HATO
Mapping
Mapping
Chinese
Art,
1972–2012
Art /
Nominee
HATO
Art
Nominee
Instead of constructing the graphical blueprint, we began by building a virtual curator's table in the 3D scene to hold the different information. We imagined how a user could approach the information as if they're interacting with objects on a physical plane.- HATO Team

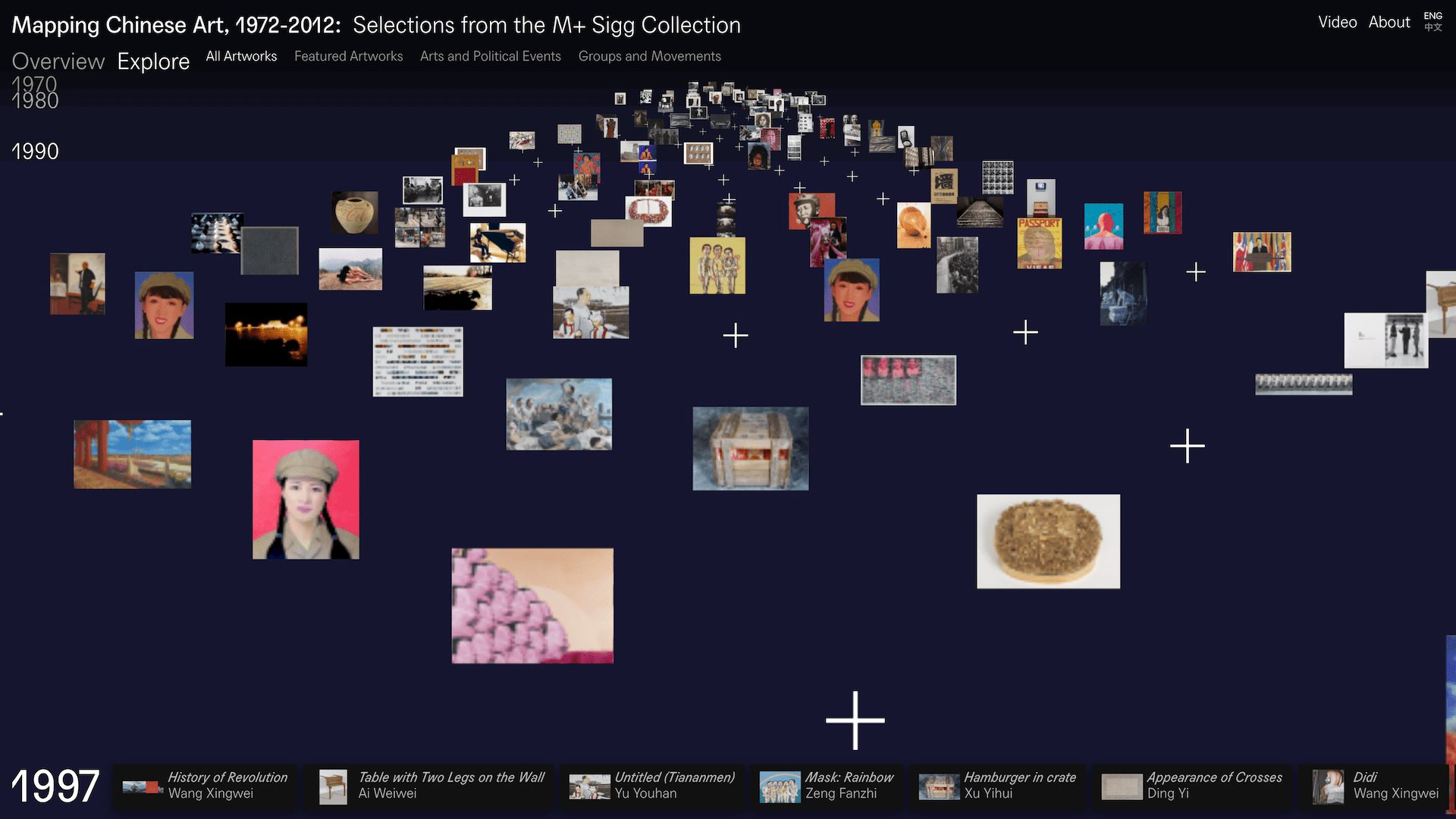
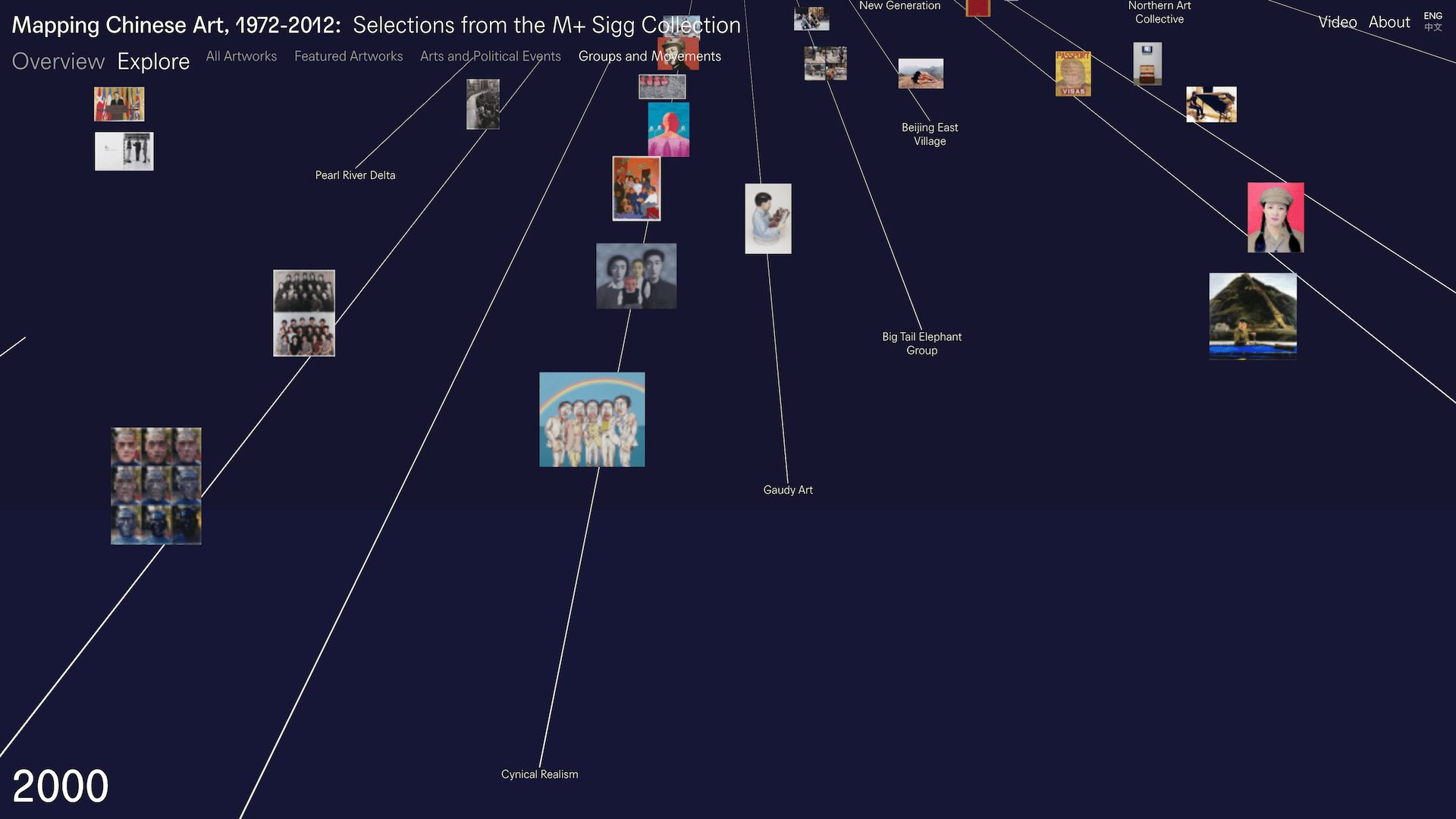
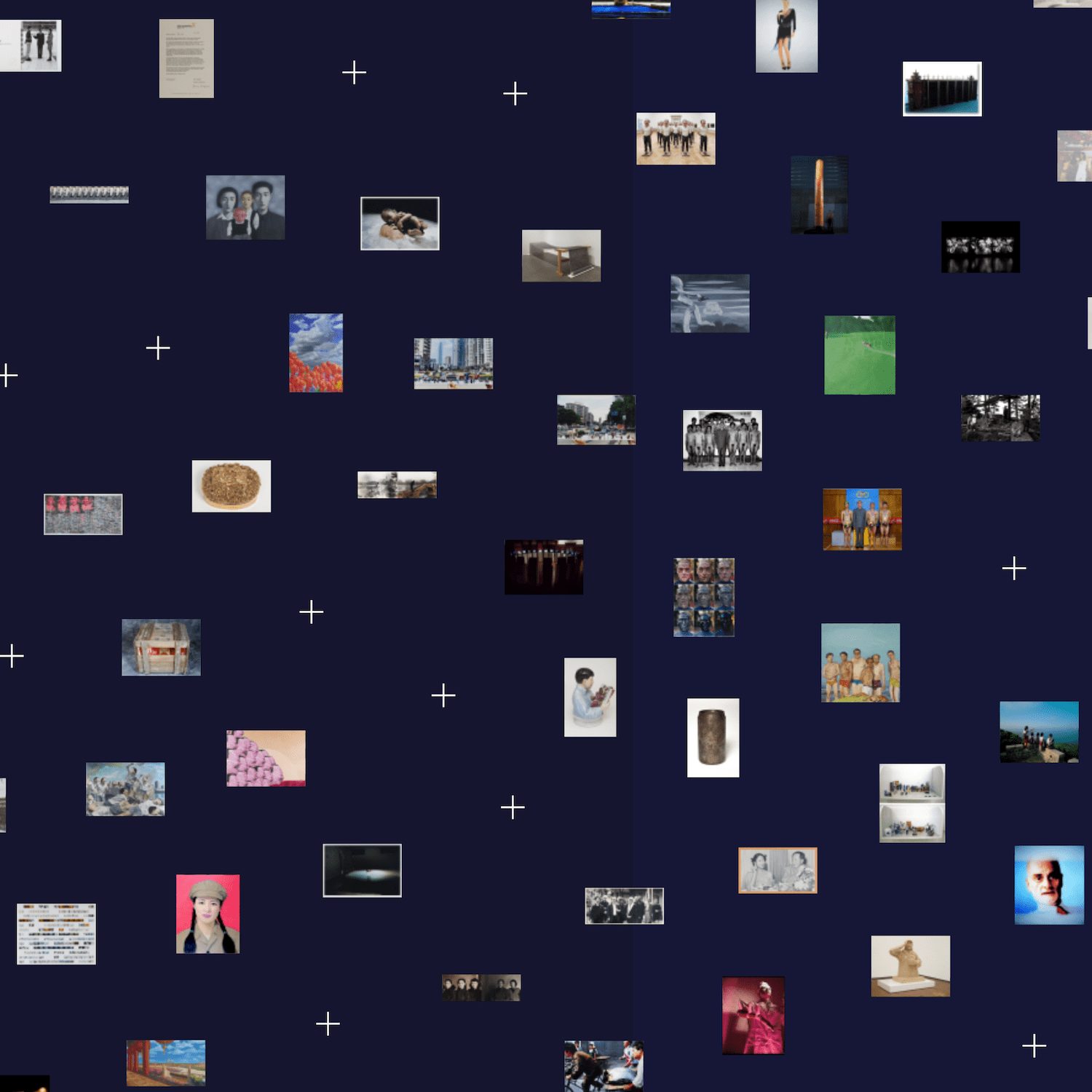
Q: Can you briefly describe your project and the concept behind it? A: This project explores the M+ Sigg Collection, one of the largest contemporary Chinese art collections through multiple perspectives and dimensions. Showcasing selected paintings, sculptures, videos, and installation works. Highlighting the development of artists, art movements, and socio political events across four decades, the experience is built around a central timeline. Using multiple viewing angles and categorization approaches, users are invited to travel into the stream of hundreds of artworks.

Q: Talk about your initial prototypes. How did those ideas change throughout design and execution? A: The initial approach to the problem has broken down the experience into multiple distinct scenes. The development of the project has turned the disjointed journeys into a more coherent, singular, yet dynamic browsing experience.
What breakthrough or “a-ha” moment did you experience when concepting or executing this project?
Initially, we intended to take inspiration from the corporeality of the book. Early in the process, we had a number of iterations of the book page that weren’t too different from functionally focused e-commerce pages. It wasn’t until we decided to allow the book cover to “tell the story” by making it big and placing it squarely in the center of the page that we realized we were on to something. From that, we refined the experience to allow the user to seamlessly toggle between different functionalities and content while keeping the book as a focal point. So, ultimately, the book cover became a simple and elegant foundation for bringing everything into a solid and unified user experience.
Q: What influenced your chosen technical approach, and how did it go beyond past methods? A: Instead of constructing the graphical blueprint, we began by building a virtual curator's table in the 3D scene to hold the different information. We imagined how a user could approach the information as if they're interacting with objects on a physical plane. This foundation has allowed us to experiment with the various ways to interact with the information. One of the key principal was to ensure a very similar experience is shared across desktop and mobile. To achieve this, the overall interface has been reduced and most of the interactions involve a touch/drag gesture with the content itself, mirroring the physical experience.
Q: What web technologies, tools, or resources did you use to develop this? A: We used javascript from early design, mock ups, to production development. D3.js for data analysis and visualization. Three.js to manipulate the 3D scene.
Q: How did you balance your creative and technical capabilities with the client’s brand? A: A constant open dialogue between the client and us have allowed the project to develop in an organic manner. Being able to listen and engage in conversations allowed us to unpack the core values and message from the client. With an aligned vision and trust, we were able to experiment while retaining the right balance along the way.
Q: Why is this an exciting time to create new digital experiences? How does your team fit into this? A: We rely on remote engagement and communication more than ever under this new climate. While digital experiences do not replace physical experiences, they have naturally become an alternative to many tangible interactions.