
"Through workshops, user testing and design reviews, each phase felt like a collaborative work product, versus a set of deliverables that we needed to submit for stakeholder approval."Harvard University


Q: Tell us about your initial moodboard, wireframe, or prototype. How did things change throughout the process?
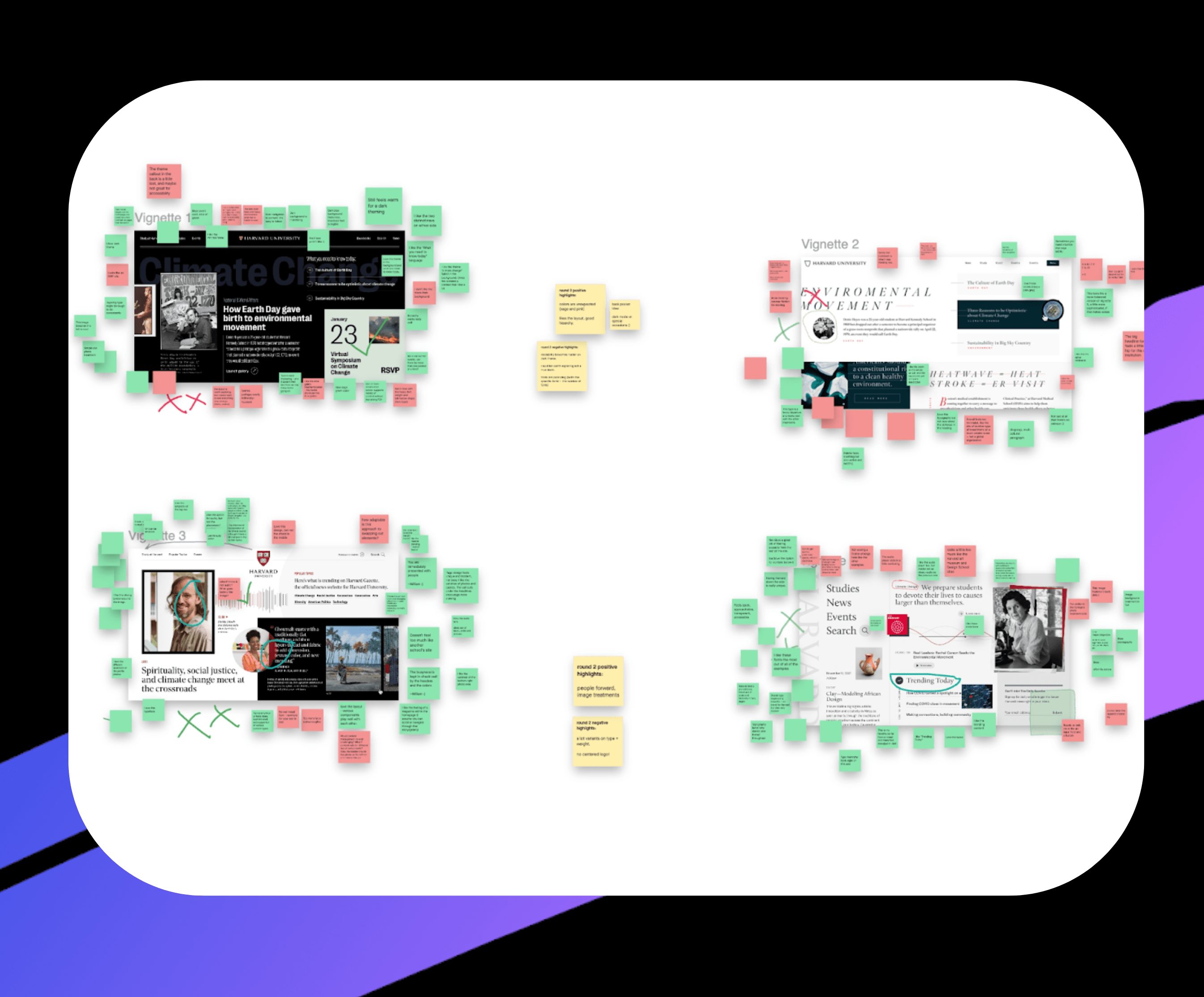
A: Our concepting process focused on collaborative workshops for vision setting and clickable prototypes for user testing. Collaborating with stakeholders on vision setting creates a short feedback loop, allowing change to happen faster and more organically. Real-feel prototypes allow us to gather real-user feedback to inform necessary changes, without the technical debt of testing out a fully built out solution.
Q: What influenced your chosen technical approach, and how did it go beyond past methods?
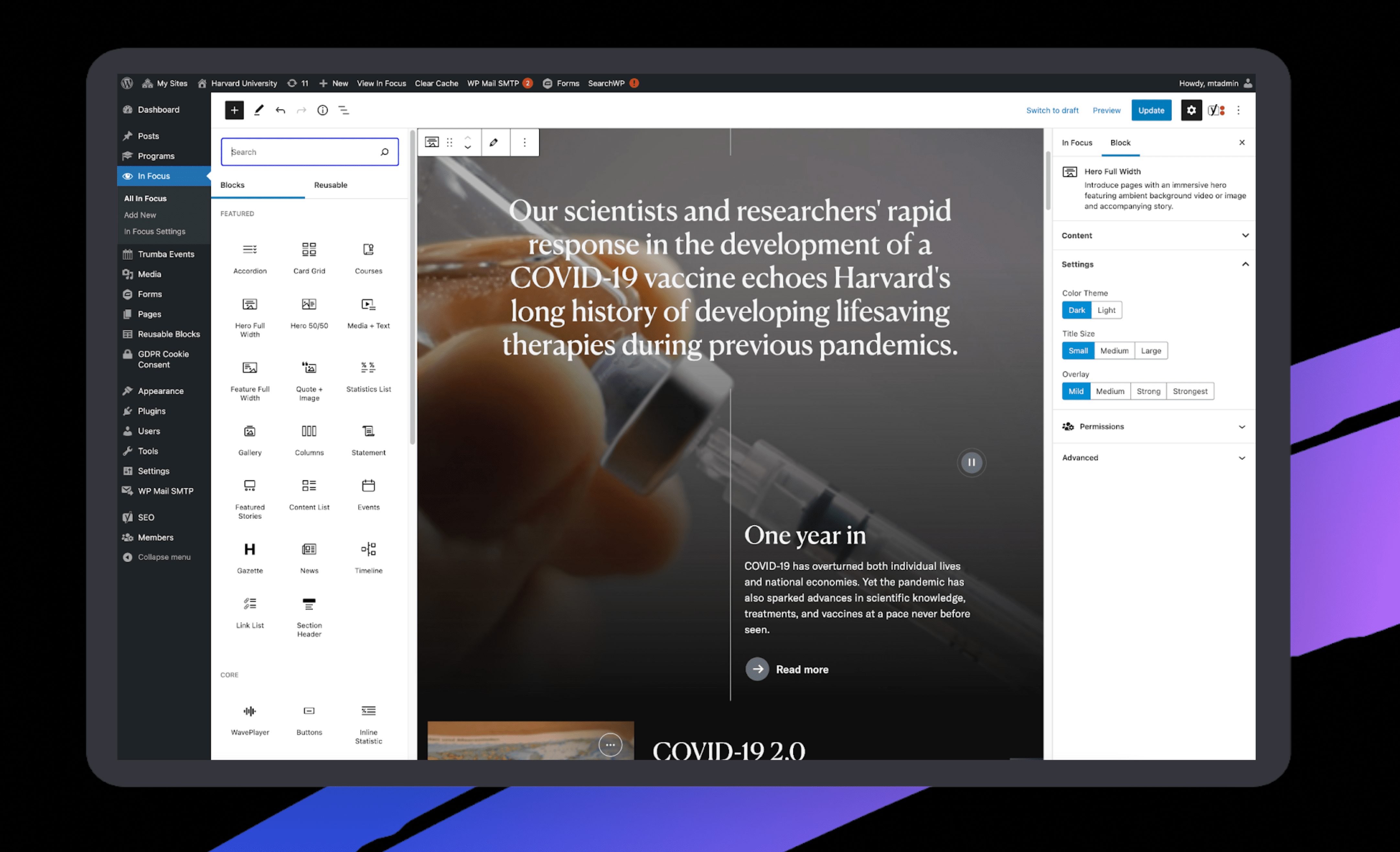
A: This project was an opportunity to migrate our CMS to WordPress and find a partner who shared our technical, design and editorial ambitions. Modern Tribe worked with the Harvard team to create a modular design system with a robust set of Wordpress Gutenberg custom blocks. This extensive toolkit was dynamic and intuitive to content editors, allowing them to develop rich, visually-consistent editorial experiences week after week.When did you experience a breakthrough or an "a-ha" moment during this project?
Our initial concept for the academic program browser organized programs in a way that aligned with how administrative staff categorize things. During user testing, it became clear that prospective students had slightly different expectations of how to browser and filter programs. By adjusting the prototype midway through testing, we were able to validate our decisions with positive feedback from the remaining groups of testers.