
"New tools are constantly being developed and the number of ways we can tell a story and engage our readers seems almost unlimited."The Washington Post


Q: Tell us about your initial moodboard, wireframe, or prototype. How did things change throughout the process?
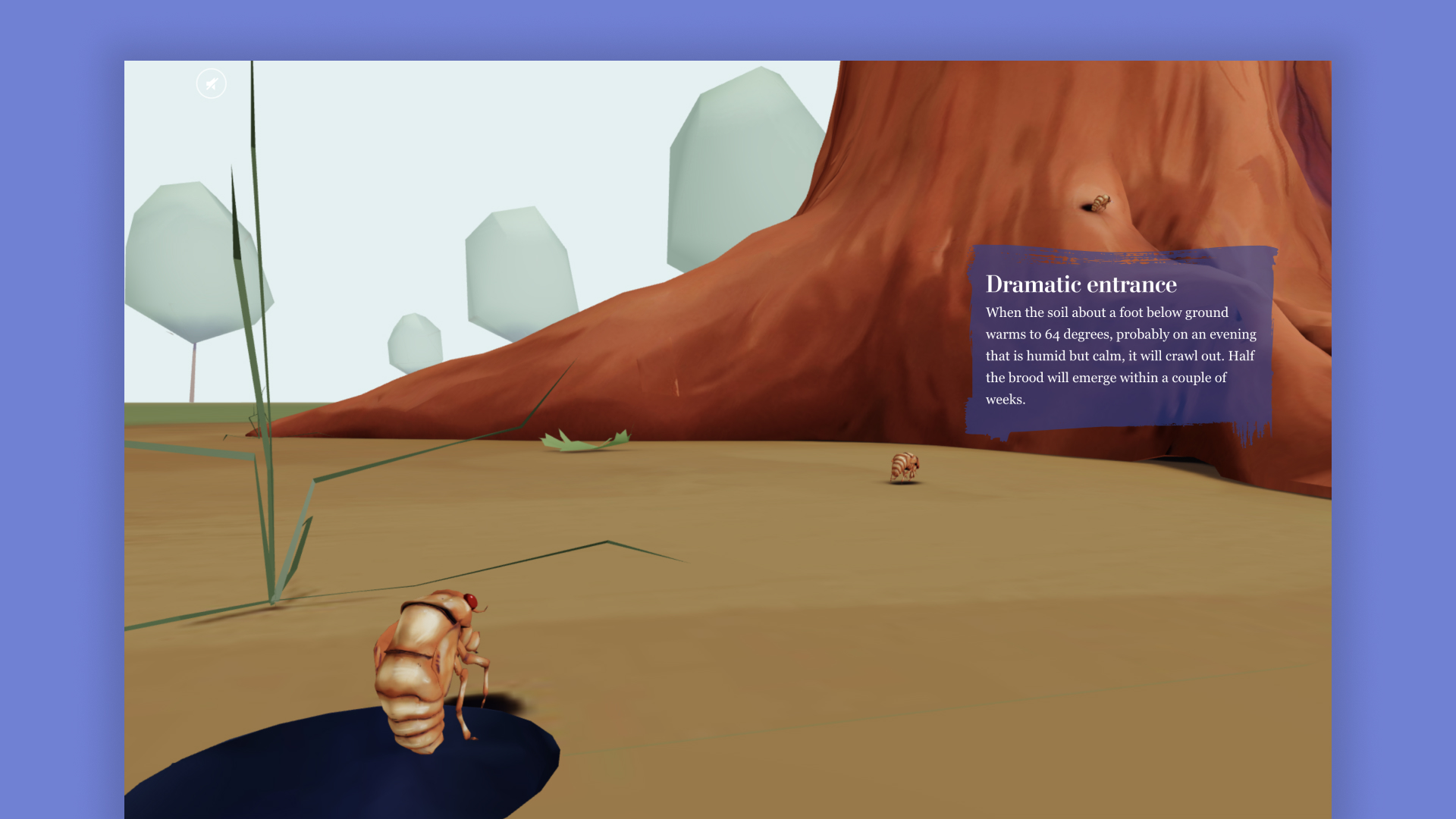
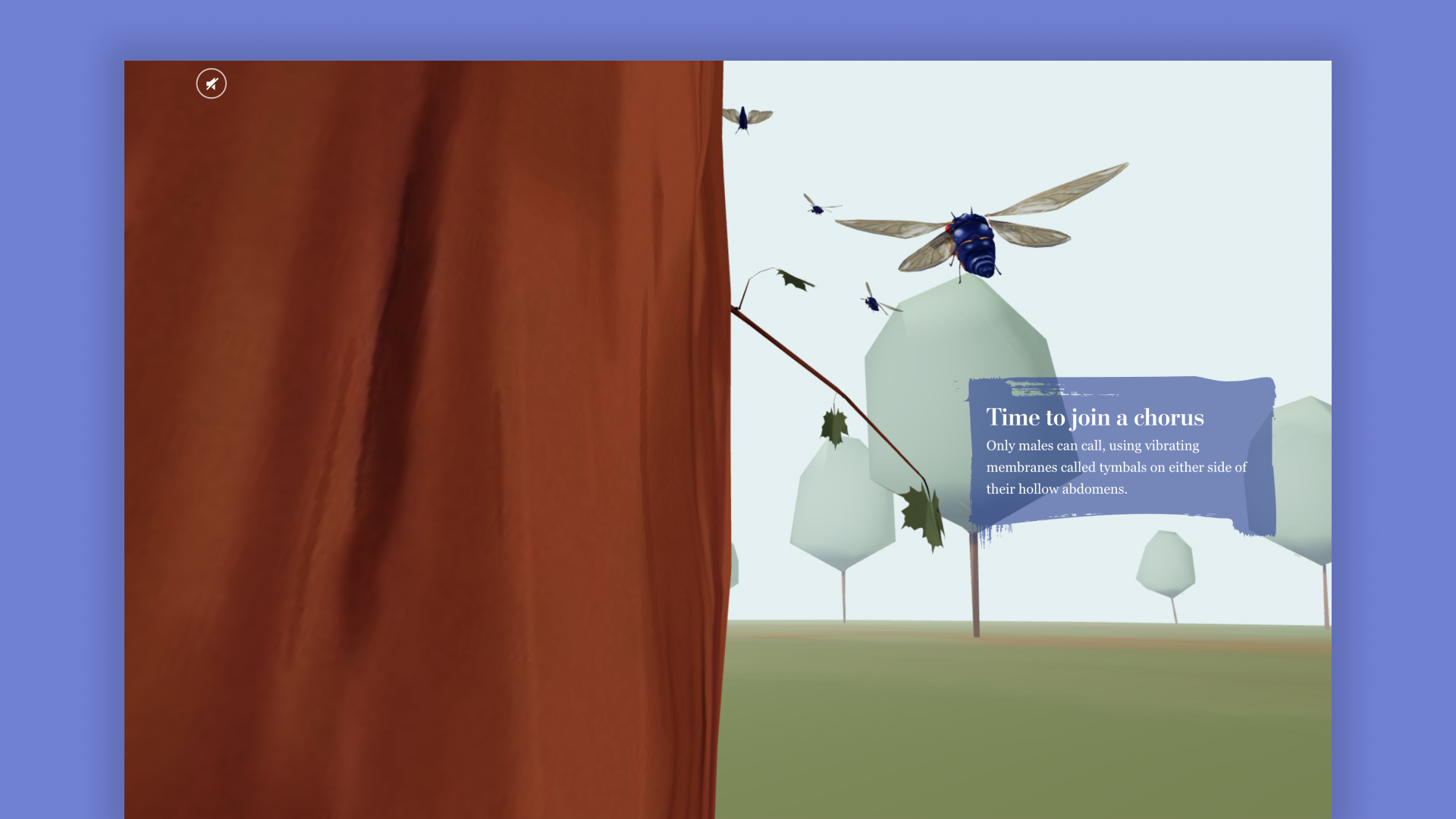
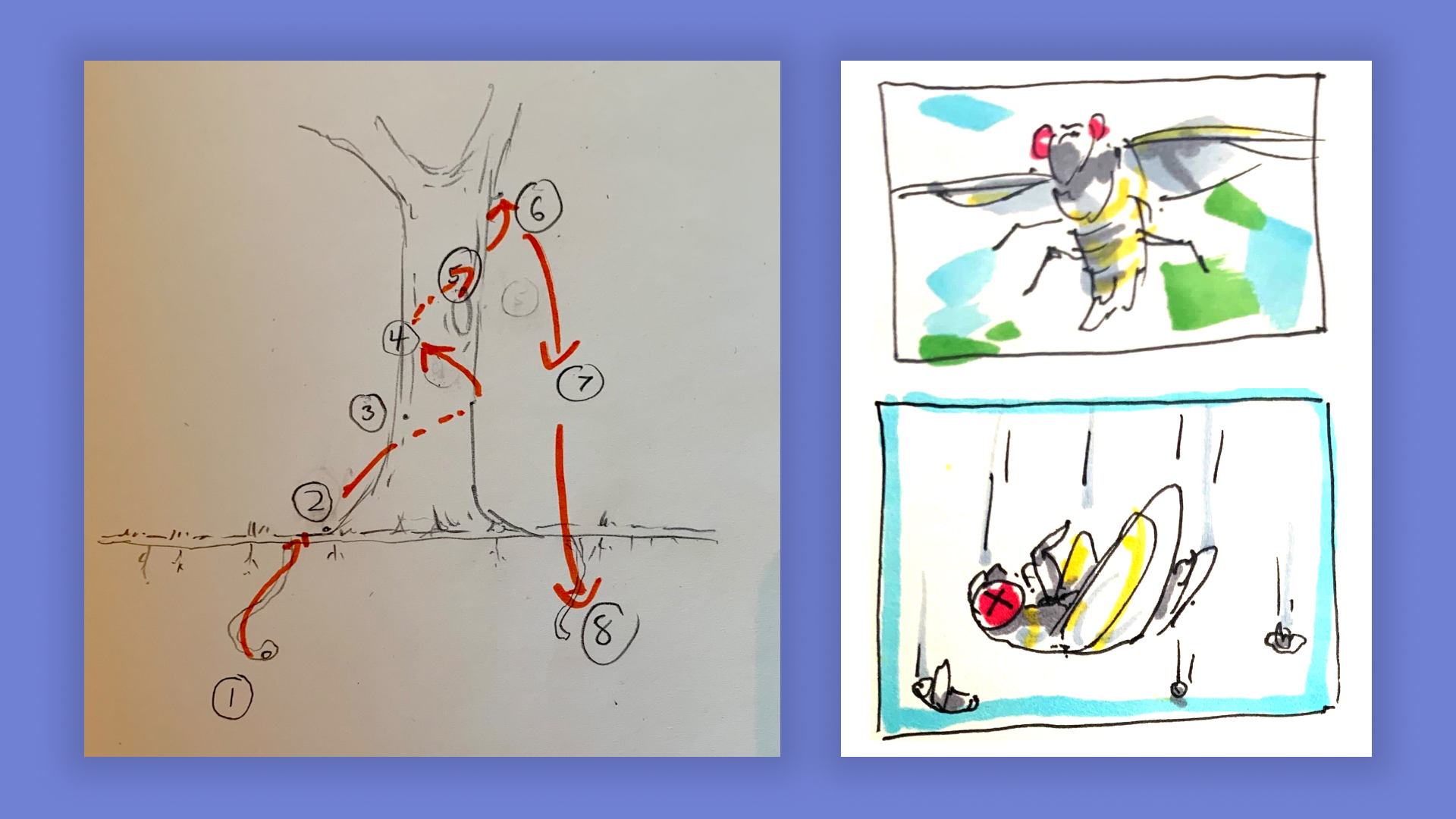
A: Early on we had the idea of presenting this from a micro perspective: when you are very small a single tree can be your entire world. The concept was to show each step of a cicada’s life around this tree, through camera animations. Once we had the narrative concept in hand we began with simple sketches and a story outline. Then we built simple models and tested out camera angles as our miniature world began to take form with color and texture.
Q: What influenced your chosen technical approach, and how did it go beyond past methods?
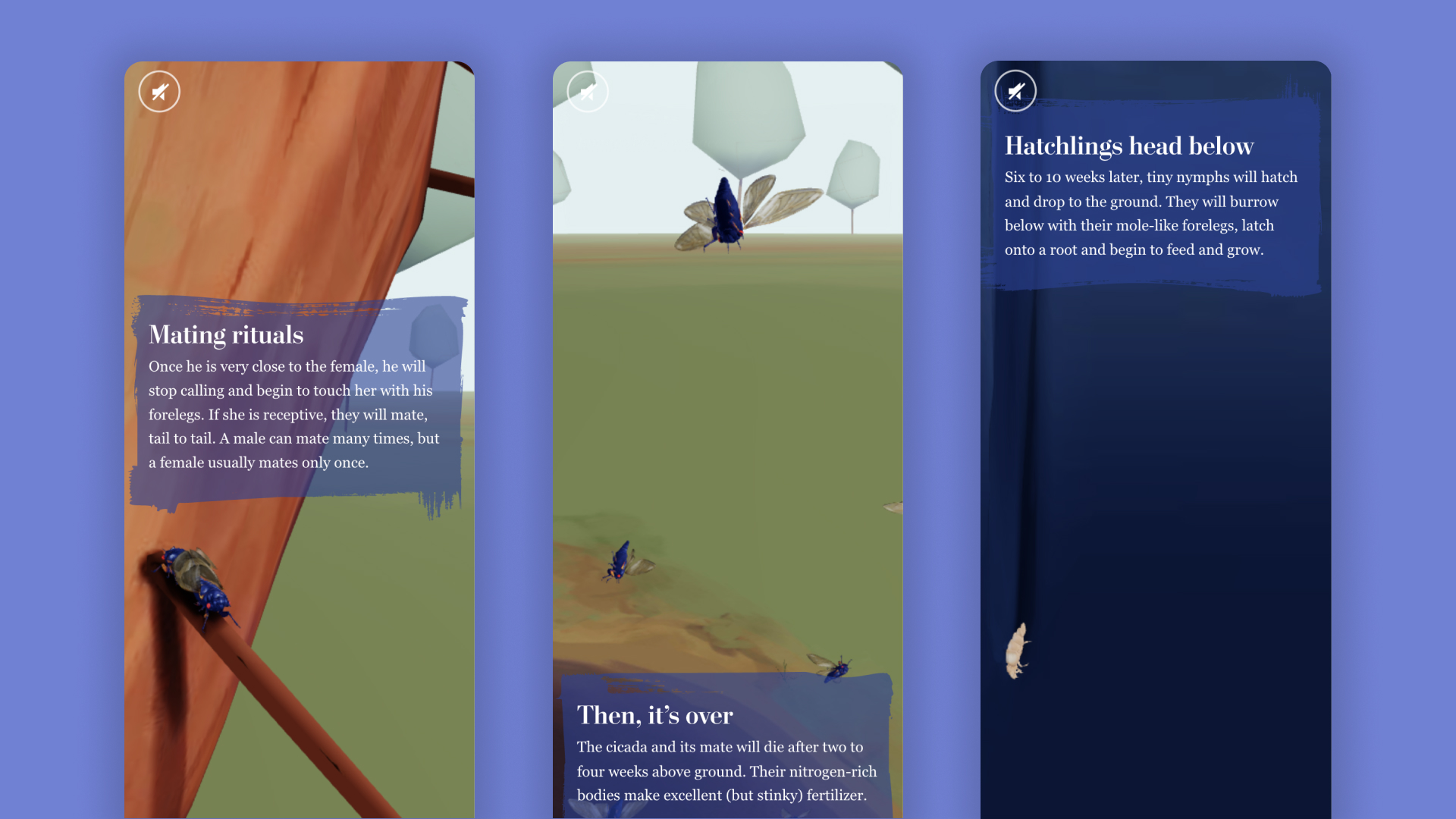
A: We used three.js to display the models and animate the scene. Although we had experimented with this approach in the past, this time we focused on matching our models stylistically with nature in spring time. We wanted our readers to feel delighted, inspired by this unique bug and its adventure above ground. The result was a colorful, creative and artistic interpretation of their world.When did you experience a breakthrough or an "a-ha" moment during this project?
Much of the graphic work we conceive as journalists tends to be more technically constructed and artistically restrained, often editing back color and detail so readers can focus on what is relevant to the story. This time the entire world was the story. When we tested the augmented reality part, we placed a virtual bug on the ground next to a real one. Seeing this little imaginary bug next to its real-life counterpart was wondrous!