
"We were guided by two principles: the layout needed to re-create the feeling of reading on a page, as far as possible, and it needed to be bright and colorful to stand out in a crowded magazine space."New Lines Magazine


Q: Tell us about your initial moodboard, wireframe, or prototype. How did things change throughout the process?
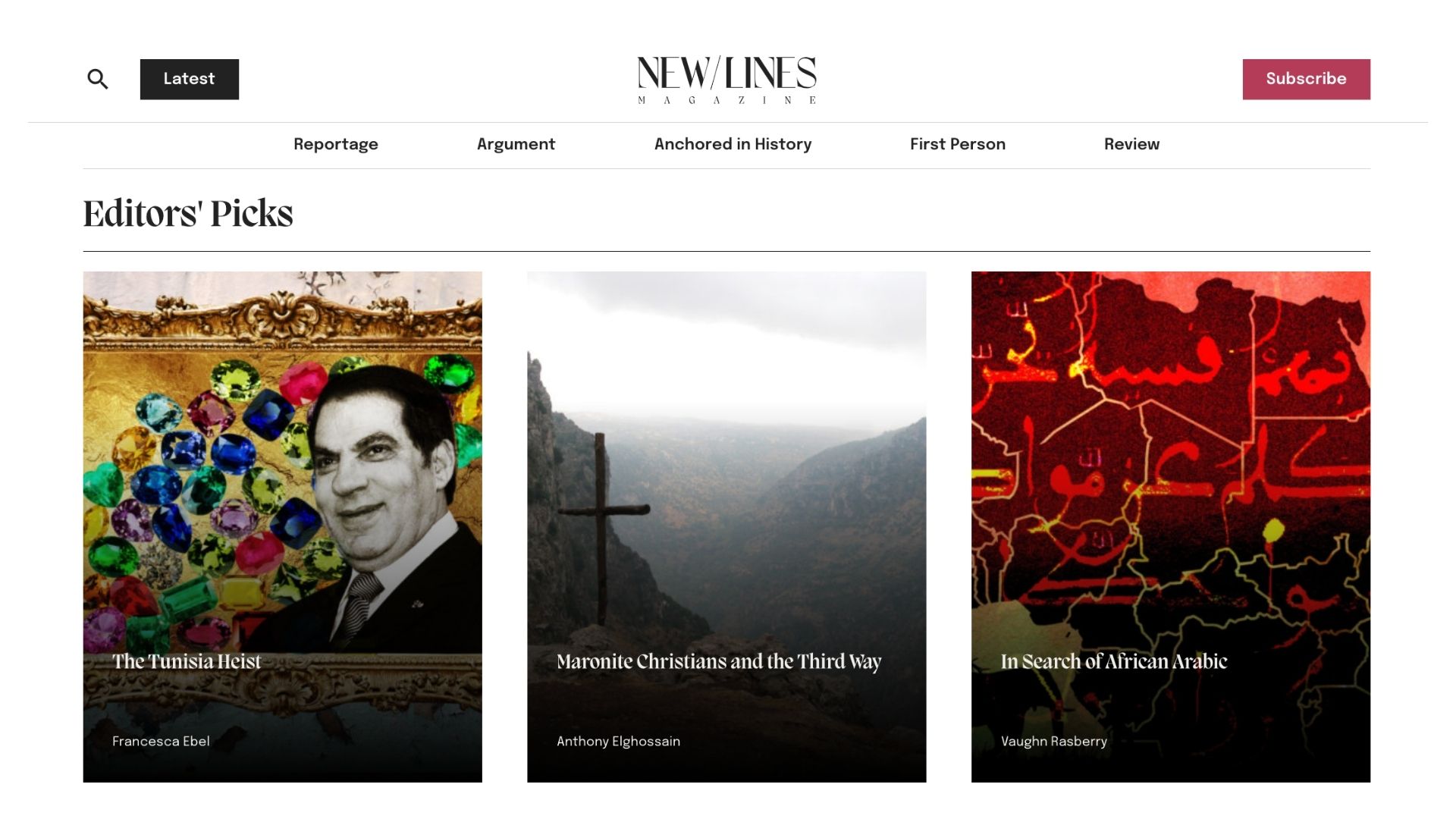
A: Initially we included relatively little space for headlines because our brand was based around short, pithy headlines. But as the website evolved, we listened to what our audience was saying and began to incorporate longer headlines. We tweaked the website to allow for this.
Q: What influenced your chosen technical approach, and how did it go beyond past methods?
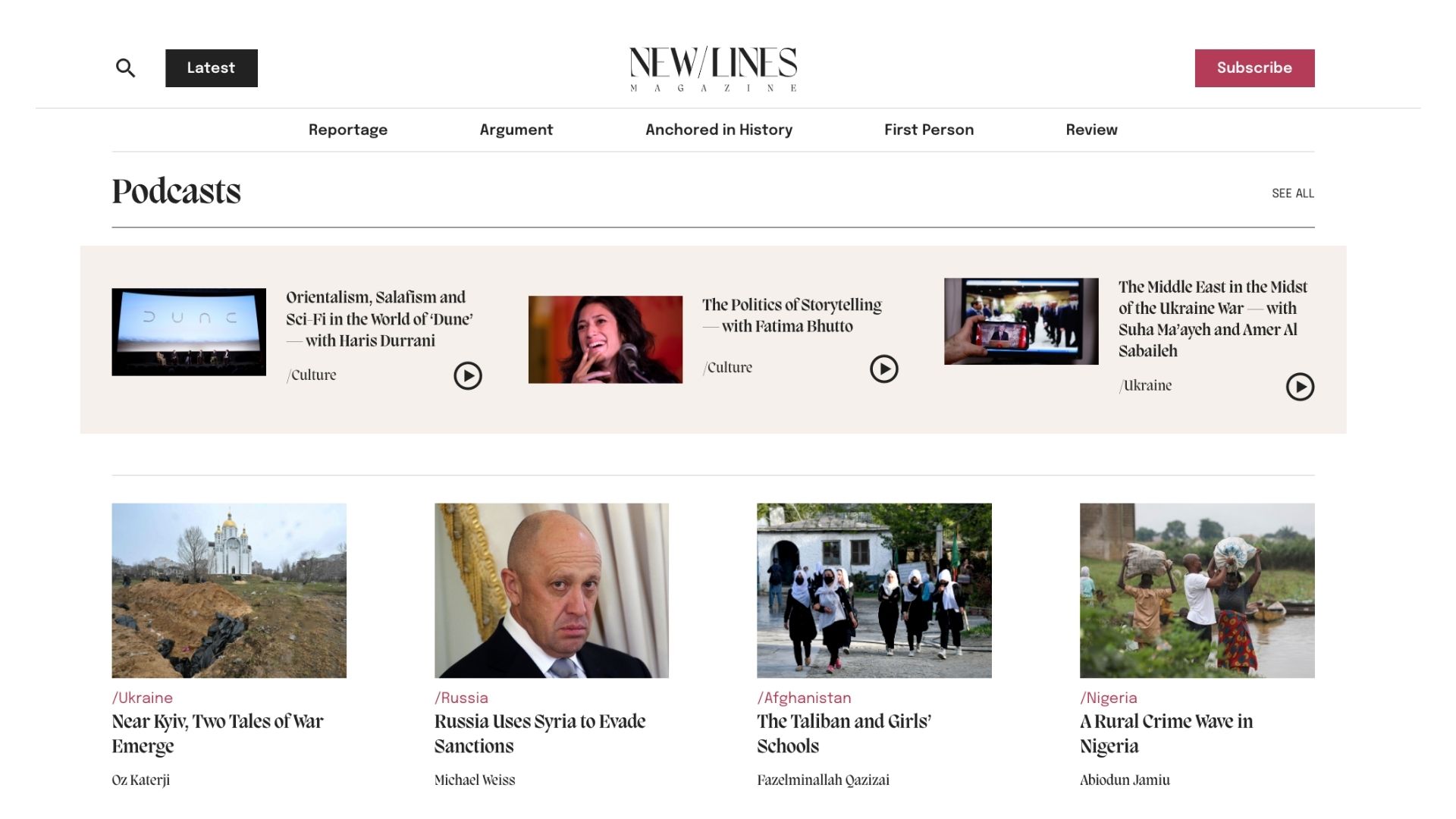
A: We were guided by two principles: the layout needed to re-create the feeling of reading on a page, as far as possible, and it needed to be bright and colorful to stand out in a crowded magazine space. The first part was essential, and the technical approach followed from this. Writers, in our experience, are readers first and enjoy seeing their words in a pleasing layout.When did you experience a breakthrough or an "a-ha" moment during this project?
A major challenge for us was making a relatively static homepage feel more dynamic. As we were posting only one or two stories a day, readers who came to the website several times in one day might find little has changed. So we utilized two techniques: We changed the backend so that parts of the site could be edited to vary the layout and fit the news cycle, and we created a Top Stories section that updates every hour.

