It's almost easy to boast about the end-result when it comes to Hollywood blockbusters, but with an eye toward the details and processes, it's much more approachable subject matter for anyone looking to learn more about production design and the Hollywood machine.- Wild Forest Inc. Team

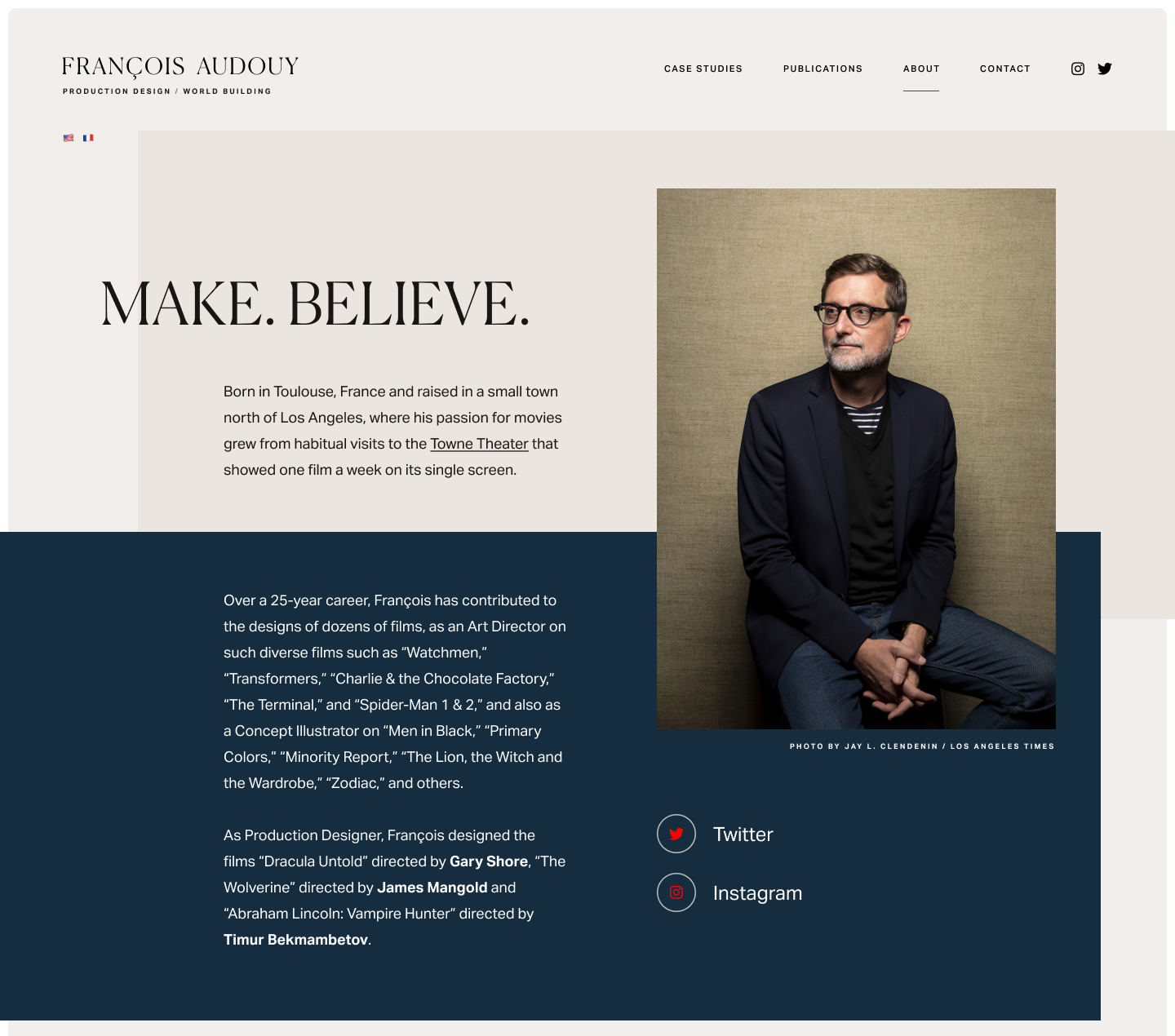
Q: Can you describe your project and the concept behind it? A: Production designer François Audouy has always had an online portfolio with images. It wasn't until he took to the stage at CAMP in Calgary that we were exposed to the tremendous resources and processes that the art department puts into a Hollywood production. We wanted to bring that knowledge, process, and meaning, out in the open and reflect it on his website.

Q: What influenced your chosen technical approach, and how did it go beyond past methods? A: To make it engaging to consume decades of work, the sheer amount of lifting required on the content production alone was staggering. It had to flow and be engineered in such a way that a user could find their place and return back to it with ease, and the same goes for the backend. WordPress and blocks allowed for the creation of templates while still allowing for custom tweaks to make each page unique.

Q: Tell us about your initial moodboard, wireframe, or prototype. How did things change throughout the process? A: We don't always find the work precious, so iterating on original ideas is fast and design versions get hacked up and destroyed. In the end, only small components of the original approach remain after seeing how things don't work well and how graphics change. With legal approving video content, or with technological developments, it's a forever morphing organism. What you see developed is an accurate reflection of the designed pages in Figma.
When did you experience a breakthrough or an "a-ha" moment during this project?
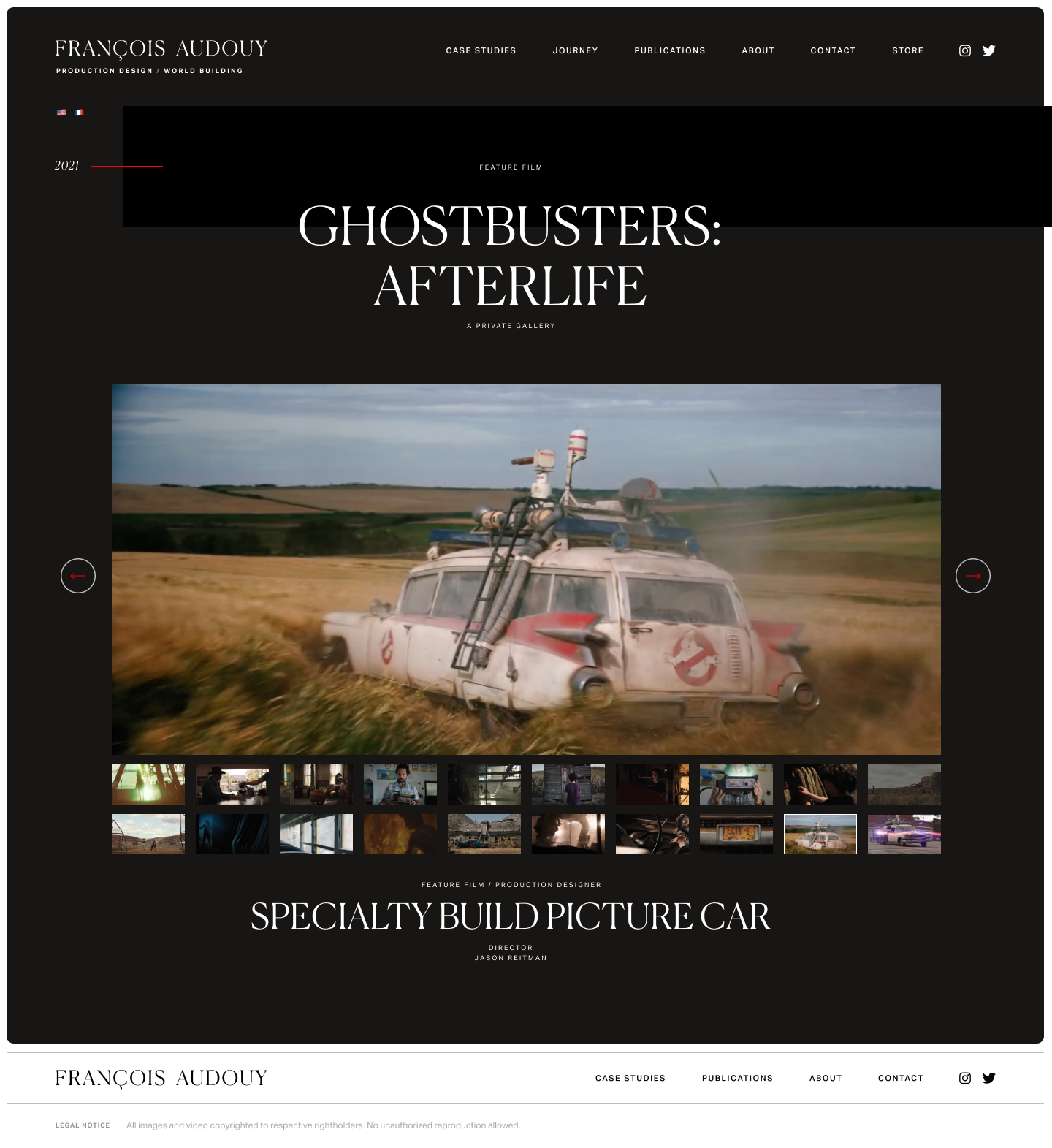
Eliminating designed pages and creating content that would take the user on a journey back in time helped to break up the overall haul of the project. Once we got legal approval to incorporate video snippets, it helped break the long scrolling concept of the case studies into more bite-sized and easy to absorb (and reflect on) content. When we were introduced to WP blocks, it helped expedite the development cycle and hierarchy on the backend.
Q: What web technologies, tools, and resources did you use to develop this? A: We use Figma for frontend and prototyping. Technologies include HTML5, CSS3, JavaScript, JQuery, Greensock, and Custom WordPress Development with approaches such as Advanced Custom Fields, Gutenberg Blocks, and Migrate DB Pro. Tools used are Bitbucket, Coda 2, Local App by Flywheel.
Q: How did you balance your own creative ideas and technical capabilities with a fair representation of the client’s brand? A: We brought François into Figma to help guide the process and as he got familiar with the tool, it helped bring a more humble approach to the forefront. It's almost easy to boast about the end-result when it comes to Hollywood blockbusters, but with an eye toward the details and processes, it's much more approachable subject matter for anyone looking to learn more about production design and the Hollywood machine.
Q: How did the final product meet or exceed your expectations? A: The ability to tinker and refine is endless, however, the website overall is accomplishing what we set out to achieve and has already led to new client opportunities in the same train of thought.
Q: Why is this an exciting time to create new digital experiences? How does your team fit into this? A: The technologies are evolving at such a rapid pace that possibilities become limitless. It is then left to rapid prototyping and collaboration to dream up new solutions that are driven by aesthetics and are not functionally intrusive to a user's experience.

