Elephant
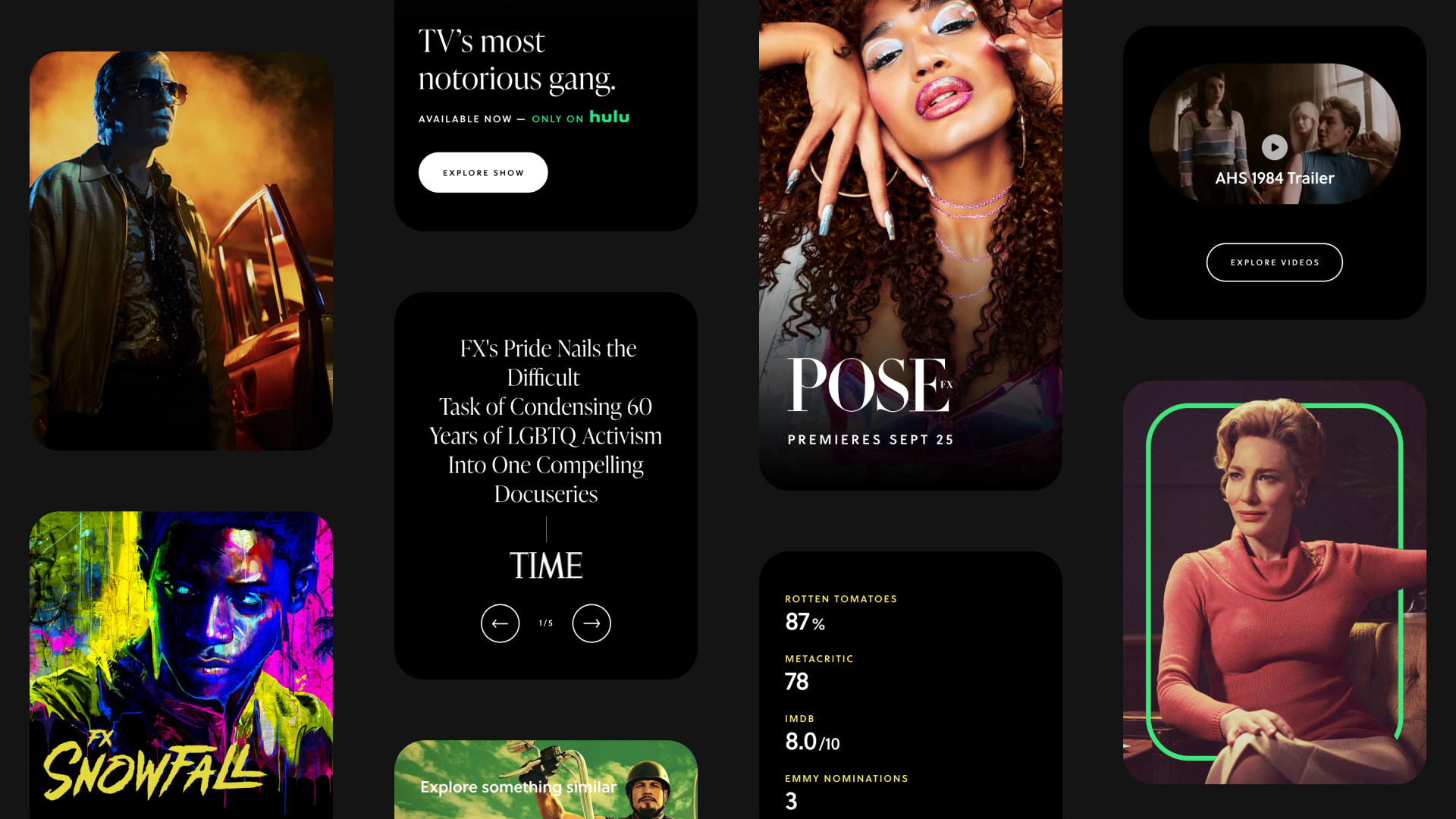
FX Networks: Website Redesign
Palette for shows to shine
FX Networks: Website Redesign
Palette for shows to shine
Television, Film & Streaming /
Nominee
The most challenging aspect was how to design for the wide variety of shows that FX offers.Chris May, Chief Creative Officer