
"The last few years have shown us how the internet can do more harm than good. We're now finally at a place where we can talk about what went wrong and how we can fix it."Mozilla Rally


Q: Tell us about your initial moodboard, wireframe, or prototype. How did things change throughout the process?
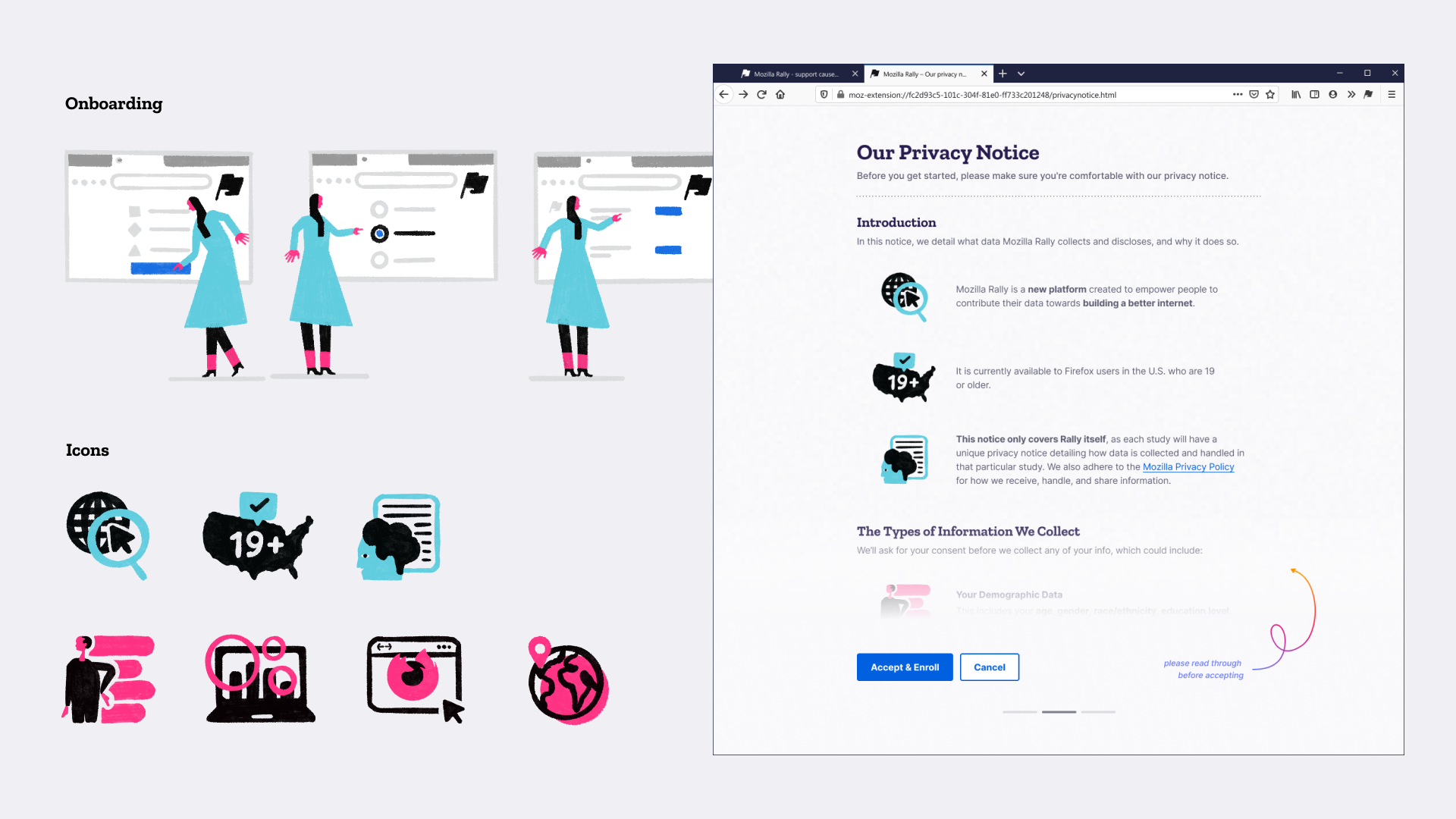
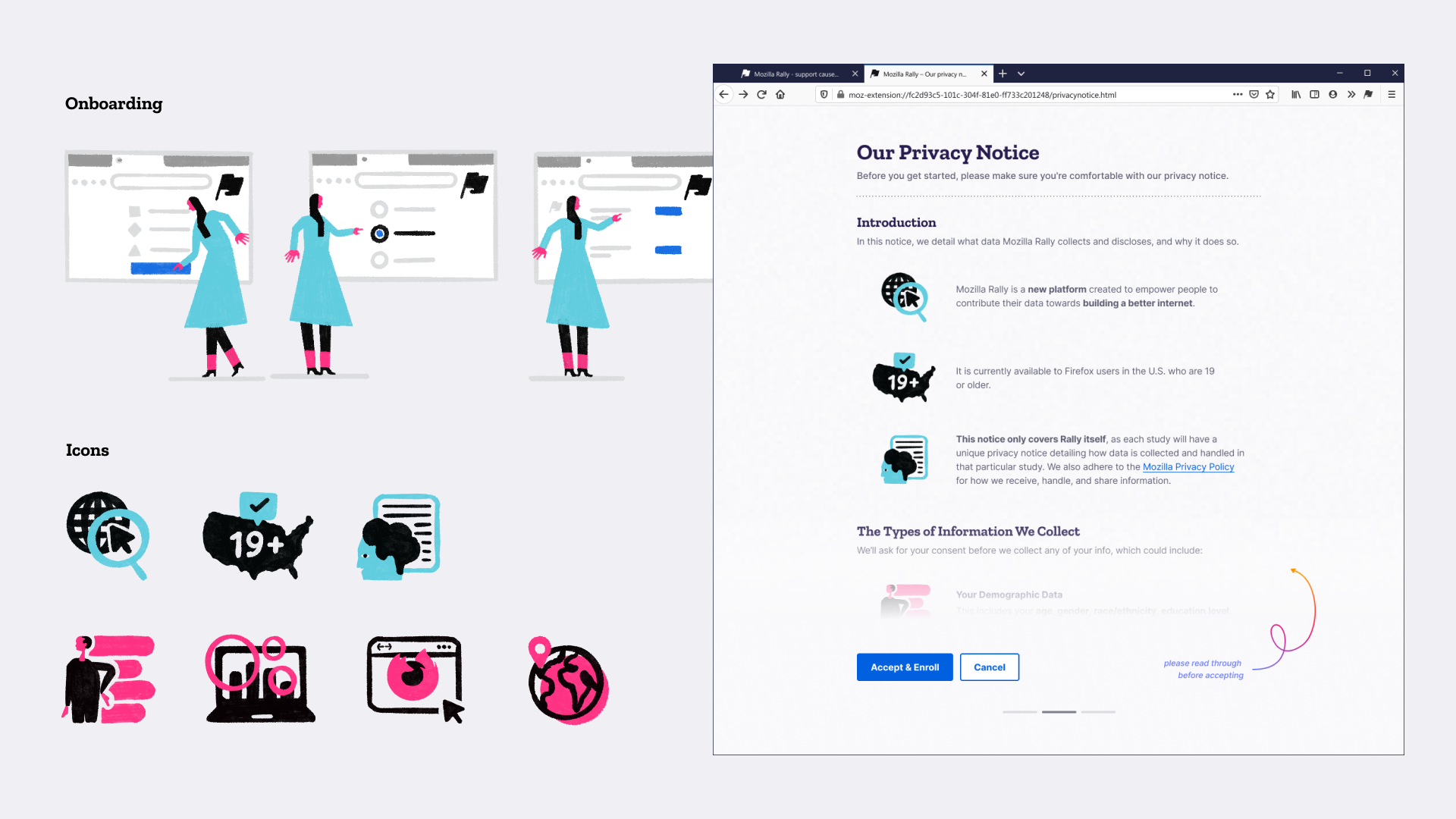
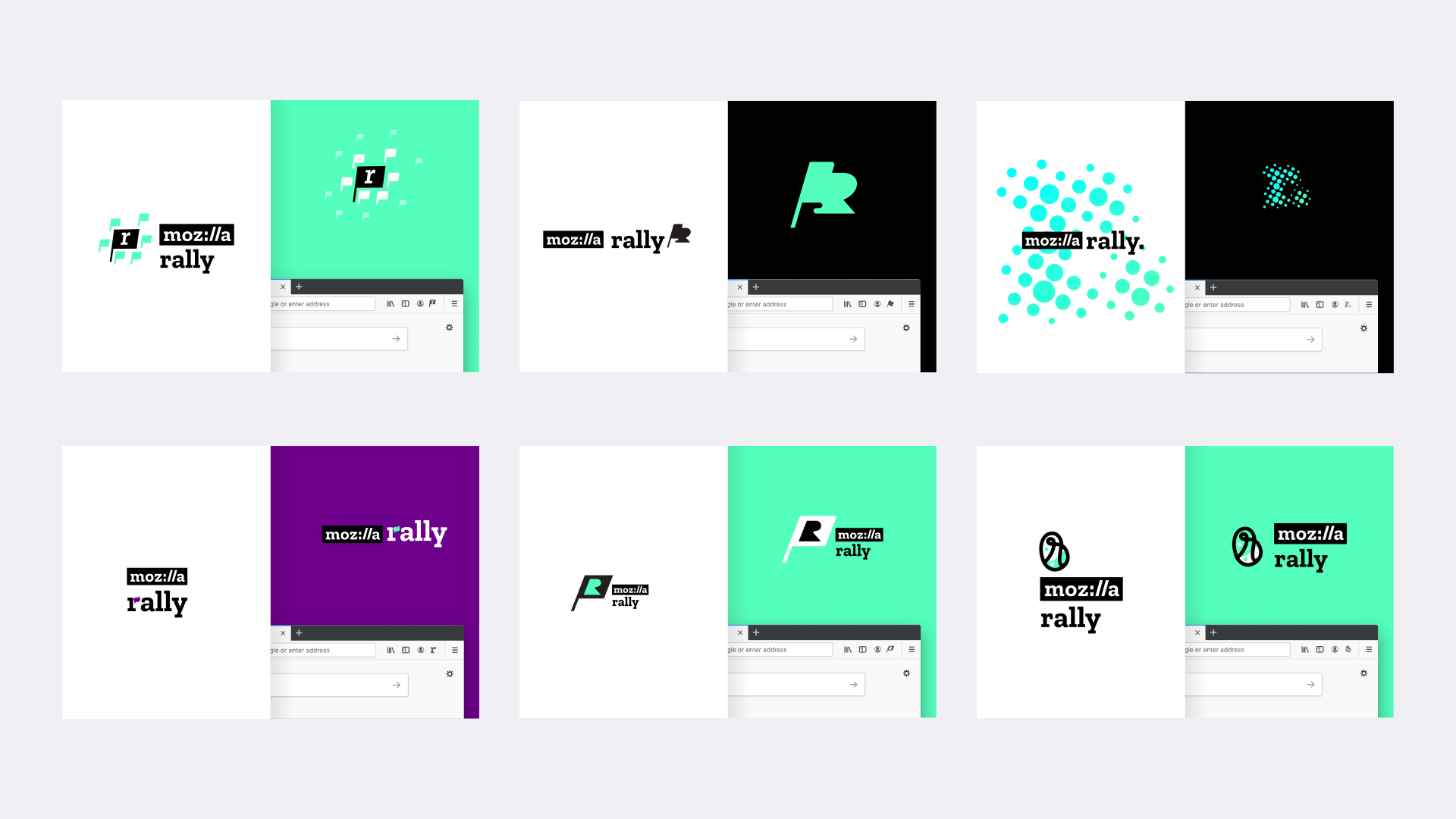
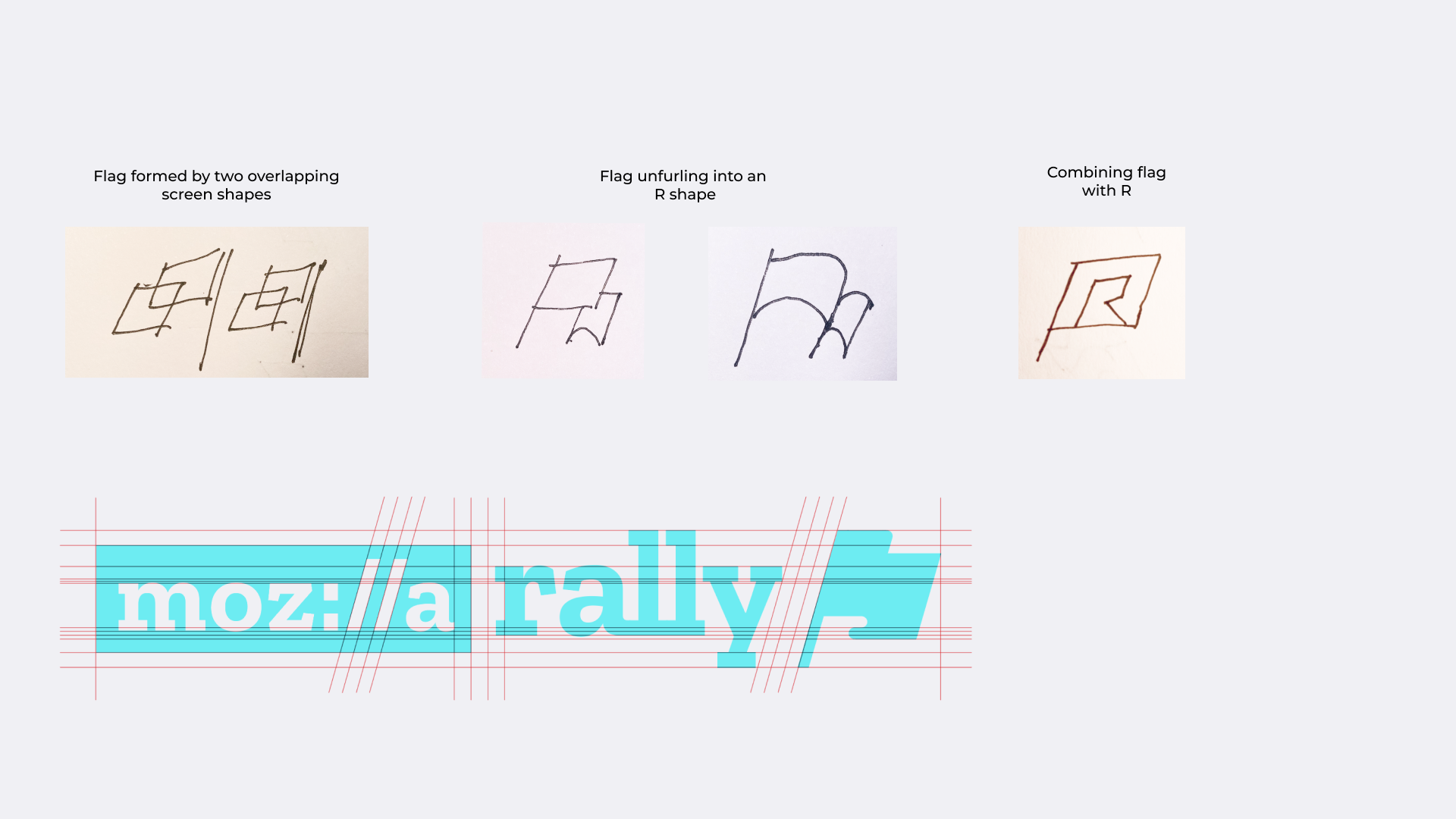
A: Rally can be tough to understand, as it is related to concepts like personal data collection and power in the tech industry. Our design process explored metaphors that could help communicate these concepts. An early mockup used a "klein bottle" to express the concept of open data. We eventually landed on a flag, to channel the idea of people uniting for a shared purpose. This metaphor extended into the illustration work you'll see on the site.
Q: What influenced your chosen technical approach, and how did it go beyond past methods?
A: Rally began as an experimental product within Mozilla and had just received additional funding to secure a new brand and marketing website for launch. Rather than commit to a formal CMS, they opted to build a static site in order to have a flexible platform that could evolve alongside their product. This gave us the opportunity to design each page around its intended content, rather than work within a system of components and templates.When did you experience a breakthrough or an "a-ha" moment during this project?
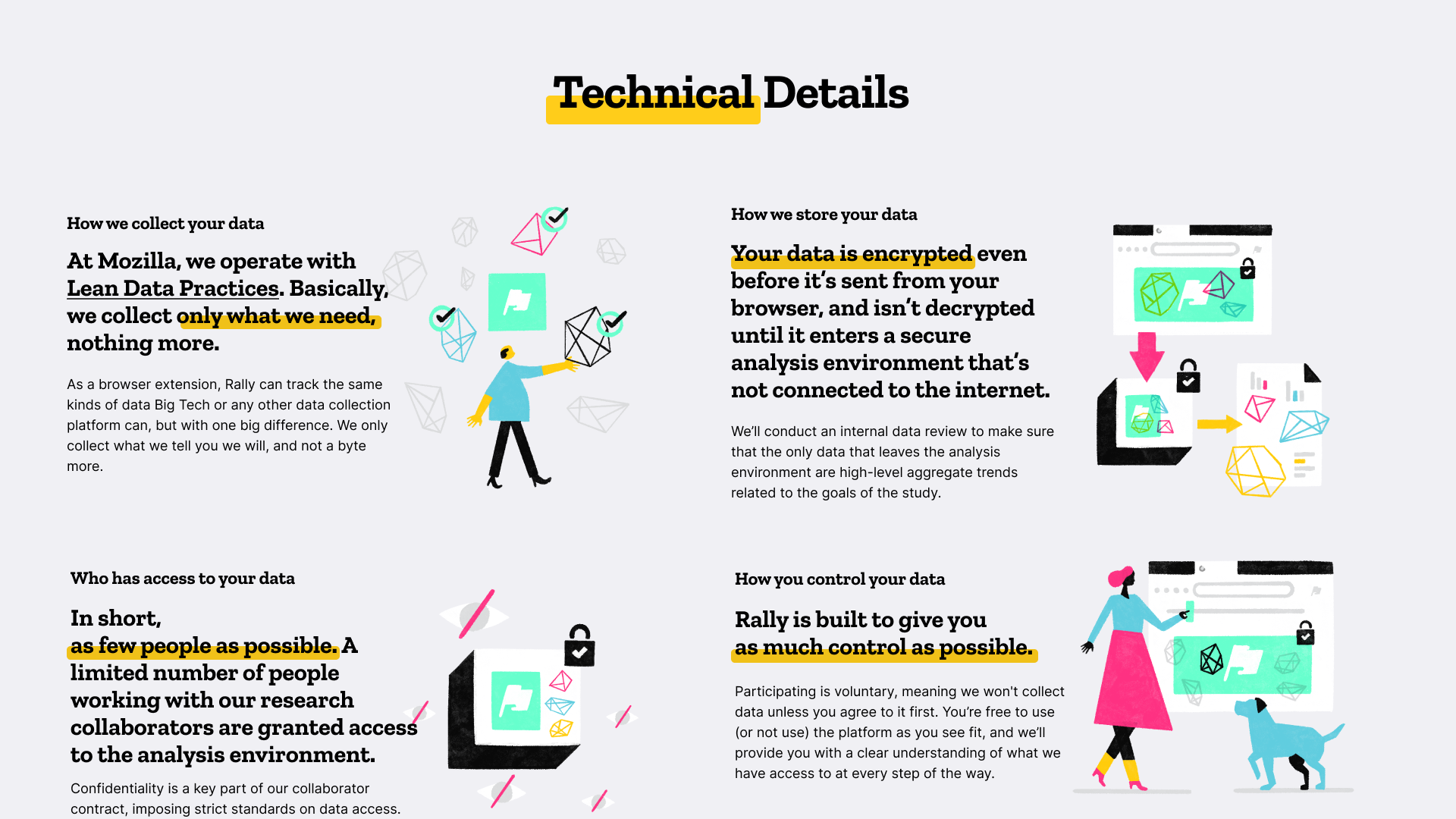
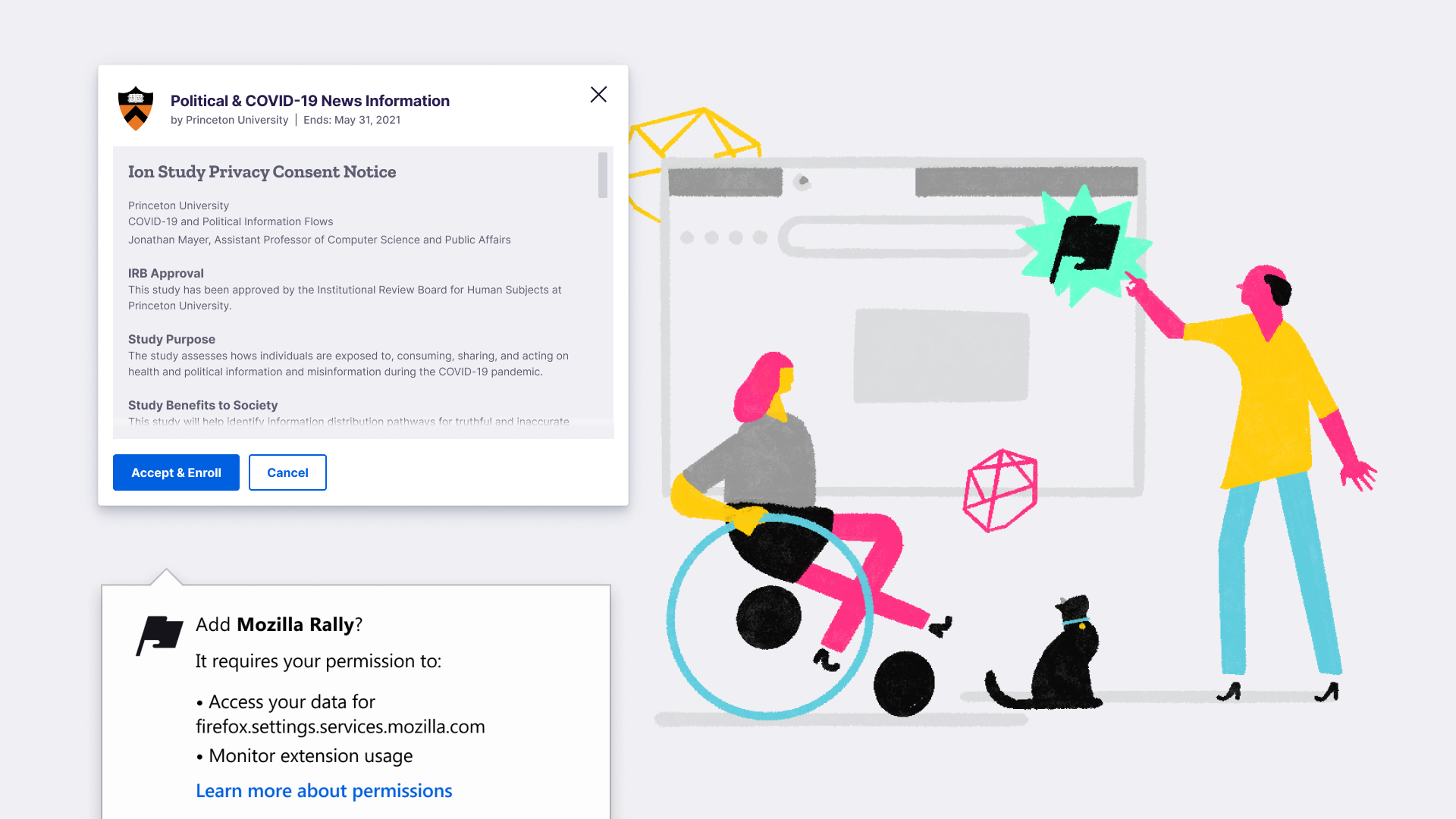
To build trust with users, we knew that Rally had to embody respect and user agency. After a series of discussions, we realized these principles boiled down to how we treat consent. We decided to align the on-boarding process around Planned Parenthood's model for good consent; meaning consent that is freely-given, reversible, informed, enthusiastic and specific. By modeling good consent, we could also help users expect more from online platforms.

Q: What web technologies, tools, and resources did you use to develop this?
A: Throughout this project we used a combination of: Figma, Mozilla’s Protocol design system, Eleventy static-site framework, Mozilla’s Nunjucks templating language, Webpack, HTML, CSS (Sass), JS, Markdown, YAML, Sal.js scroll animation library, vanilla-tilt.js 3D tilt animation library and Flickity carousel.
Q: How did you balance your own creative ideas and technical capabilities with a fair representation of the client’s brand?
A: All elements of this project were crafted in close collaboration with the Mozilla team. Visual design, layout, interaction, copy and development were architected in tandem through a series of collaborative workshops to ensure that we were able to co-create a solution that allowed both us and Mozilla to fulfill our creative vision. This process reflected the platform's inherent promise of collective power and democratized decision-making.