
Giga Design Studio
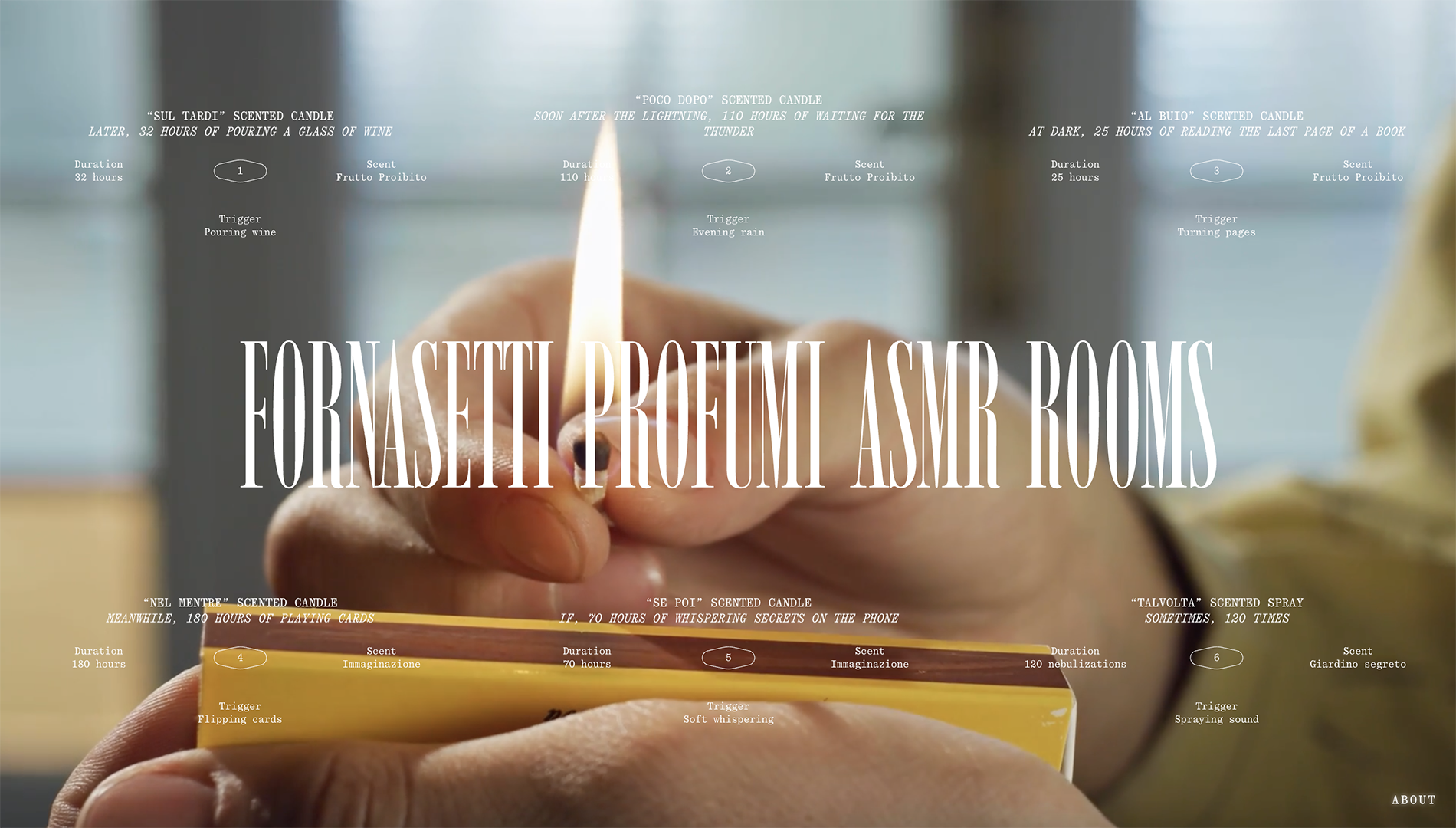
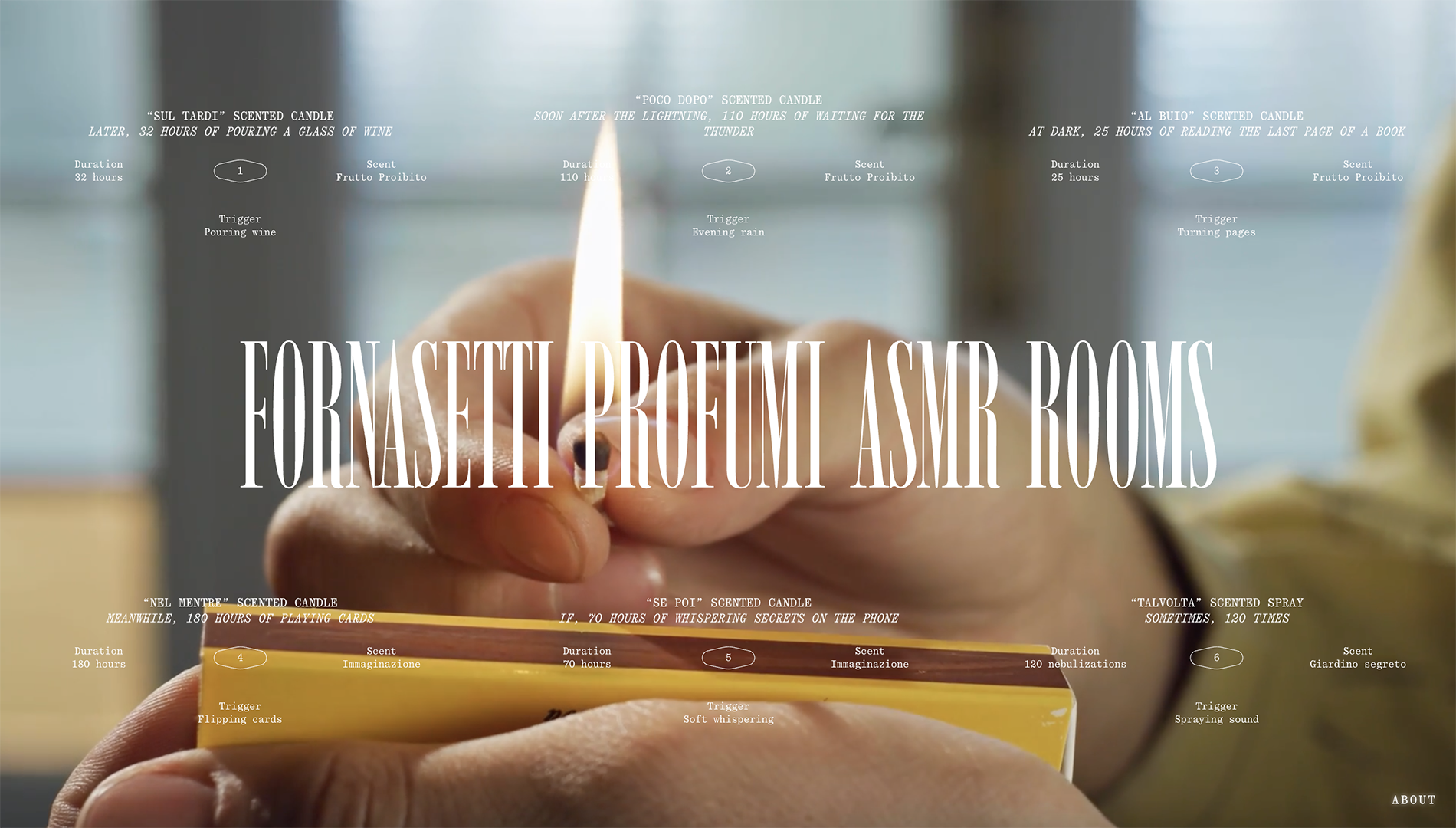
Fornasetti Profumi
Immersive, sophisticated and elegantly playful
Fornasetti Profumi
ASMR Rooms
Immersive, sophisticated and elegantly playful
Craft - Best Use of Video or Moving Image /
Honoree
We're a team of designers, artists, developers and strategists so we love the possibilities that the digital environment allows us. Building things that result in bold, playful and eye-catching experiences is what we've always strived for as a multi disciplinary group.Gabriele Donini, Creative Director


Q: Once you settled on your idea, what influenced your decision on the chosen technical approach?
A: We needed a strongly responsive website with very few pages. Until that moment we had never used the static site generation approach in production, but this project was the perfect opportunity to use it. As we mainly develop in Vue JS we chose Nuxt 2 and its Static Site Generation's API. It has been a good choice that we've replicated later for other projects switching in the last year from Nuxt 2 to Nuxt 3.
