The goal of our work has always been to support our partners in crafting experiences that are as engaging as they are functional. Now more than ever, we recognize the value of building platforms for those who are speaking to their communities.- IntraCollaborative Team

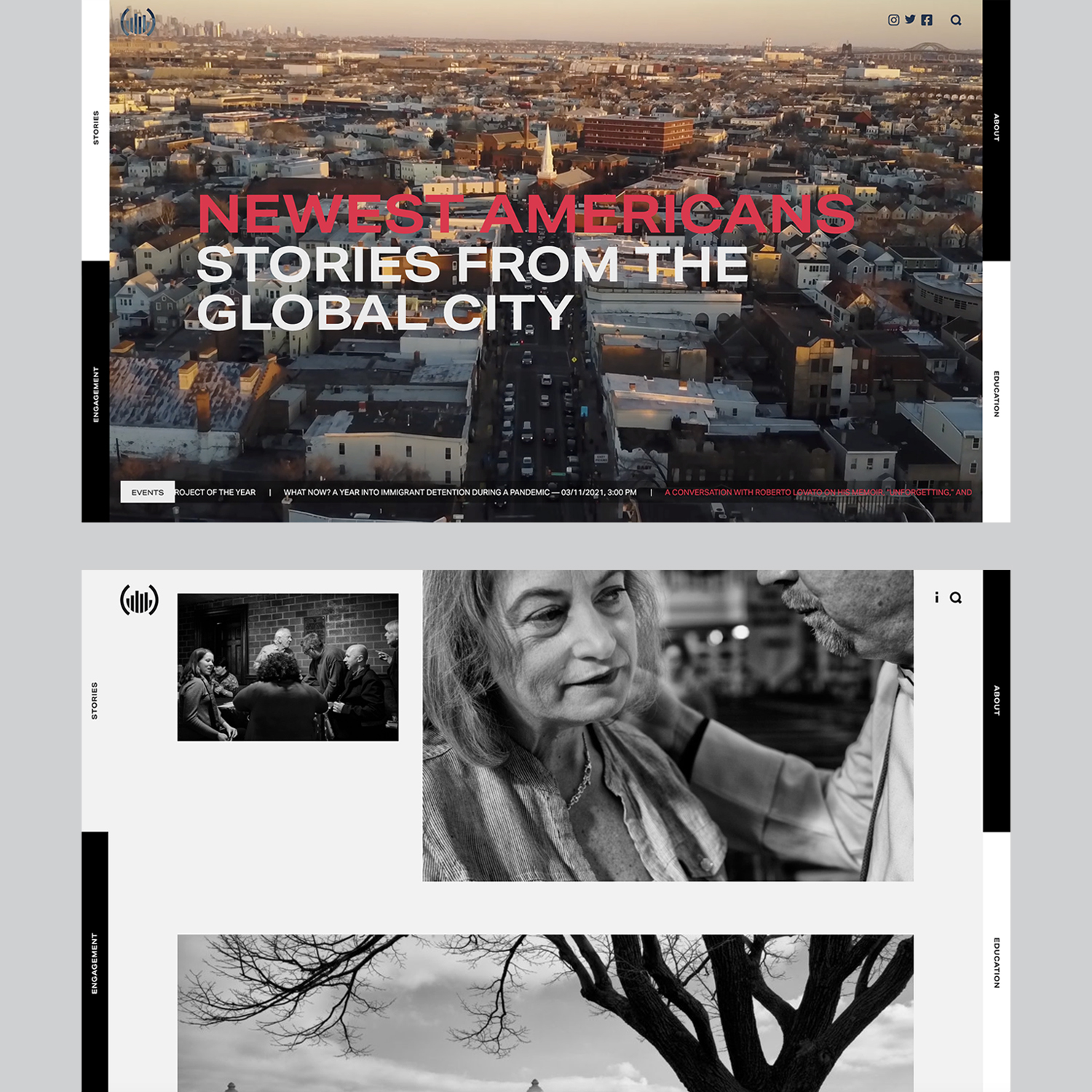
Q: Can you describe your project and the concept behind it? A: The design for the Newest Americans’ new platform was meant to highlight their evolution, broadening their scope from issue-based content to showcasing diverse stories and multimedia expressions, educational engagements, curriculum development, exhibitions, and interactive programming — all to make a stronger impact on the communities where this work occurs. The navigation is experienced as four tabs, for each of their four content types.

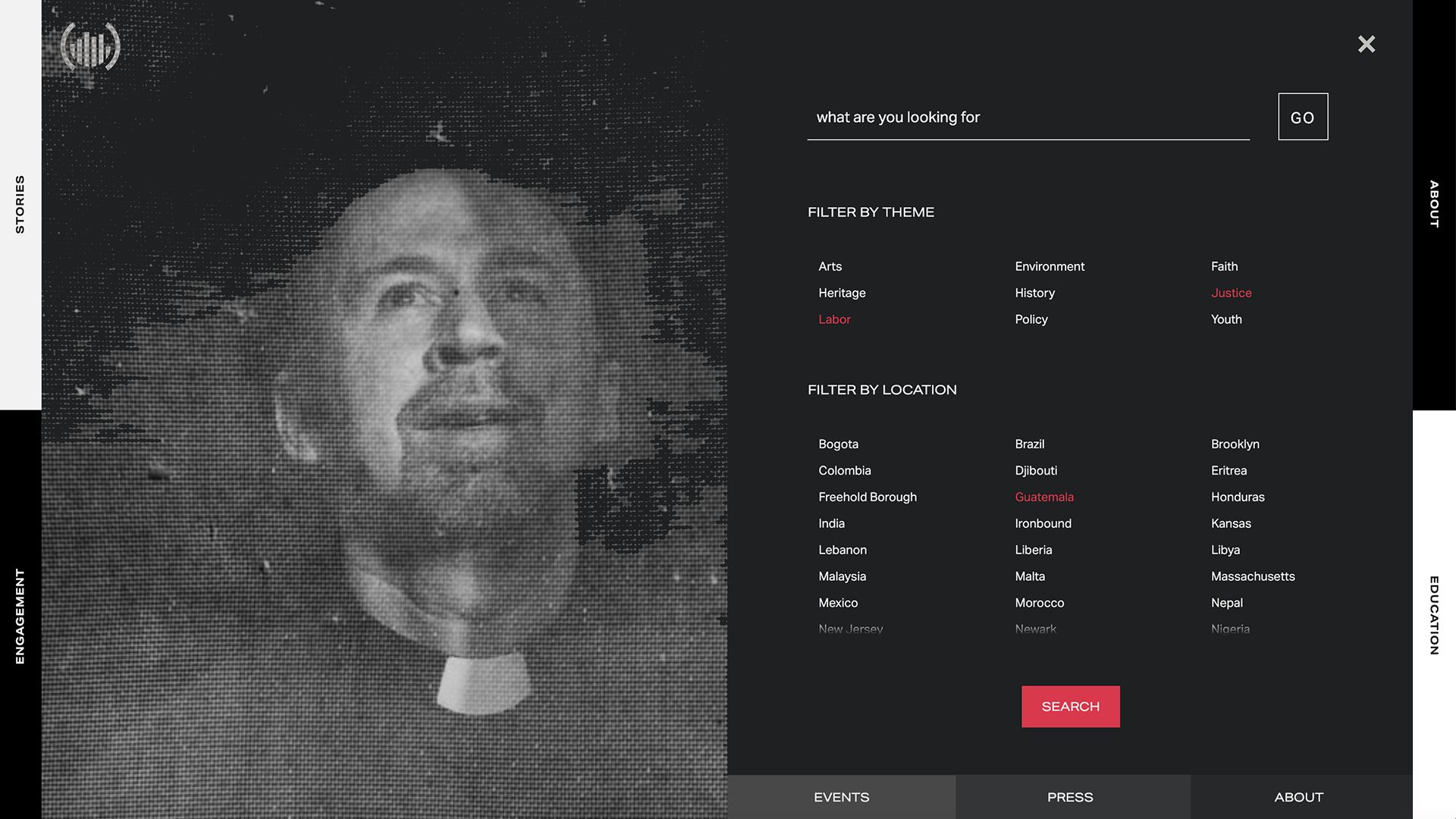
Q: Tell us about your initial moodboard, wireframe, or prototype. How did things change throughout the process? A: We knew filter functionality was going to be an important window into comprehending the breadth of stories contained on the site. We started with a more prominent filter-led experience before settling on the less obtrusive slide-in panel. Part of the early prototyping process was helping the client define the tags and themes used for filtering, which helped us gain a more nuanced understanding of the content to adjust our designs accordingly.

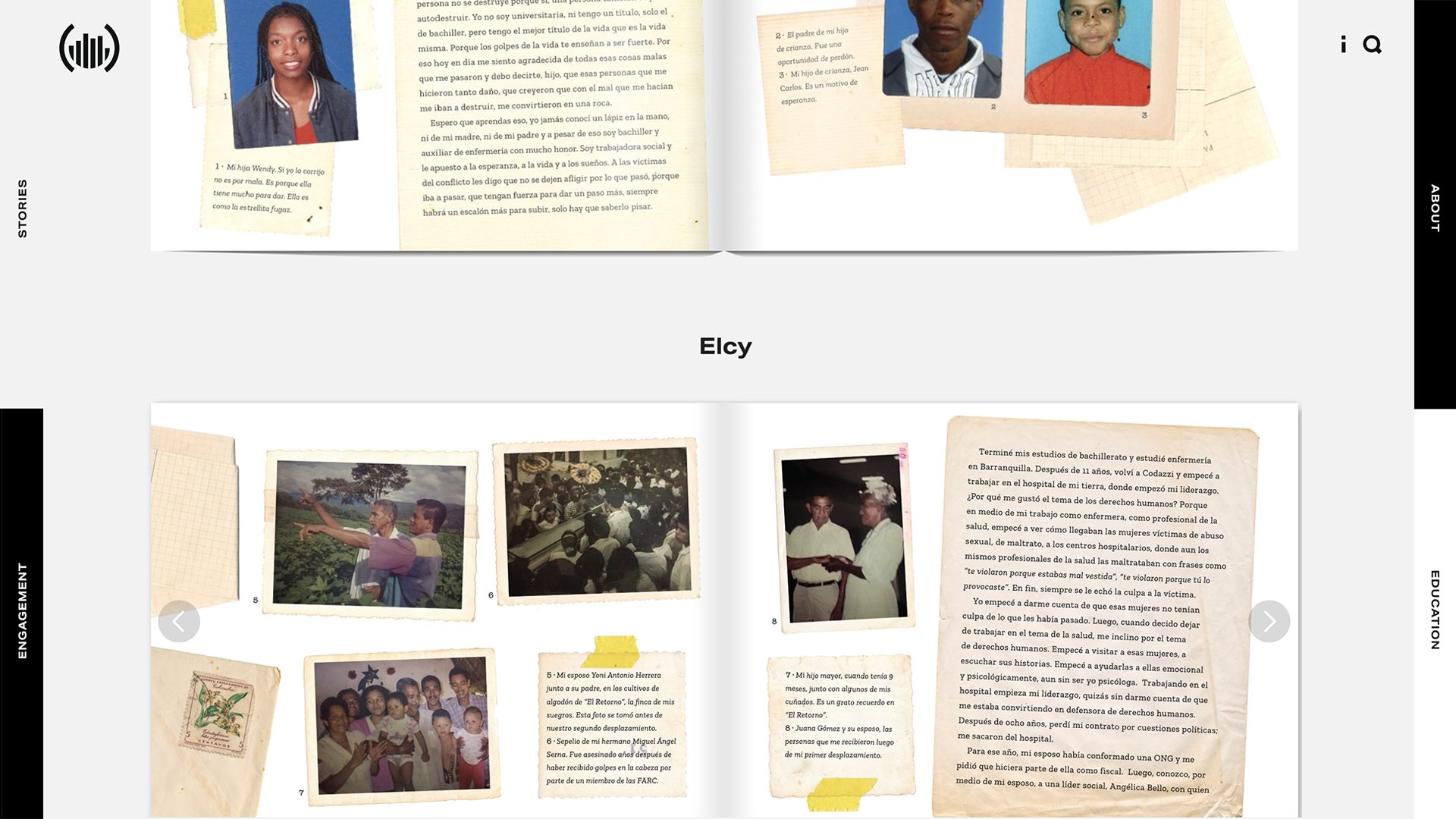
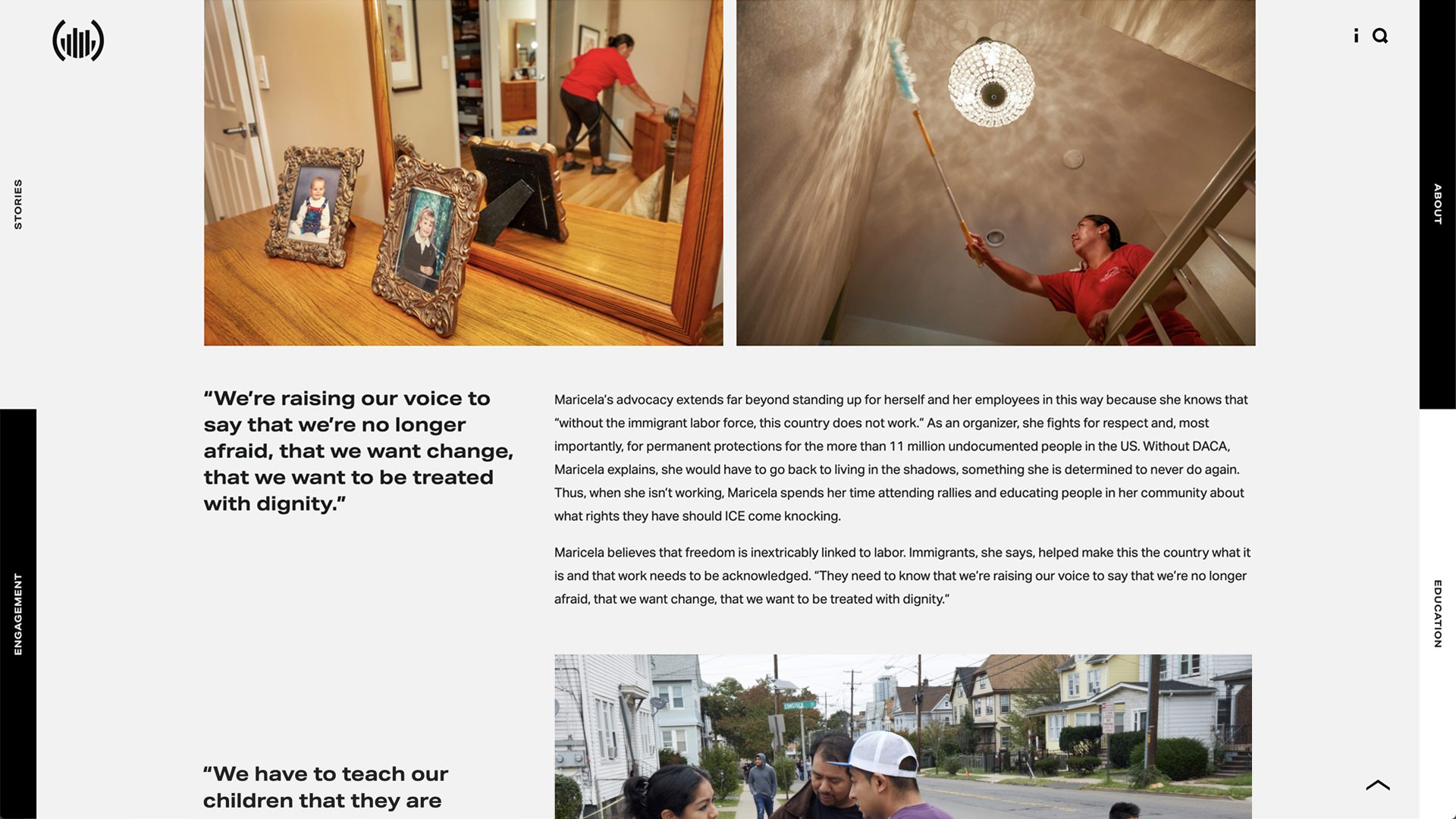
Q: What influenced your chosen technical approach, and how did it go beyond past methods? A: This site is a vessel for storytelling from a range of narrators and makers. In order to give authors as much freedom of expression as possible within a consistent style and palette, we built the site on Wordpress and took advantage of the block editor. We styled the core blocks and created a number of bespoke blocks that offered additional functionality for the different content types needed to express the client’s media rich stories.
When did you experience a breakthrough or an "a-ha" moment during this project?
During our concepting and sketching process, intending for the home/entrance to be brand focused, we envisioned the filtering system should not only be a way of directing the audience to content but should also provide a scope for the site as well as Newest Americans’ objectives — showcasing NA’s new organizational facets as a highly visible navigation to reframe the user’s experience, awareness, and discoverability.

Q: What web technologies, tools, and resources did you use to develop this? A: We used Adobe XD to design and Wordpress, HTML 5, JQuery, and CSS animations in development. We took a mobile-first approach to media queries and followed progressive enhancement techniques to offer a great experience on newer browsers and workable solutions on older browsers. We worked closely and iteratively with the client, producing custom blocks for the Gutenberg block editor to integrate the rich media experiences that they needed.

Q: How did the final product meet or exceed your expectations? A: The Newest Americans project required a deep client-designer partnership as the platform was conceived for content creators. The back end was designed with an editorial lens — to treat stories with flexibility through a variety of layouts, considering hierarchy and the dynamics of different media — while managing clear style guidelines to ensure interface balance. In time, the stories populating the site prove our strategies and vision were aligned.

Q: How did you balance your own creative ideas and technical capabilities with a fair representation of the client’s brand? A: Our team brings different core practice areas and skills. For this project, two branding specialists and a developer worked closely with the client to ensure that we could both creatively and technically ideate around how to achieve our storytelling goals without compromising performance. We led several workshop-style exercises with the clients to understand their vision and help them prioritize possible features and functionalities.

Q: Why is this an exciting time to create new digital experiences? How does your team fit into this? A: We began working together – remotely – in 2012. Because we are a diverse team with a natural asynchronous working relationship, we are flexible partners who rely heavily on digital collaboration spaces. The goal of our work has always been to support our partners in crafting experiences that are as engaging as they are functional. Now more than ever, we recognize the value of building platforms for those who are speaking to their communities.

