The Bartlett School of Architecture is one of the world’s most diverse, innovative, and creative places to study architecture. This year, The Bartlett Summer Show could not be held in its usual format. We set out to create an immersive digital show instead.- Hello Monday Team

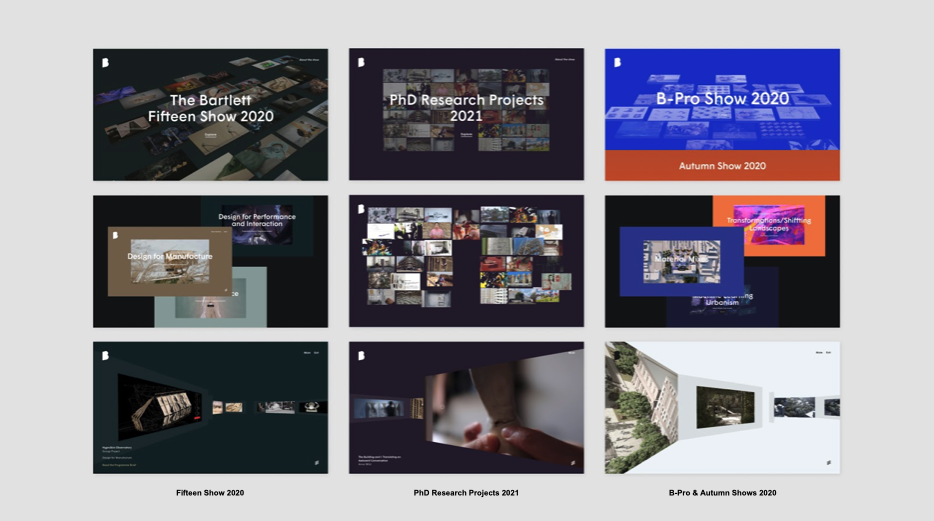
Q: Can you describe your project and the concept behind it? A: The Bartlett School of Architecture is one of the world’s most diverse, innovative, and creative places to study architecture. Every summer, in its largest annual event, The Bartlett Summer Show celebrates the work of over 700 students. This year, due to the COVID-19 crisis, The Bartlett Summer Show could understandably not be held in its usual format. We therefore set out to create an immersive digital show instead.

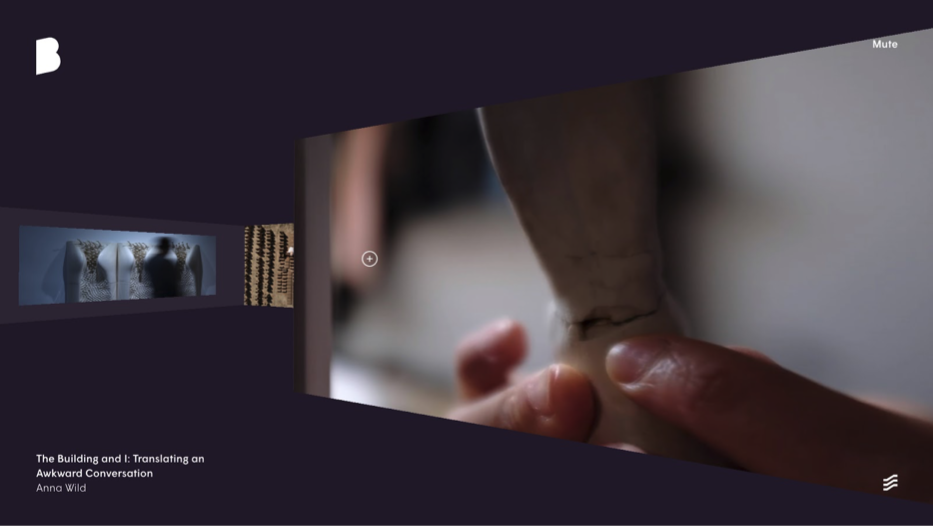
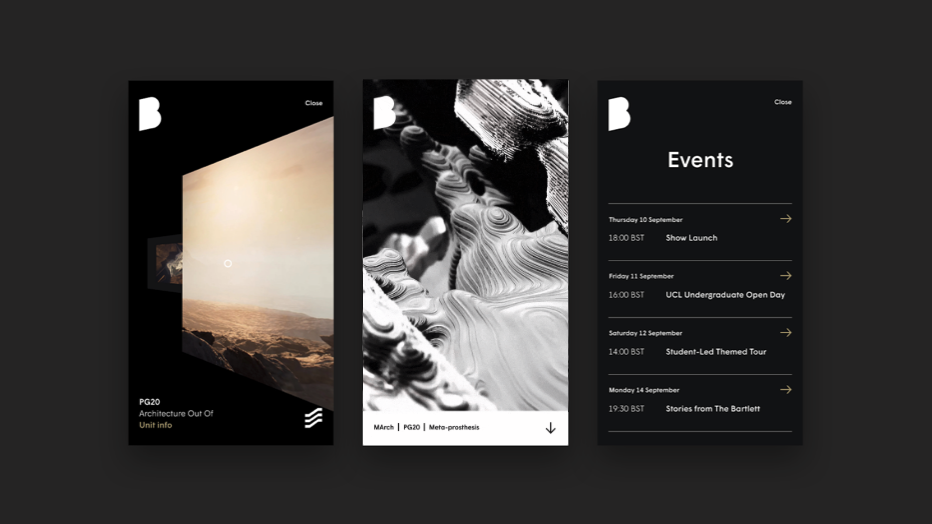
Q: What influenced your chosen technical approach, and how did it go beyond past methods? A: I think one of things that makes this site special is the blending of the 3D world and the 2D pages. Making a full 3D experience is fun for users to use, but combining that with digestible content in a more traditional form was a challenge. For example, once a user selects a project, they are seamlessly brought into a traditional 2D scrolling page and vice versa.
When did you experience a breakthrough or an "a-ha" moment during this project?
In order to create an experience that felt authentic, we considered how The Bartlett Summer Show is normally physically encountered and set up, and abstracted these elements to their fundamental shape and function for use in a digital context. The resulting digital building blocks allowed us to build a virtual showcase which is reminiscent of the physical experience, without being a literal translation of it.

Q: What web technologies, tools, and resources did you use to develop this? A: The site is a hybrid of traditional 2D technologies and WebGL. The WebGL portion of the site is powered by ThreeJS which is primarily used to display the 3D exhibition spaces. We also take advantage of Cinema4D to design and layout the walls in the exhibition space which are later brought in via GLB files. On the backend, we are using Contentful to manage the 600+ student projects seen in the entire exhibition.

Q: How did the final product meet or exceed your expectations? A: As this was the first time The Bartlett had a virtual event, we were all excited on how this format would work. But it ended up being a great success (with over 40.000 visitors) – positioning The Bartlett as the cutting-edge institution it is, and allowing students to proudly share their work with the world.



