
BBDO Düsseldorf GmbH
Life Lolli:
Life Lolli:
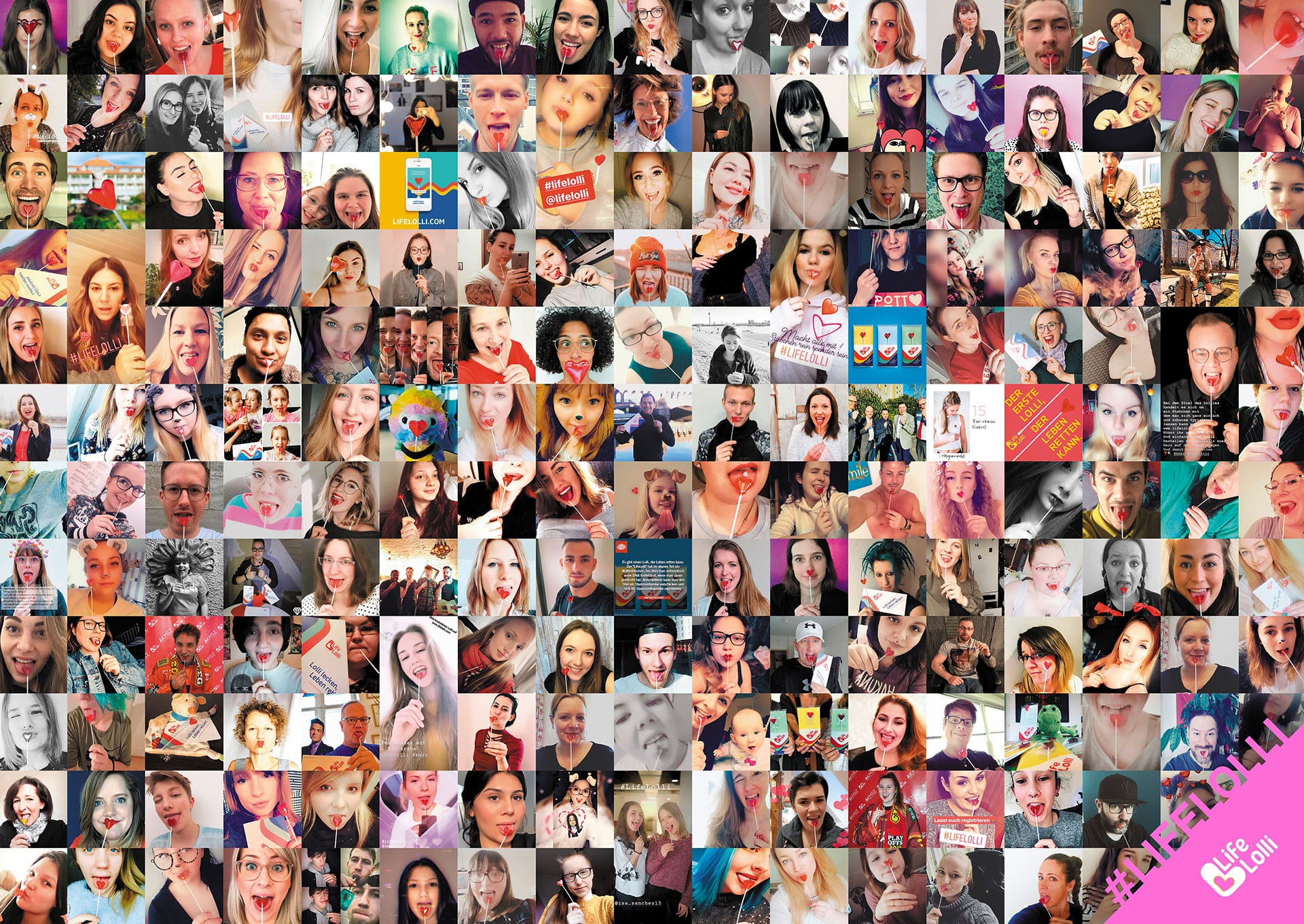
A lollipop
designed to
save lives
Integrated Campaign /
Nominee
BBDO Düsseldorf GmbH
Integrated Campaign
Nominee
What we particularly enjoy doing is creating digital experiences that are also deeply connected with tangible human behavior. Our team spans a wide variety of talents from product design and development, to creative technology to help connect the dots.– Andy Wyeth (ECD)
BBDO Düsseldorf GmbH


Q: Talk about your initial prototypes. How did those ideas change throughout design and execution?
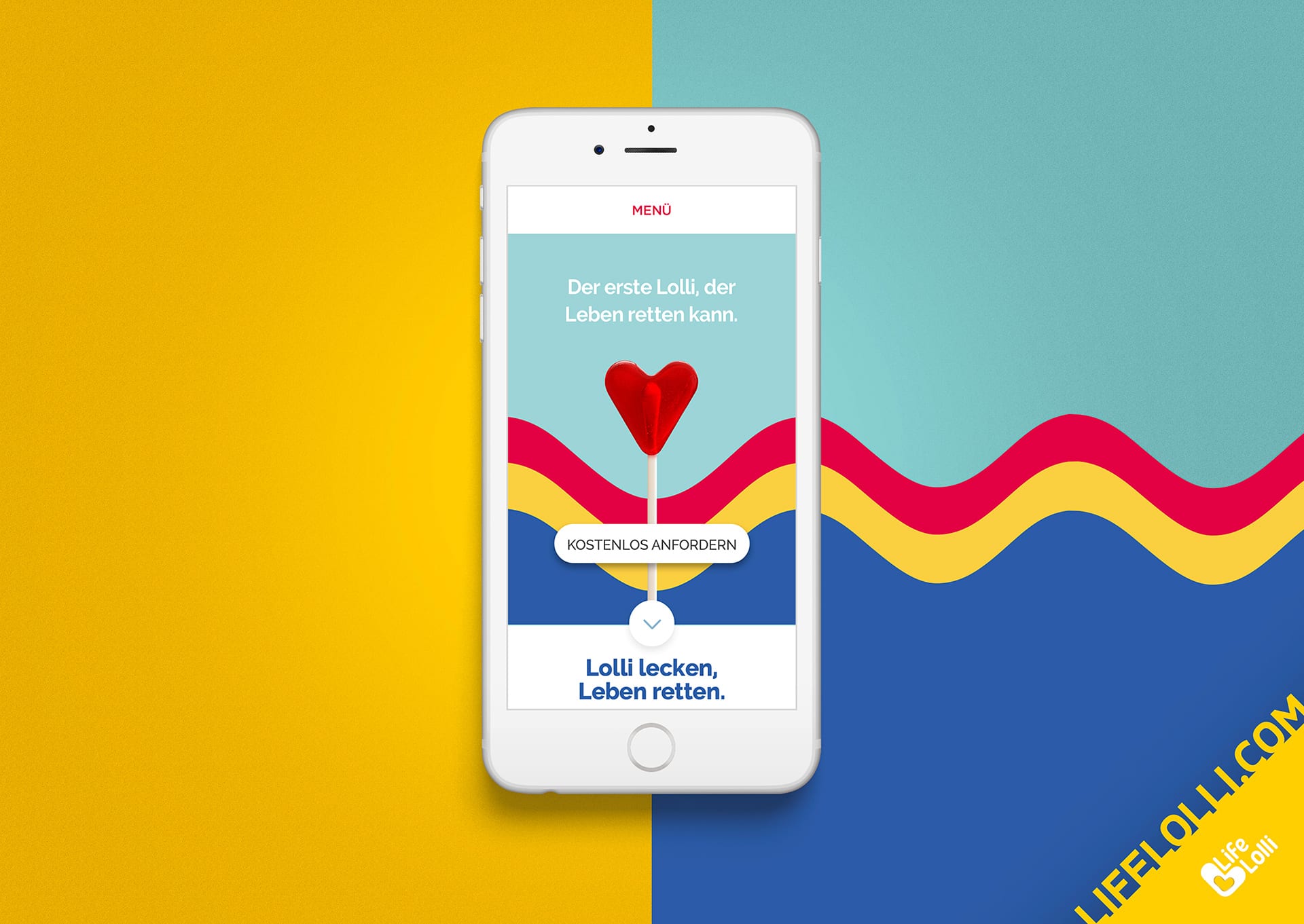
A: We were focused on making the experience of ordering a lolly as easy as possible, so all creative and technical execution revolved around this. Because of short timing and because we had our client's trust, we just wrote up a quick structure, skipped the wireframes and went into the code. We regularly showed our client development previews and made sure that they were happy with our work. This process brought us onto a playing field for different technical possibilities like SVG animations. We needed to remain flexible even after launching: the lollies quickly sold out, and we created a waiting list where people also had the chance to order a standard kit. – Martin Boeing-Messing (creative technologist)What breakthrough or “a-ha” moment did you experience when concepting or executing this project?
I was determined to find an idea to attract more stem-cell donors after the husband of a good friend of mine died of cancer because he couldn’t find the perfect match for his DNA. I was aware of the typical cotton swabs being used by the industry but I was looking for something less serious & more playful to activate people to help. Just before bed one evening the idea struck me to combine the cotton swab with a lollipop–a fun treat we naturally put in our mouths. It felt so obvious but I couldn’t find anything like it online. I was so excited I couldn't wait to tell my colleagues. My euphoria made me go straight to the visual implementation. – Ann-Catrin Bloemer (Art Director)
Q: What web technologies, tools, or resources did you use to develop this?
A: We wanted as little overhead as possible while being able to move fast and prototype anything we find interesting. So for such an agile development process we used gulp (with multiple plugins like gulp-autoprefixer or gulp-cssmin), SASS and Browsersync. We started out from a Bootstrap boilerplate. The final product uses good ol' jQuery, an SVG animation library called Lengthy, CSS driven SVG animations. – Martin Boeing-Messing (creative technologist)
Q: What influenced your chosen technical approach, and how did it go beyond past methods?
A: Our technical approach was driven by the need to create an appealing experience for our audience. We chose to go with a clearly structured one pager that used animations that guarantee a good performance. Together with a clear structure this proved to be a powerful combination for driving conversions. – Martin Boeing-Messing (creative technologist)Q: How did you balance your creative and technical capabilities with the client’s brand?
A: Our project benefited from having a team that combines creative and technical expertise: art directors, copywriters, UX designers, the creative director and the developer worked together closely in an agile process. This ensured both that creative ideas grew from being combined with technical possibilities, and that the technical execution was backed by a strong creative concept. Additionally, the client was very involved and interested in the process and thus we could always be sure we were on brand. This combination of people that all learn from each other to advance our project – that's what often makes the difference. – Martin Boeing-Messing (creative technologist)