
IN FOCUS Inc.
kaonavi
The future town is coming
kaonavi
Town
The future town is coming
Corporate Communications and Best Visual Design - Function /
Honoree
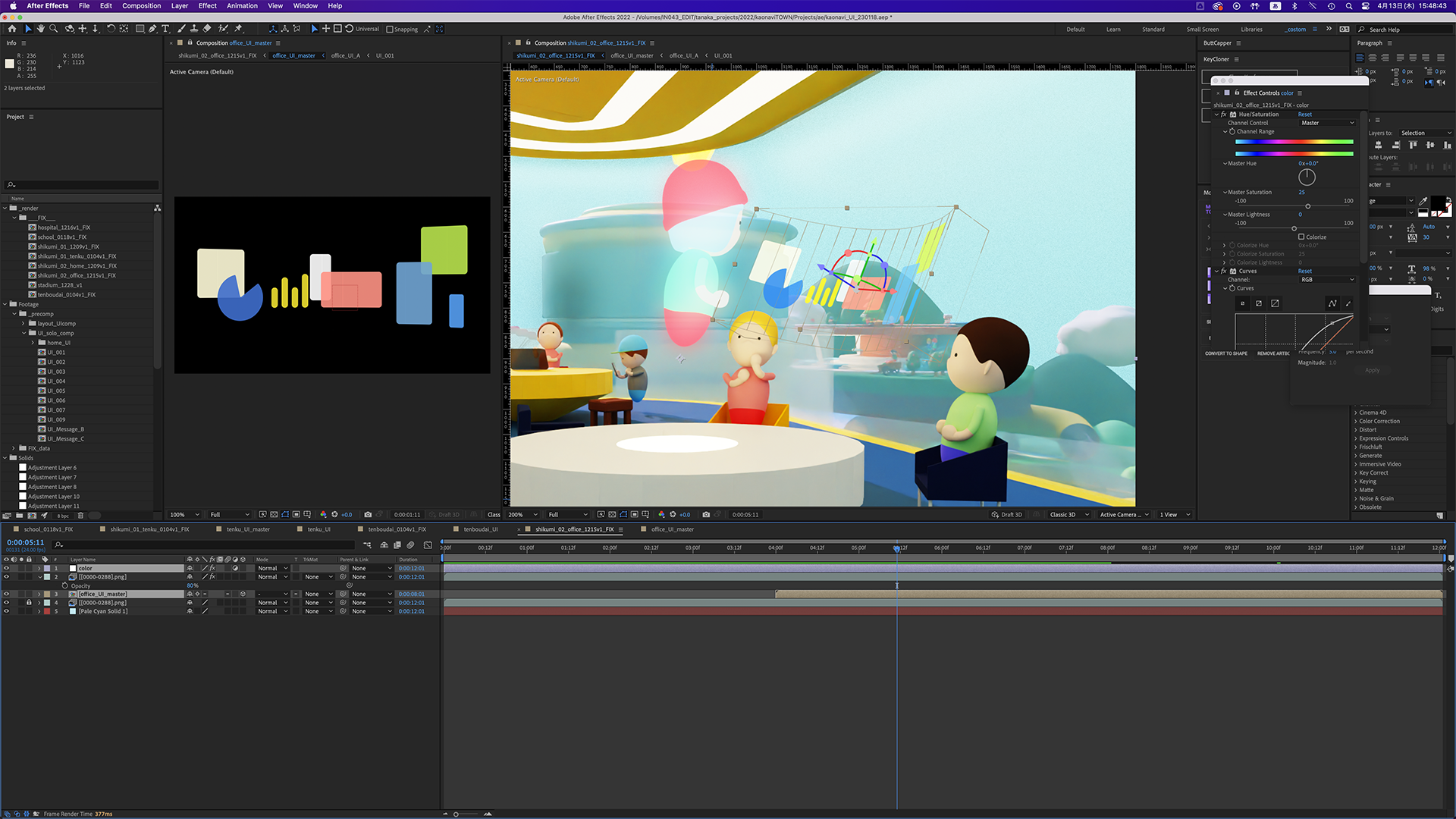
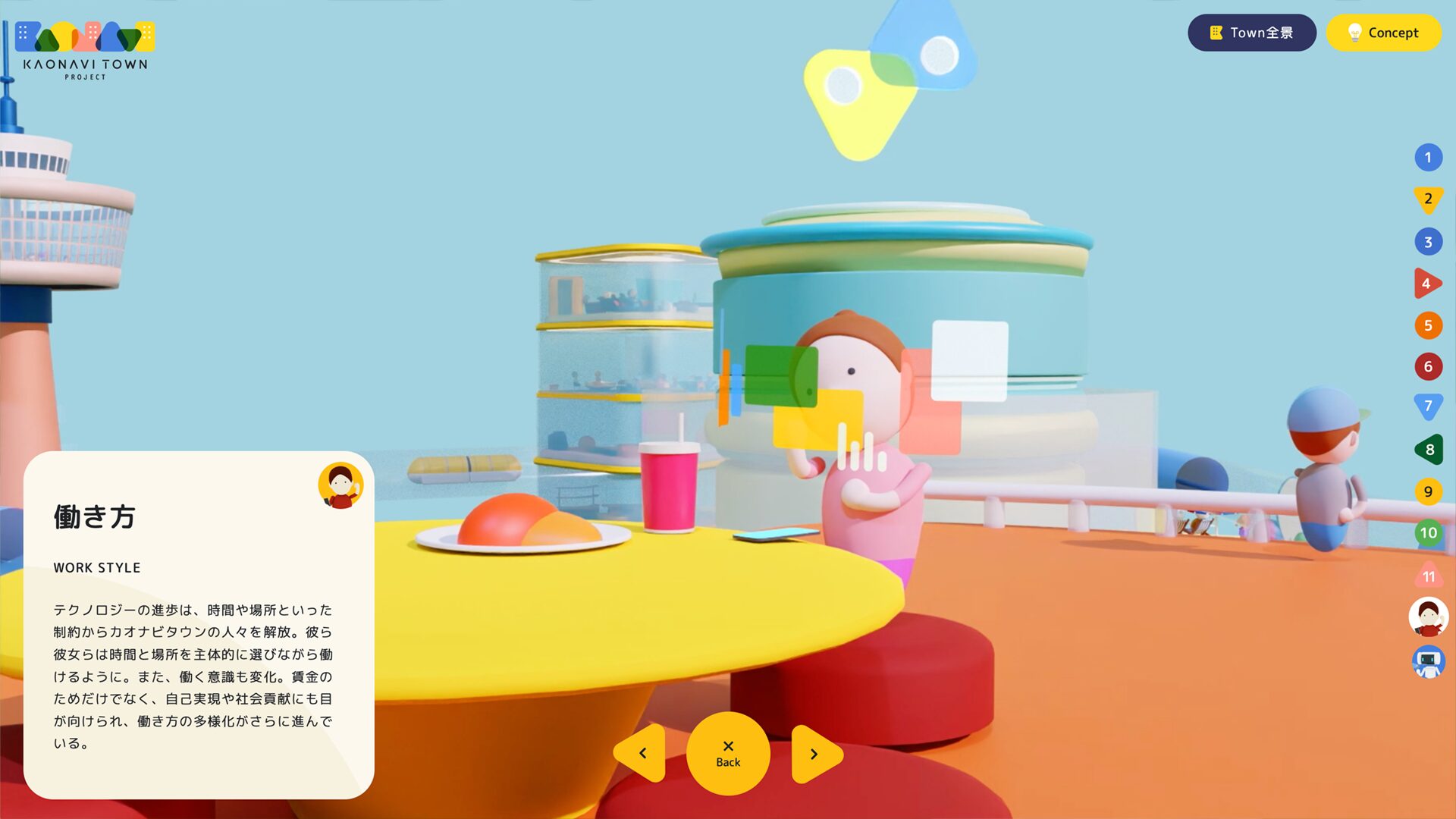
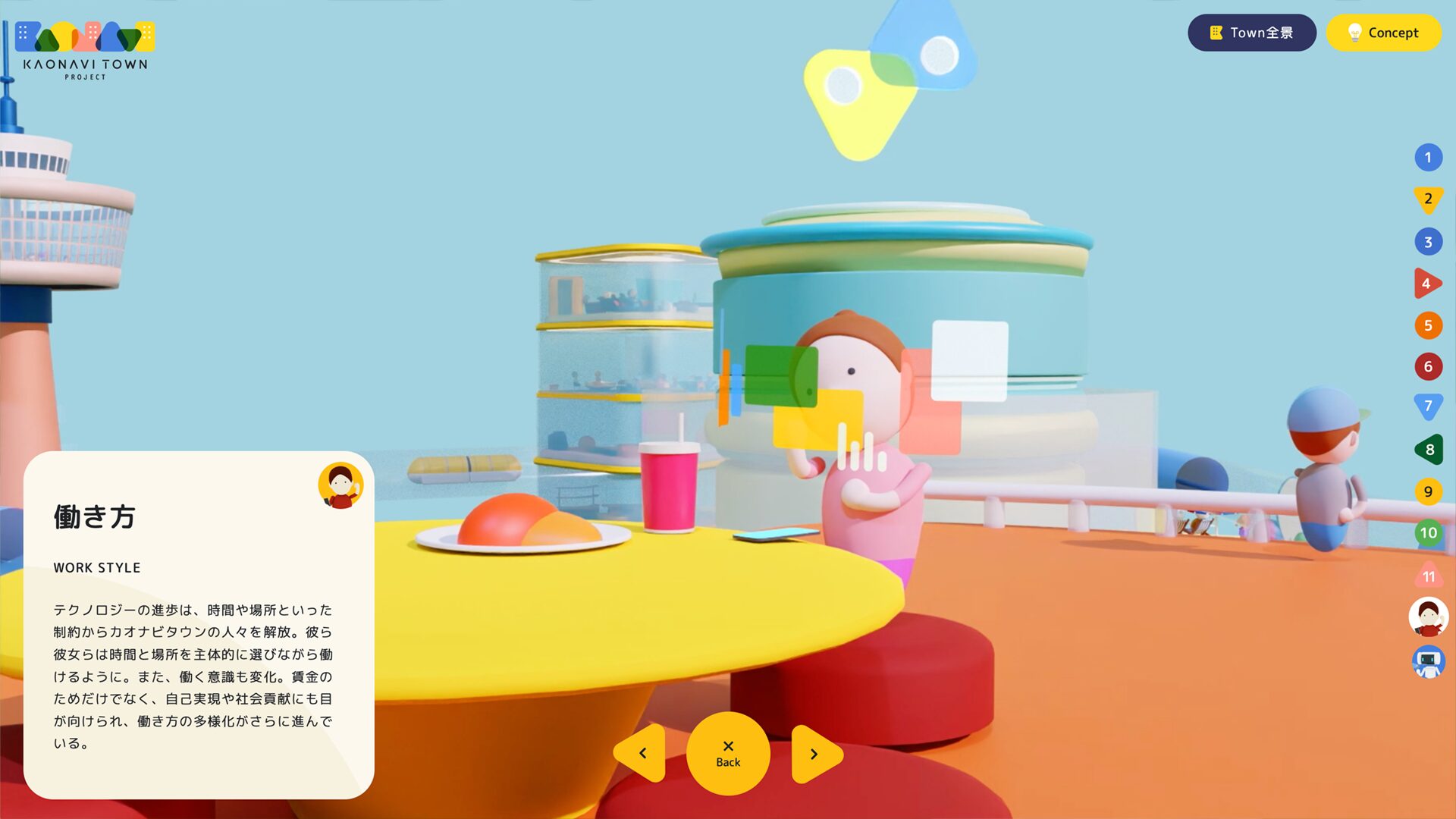
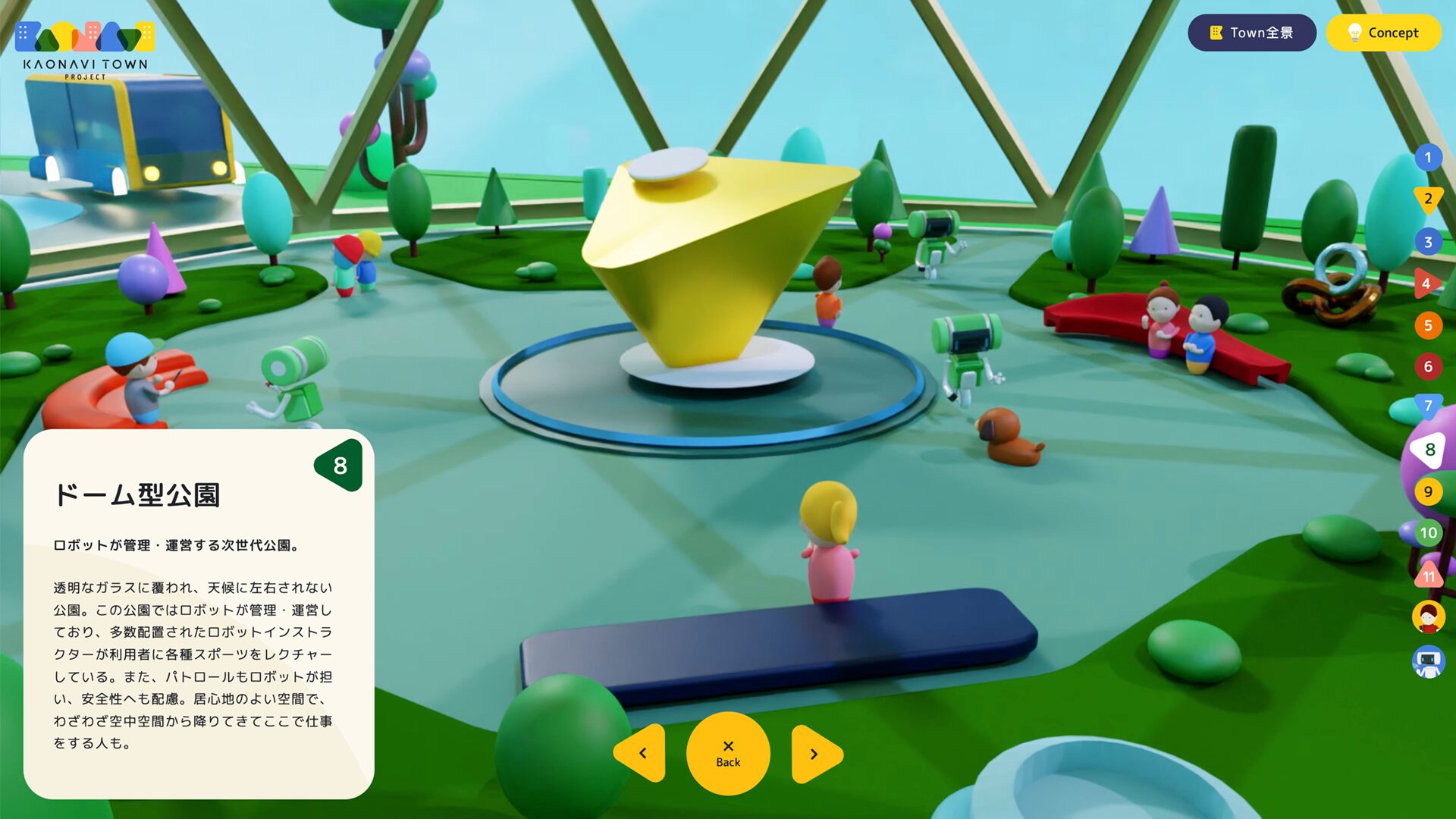
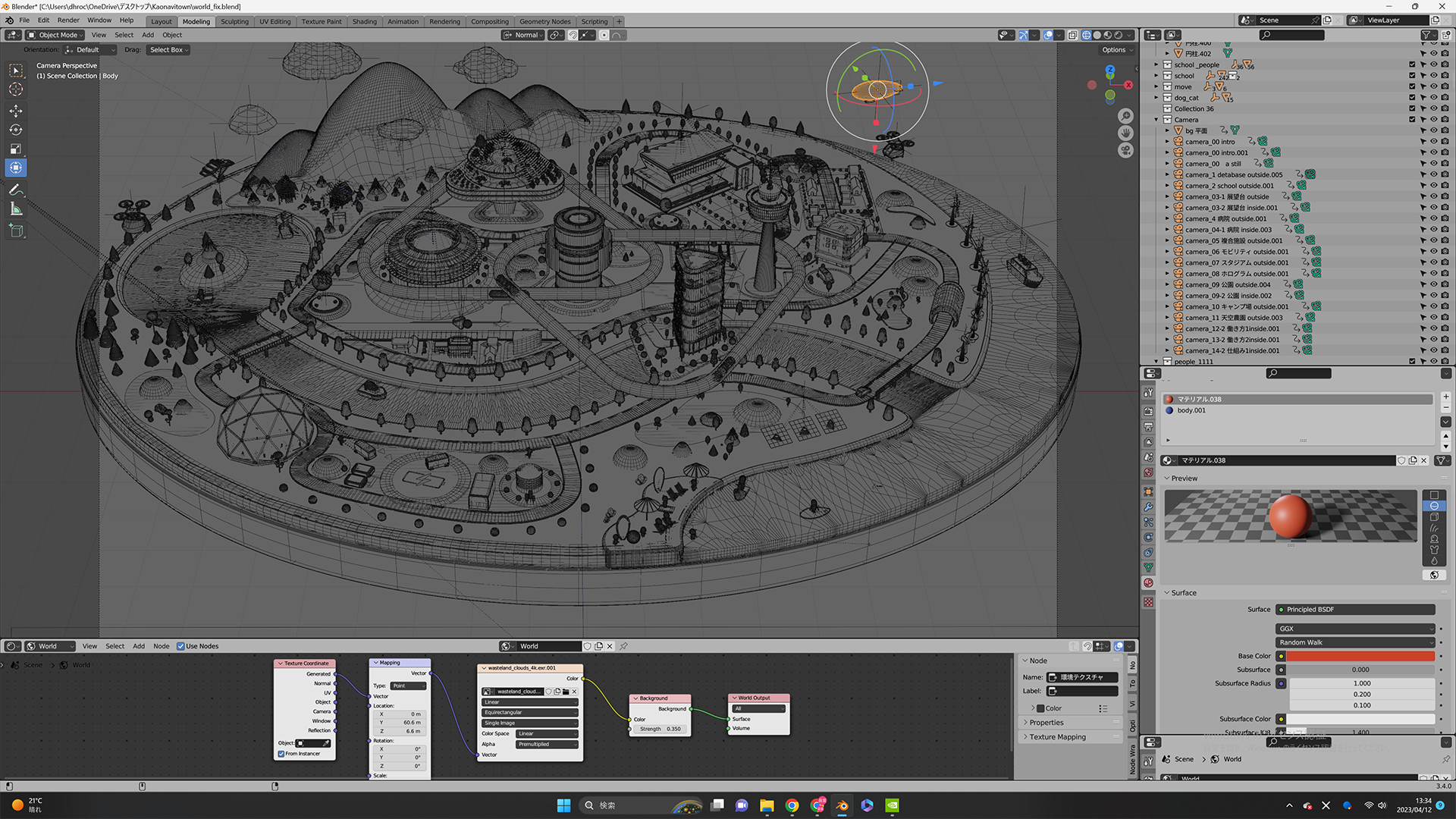
We created a small world using 3DCG, which resulted in an experience of strolling through the city.Atsushi Kaneishi, Executive Officer / Web Director


Q: Once you settled on your idea, what influenced your decision on the chosen technical approach? How did it differ or go beyond approaches you’ve taken in the past?
A: This is the first website for our company where we have accomplished the creation of 3D models and their online representation by in-house staff. Since we were starting from a point where we had almost no experience with Blender, there were various difficulties to overcome. However, by learning together, we managed to work through the process up to adding animation and camera work.
Q: What were some of your biggest learning and takeaways from this project?
A: By going through the entire process, we acquired knowledge of 3DCG production. Additionally, by integrating 3D, Web, and movie elements seamlessly, we were able to elevate the presentation of web content to create an immersive experience.