
We’re excited about the democratization of aligning artist talent with legit, paying opportunities. Not only does this help support a growing, global community of creatives, but helps inject new and diverse thinking into the creative being commissioned.- GIPHY Team


Q: Tell us about your initial moodboard, wireframe, or prototype. How did things change throughout the process?
A: We’re excited about the democratization of aligning artist talent with legit, paying opportunities. Not only does this help support a growing, global community of creatives, but helps inject new and diverse thinking into the creative being commissioned.
Q: What influenced your chosen technical approach, and how did it go beyond past methods?
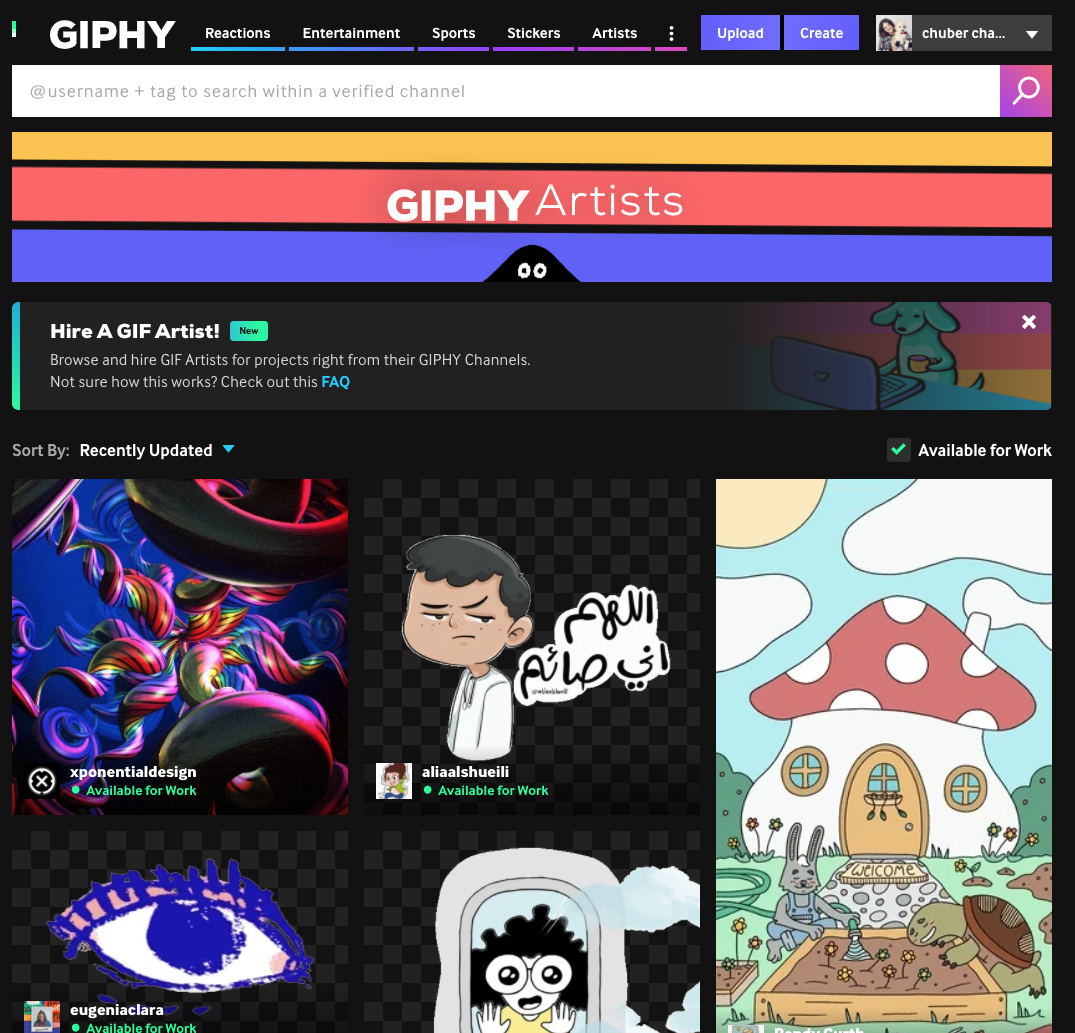
A: Our approach was very simple: continue listening to our users and champion them. Artists were looking for paying opportunities, and brands were looking for ways to easily commission them. This feedback helped us build a more comprehensive feature set that included the Hire Me button, a seamless 1:1 communication stream for Artists and Brands, a redesigned Artist Directory, and account features making it easier for artists to get involved.When did you experience a breakthrough or an "a-ha" moment during this project?
It all started with the realization that so many independent artists were struggling to find work due to the pandemic. GIPHY brings so much joy to people’s conversations and the Artist community is an incredibly huge part of that. We wanted to give them some additional platform support by trying to connect them to paying work.