
Niji
Brutally sustainable by design
Brutalism and sustainability making love
Brutally sustainable by design
Brutalism and sustainability making love
Sustainable Technology /
Nominee
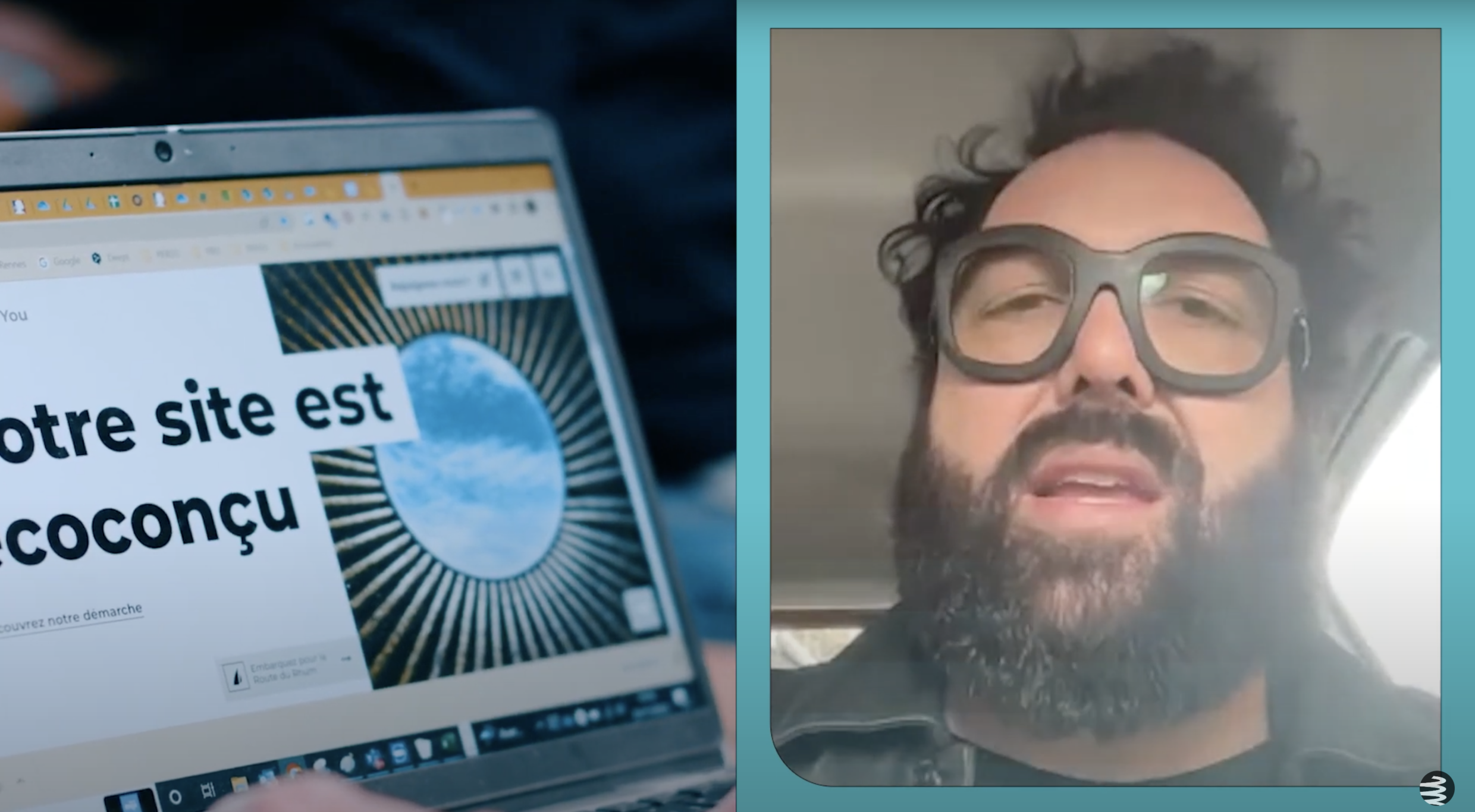
When the code eats more data, creativity makes us starve.Cristella, Vincent, Yv Corbeil, MD & CCO, and Chris De Abreu, ECD


Q: Once you settled on your idea, what influenced your decision on the chosen technical approach? How did it differ or go beyond approaches you’ve taken in the past?
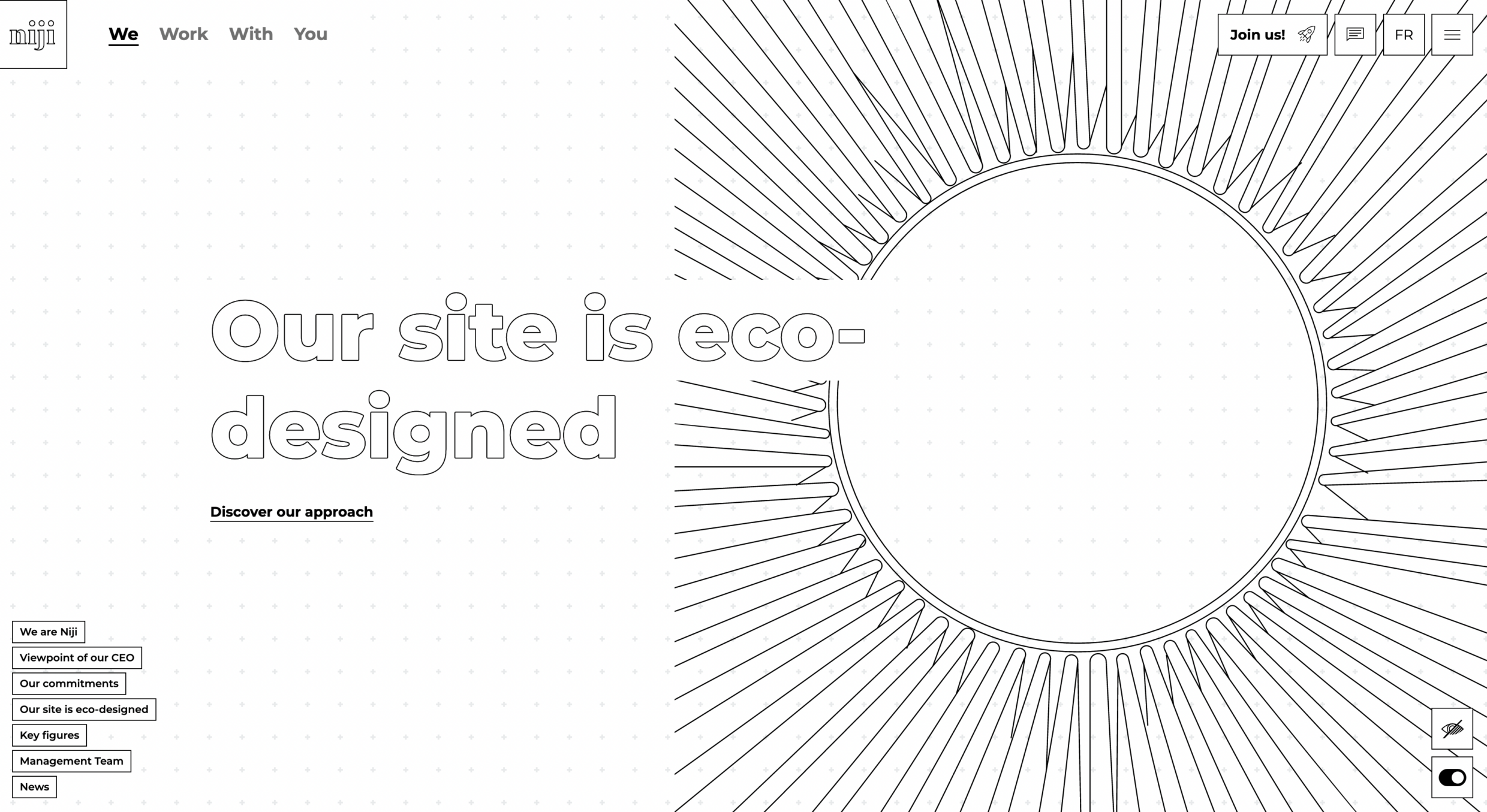
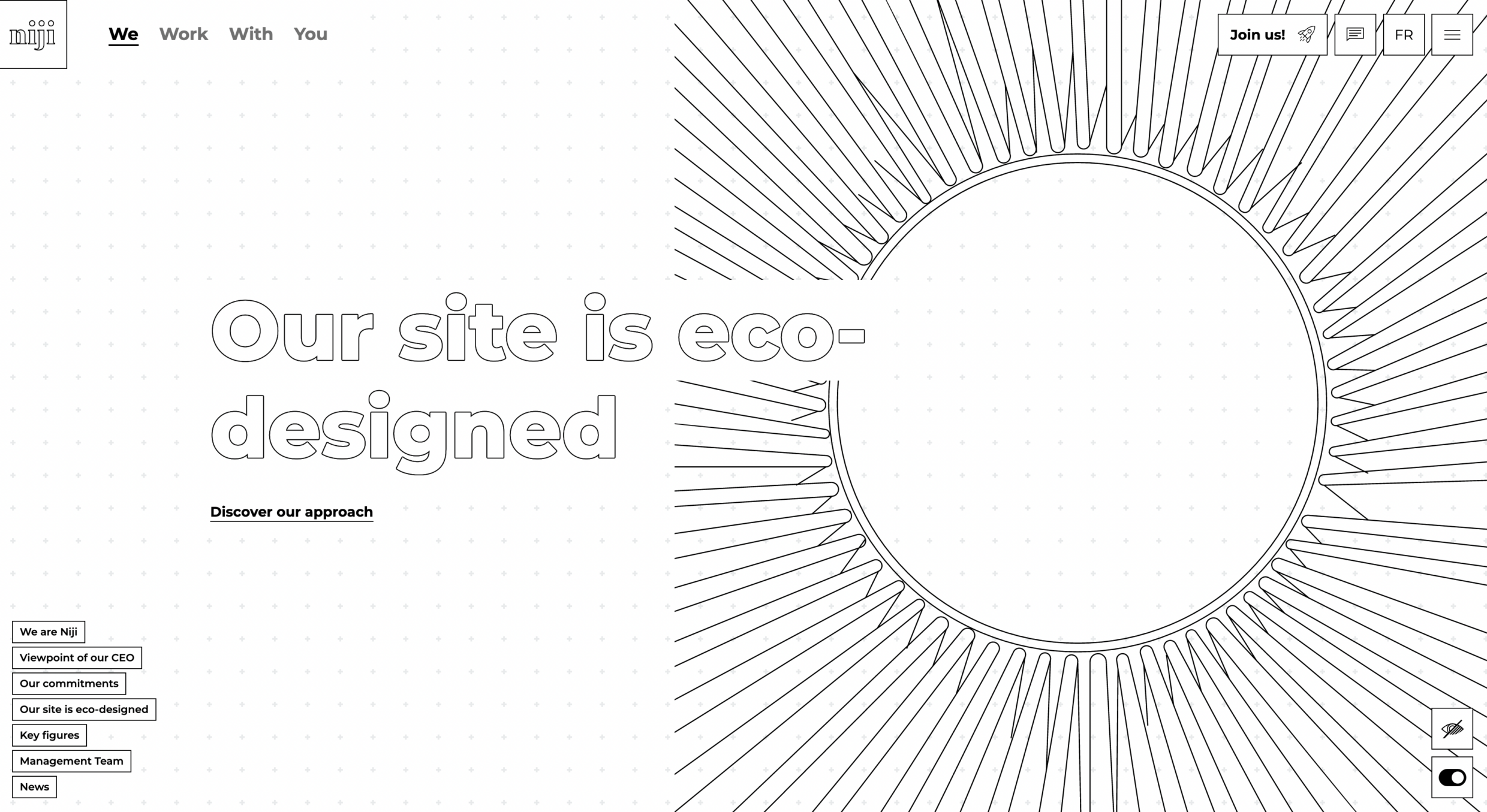
A: In addition to the design, we had to be sustainable with how we built and coded the site, all the way to the hosting solution (PUE close to 1, servers cooled through oil baths). Usually, for this type of project and the inherent simplicity, we would have created a site with a server-side rendering technology (Node.js, PHP, etc.), but here we used a tool (Astro) to generate a full static HTML site.
Q: What were some of your biggest learning and takeaways from this project?
A: Never under-estimate change resistance especially from people who are convinced by the necessity of that very change. It indeed drastically modified how coders, designers, content writers, marketers performed their job, with new KPIs driving the initiative. The key to learning is to provide every team member with a clear ‘what’s in it for me’ - therefore confirming our belief that digital sustainability will only spread if it propels regular business KPIs.
Q: What web technologies, approaches, tools, or resources did you use to develop this experience (WordPress, headless, AI, Sublime Text, HTML5, Adobe XD, etc)?
A: Our website is totally static, going back to the origins of the web, but with modern technologies. We used the Strapi CMS for content contribution and Astro JS to generate a complete static website that is served by a NGINX server. Our contribution environment is always turned off and is only turned on when contributors need it, which allows us to reduce the number of servers functioning at any given time.
Q: How did the final product meet or exceed your expectations? What results did you see?
A: The final product exceeded expectations in every way. Firstly, recognition by 2 Webby Awards (nominee and honoree at the time of writing). Secondly, the results: +240% visits, +350% pages viewed, -20% bounce rate on HP, +100% time spent. Thirdly, candidates and big brands alike are mentioning the website as a key reason for working with Niji. Finally, employees became strong ambassadors of the brand.