
Very Big Things
DroneVR
DroneVR
Technical Achievement /
People's Voice Winner
Very Big Things
Technical Achievement
People's Voice Winner
DroneVR is the first web-based virtual reality flight simulator, so it’s not something that has been done in the past, which is why this is such a huge technical breakthrough.- Very Big Things Team


Q: Talk about your initial prototypes. How did those ideas change throughout design and execution?
A: We set off to create a pleasing experience but were cautious not to distract from the primary goal of the simulation. We started with sketches, which helped simplify objects to their basics. Scalable shapes like the hexagon made an appearance early on, bringing ideas to life. We balanced those core shapes with the mood of the '80s as it reflected a sense of color, energy, and life. Our prototypes consisted of early 3D modeling, paper crafting, photo compositing, and music pairings. Our concepts evolved throughout the project - usually due to tech constraints - as we were in uncharted waters. By keeping our goal clear, we never had to compromise with what we were ultimately building.
Q: What influenced your chosen technical approach, and how did it go beyond past methods?
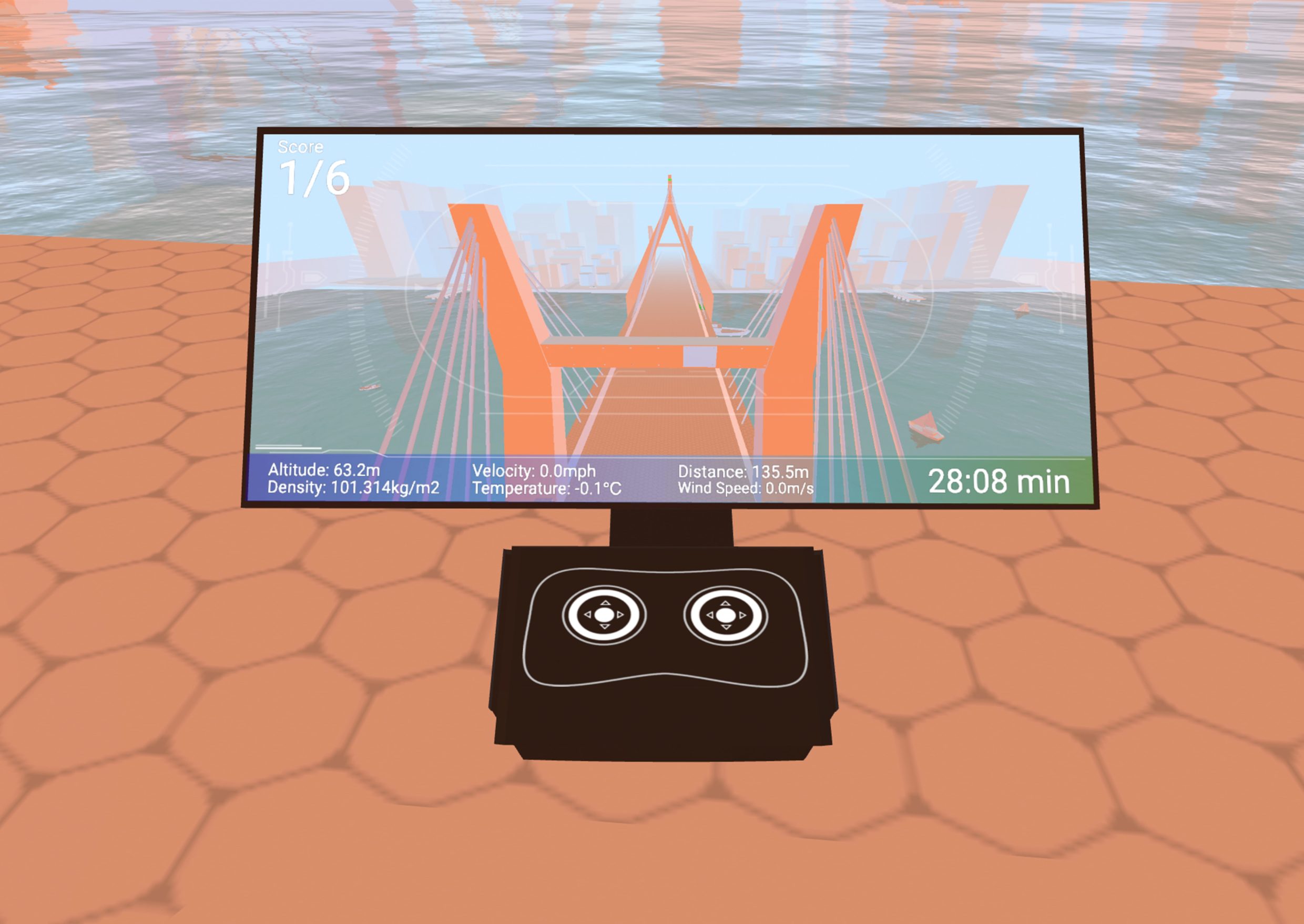
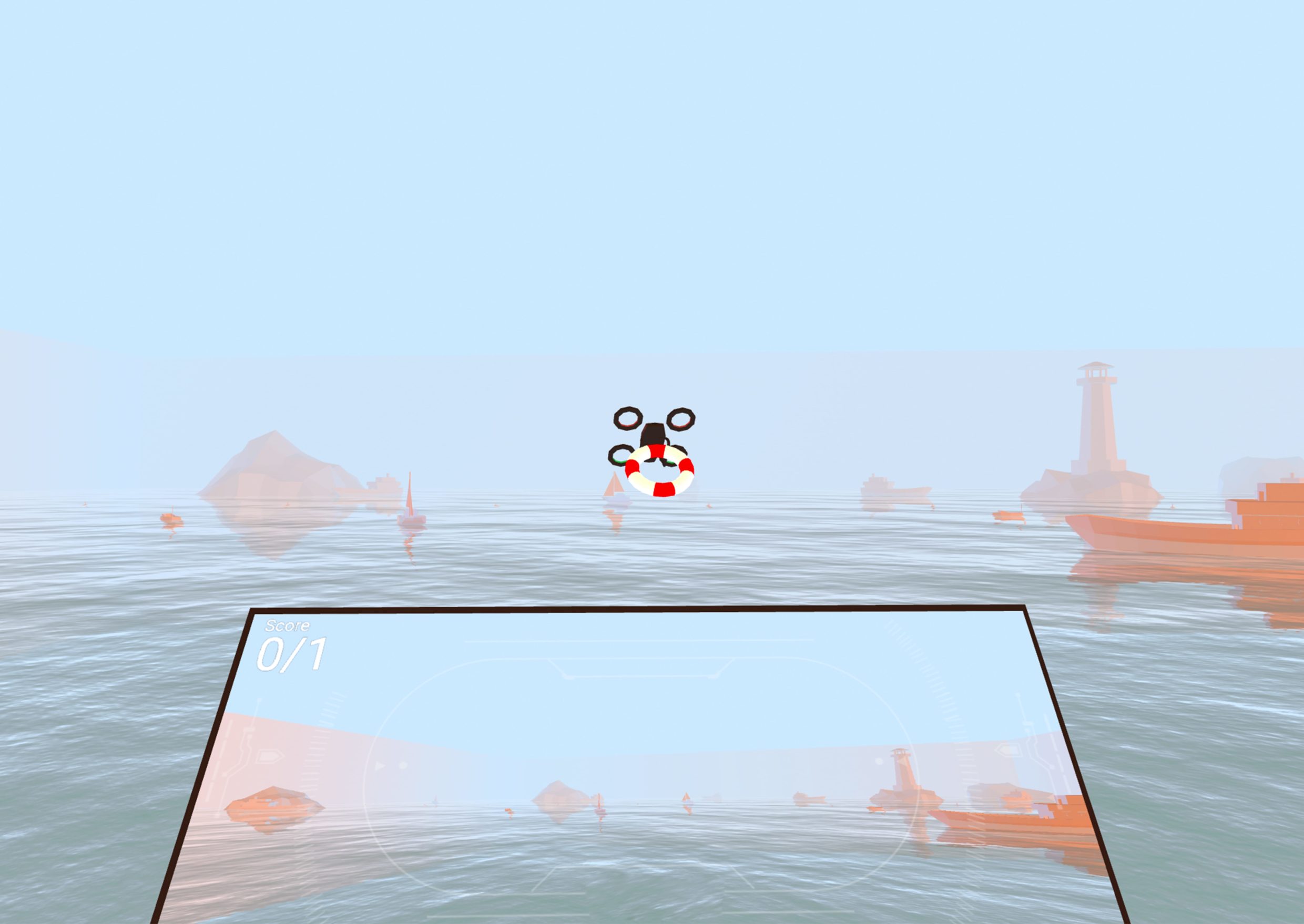
A: Our technical approach was influenced by creating an experience that was fun, educational, technologically advanced, and accessible through a web browser. DroneVR is the first web-based virtual reality flight simulator, so it’s not something that has been done in the past, which is why this is such a huge technical breakthrough. We designed DroneVR to include a point system, levels and milestones. The gamification and entertainment aspects had to appeal to high schools and vocational school students. The simulation needed to take students through multiple degrees of difficulty as the individuals were required to learn the safety requirements for accurately piloting a drone.
Q: What web technologies, tools, or resources did you use to develop this?
A: To bring this real-world physics virtual reality experience to a wide array of users, we used WebGL, a JavaScript API that renders 3D graphics within any compatible web browser without using plug-ins. The engine includes the effects of turbulence around objects, wind shear, altitude and temperature. All of this is set within a detailed recreation of the city of San Francisco. For UI/UX we used Sketch and InVision.What breakthrough or “a-ha” moment did you experience when concepting or executing this project?
Being able to build this experience on the web browser was our key a-ha moment when planning the execution for DroneVR. Our client, Certify-Ed, wanted to make sure that this was built in a VR environment in order to make it as real as possible, and to make the VR experience accessible without having to use the VR headset. That’s when it hit us that we should build it on the browser. Our team was able to re-define what the web browser can do, and we were able to build not only the VR environment, but a physics engine that runs entirely on the browser. DroneVR is definitely a first of it’s kind, we made huge engineering breakthroughs.

