The goal was simple: lift the lid on Elephant and showcase the work we do. Make it succinct, highly visual, and something that would inspire both clients and talent.- Elephant Team

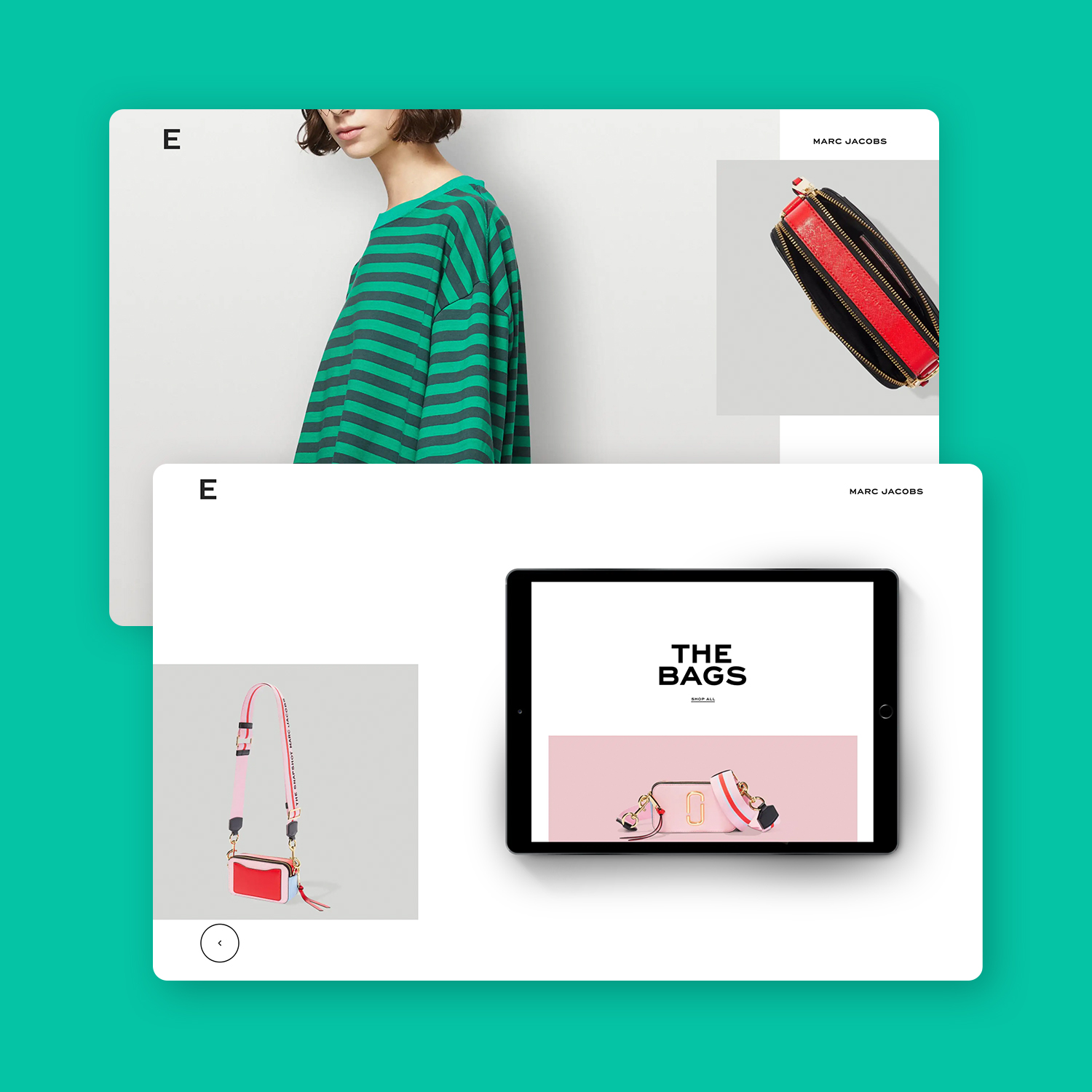
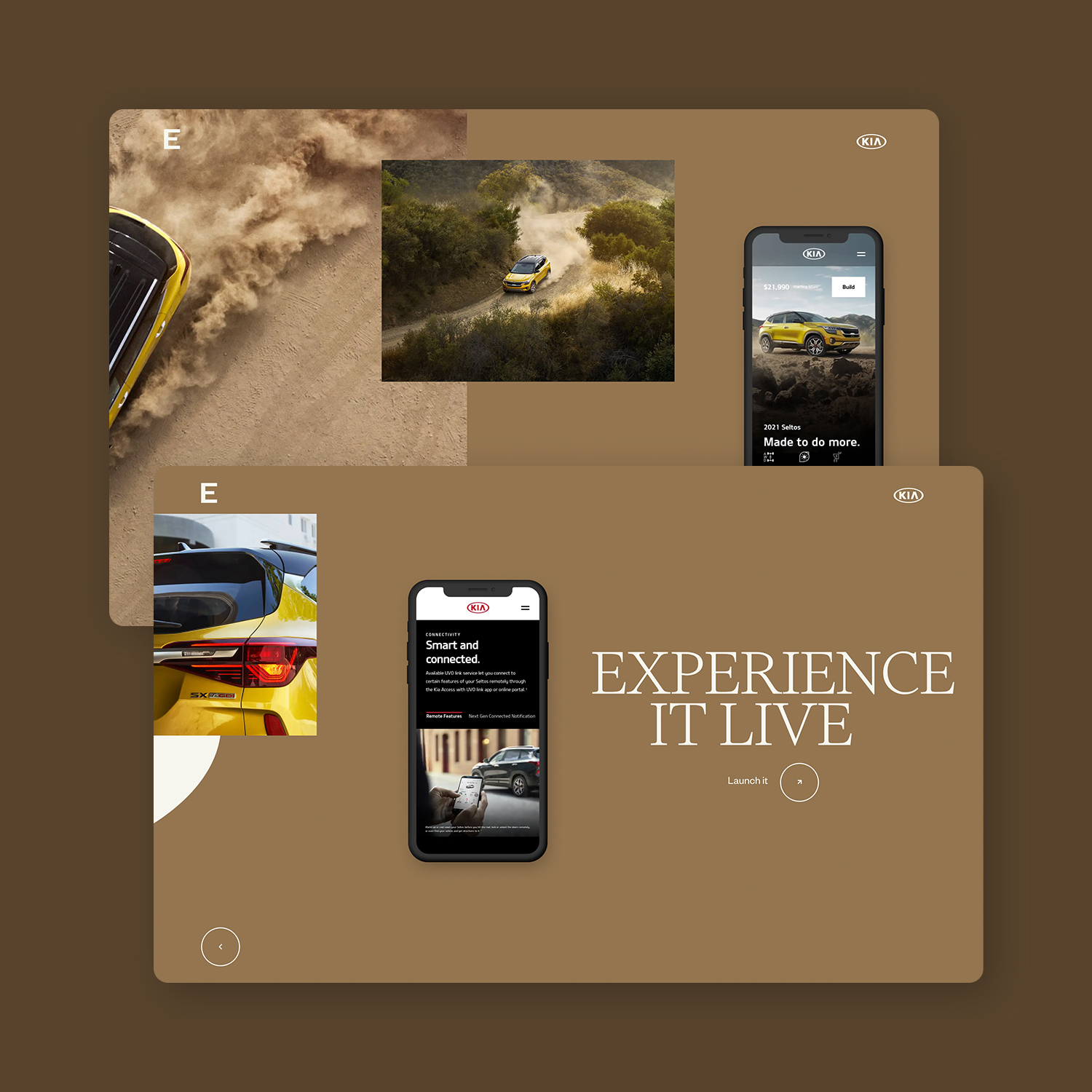
Q: Can you describe your project and the concept behind it? A: The goal was simple: lift the lid on Elephant and showcase the work we do. Make it succinct, highly visual, and something that would inspire both clients and talent. As an agency our ambition is to create experiences that are impossible to forget, and so with each project, we wrote bold declarative statements that set up the work and supported this ambition.

Q: Tell us about your initial moodboard, wireframe, or prototype. How did things change throughout the process? A: The essence is still there but in terms of design compared to our initial wireframe, fonts, compositions, layouts are totally different. Throughout the process we were understanding the company needs and started shaping the end result to achieve what was the best for us as a company.

Q: What influenced your chosen technical approach, and how did it go beyond past methods? A: We built this in React as we pride ourselves on our expertise with the framework, as proven in our client work. We implemented Next.js, rather than previous implementations with Gatsby, for a more modern, customizable approach. For efficiency and modularization we styled our components with StyledComponents and prototyped with various animation libraries to test our design vision for the project.
When did you experience a breakthrough or an "a-ha" moment during this project?
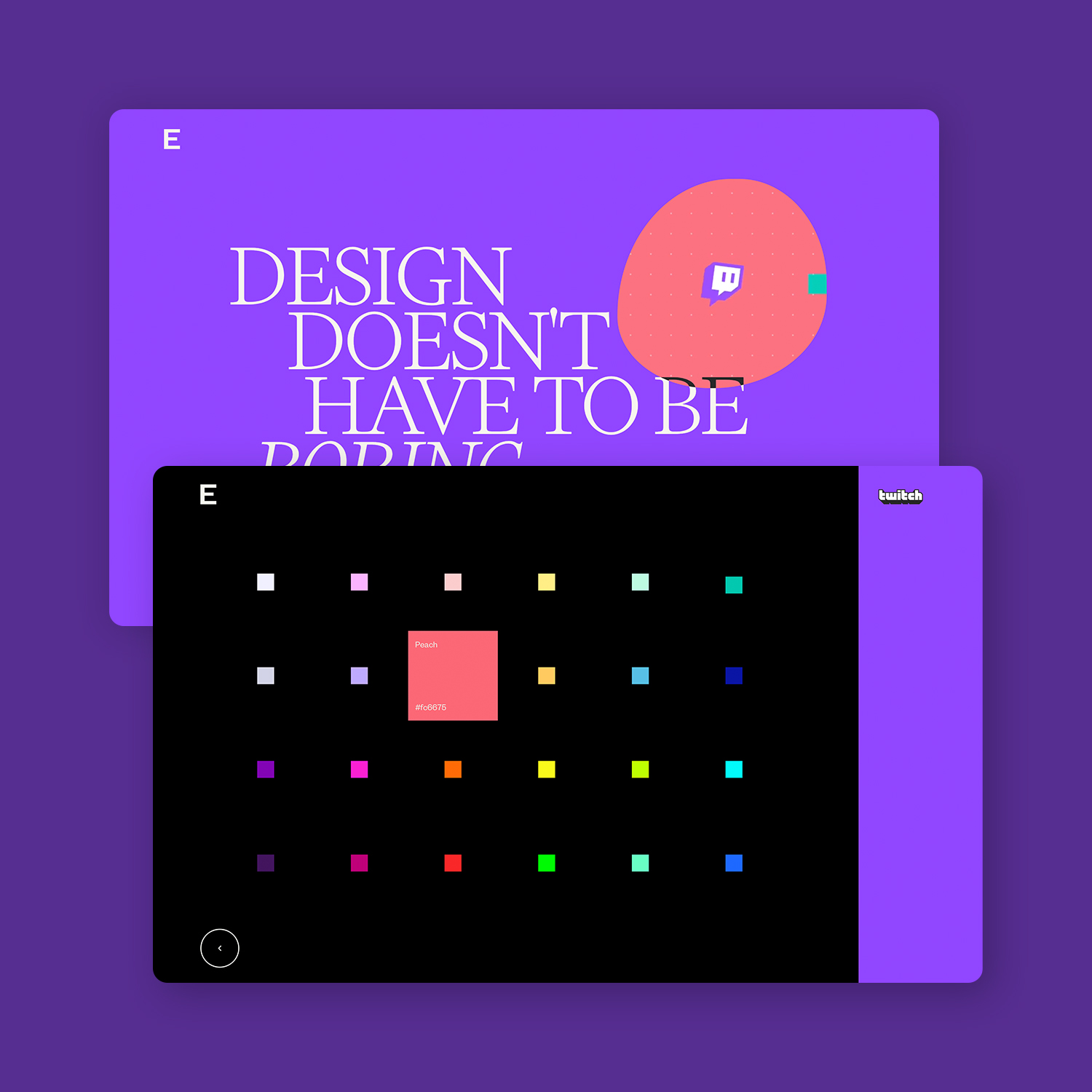
The homepage had to do a lot of work in terms of interactivity, branding, and content. One question was — how do we use color? Our brand is quite monotone, and in the end we thought why not embrace our clients' color palettes. We didn’t like how ‘blocky’ that felt so we applied a gradient transition instead. When you scroll the page there’s this seamless color change — a small detail, but really made a simple scroll feel joyful.

Q: What web technologies, tools, and resources did you use to develop this? A: React (hooks and context), Next.js, Webpack, Styled Components, VSCode, yarn, terraform, aws, bitbucket pipelines, Sketch, Adobe After Effects, and Principle.

Q: How did you balance your own creative ideas and technical capabilities with a fair representation of the client’s brand? A: We believe a good balance can always be achieved through effective communication and listening. We paid close attention to our strategy department and leadership goals for the site and were able to align our tech capabilities and creative vision to those objectives. We achieved this balance through close collaboration, implementing technical approaches to complex design concepts.

Q: How did the final product meet or exceed your expectations? A: The best bit is when you speak with prospective clients or talent and they cite specific parts of the website that really resonate with them, which we’ve had happen several times. We’ve also had some incredible new opportunities come through the site that have turned into fantastic work for our team.
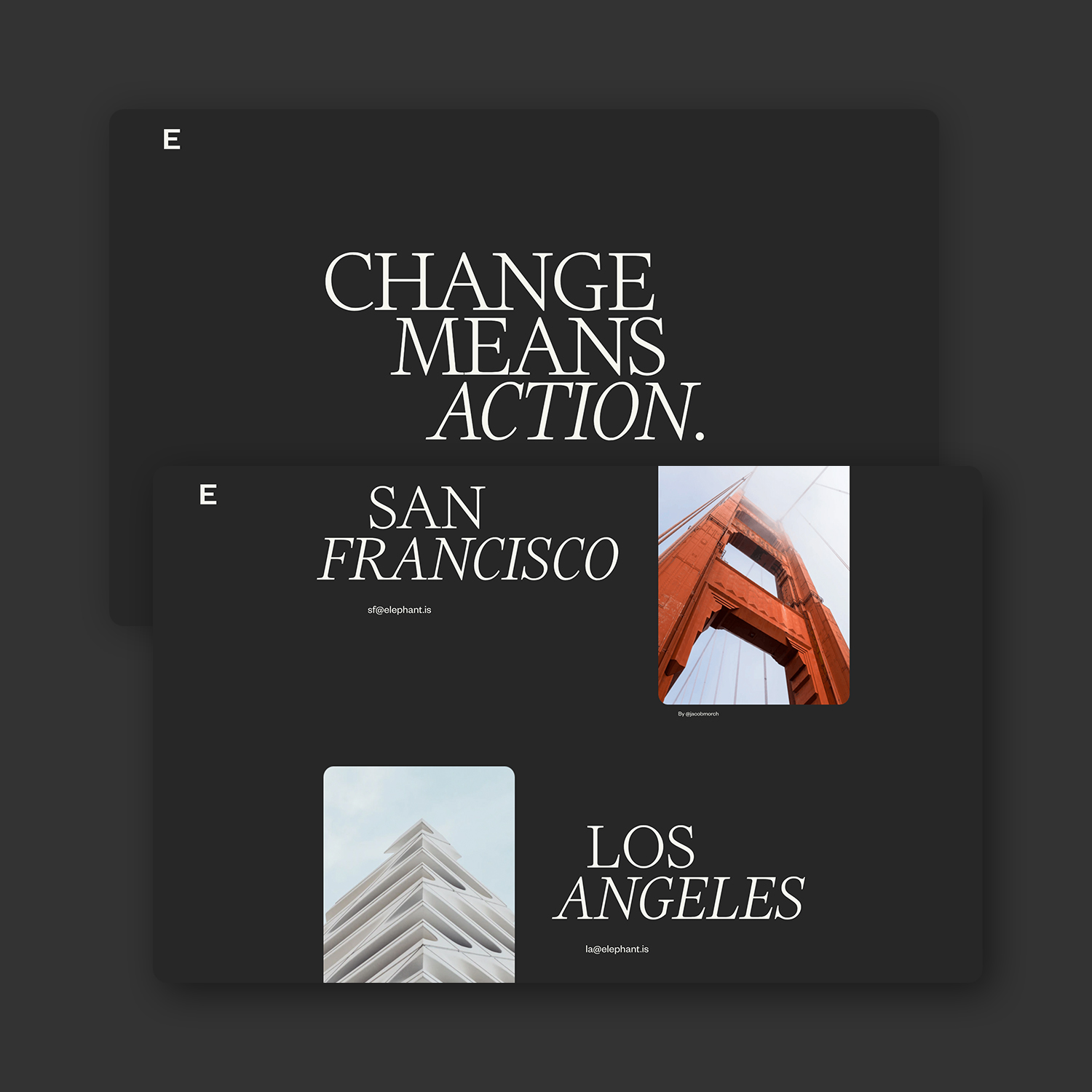
Q: Why is this an exciting time to create new digital experiences? How does your team fit into this? A: As a relatively new company we’re still working on how we present ourselves, and re-launching this website was a big step forward. Another important aspect that coincided with the launch was the announcement around our Commitment to Change. With the open letter from 600 & Rising, and the racial justice reckoning in our country, it became clear that our industry needed to act. The site outlines our ambitions, initiatives and actions for change.

