
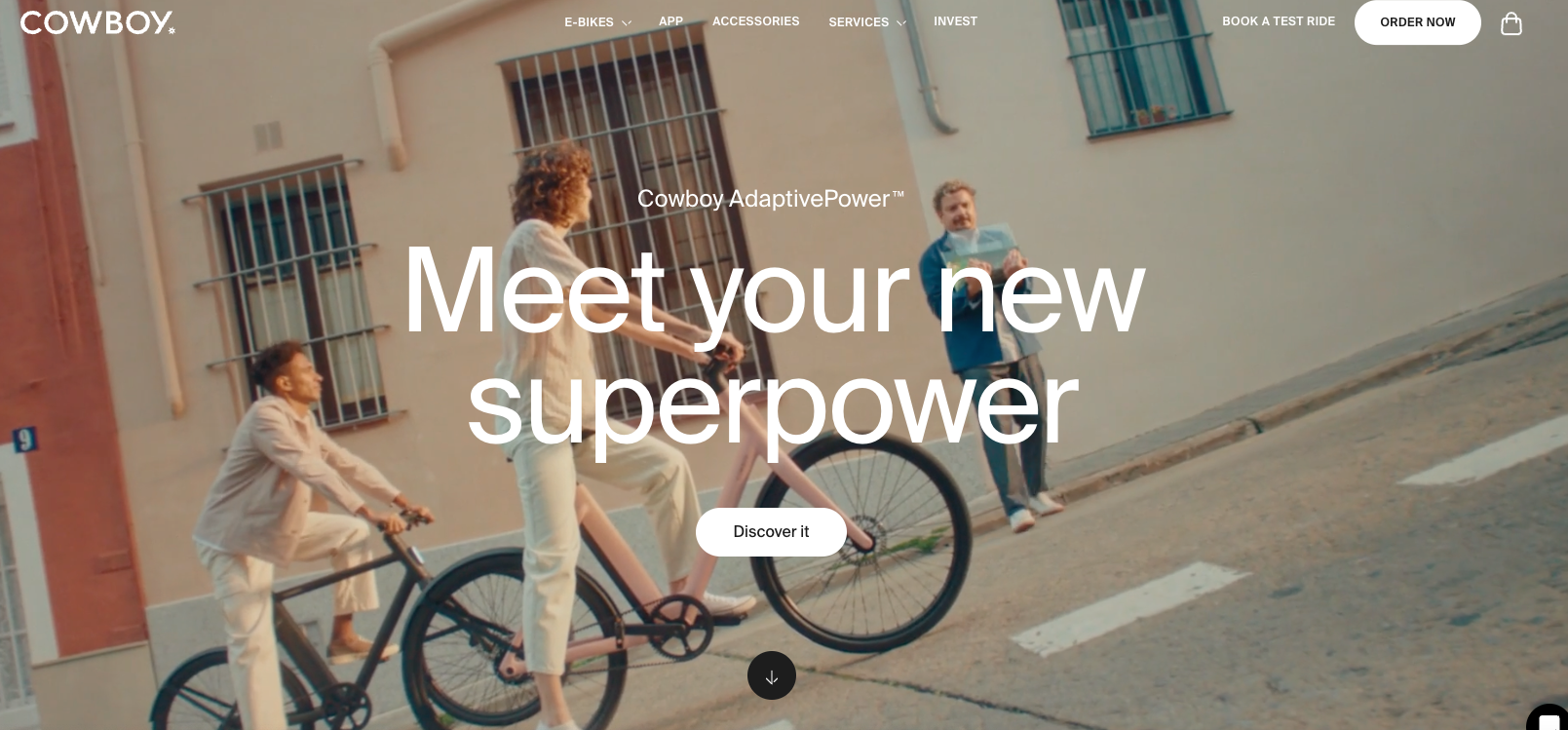
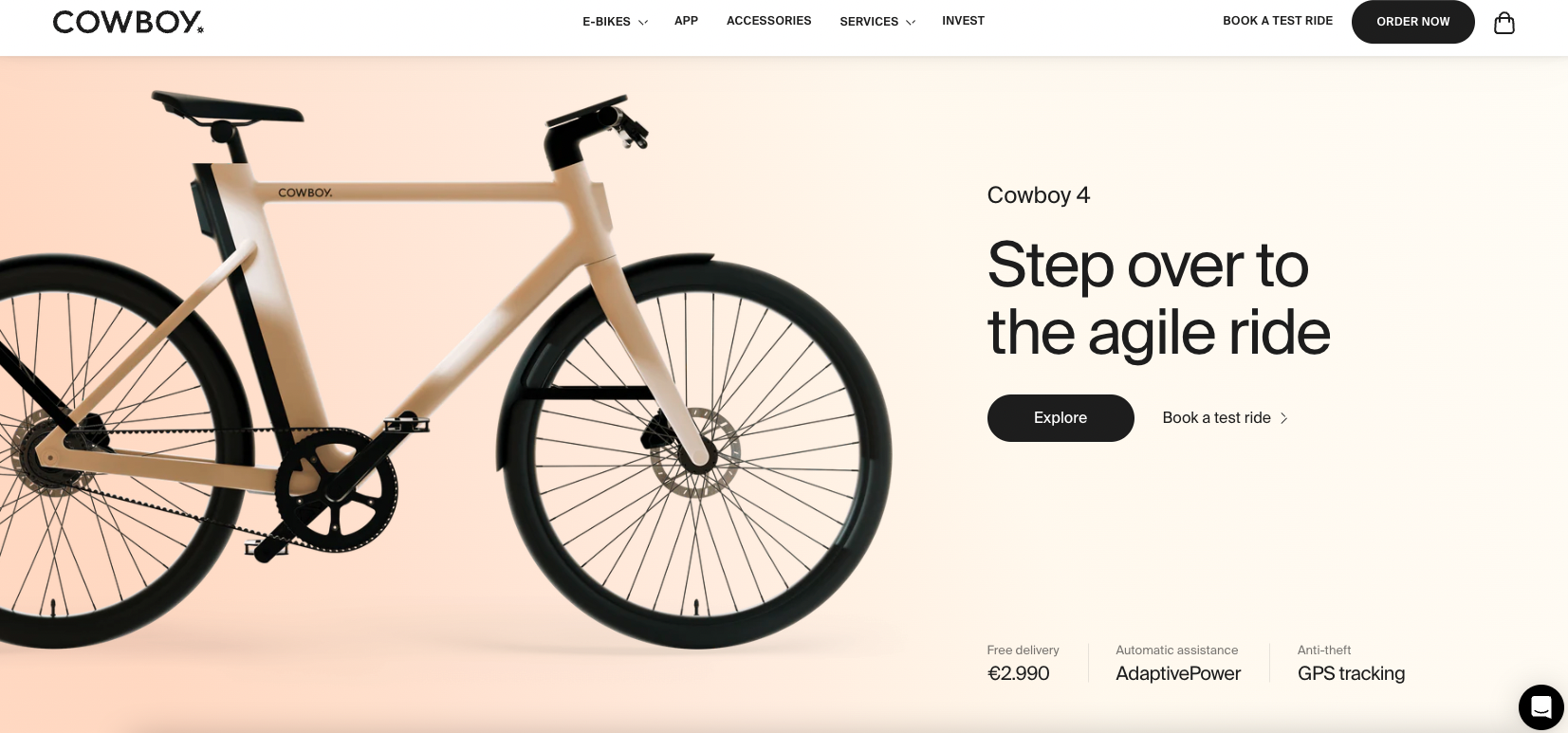
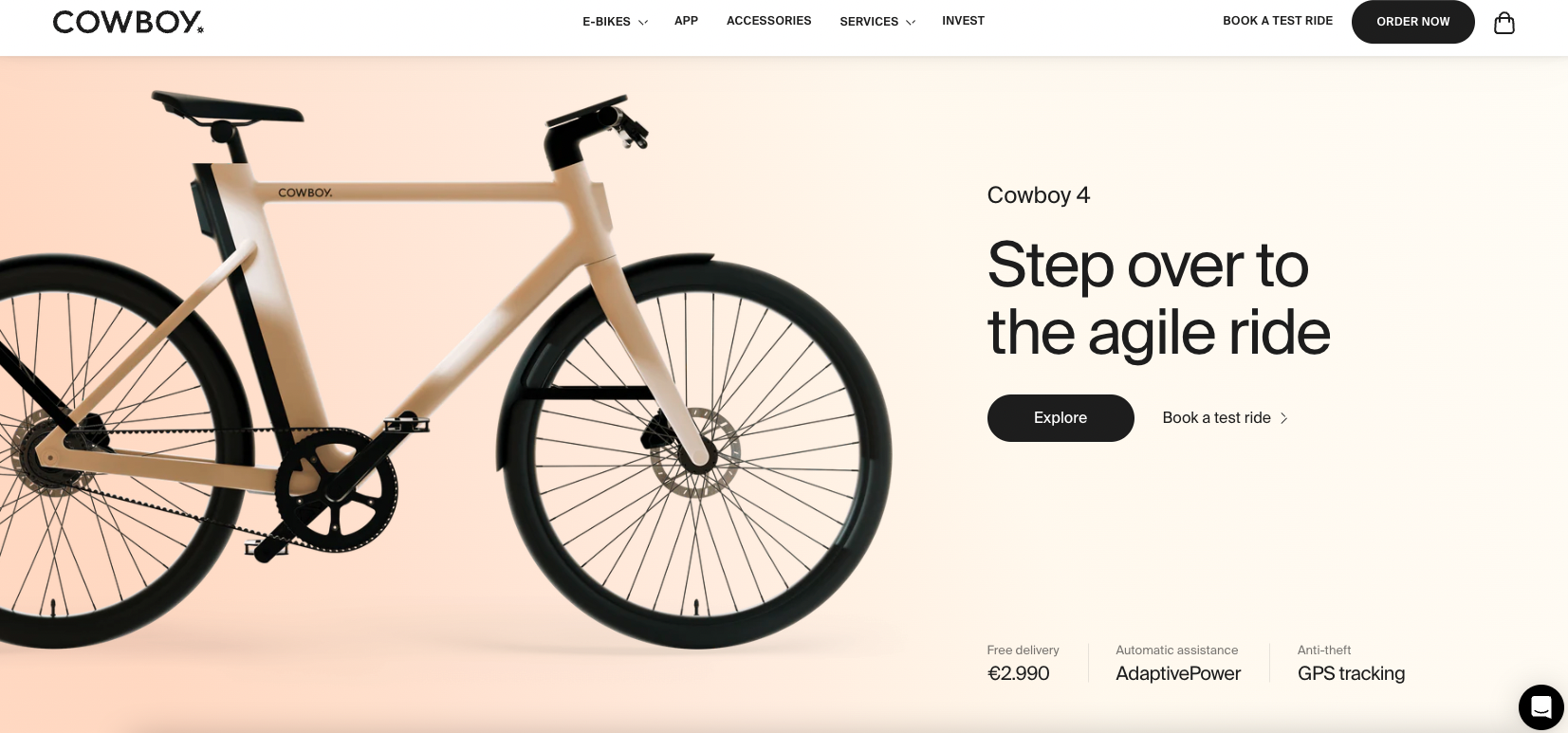
We were tasked with selling two new models still in development, making photography impossible.Matt Kipper, Creative Director


Q: Once you settled on your idea, what influenced your decision on the chosen technical approach? How did it differ or go beyond approaches you’ve taken in the past?
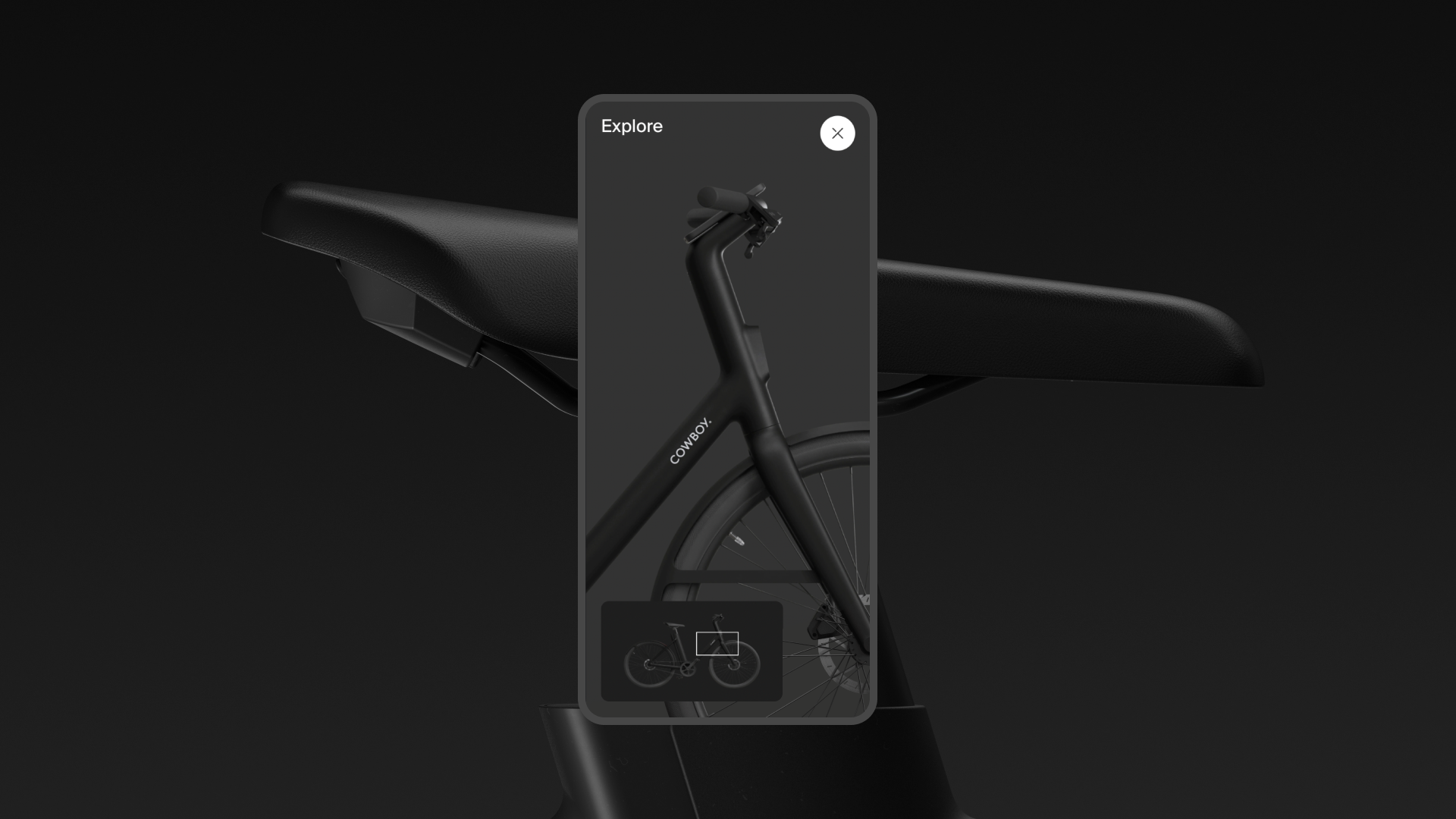
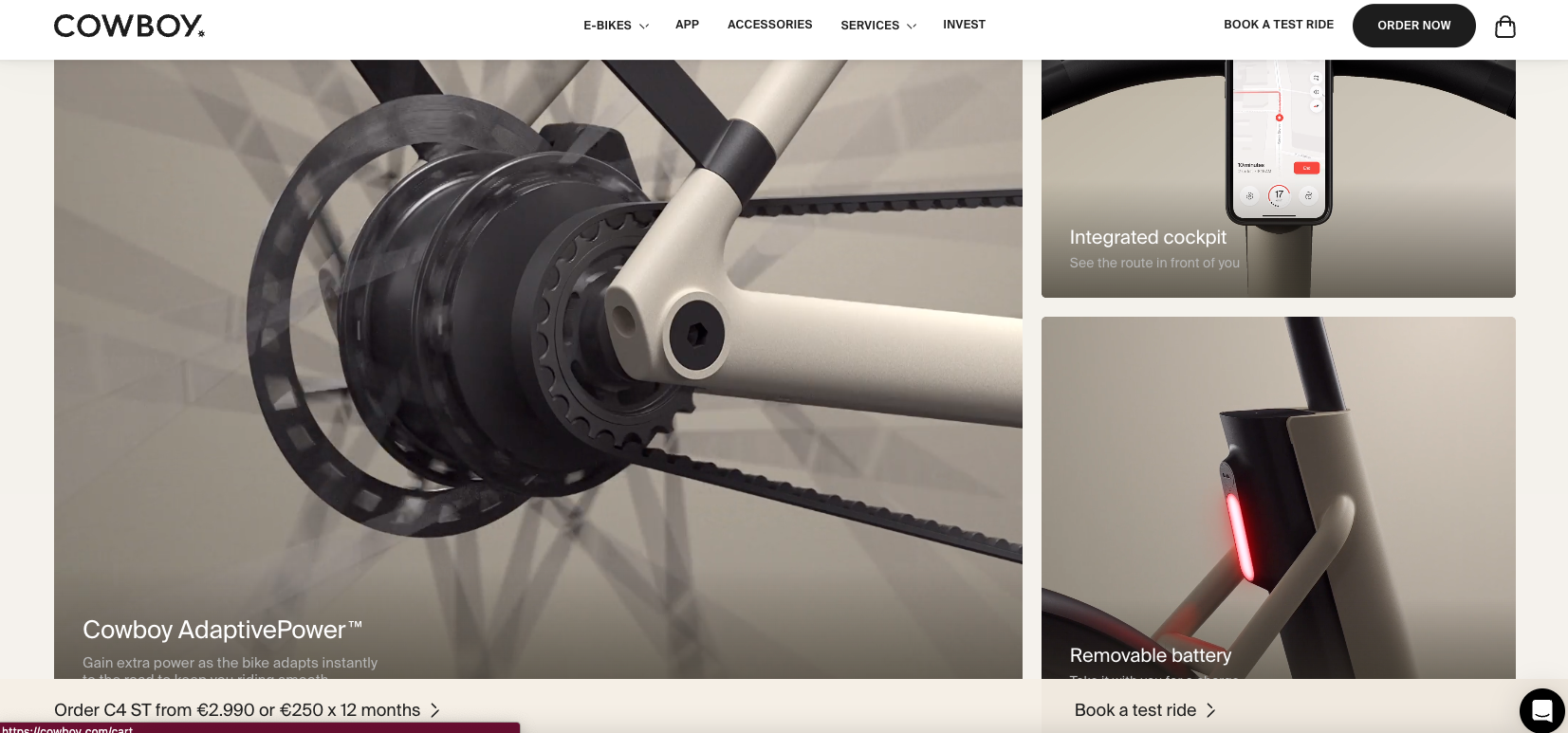
A: The Cowboy website needed to be easy to update while providing a unique and interesting user experience. A custom Shopify Plus theme allowed the website assets to be updated easily from the Shopify admin, while a custom CSS and javascript framework brought the front-end experience to life and allowed us to leverage unique 3d assets and transparency in video to showcase the products and feed the impulse to buy.
Q: What were some of your biggest learning and takeaways from this project?
A: Throughout the project we were fortunate to work with a handful of courageous, trusting clients and partners who shared our ambition to push the brand away from its playful past to a more refined place that better signaled its future. With a short timeline, that demands a tremendous amount of confidence, taste, and decisiveness from all parties. Had each team involved not been as committed and talented as they were, it would have never worked.
Q: What web technologies, approaches, tools, or resources did you use to develop this experience (WordPress, headless, AI, Sublime Text, HTML5, Adobe XD, etc)?
A: Cowboy uses Shopify Plus with a custom CSS framework and Javascript animations. We used native Shopify tools for content management and a highly customized theme to create the user experience.
Q: How did the final product meet or exceed your expectations? What results did you see?
A: In true digital fashion, launch day looked very different from day 2, and so on. Now a year later, we’ve been extremely impressed to see how the Cowboy team still hasn’t taken their foot off the gas. From continuing to refine the experience, to building on the visual system and creating world class content to cement Cowboy as a category and lifestyle leader. We’re immensely proud of how the work has aged, and how it galvanized the entire brand.