
We focused on how to present the inevitable in a positive light.Dima Tsozik, Head of Design
Clay


Q: Once you settled on your idea, what influenced your decision on the chosen technical approach? How did it differ or go beyond approaches you’ve taken in the past?
A: To make the website feel unique, we had to build a lot of non-standard technical solutions, something that cannot be achieved with third-party plugins or reusable components. This gave us the ability to create memorable interactions and visuals while keeping user experience and performance in mind.
Q: What were some of your biggest learning and takeaways from this project?
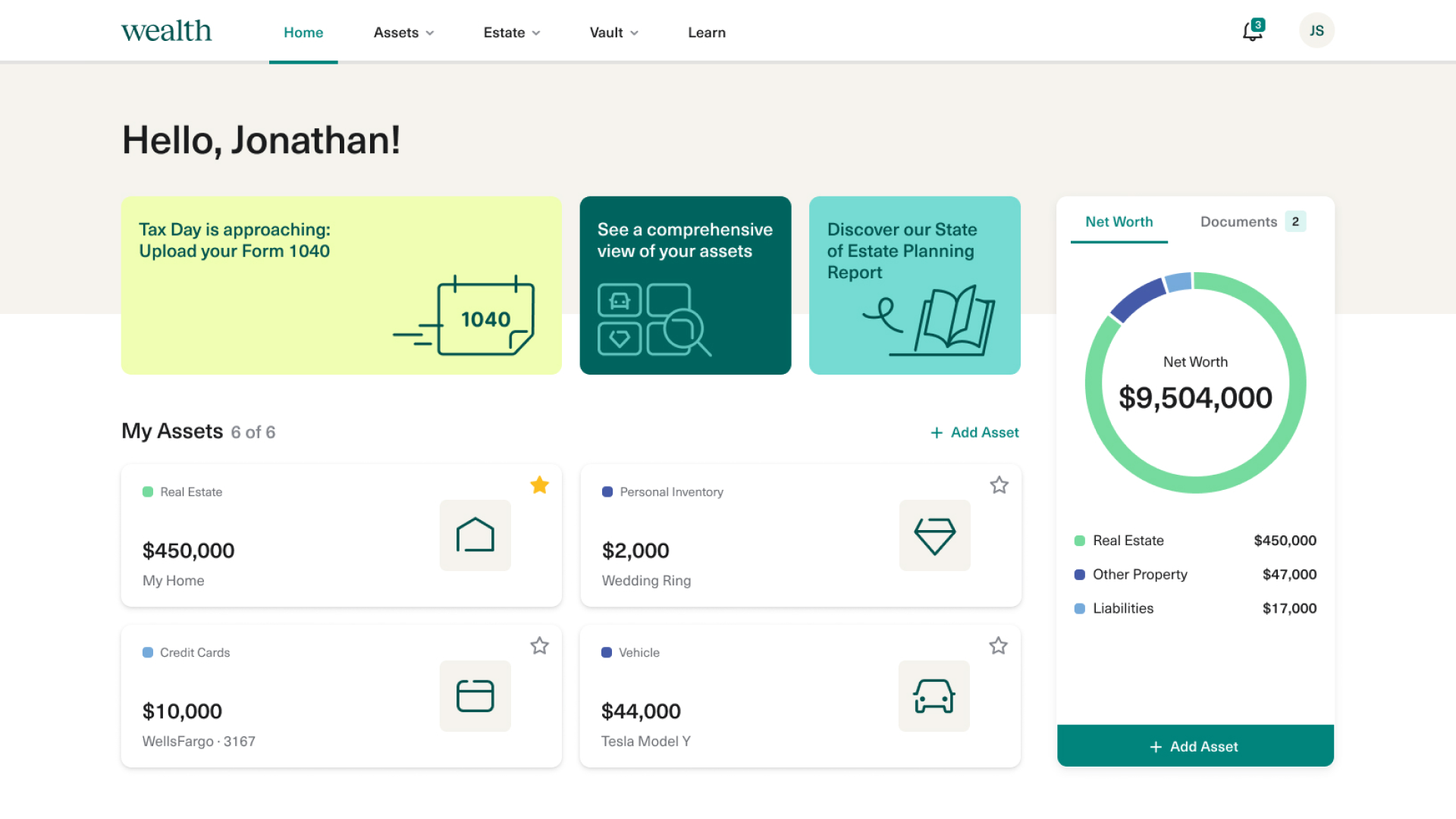
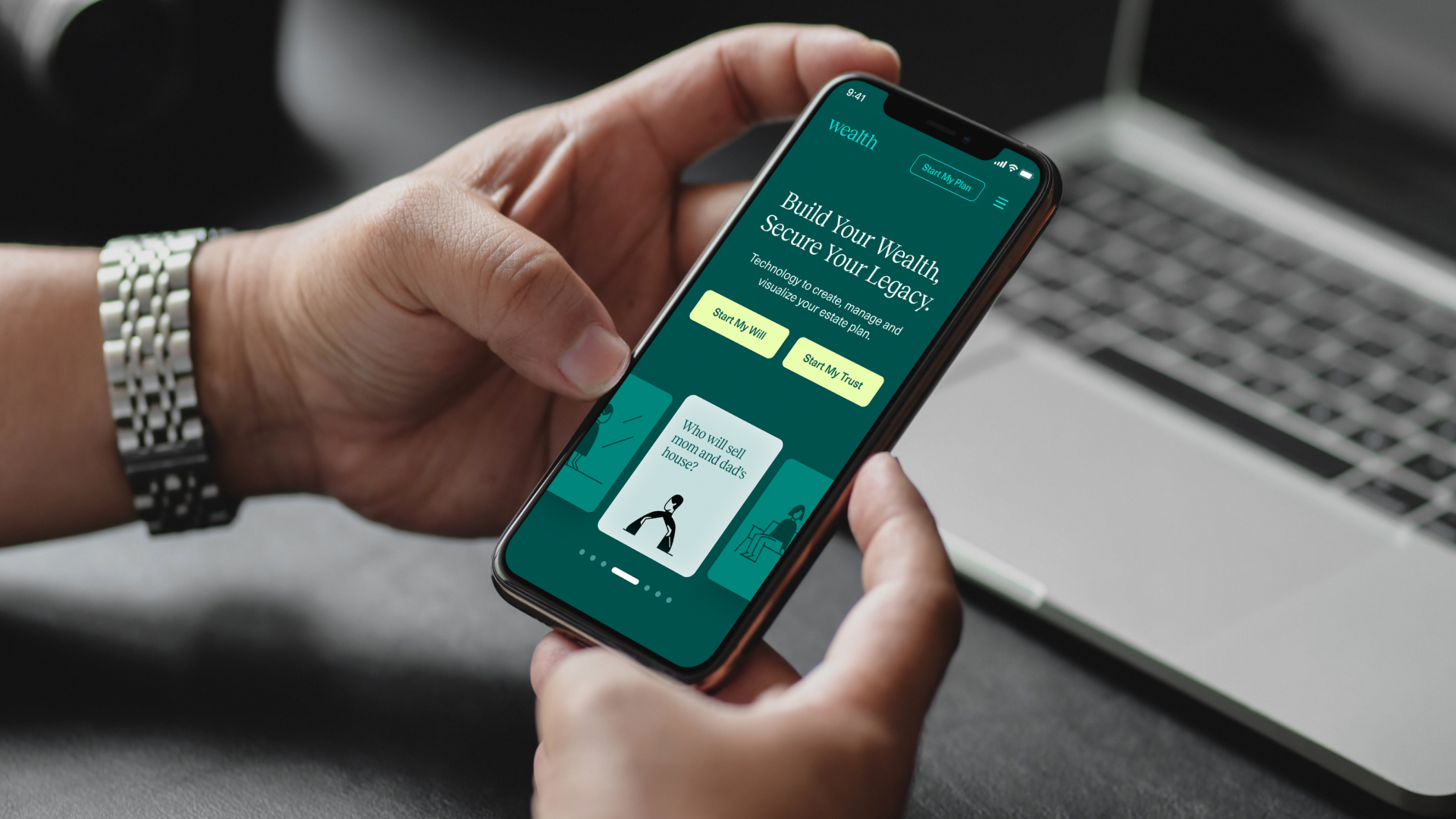
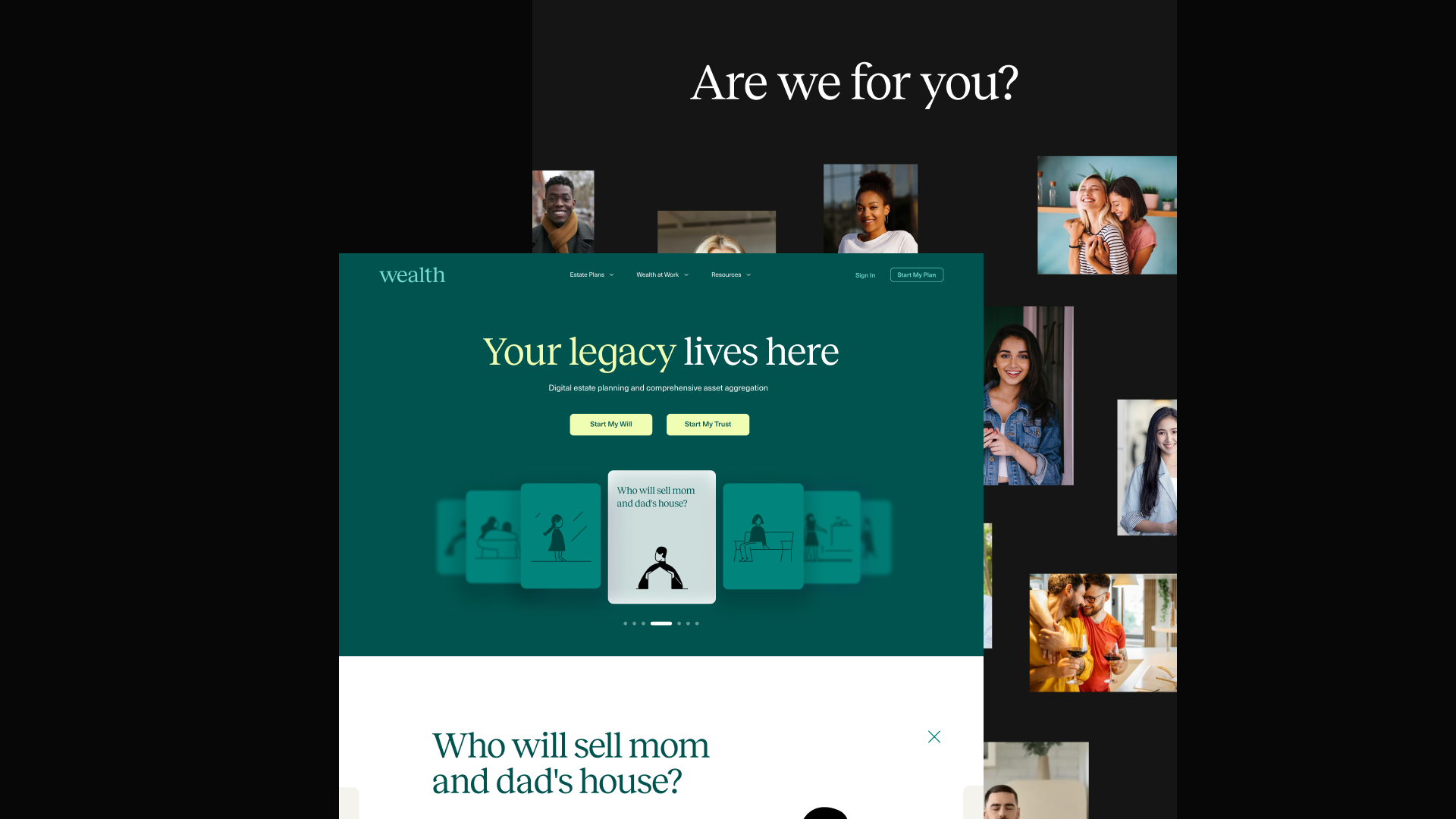
A: Most people think they don’t have any wealth, but if you ask the right questions, it can become clear that we all actually do. Although using fear as a motivation is a widely used technique in advertisements, choosing a supportive and action-focused tone has proven to be the most helpful in a conversation like this.
Q: What web technologies, approaches, tools, or resources did you use to develop this experience (WordPress, headless, AI, Sublime Text, HTML5, Adobe XD, etc)?
A: We used React to make the website scalable and Next.js to make it load faster. We chose Sanity CMS for the backend because it offers the Wealth team a top-notch content editing experience and is easy to use during the development stage. While most of the animations are custom-made, we used Lottie files for some complex vector animations to achieve the best results.
Q: How did the final product meet or exceed your expectations? What results did you see?
A: Within a year of the website launch, Wealth successfully onboarded a diverse range of users for the product. The site has had tremendous increases (+2000% growth) in new users and sessions, including specific growth by channels such as organic search and referral. Knowing so many are engaging with such a great financial resource is a metric we're proud of.
Q: Why is this an exciting time to create new digital experiences? How does your team fit into this?
A: Web design requires a delicate balance between visual richness and performance. The best designs are often born out of limitations. At our agency, we take pleasure in discovering clever ways to achieve new heights in web experience for our clients while keeping user needs at the forefront.
Q: How did you reach a good balance of your own creative ideas and technical capabilities with a fair representation of the client’s brand?
A: We aim to give our design and development teams the most creative freedom by starting with the client's goals, brand vision, and project planning. It may sound counter-creative, but these limitations frame a safe space for ideas to bloom. Every single UI animation starts with its role in the narrative structure of the whole experience and comes into focus through the brand lens.