Hello Monday
Alan
Alan
Menken
Professional Services & Self-Promotion /
People's Voice Winner
Hello Monday
Professional Services & Self-Promotion
People's Voice Winner
Creating a portfolio website will always be a very intimate process.- Hello Monday Team


Q: Talk about your initial prototypes. How did those ideas change throughout design and execution?
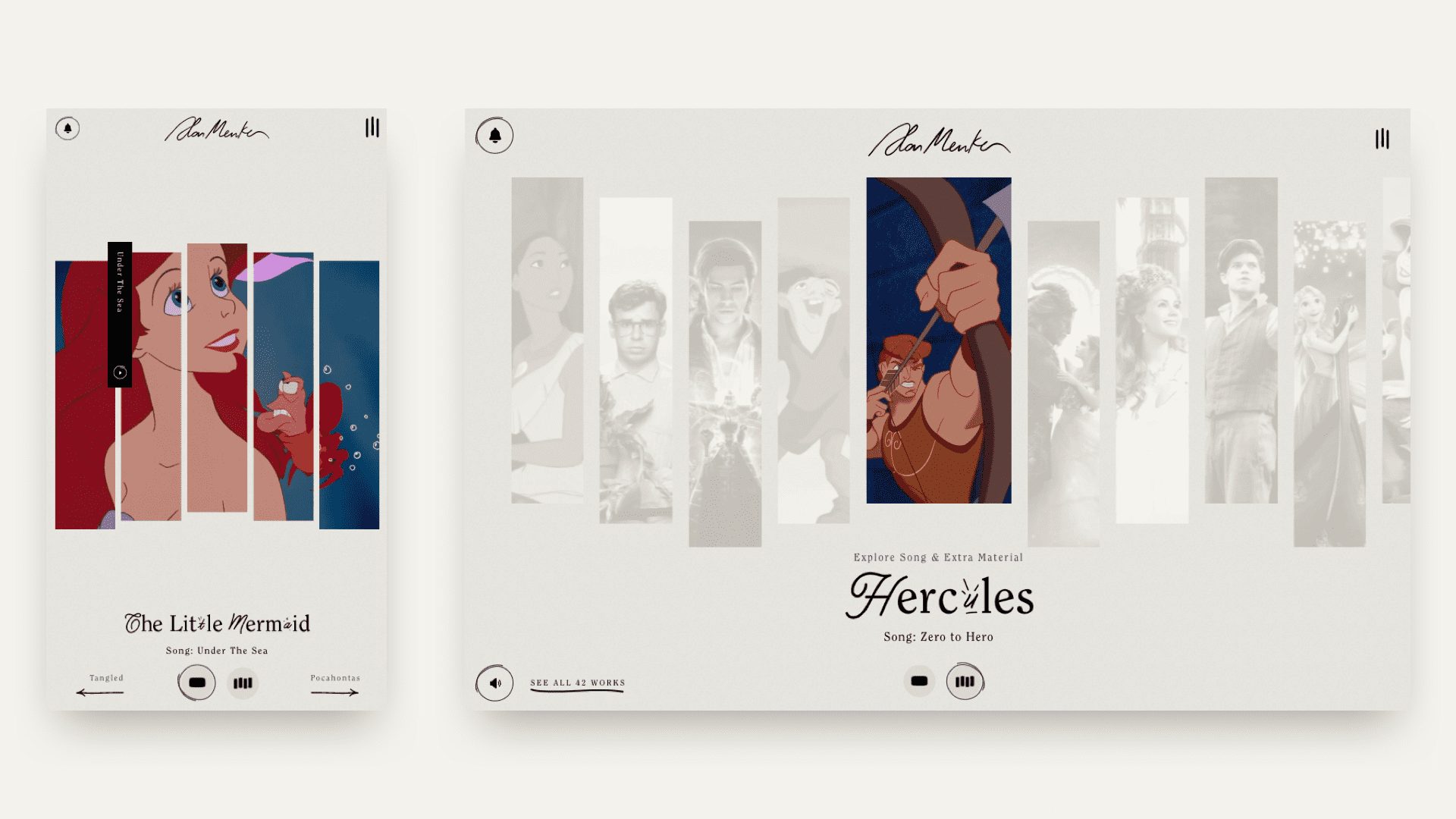
A: Initially, we were very inspired by musicals and, in the same breath, also by Broadway. We also explored ways to recreate the mood and feeling you get when listening to Alan Menken’s music. Though the Broadway idea could have been really interesting and also really colorful, we decided to go with something that didn’t compete too much with the content but rather supported it. During that process, we went through several concepts and designs ranging from hipster Alan Menken to more classic Alan Menken.What breakthrough or “a-ha” moment did you experience when concepting or executing this project?
Discovering how famous Alan Menken actually is and the massive, dedicated fanbase he has was definitely a breakthrough when we were talking about the features the site needed to contain. We acknowledged what it meant to make the best experience for the fans-if we didn’t embrace the vibe within musicals and animated films we would disappoint a lot of people.