
"The bar is constantly being raised for what can be achieved on the web, and while that means the work may be challenging at times, we're always eager and willing to rise to that challenge."HAUS


Q: Tell us about your initial moodboard, wireframe, or prototype. How did things change throughout the process?
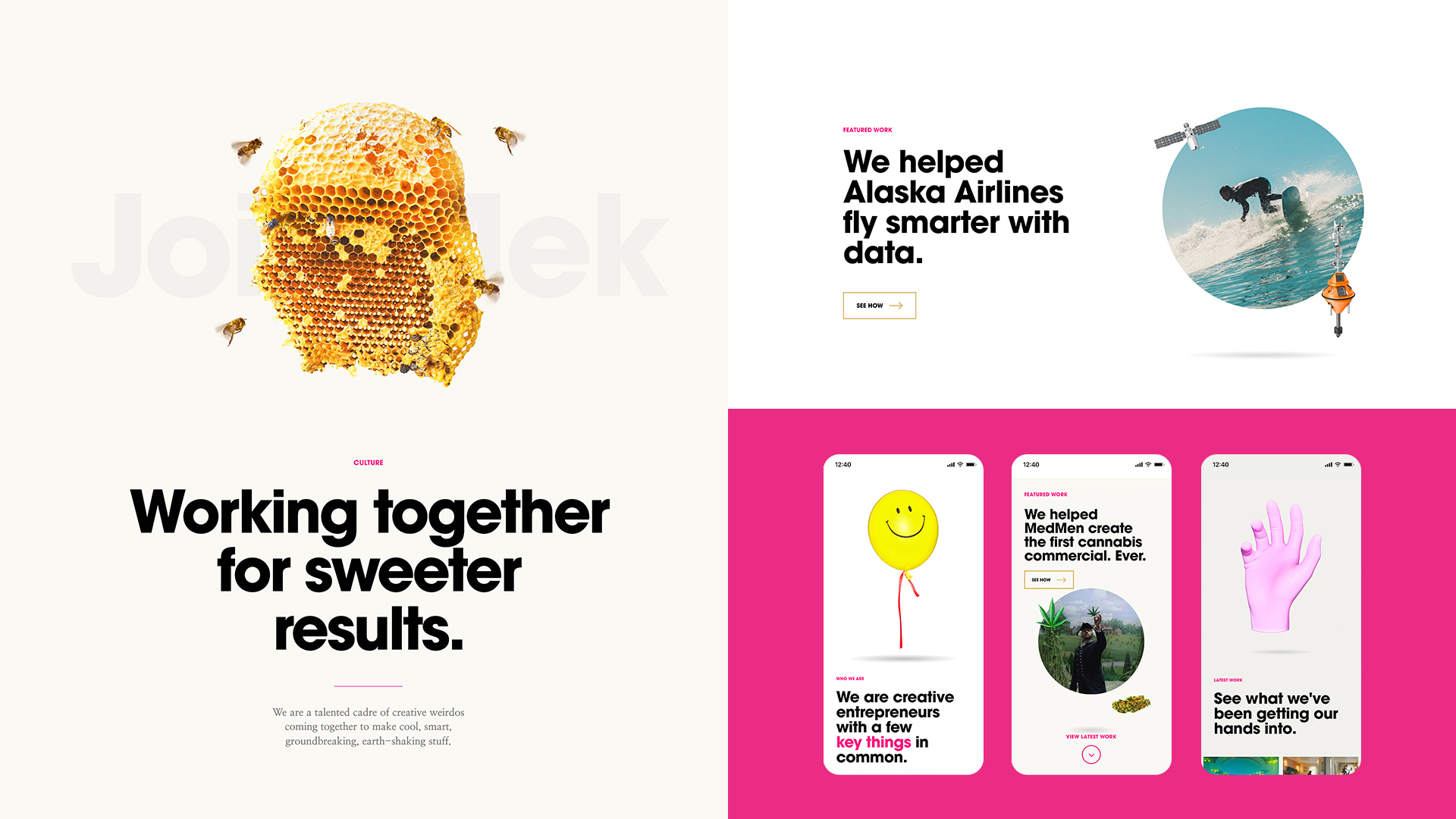
A: We created fairly detailed Figma prototypes that showed a lot of interaction, animations, and transitions — mainly to sell through design concepts to the client, but also to make sure that our UX approach was sound in thinking through how the average user would navigate the site.
Q: What influenced your chosen technical approach, and how did it go beyond past methods?
A: Mekanism's previous site wasn't very maintainable or expressive, and they wanted more control. So we selected Contentful as our CMS and connected every piece of visible content to it. We also designed and developed an invite-only data insights platform called "Ground Control". Client access can be granted via Contentful. All the reports, including powerful data visualizations, can be managed via the backend.When did you experience a breakthrough or an "a-ha" moment during this project?
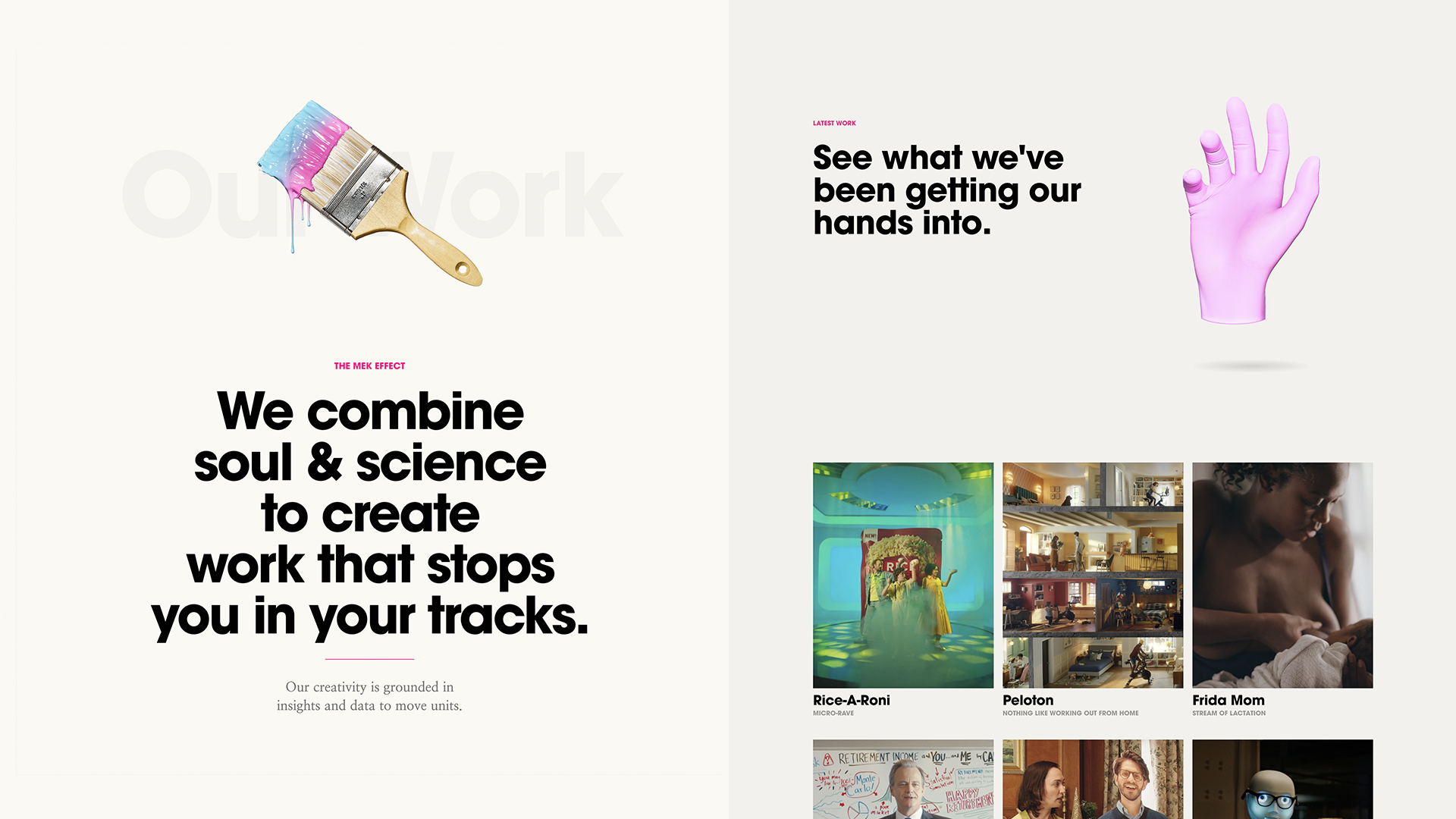
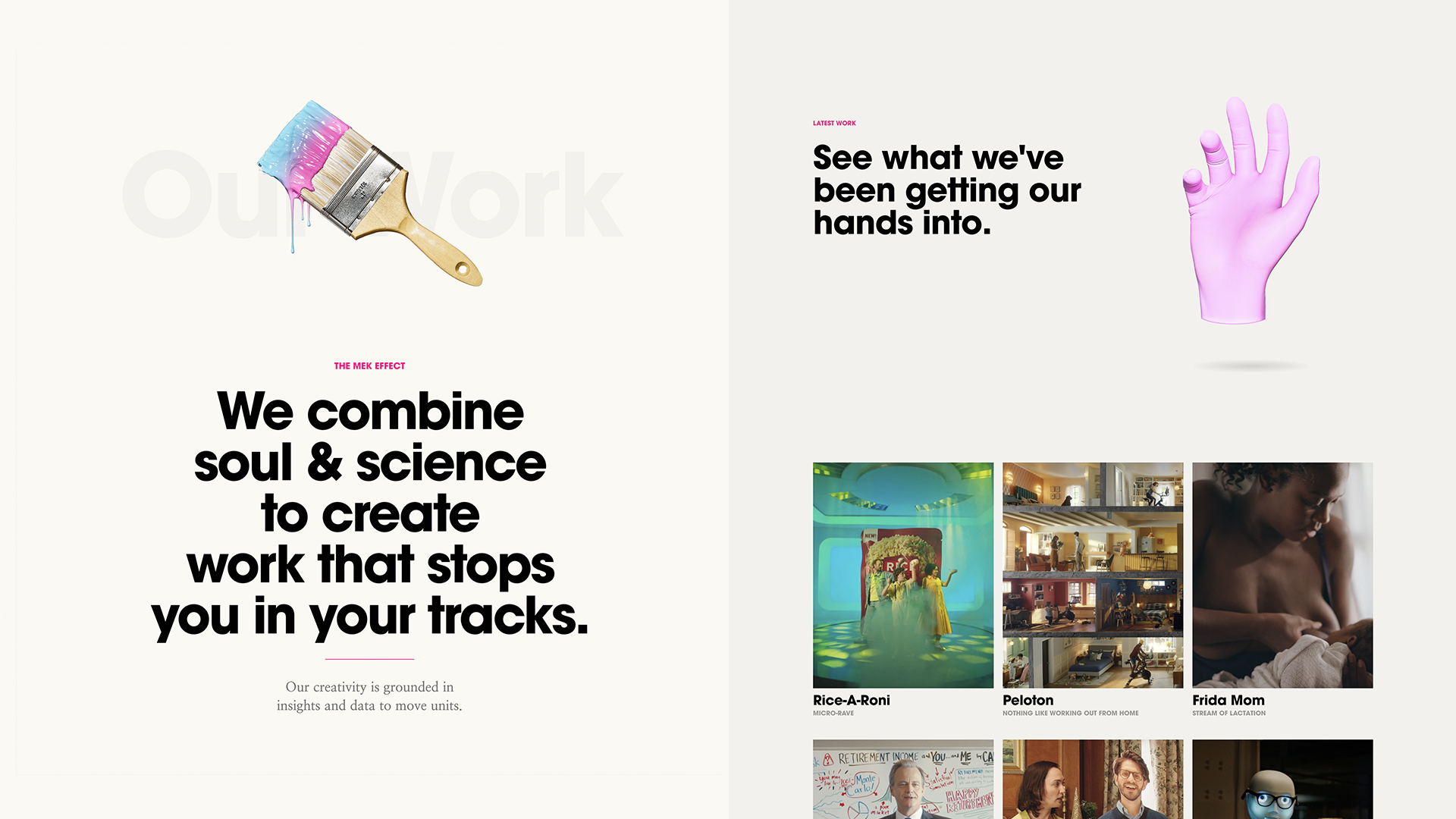
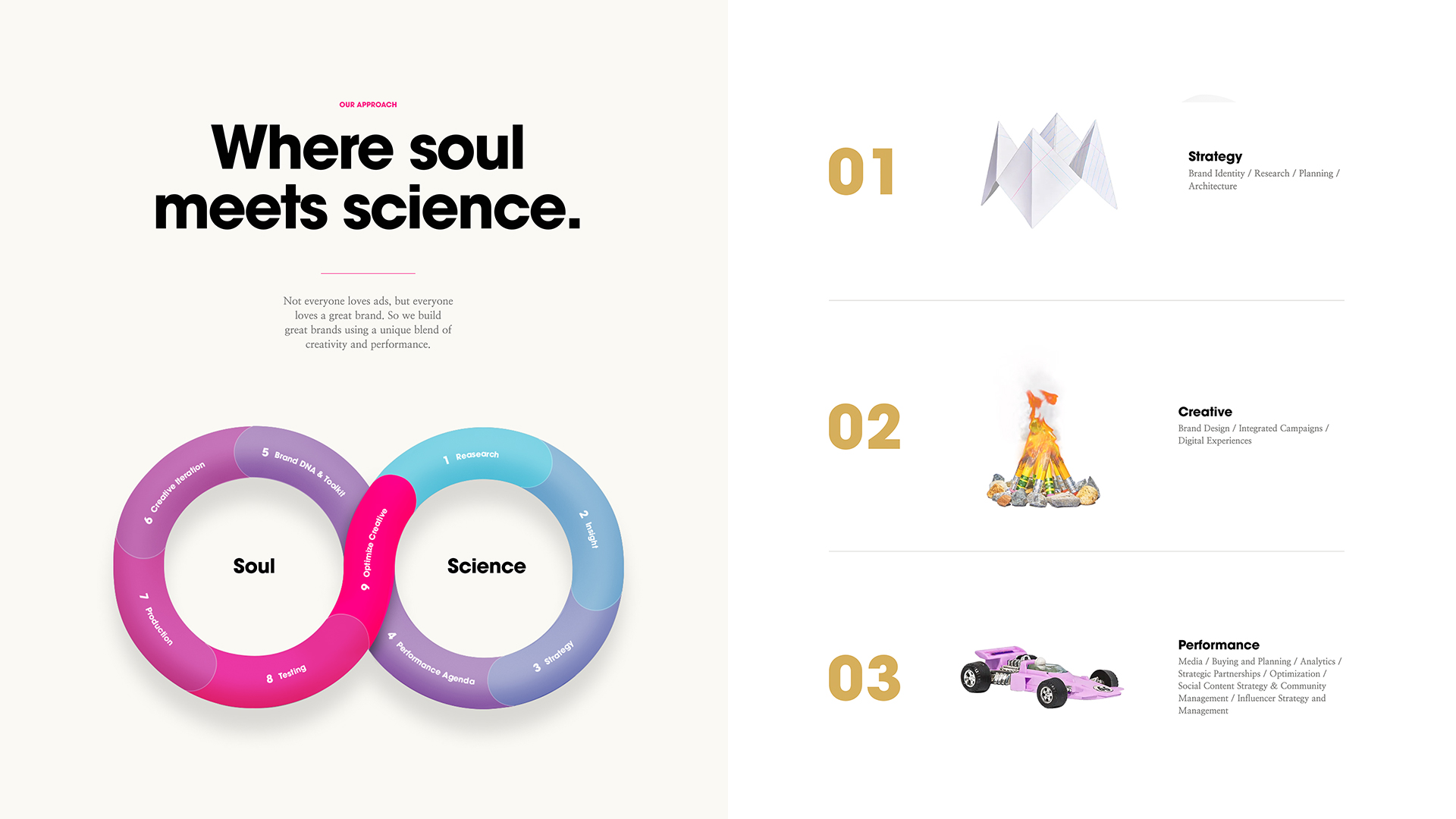
For us the 'a-ha' moment was really about leaning into Mekanism's core mantra about soul and science – we wanted to bring enough playfulness through the design and animation that the site felt alive and interesting, but enough structure and hierarchy that users could navigate the site easily and find whatever they're looking for.

Q: What web technologies, tools, and resources did you use to develop this?
A: Mekanism is built using headless architecture with Contentful powering the backend API, and Next.js powering the user-facing application. We make heavy use of Framer Motion for animation and D3 for all data visualizations.

