
MASS
HEIDE Museum of Modern Art
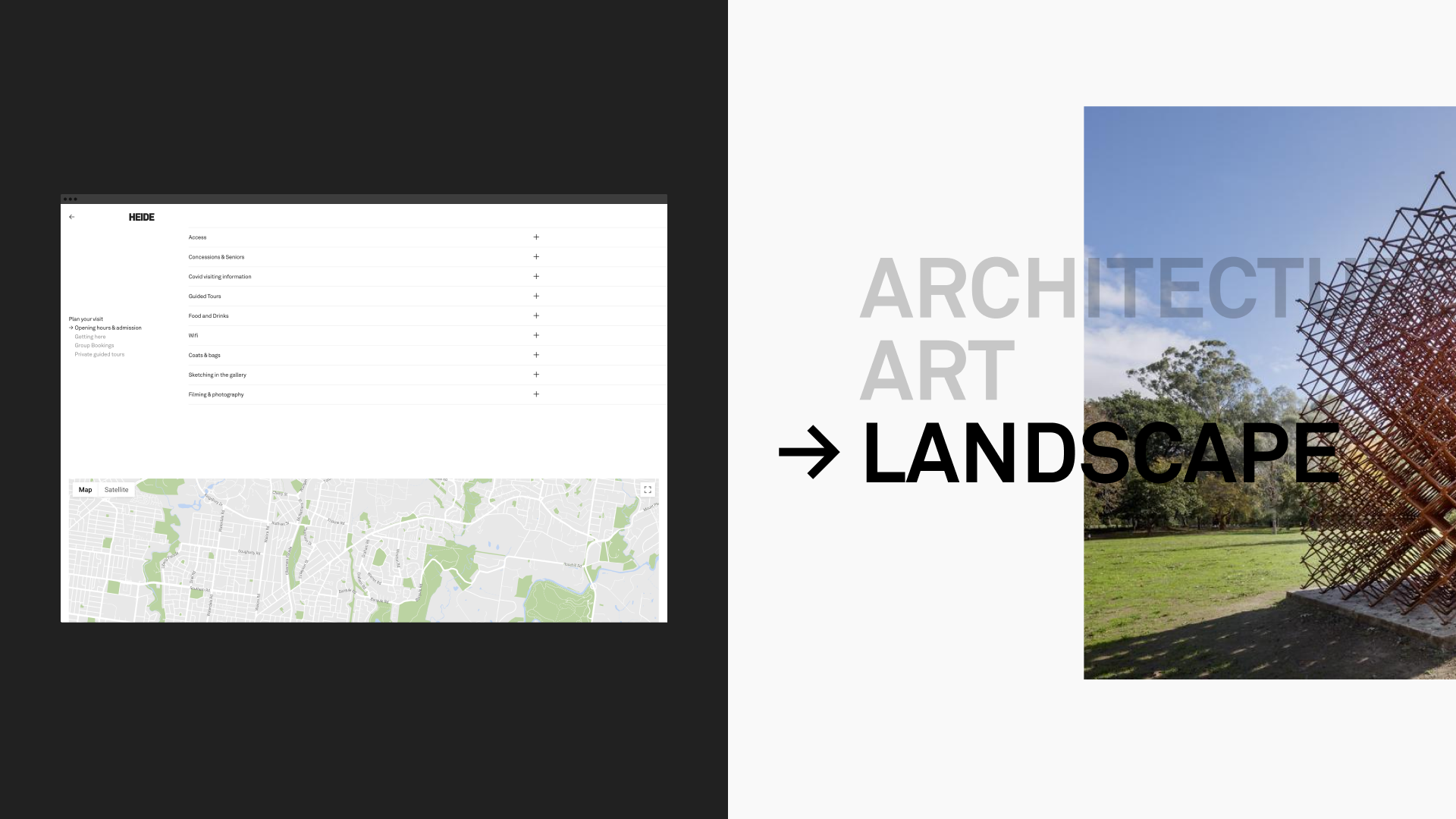
Museum website Art Architecture Landscape
HEIDE Museum of Modern Art
Museum website Art Architecture Landscape
Architecture, Art & Design /
Nominee
We had to create a sophisticated and easy-to-use website that appealed to a large demographic.Tim Kotsiakos, Creative Director


Q: Once you settled on your idea, what influenced your decision on the chosen technical approach? How did it differ or go beyond approaches you’ve taken in the past?
A: We needed a CMS that was intuitive for all users, while delivering a simple and robust way to create custom forms that integrate seamlessly into the site. We also identified a need for complex integration with existing and new systems, and numerous micro interactions and animations. These requirements across a large and complex site push the bounds of headless WordPress and React, with Next.js being the most effective framework for the brief.
Q: What were some of your biggest learning and takeaways from this project?
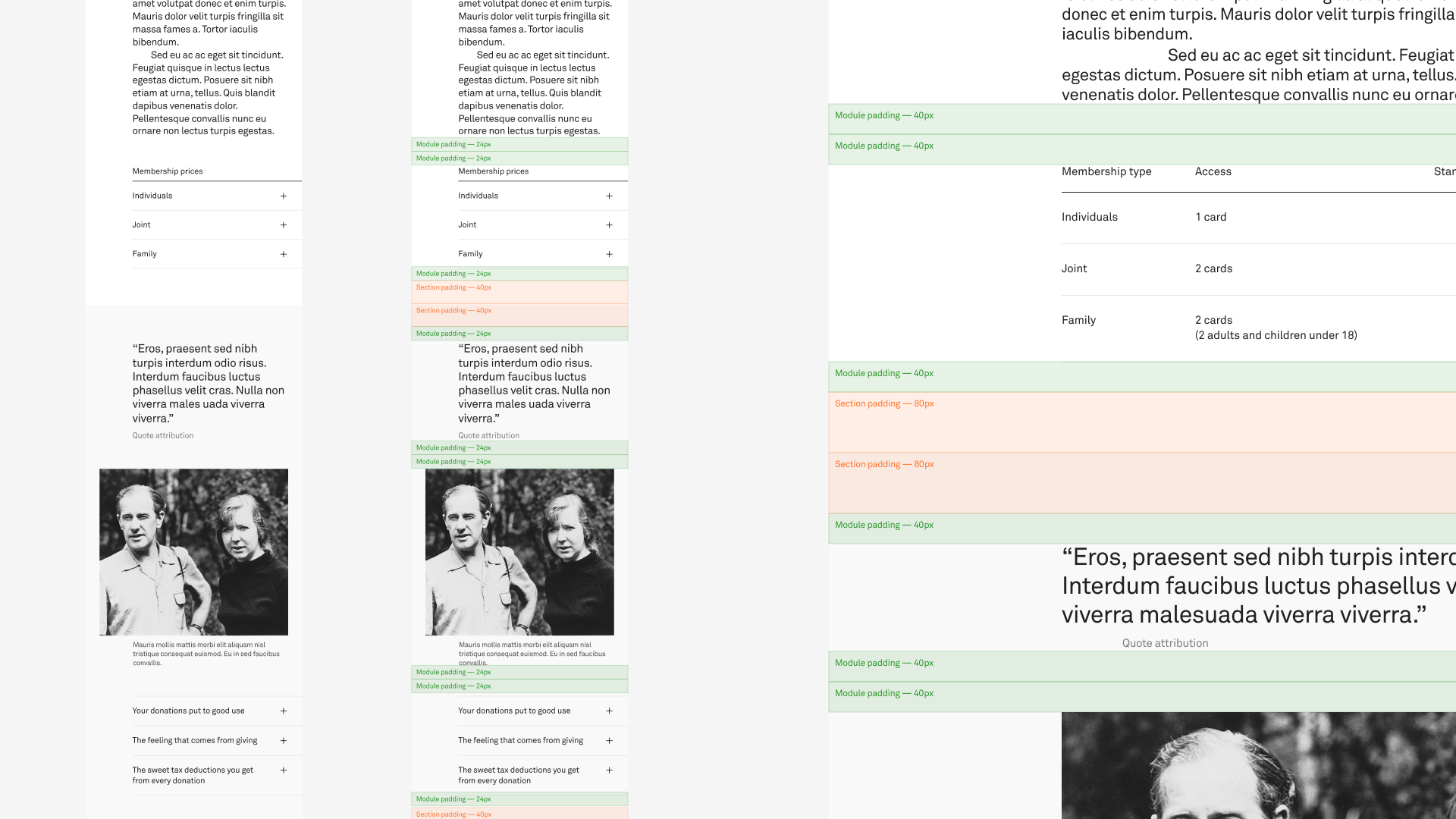
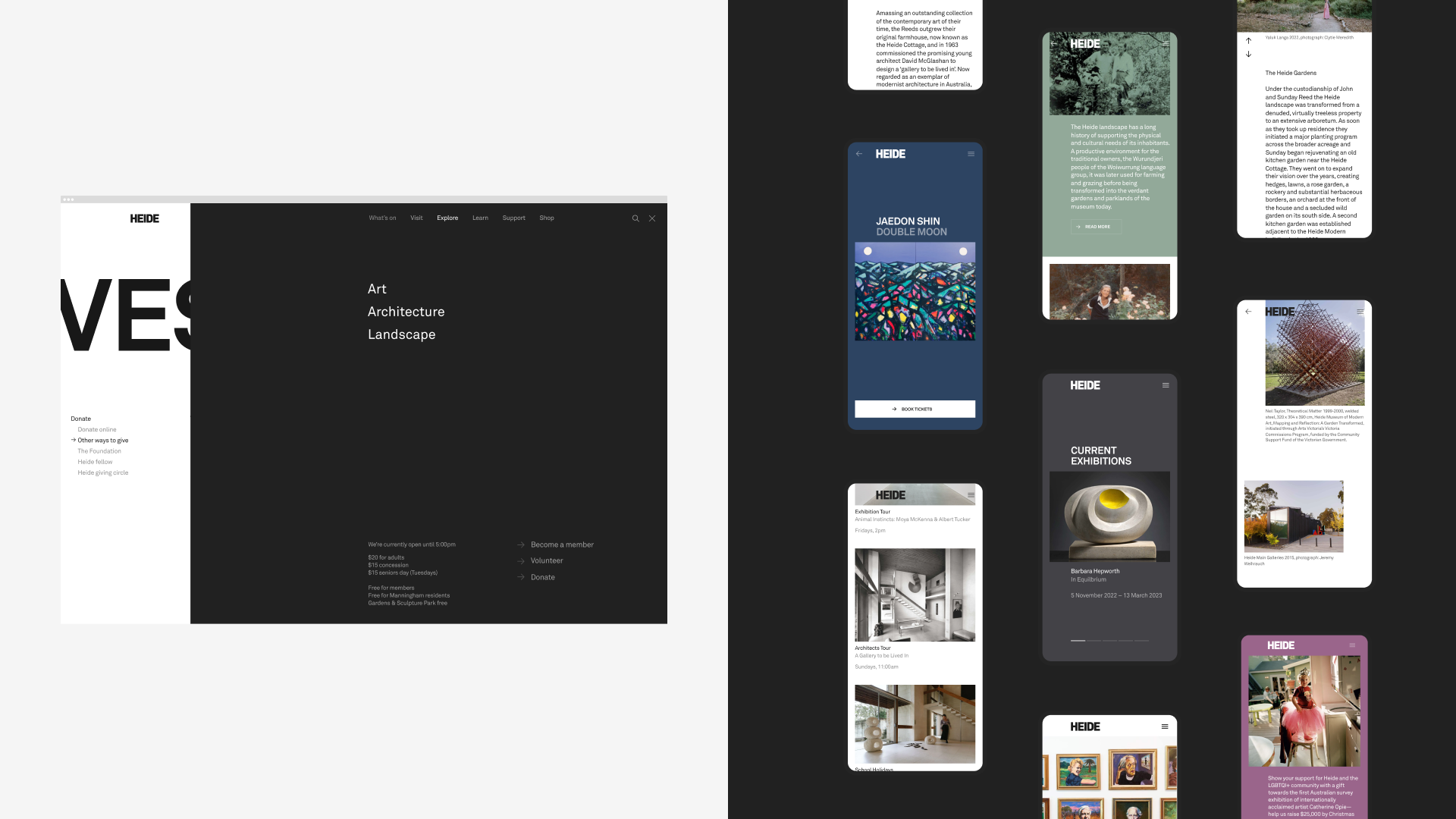
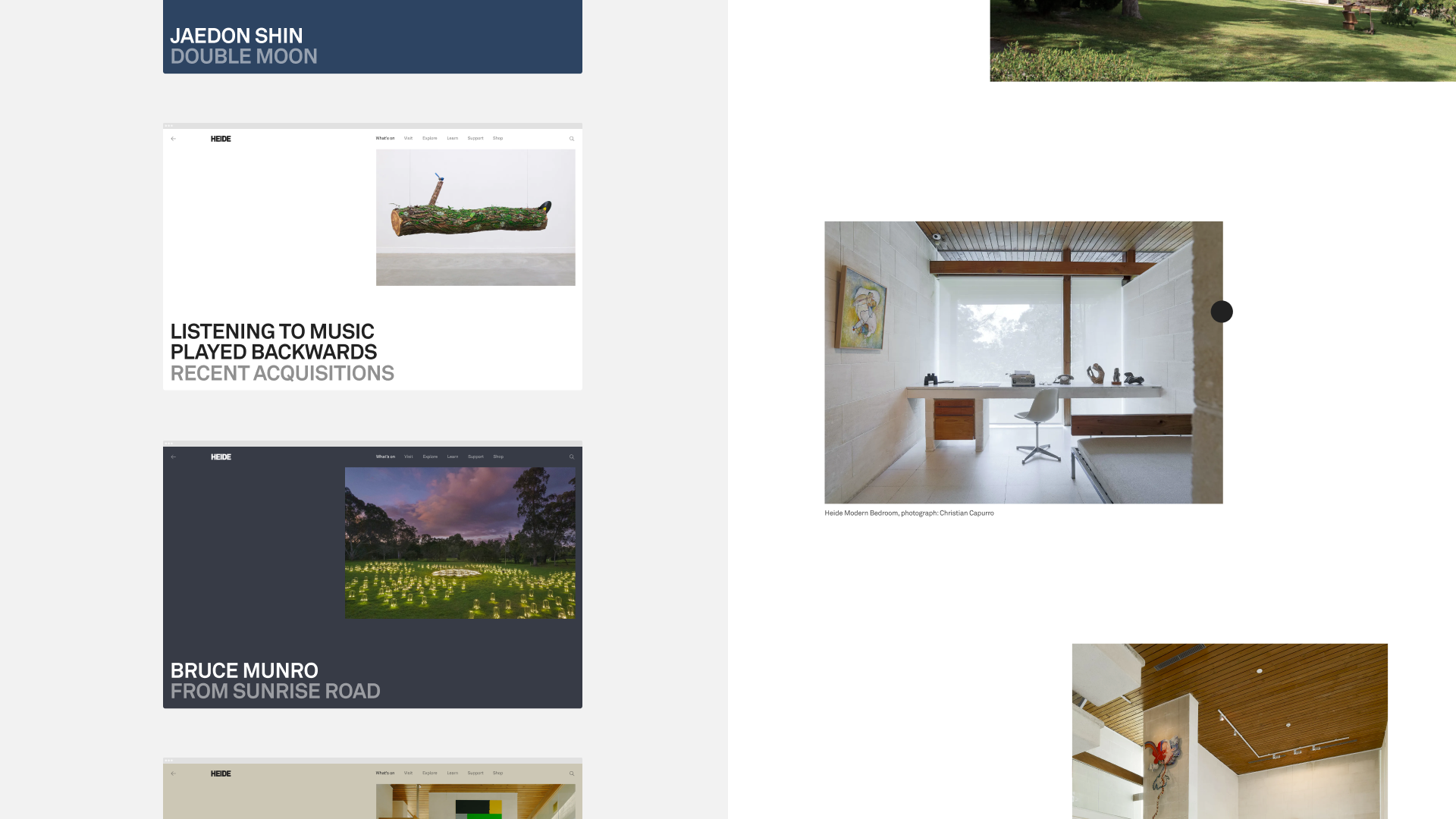
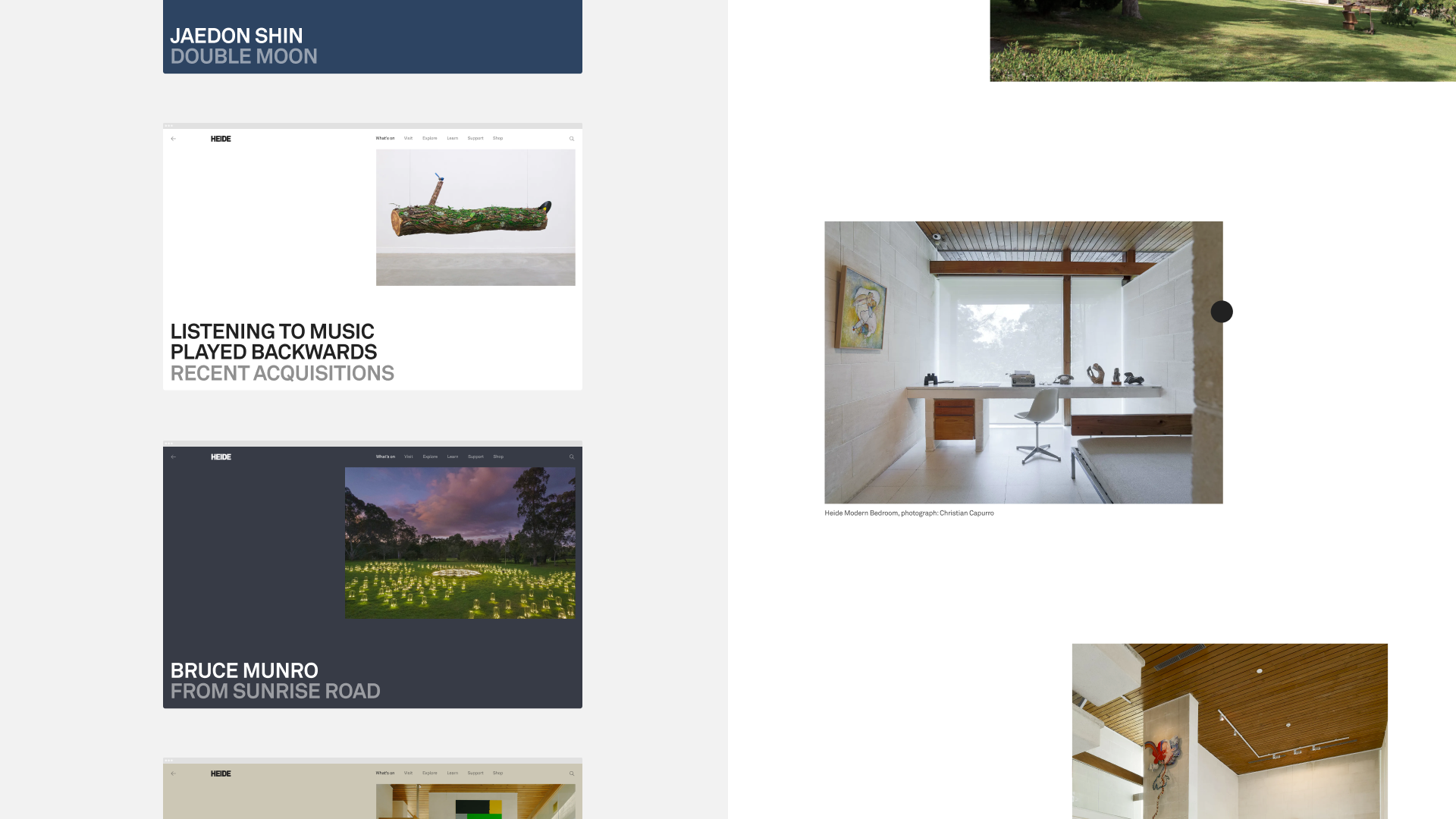
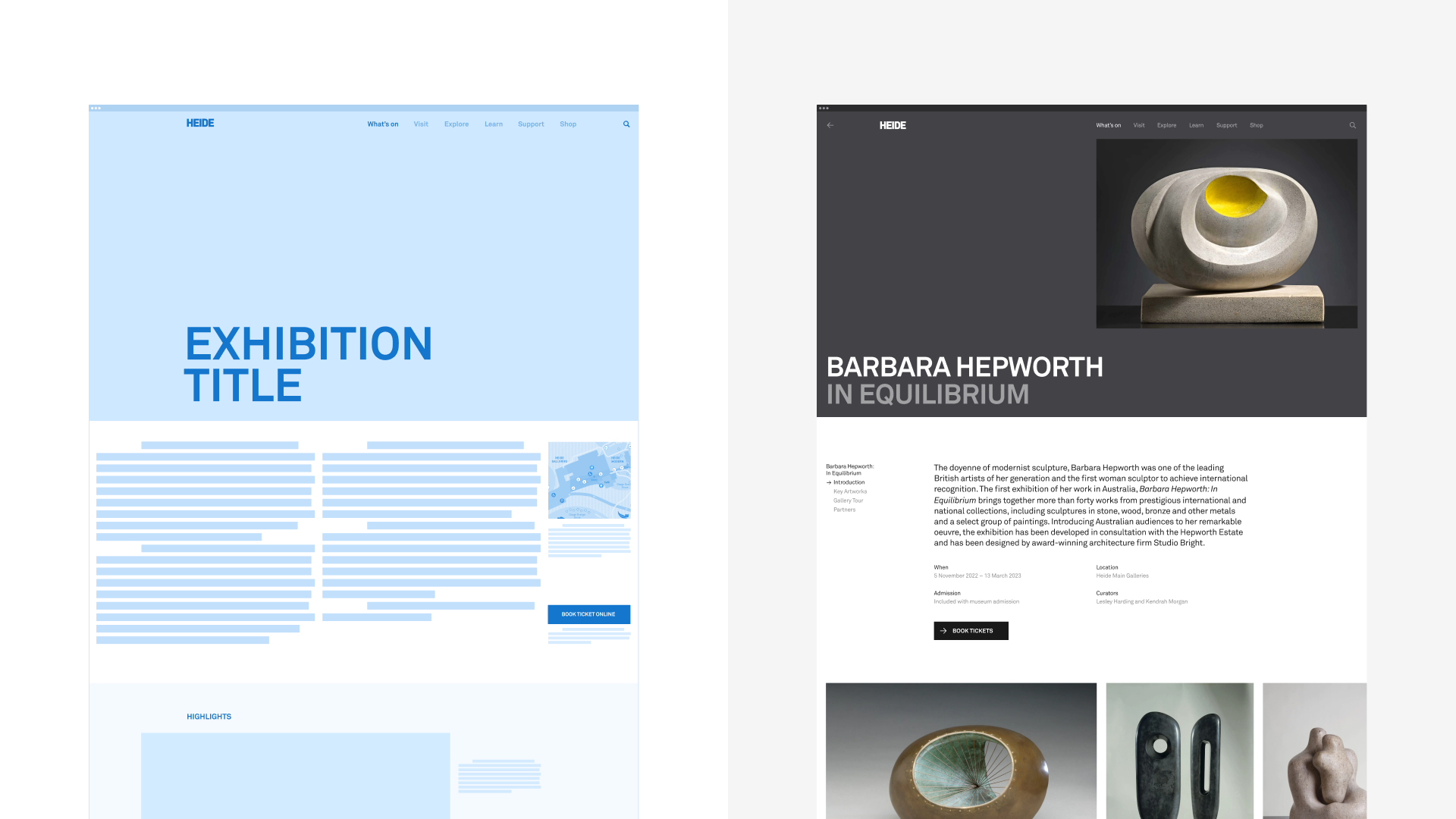
A: We wanted each exhibition page to feel more like a landing page. Creating the flexibility to add unique colours was the easy bit, but creating a header that filled the entire viewport regardless of image dimensions and exhibition title length proved to be a challenge. We ended up prototyping several layouts in code before finally settling on a robust solution that embraces possibilities and invites variety between each exhibition page.
Q: What web technologies, approaches, tools, or resources did you use to develop this experience (WordPress, headless, AI, Sublime Text, HTML5, Adobe XD, etc)?
A: Heide was built with WordPress as the backend and utilises Next.js for the frontend. It was built in WordPress REST API and we extended it to allow for things such as complex searching and filtering. On the front end, we utilised Styled Components and Static Site Generation for maximising performance.