We love tech for its ability to create meaningful change, so projects like Discovered are a dream for us. When we can design and build something beautiful that also makes a positive impact on people’s lives, we’re truly energized by it.- Nightjar Team

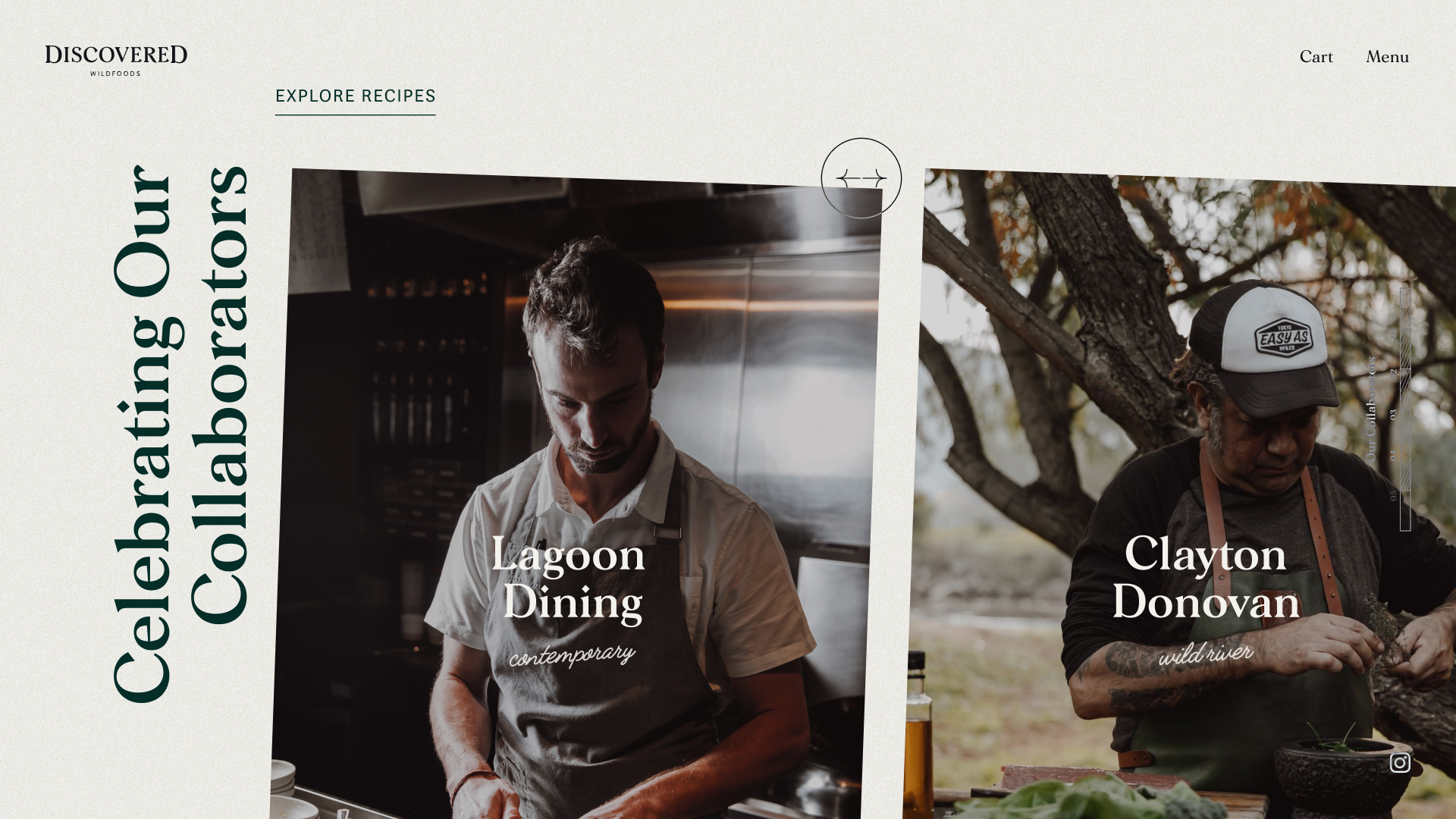
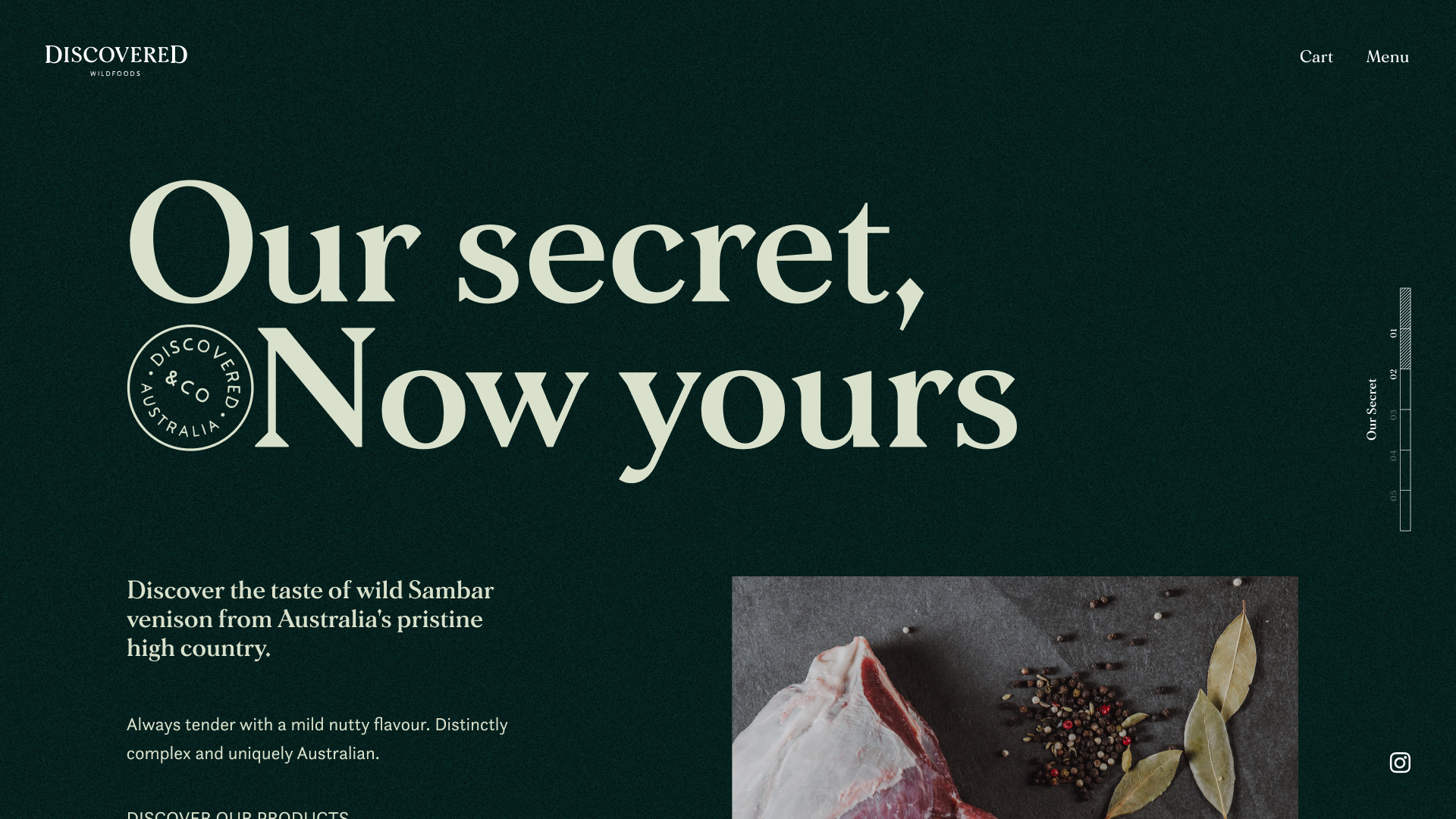
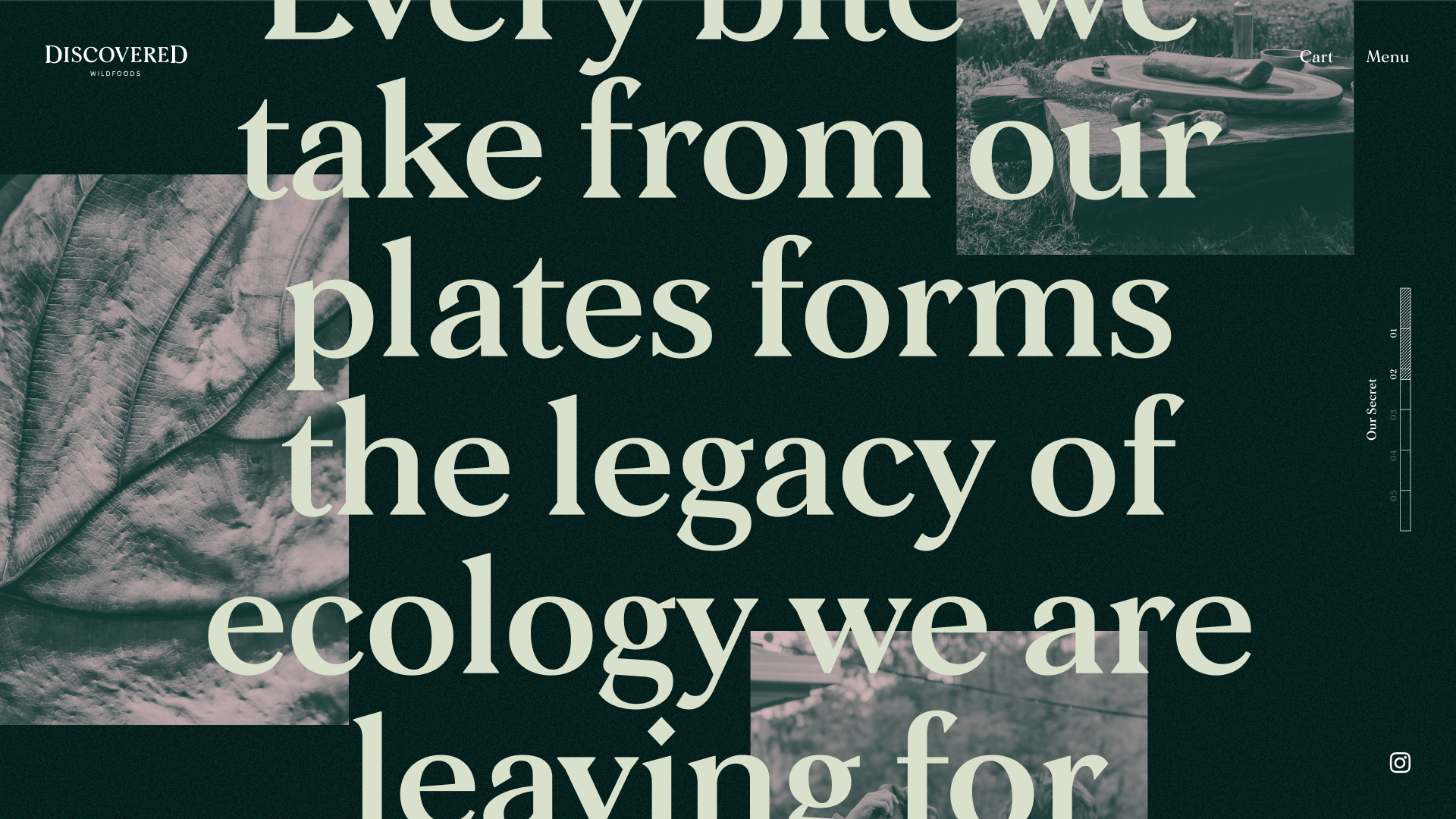
Q: Can you describe your project and the concept behind it? A: Discovered Wildfoods are on a mission to bring ethically harvested wild game to all Australians, and we jumped at the opportunity to help them tell their story. With powerful and emotive imagery, we let the brand do the talking, and delivered an e-Comm experience that felt more like an ode to the Australian ecology. Discovered is trying to protect — explaining why what we put on our plate matters to the planet.

Q: What influenced your chosen technical approach, and how did it go beyond past methods? A: It's our passion to inject as much craft as we can into these story-telling products, but not at the cost of performance. Features such as difference blend mode, smooth scrolling, parallax and high-res imagery must be extremely performant for all devices and connections — not impacting speed of delivery or interactivity. This is standard practice with all Nightjar’s sites, with top percentile Lighthouse tests scores mandatory before launch.
When did you experience a breakthrough or an "a-ha" moment during this project?
Realizing the journey the user needed to be taken on to understand wild game and its positive contributions to the planet, our ‘Chapter’ idea emerged. With three different target audiences, we had to ensure the navigation was kept simple, when the temptation is usually to add more. As the user engages with the story, we lead them into the next chapter, scrolling through the immersive homepage, rich in imagery, copy, and clear benefit statements.
Q: What web technologies, tools, and resources did you use to develop this? A: The frontend technology is delivered as server side rendered ReactJS, with a Sanity CMS backend. A headless approach allows us to build for speed, scale, reliability, and ease of use for our partners to maintain in the future. For the e-Commerce aspect of the website we utilized the Shopify API to create our unique cart experience. For animations, we use the GreenSock library.
Q: How did the final product meet or exceed your expectations? A: With a very lean budget (for this lean protein!), the final product was one we were incredibly proud of. The extra polish Nightjar invested in delivered a silky smooth experience. Details such as the difference filter and subtle noise on the background texture really make it sing. All made possible by a passionate, trusting client with an inspiring mission we could get behind!
Q: Why is this an exciting time to create new digital experiences? How does your team fit into this? A: We love tech for its ability to create meaningful change, so projects like Discovered are a dream for us. When we can design and build something beautiful that also makes a positive impact on people’s lives, we’re truly energized by it. Nightjar believes that products with purpose are not only the future of digital experiences, but our new benchmark, and there’s never been a more exciting time to make a tangible difference.