
Hello Monday
Erika
Erika
Senft Miller
Art /
Nominee
Hello Monday
Art
Nominee
Our team of designers and developers were able to think beyond the bounds of a traditional archival website in order to design and build a living framework that enlivens the users senses as they are transported between project portals.- Hello Monday Team


Q: Talk about your initial prototypes. How did those ideas change throughout design and execution?
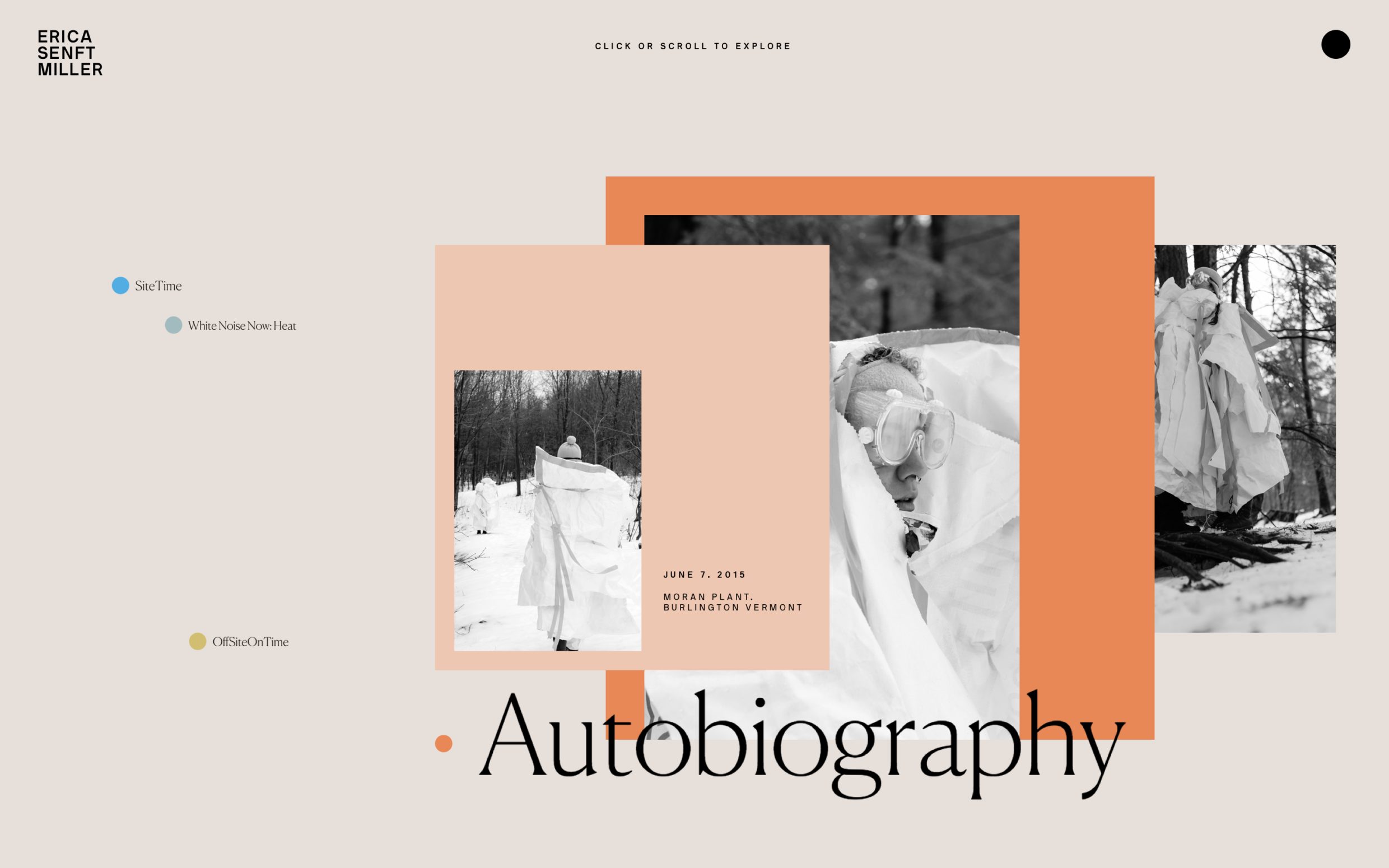
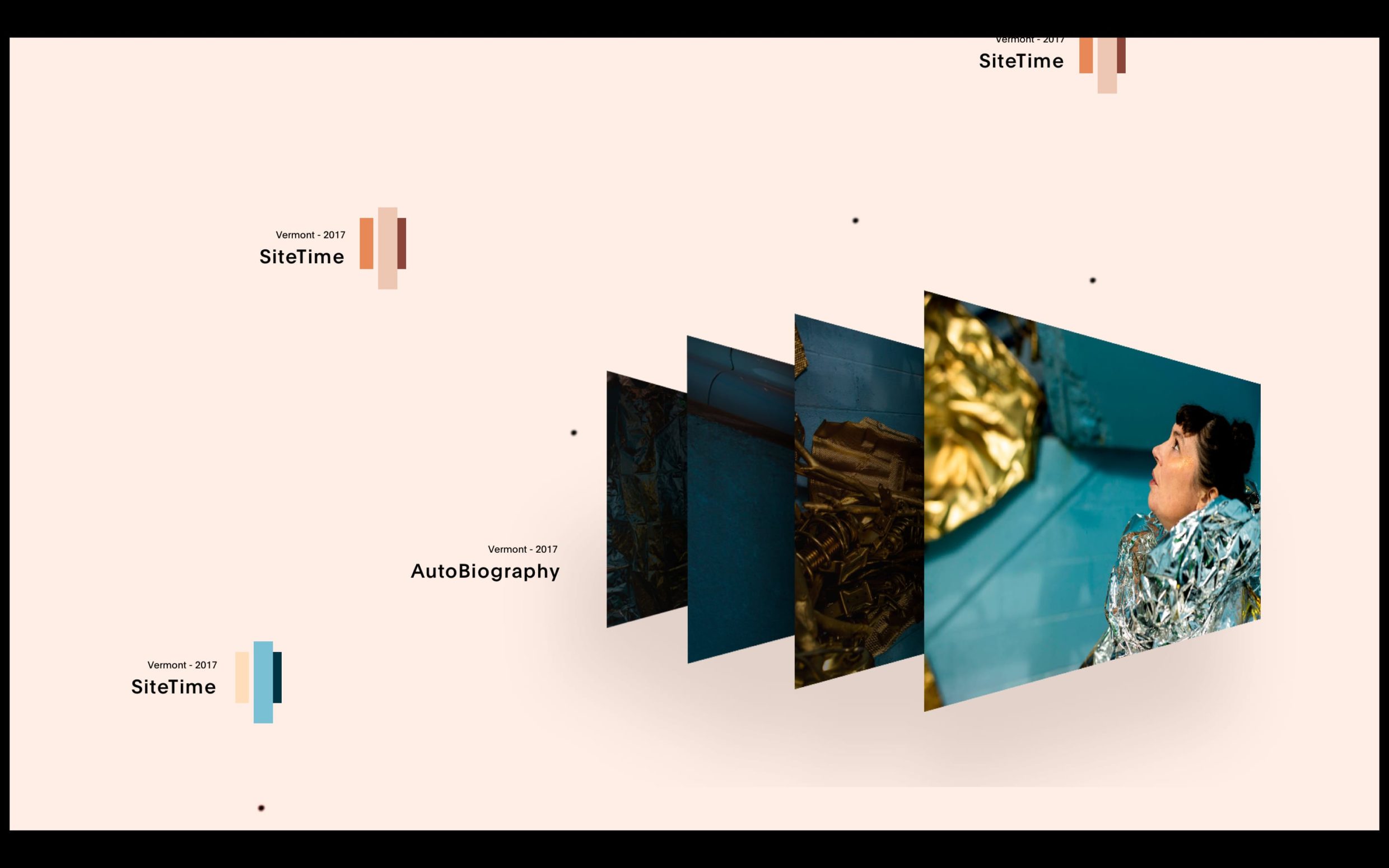
A: The team’s initial work was inspired by the experience of visiting a museum and the enjoyment that comes from browsing art freely. During early creative reviews the challenge arose to think of the website as a living, breathing, art piece and thus took on a life of its own. An organic, mustard colored shape was salvaged from an early round of concepting, and from there the site evolved element by element.
Q: What influenced your chosen technical approach, and how did it go beyond past methods?
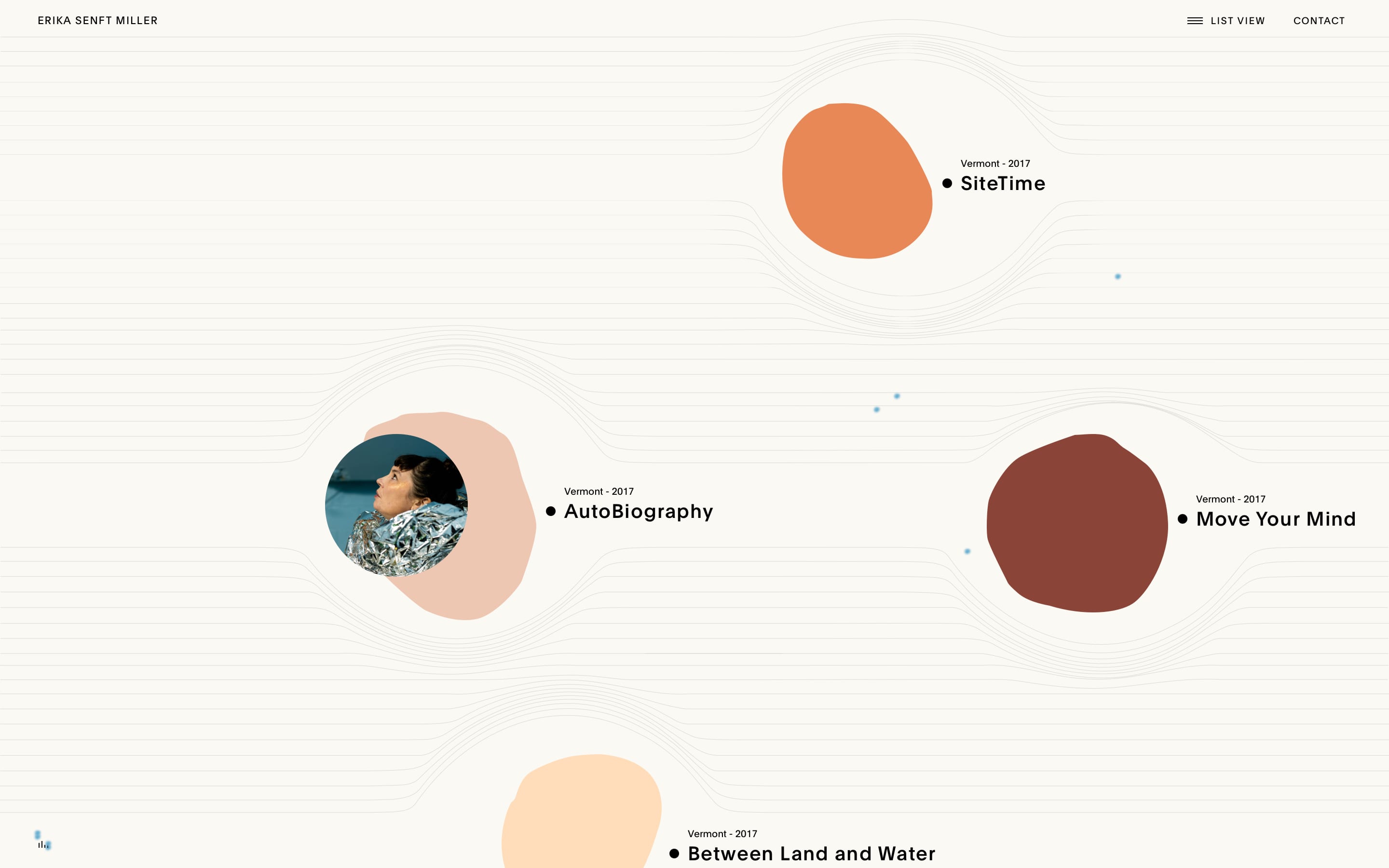
A: As soon as we settled on the blobs being the hero elements for the homepage, we started prototyping different approaches at the very beginning of the project. Given that this interface is a 2D visualization, we prototyped 2 versions: one in a fragment shader and another using pure canvas. We eventually went with the canvas option because of the control over 2D drawing and we were getting good performance benchmarks even on larger screens. Every experimental project like this usually takes a different approach given that they often have one-of-a-kind interfaces.
Q: What web technologies, tools, or resources did you use to develop this?
A: Vanilla Canvas, Contentful, SymfonyWhat breakthrough or “a-ha” moment did you experience when concepting or executing this project?
We set out to create a unique navigational experience, which ended up requiring considerable trial and error. Mid-process, we had a breakthrough when we designed a navigational compass that could both guide the visitor and allow them to explore in any direction they choose, much like a Senft Miller piece.

Q: How did you balance your creative and technical capabilities with the client’s brand?
A: I think this came down to a lot of prototyping and having a tight designer and developer collaboration from the very beginning. Using this approach, development and design can share ideas, and create the mechanic together rather than a “hand-over” approach. This also allows us to adjust and design around technical hurdles early rather than hit snags at the end and not have the time to work through the problems properly.
Q: How did the final product defy your expectations?
A: By taking an extremely collaborative approach, we were able to design something that we are truly proud of: an endless canvas with multiple layers of sound, photography, video and copy. The organic shapes that signify portals into Senft Miller’s work, the navigational compass that plays with the notion of exploring beyond the edges of the known, and the element of time that is subtly represented by the change in color palette, depending on the user’s timezone. We’re very excited about the unique fact that no two visits to the site are alike, since the variety of elements change over the course of the day, week and year.
