
Dept
Bugaboo
Bugaboo
Webshop
Shopping /
People's Voice Winner
Dept
Shopping
People's Voice Winner
Now more than ever we see that digital is shaping the world around us. Companies with strong digital capabilities have a competitive advantage and so does Bugaboo.- Dept Team


Q: Talk about your initial prototypes. How did those ideas change throughout design and execution?
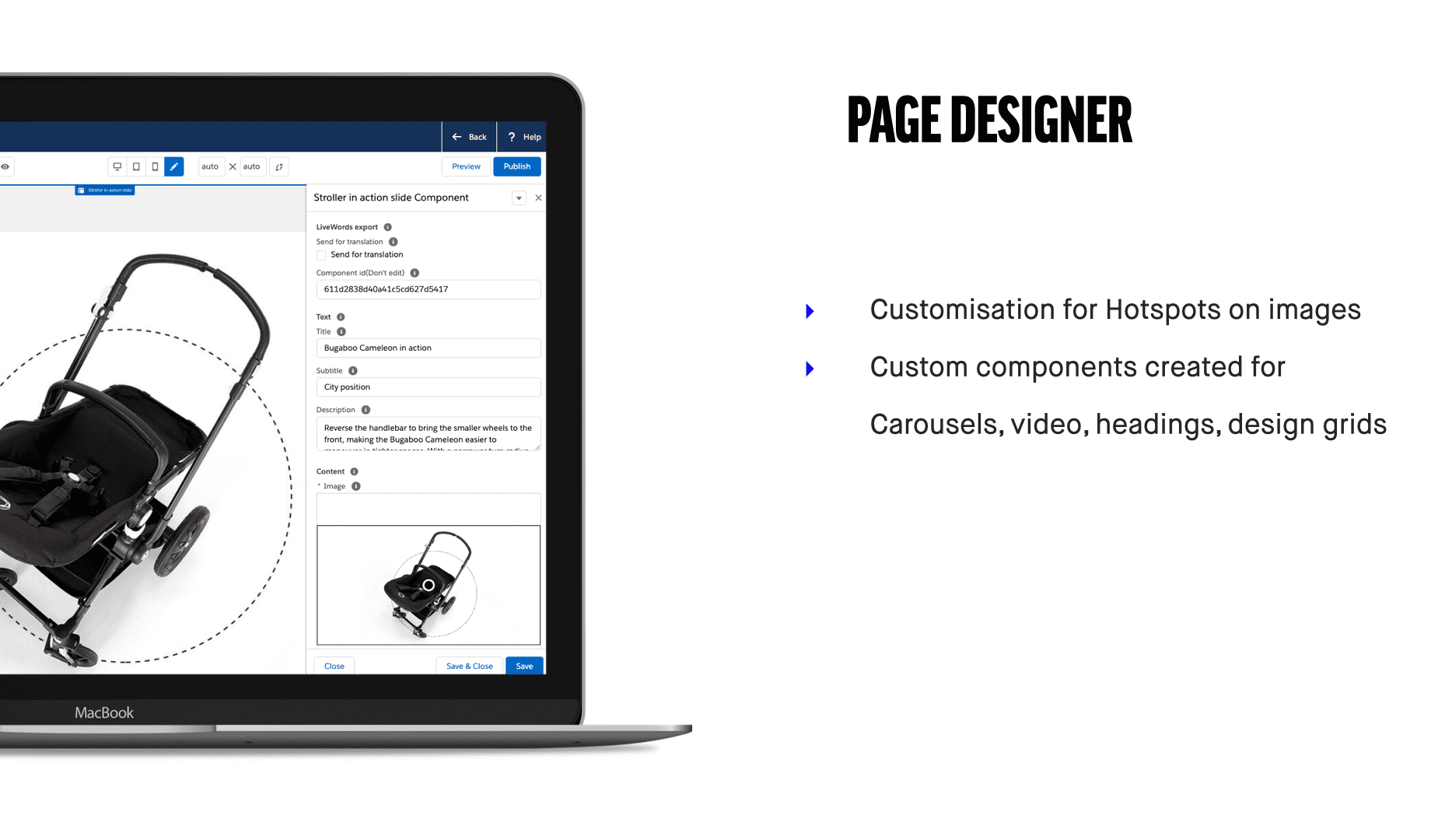
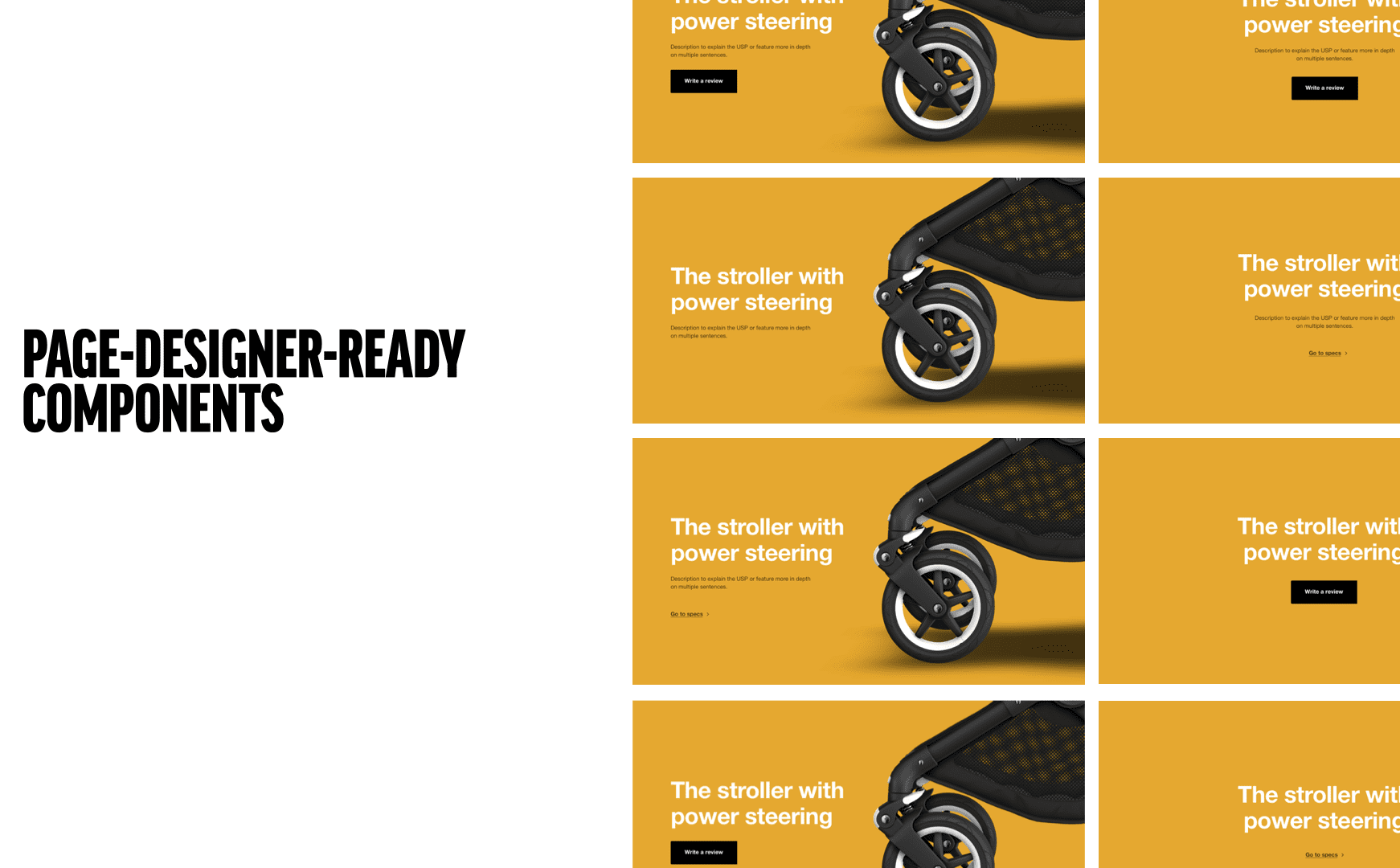
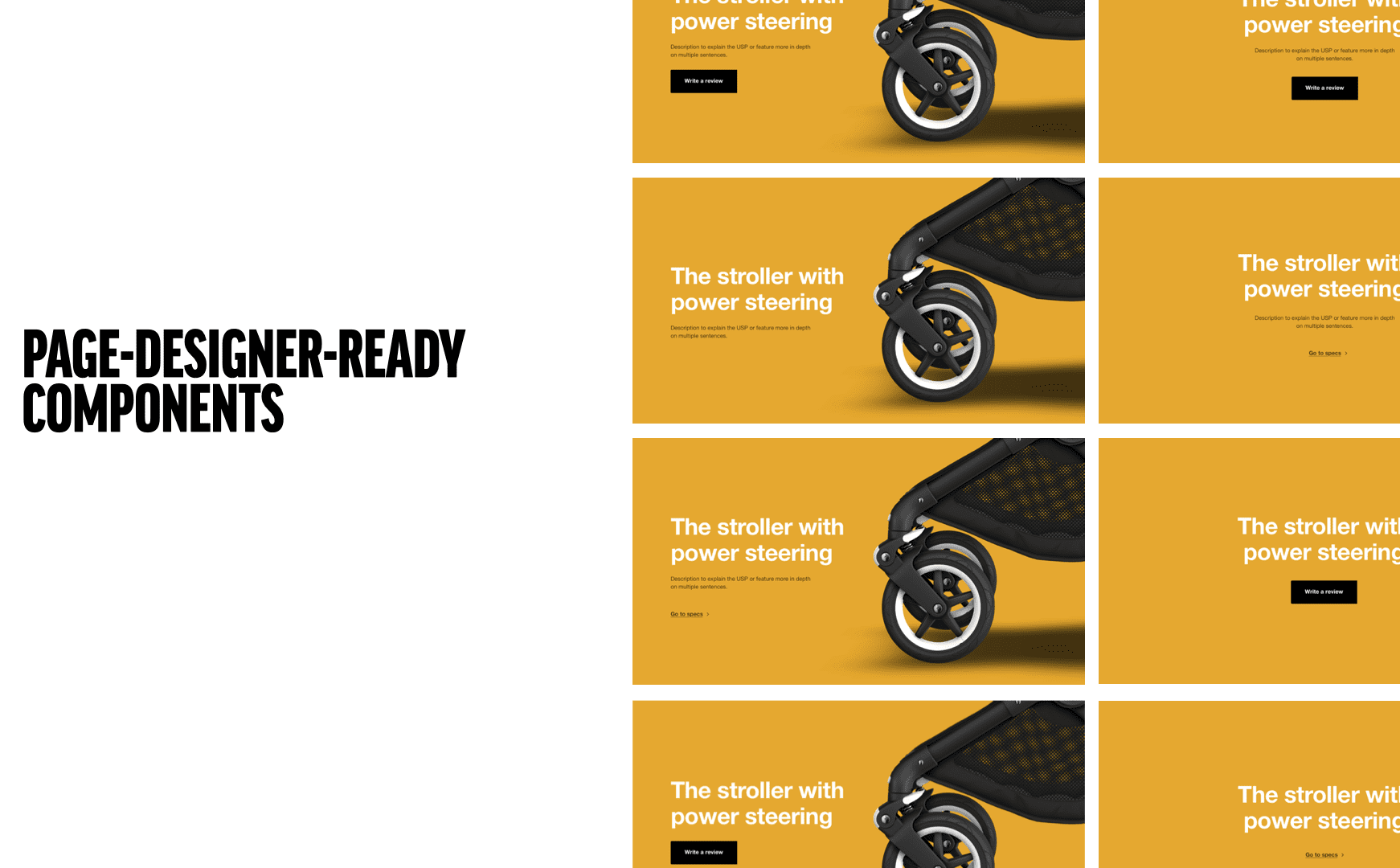
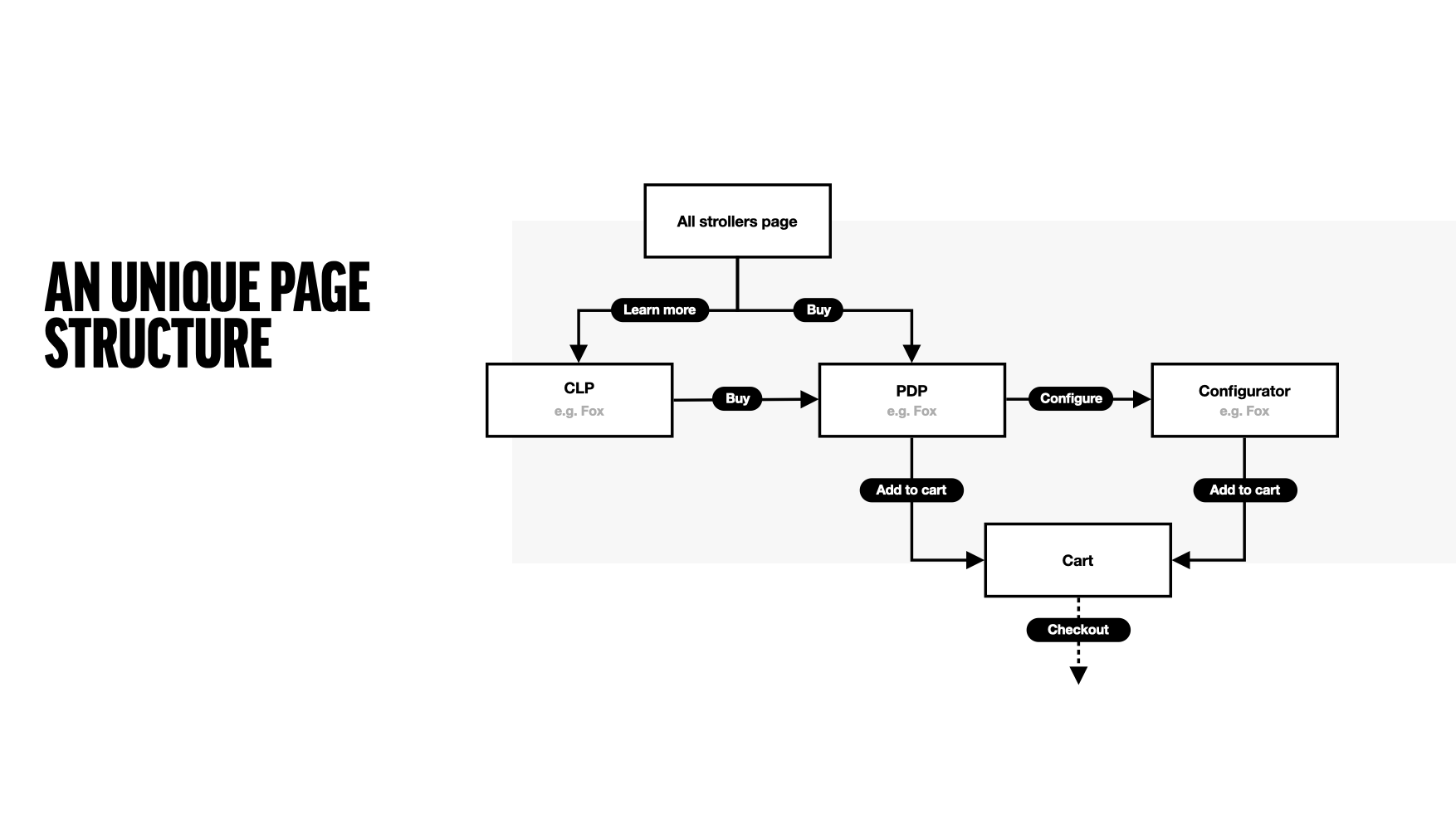
A: We started with designing the page structure particularly fitted to the Bugaboo customer journey. Furthermore we’ve made several unique comparison tools to help pick the right stroller to fit their exact needs. With Page Designer we defined the properties of each component in order for it to be configurable according to the visual design.
Q: What influenced your chosen technical approach, and how did it go beyond past methods?
A: People don’t decide on their first stroller over night. The site’s purpose is therefore not just to sell strollers and accessories. It’s to help people to choose a Bugaboo. We’ve decided to have two product details pages. One for in the ‘orientation’ phase of the journey, one for the ‘buy’ phase of it. As these rich experience driven pages required a lot of content management capabilities for Bugaboo, we decided to use Page Designer of Salesforce Commerce Cloud which was still in Beta when the project started.
Q: What web technologies, tools, or resources did you use to develop this?
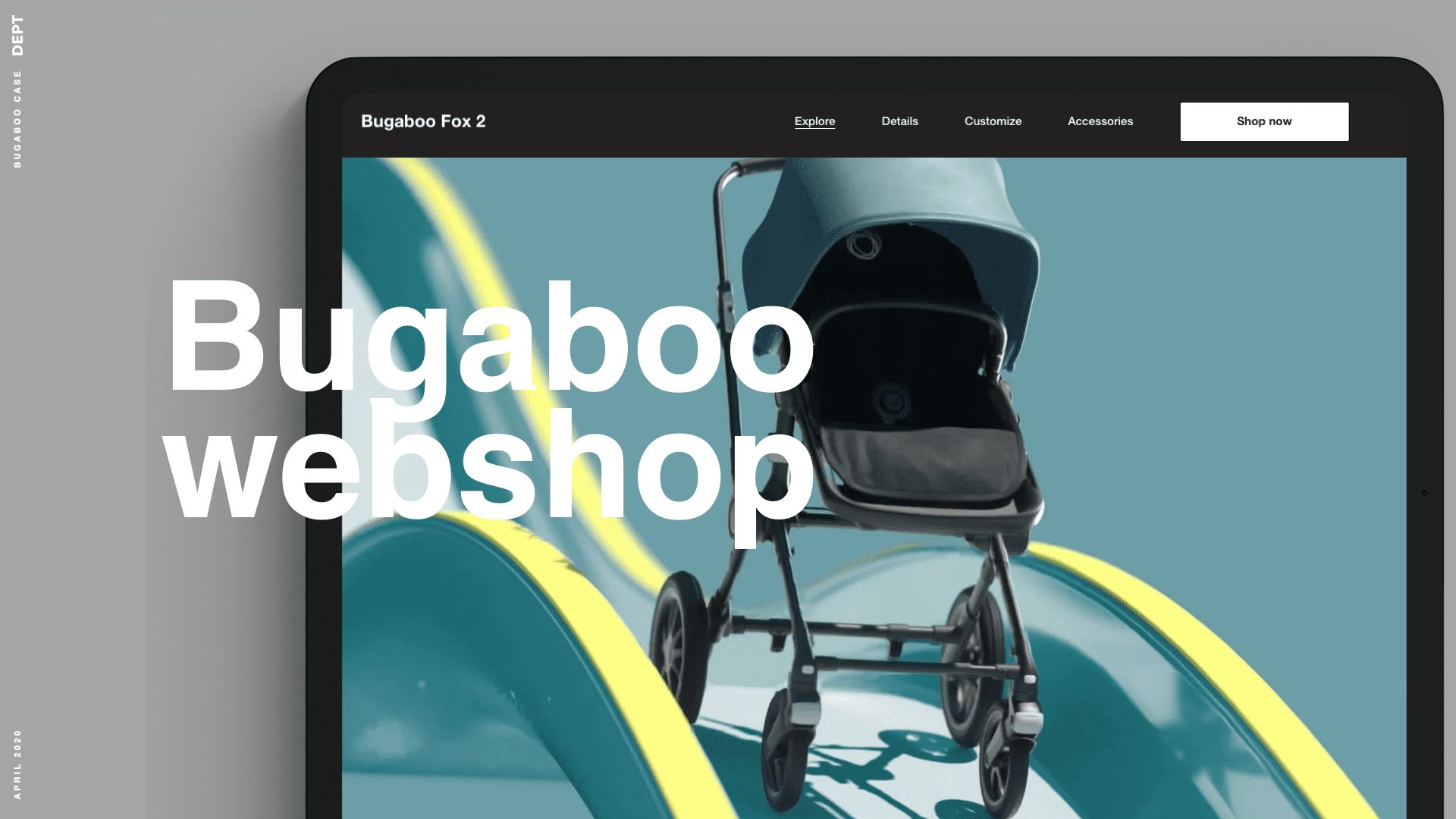
A: We leveraged Salesforce Commerce Cloud (SFCC) as a backend solution for implementing Commerce logic and templates. In the standard SFCC templates we removed dependencies with JQuery and Bootstrap and used native technologies like CSS3, HTML5 and plain Javascript. The animations of Fox 2 landing page with parallax effects and a driving stroller upon scrolling was completely custom built. See https://www.bugaboo.com/nl-en/strollers/bugaboo-fox-2/What breakthrough or “a-ha” moment did you experience when concepting or executing this project?
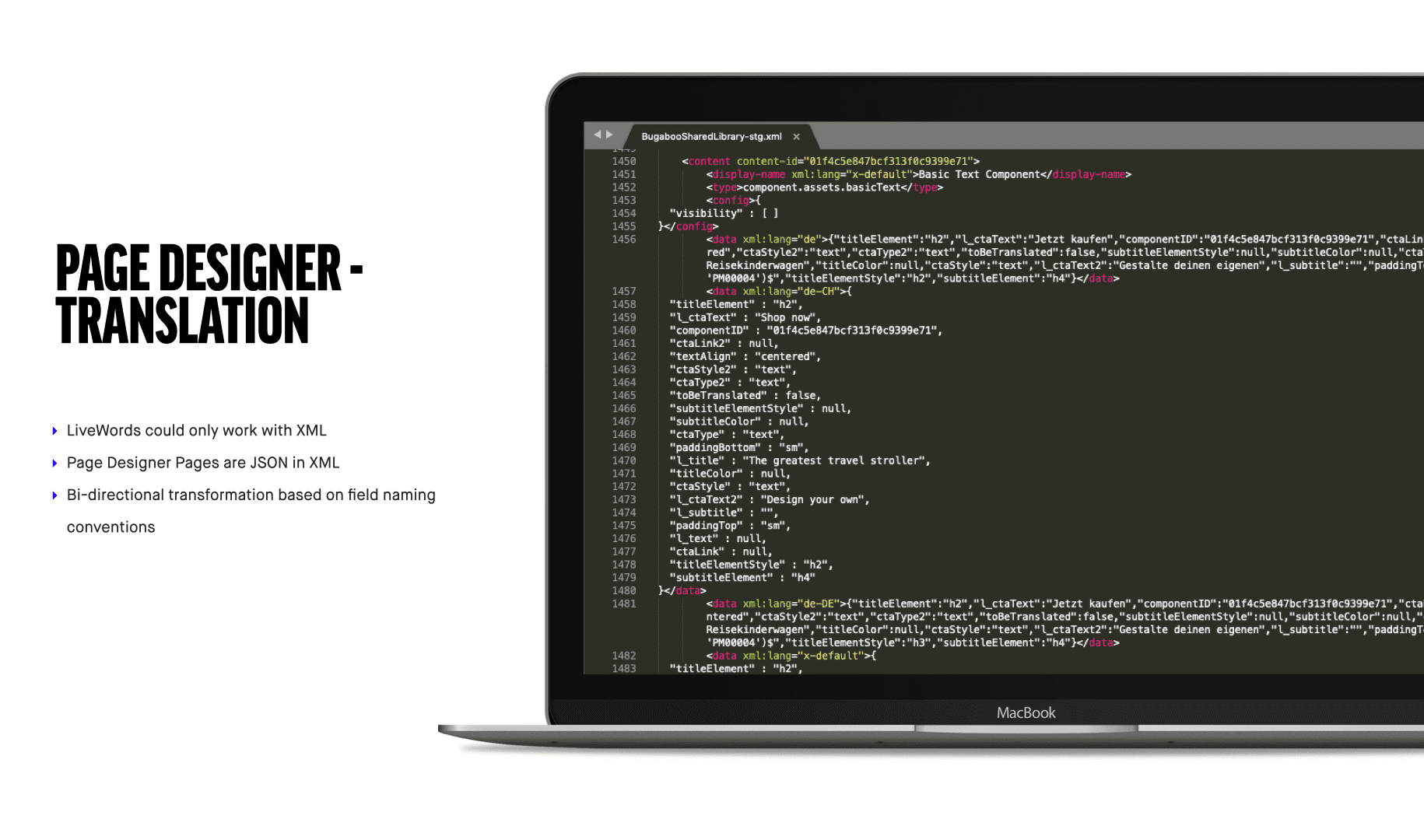
Along the way we learned about Page Designer's flexibility to accommodate a rich set of components which could be used on various templates. Being able to create a hierarchy of components (i.e. a video in a carousel) and put hotspots on images to highlight products in lifestyle images was very helpful. However the real technical challenge was within integrating Page Designer content with an external translation system as this required heavy manipulation of data formats.

Q: How did you balance your creative and technical capabilities with the client’s brand?
A: Bugaboo as a premium brand expects us to deliver a premium experience online. Within the onboarding project of the webshop the focus was on delivering the new ecommerce platform within 4.5 months. For the sake of meeting deadlines Bugaboo was willing to accept flexible scope as long as no concessions were made to the brand.
Q: How did the final product defy your expectations?
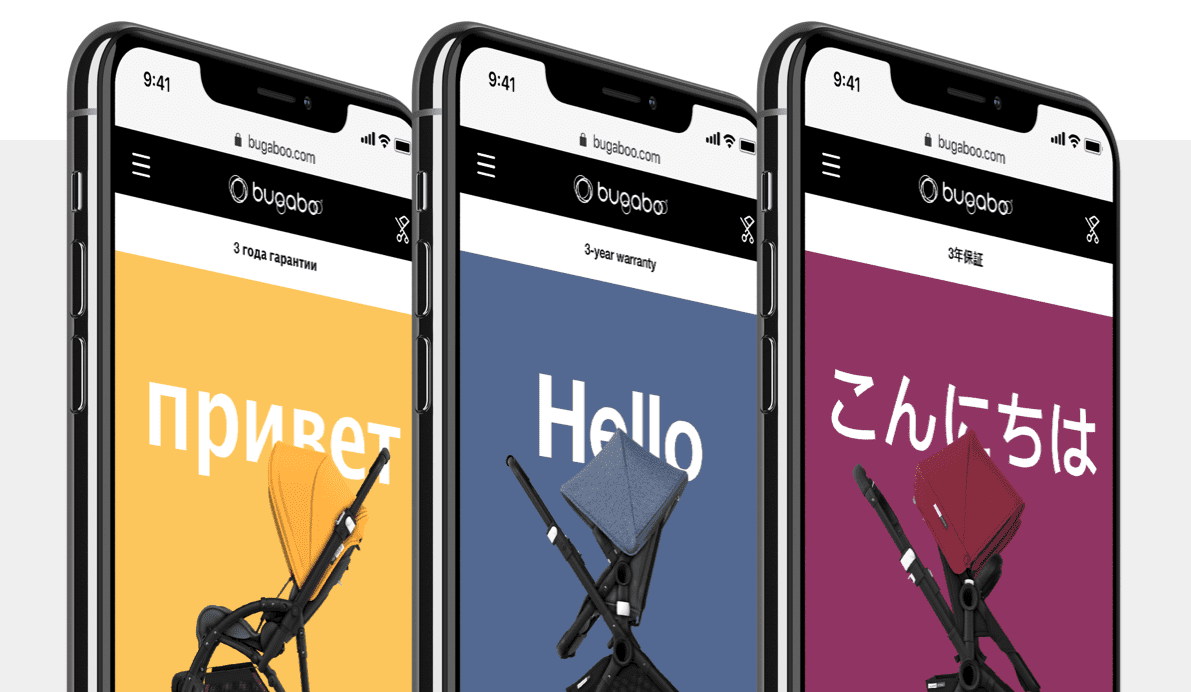
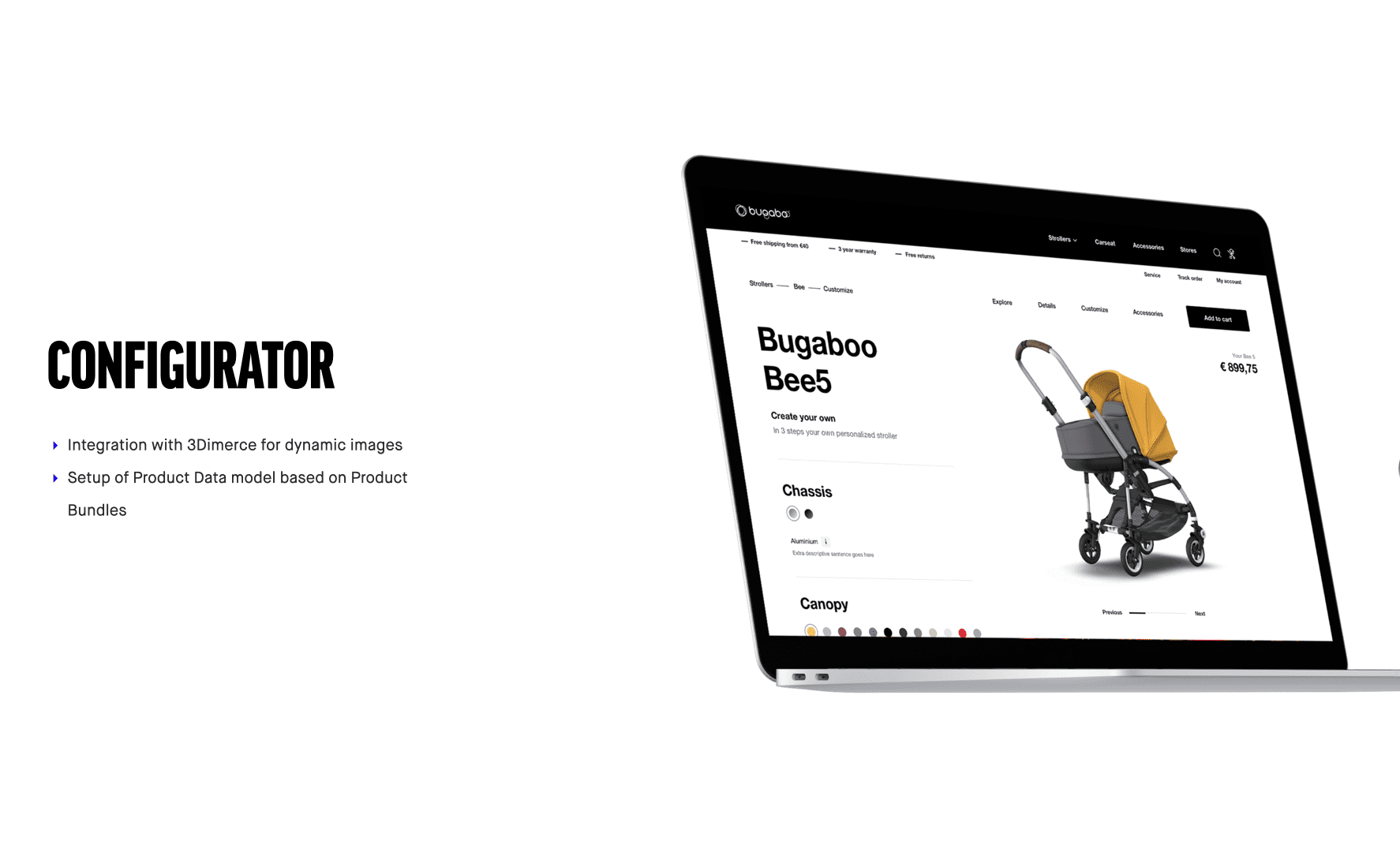
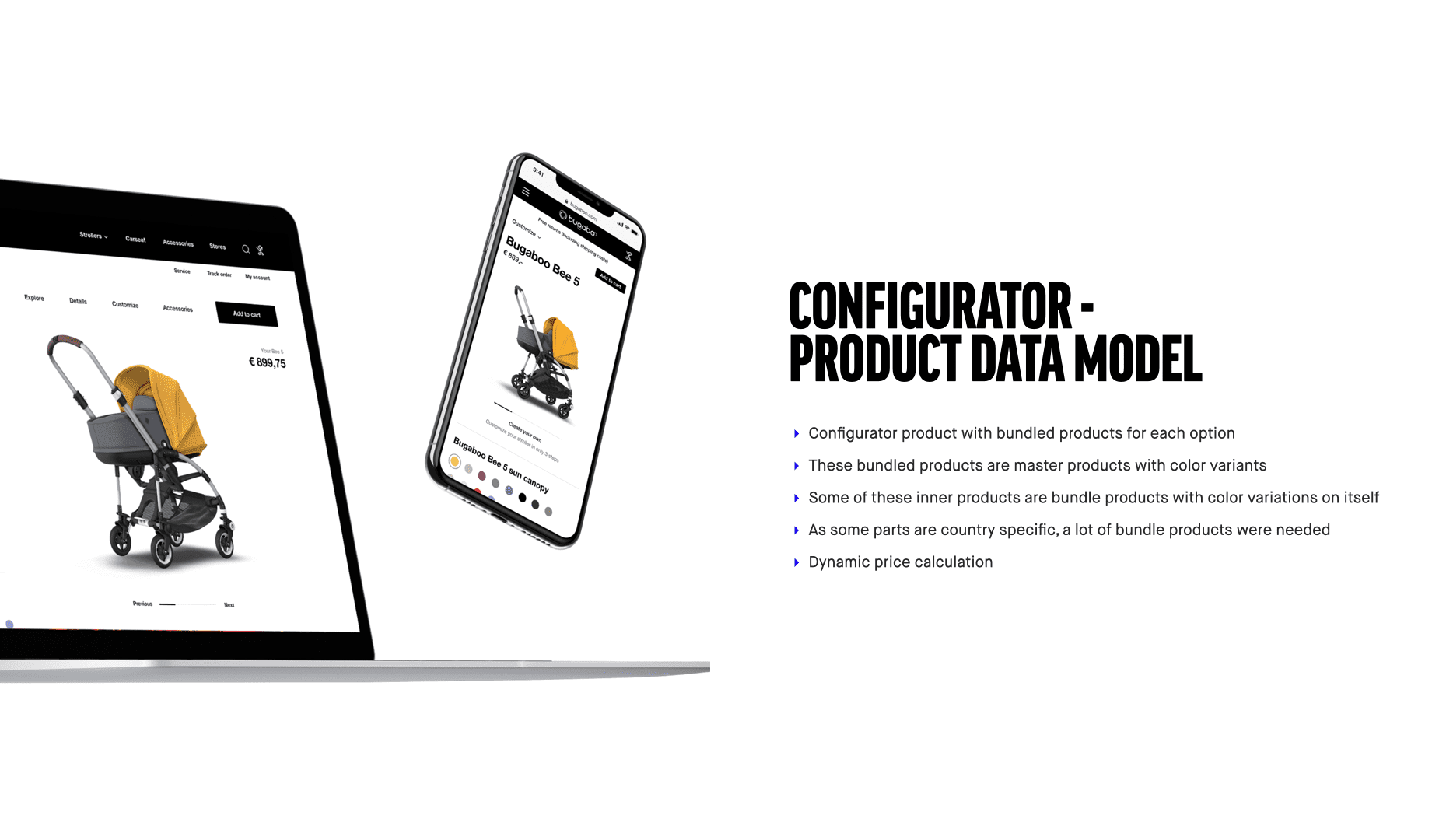
A: Given a global rollout in 24 countries, 13 languages, highly customized landing and product pages in 4.5 months was an achievement in itself. Even better was the fact that we were able to include a product configurator, which allows customers to visually customize their stroller based on a wide variety of underlying parts.