
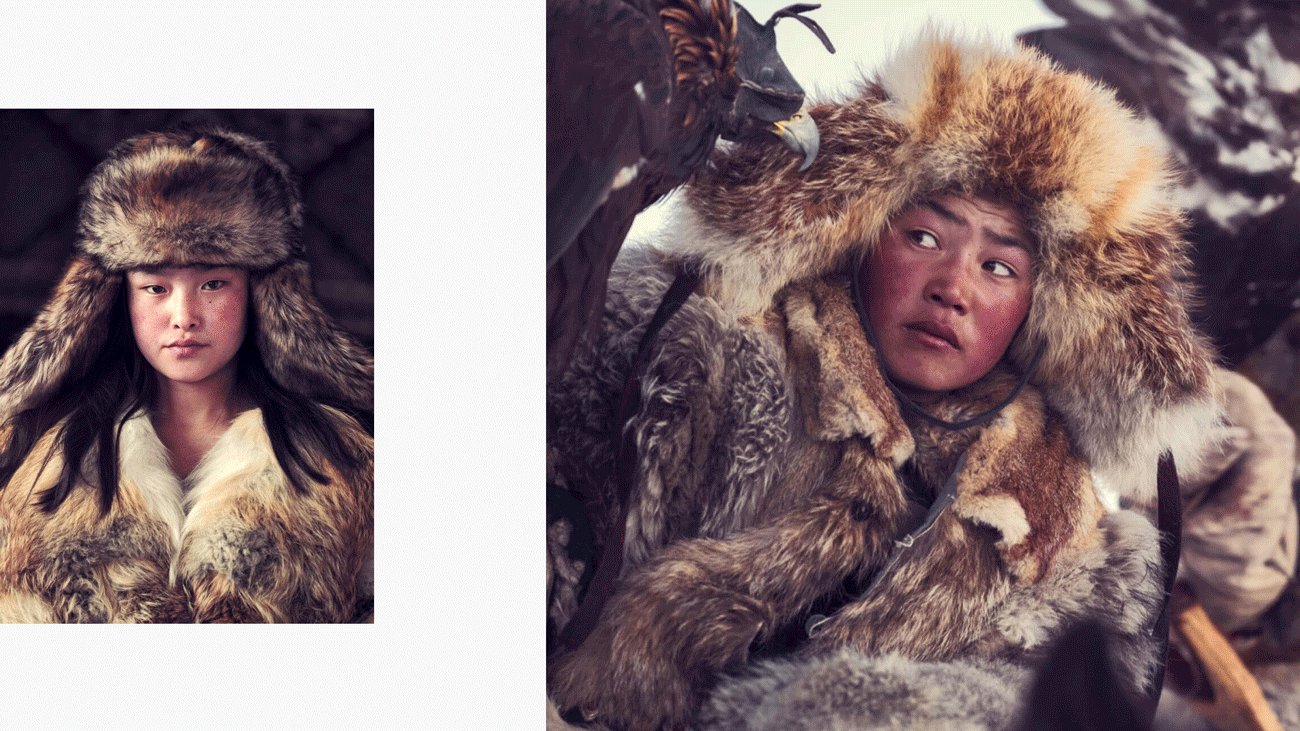
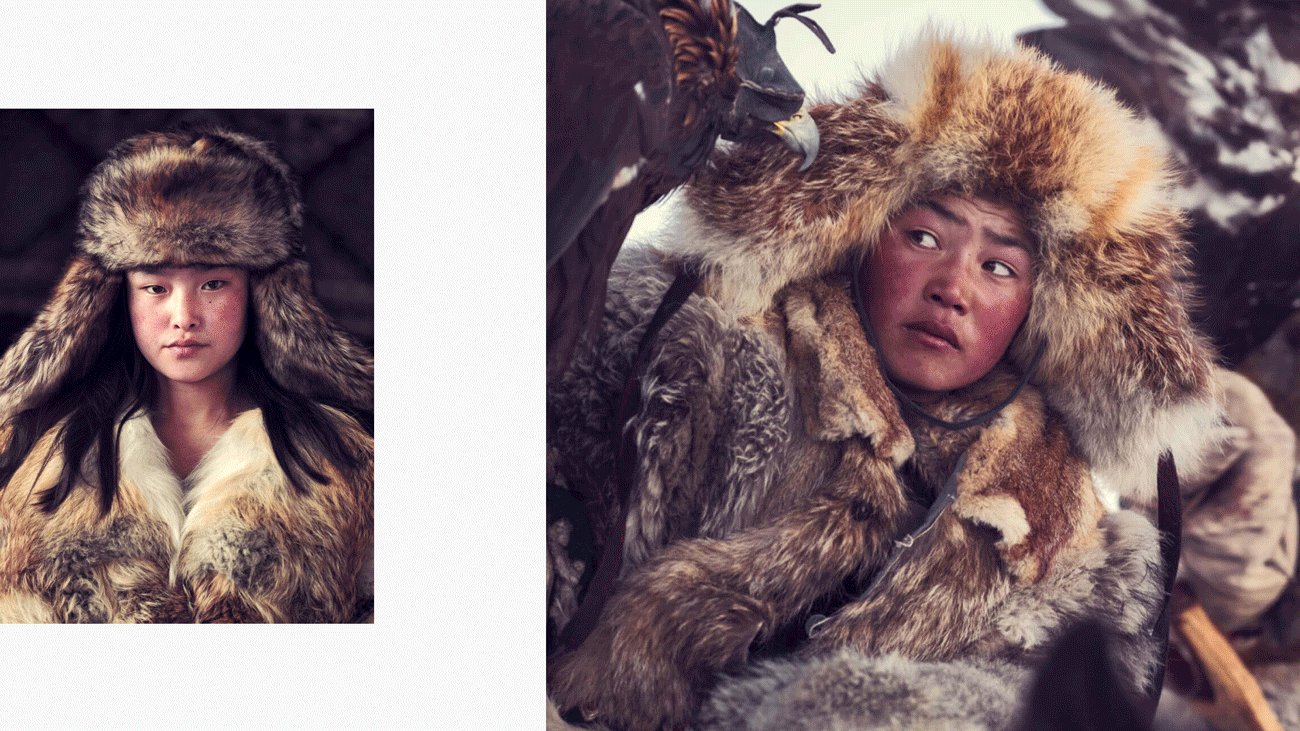
Lama Lama
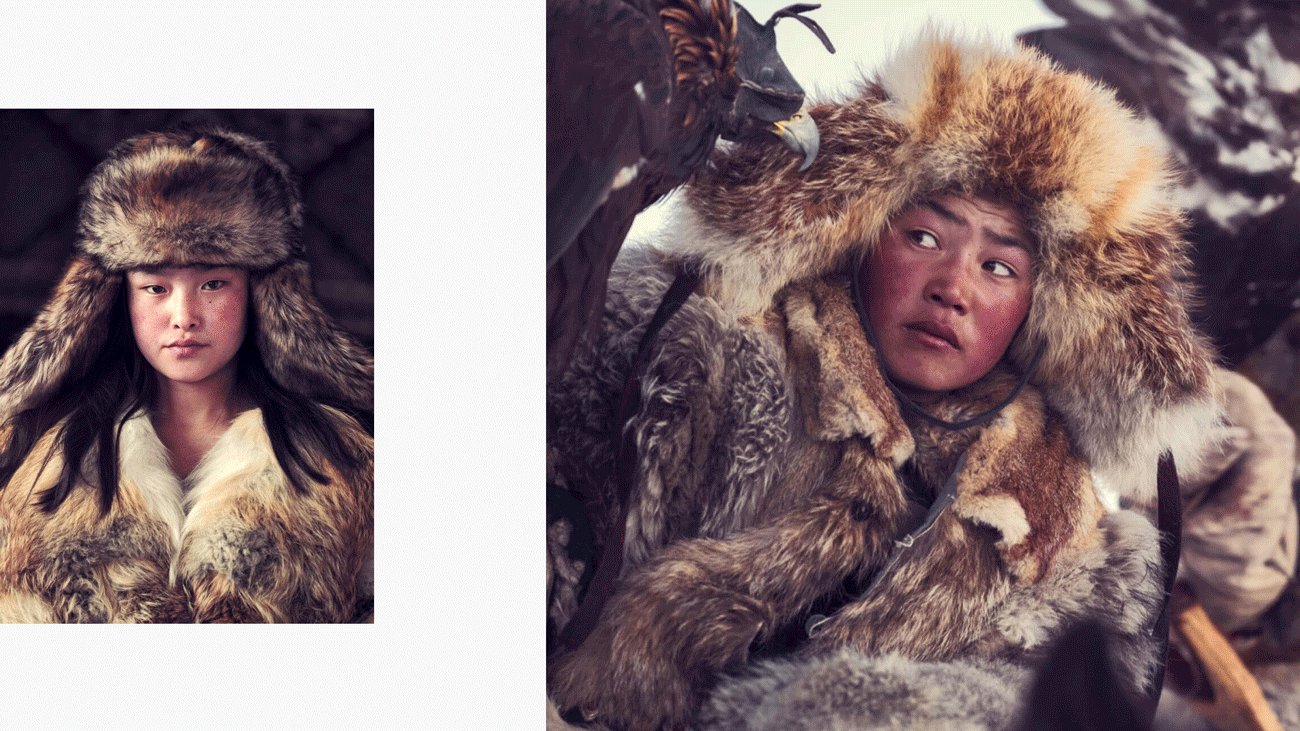
Jimmy Nelson
Indigenous Communities Through Jimmy's Compass
Jimmy Nelson
Indigenous Communities Through Jimmy's Compass
Design - Best Mobile User Experience /
Nominee
Creating a UX that reflects the thoughts of Jimmy Nelson to explore the beauty of the world.Mark de Vries, CTO


Q: Once you settled on your idea, what influenced your decision on the chosen technical approach? How did it differ or go beyond approaches you’ve taken in the past?
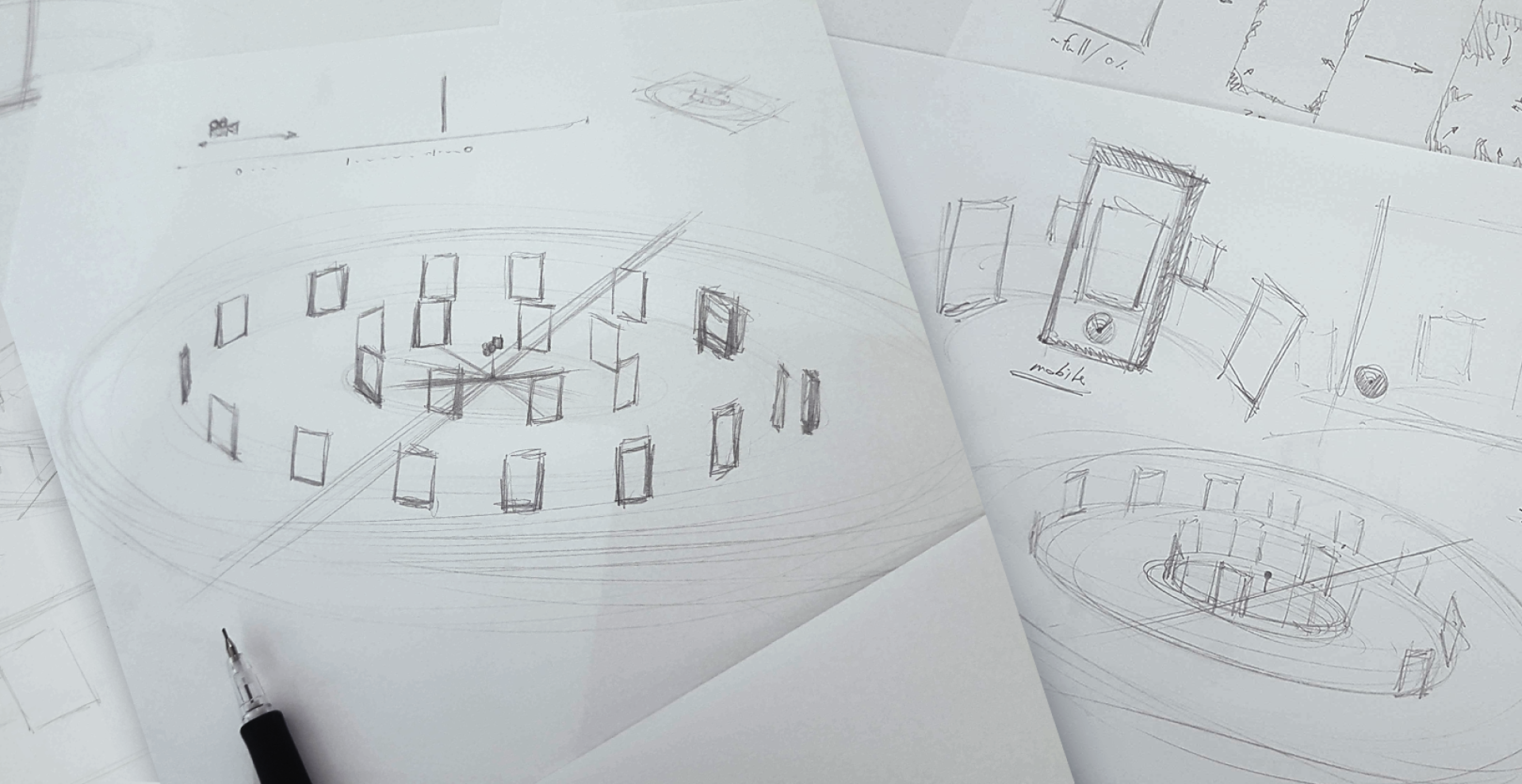
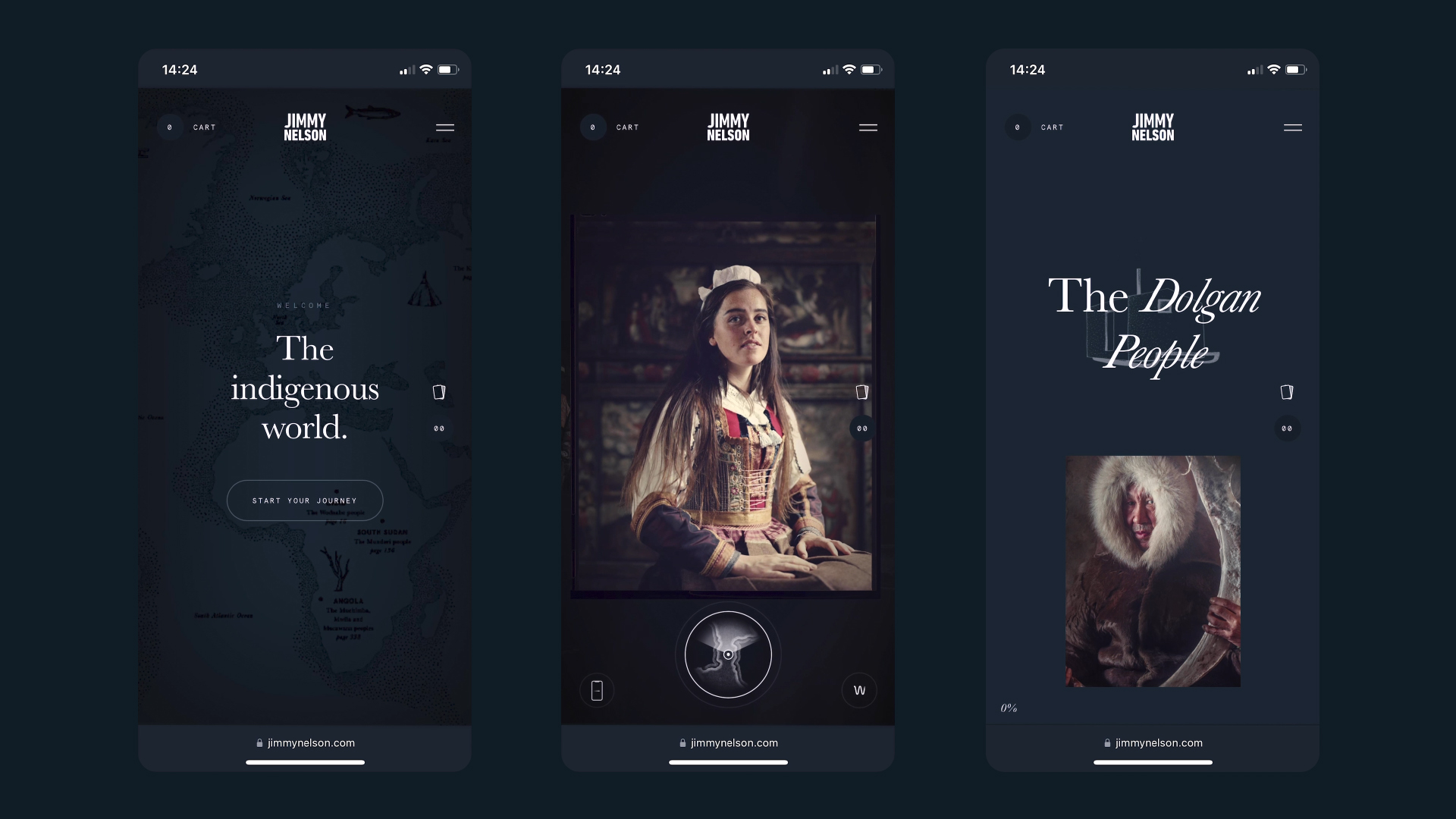
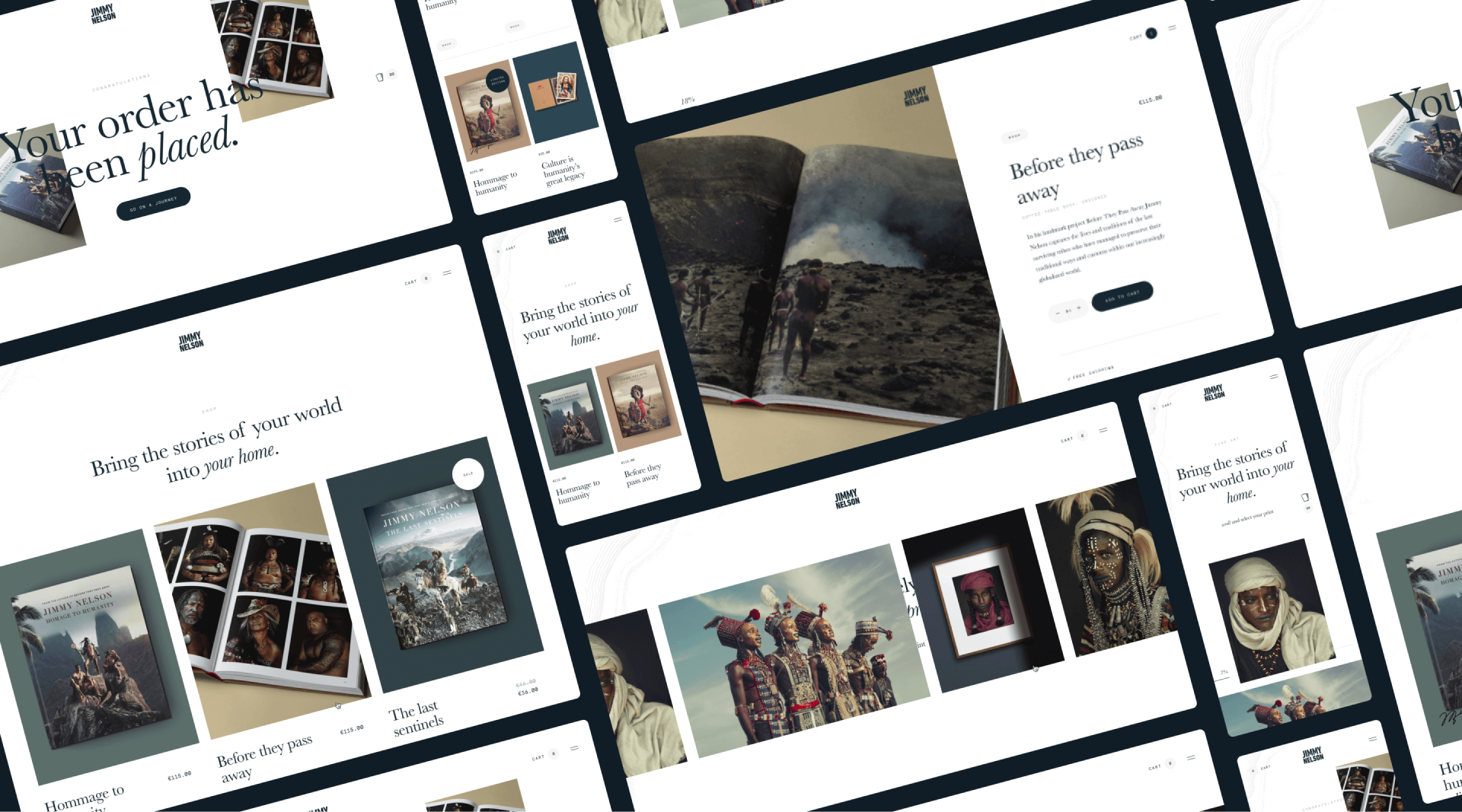
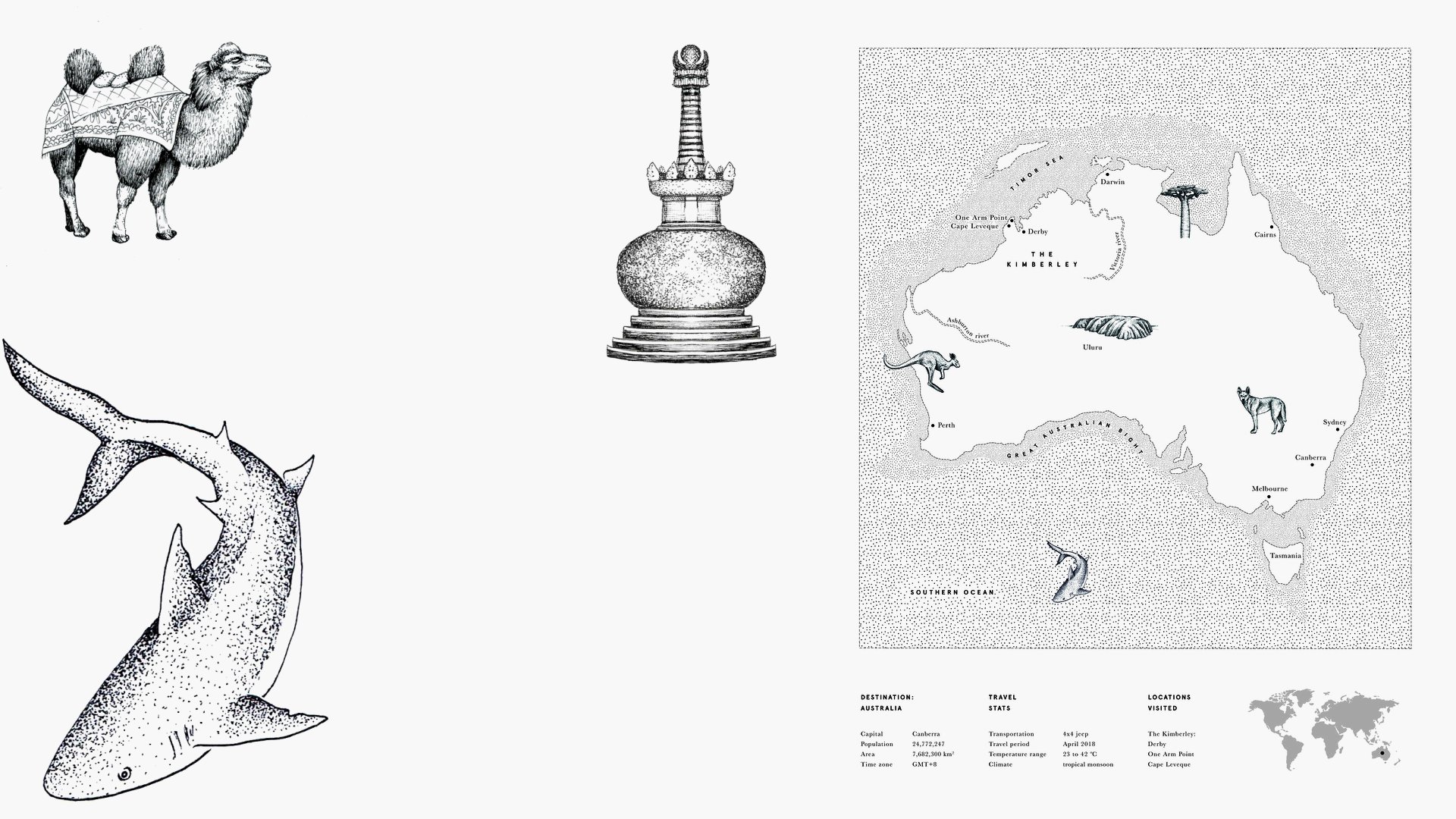
A: A non-linear approach of exhibiting the photos doesn’t match with an organized grid of images. We knew that to really get lost on your journey we should make a 3D world where you could follow your own path. Creating a mysterious ambience enhanced with (positional) audio and dreamy visual effects with the help of shaders resulted in a technical mix of modern techniques, pushing the limits of the browser.
Q: What were some of your biggest learning and takeaways from this project?
A: An important learning from this project was that sticking to a strong concept results in a very coherent end result. By weaving the concept in both tangible features in the project as well as in the creative direction, clarity is created for the whole team involved. Another learning is that making use of fancy techniques like WebGL shouldn't be a goal in itself but when it enhances the concept you should use it. The concept is in charge again.
Q: What web technologies, approaches, tools, or resources did you use to develop this experience (WordPress, headless, AI, Sublime Text, HTML5, Adobe XD, etc)?
A: The experience and website is built on WordPress including a shop via WooCommerce. A modern build flow and custom theme structure gives us the power to realize the digital experiences we create. The most important libraries used are Three.js, GSAP, HLS.js, Locomotive Scroll, Lottie, Tailwindcss and the DeviceOrientation API.
Q: How did the final product meet or exceed your expectations? What results did you see?
A: We started with the idea to create an immersive experience that should reflect the motivation of Jimmy Nelson. With the ‘compass’ as a general concept we came up with many ideas in different aspects (audio, motion, UI, navigation) of our work field to strengthen the concept. The project got a lot of attention and recognition from Awwwards, FWA, CSS design awards, The Drum and Dutch Digital Design.
Q: Why is this an exciting time to create new digital experiences? How does your team fit into this?
A: It’s an exciting time because web capabilities are getting stronger every day; there are less limits to make creative concepts work in browsers. Within our workflow we integrate design and development phases more and more. This makes the initial concept stronger in terms of motion and use of the latest browser capabilities.