
AREA 17
Princeton
Princeton
University
Press
Associations /
Nominee
AREA 17
Associations
Nominee
As a digital product agency, AREA 17 emphasizes design principles such as simplicity, craft, timelessness, and user-centeredness, rather than trendiness or complexity. Likewise, we begin from development principles that include Web standards, usability, and performance.- AREA 17 Team


Q: Talk about your initial prototypes. How did those ideas change throughout design and execution?
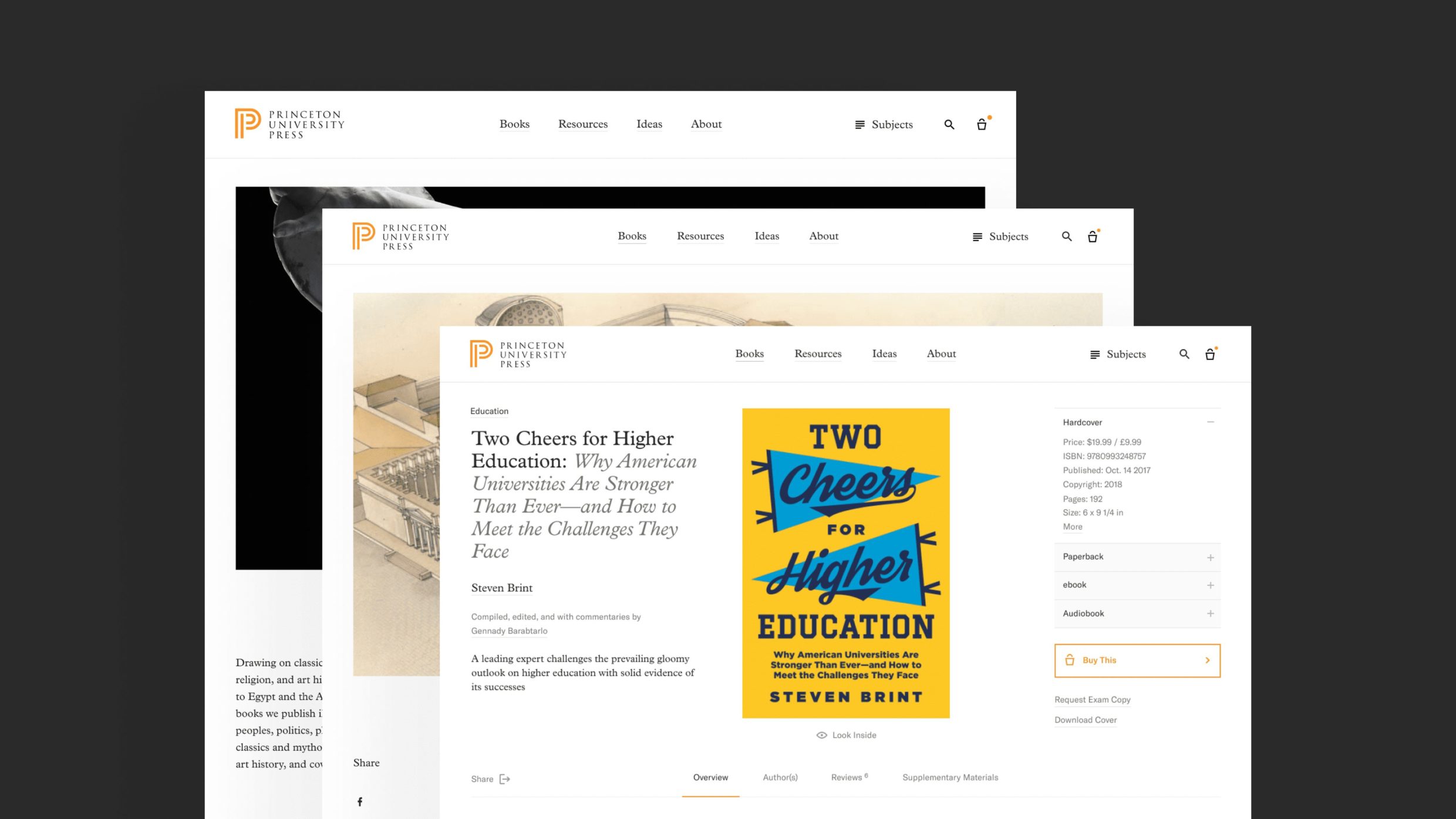
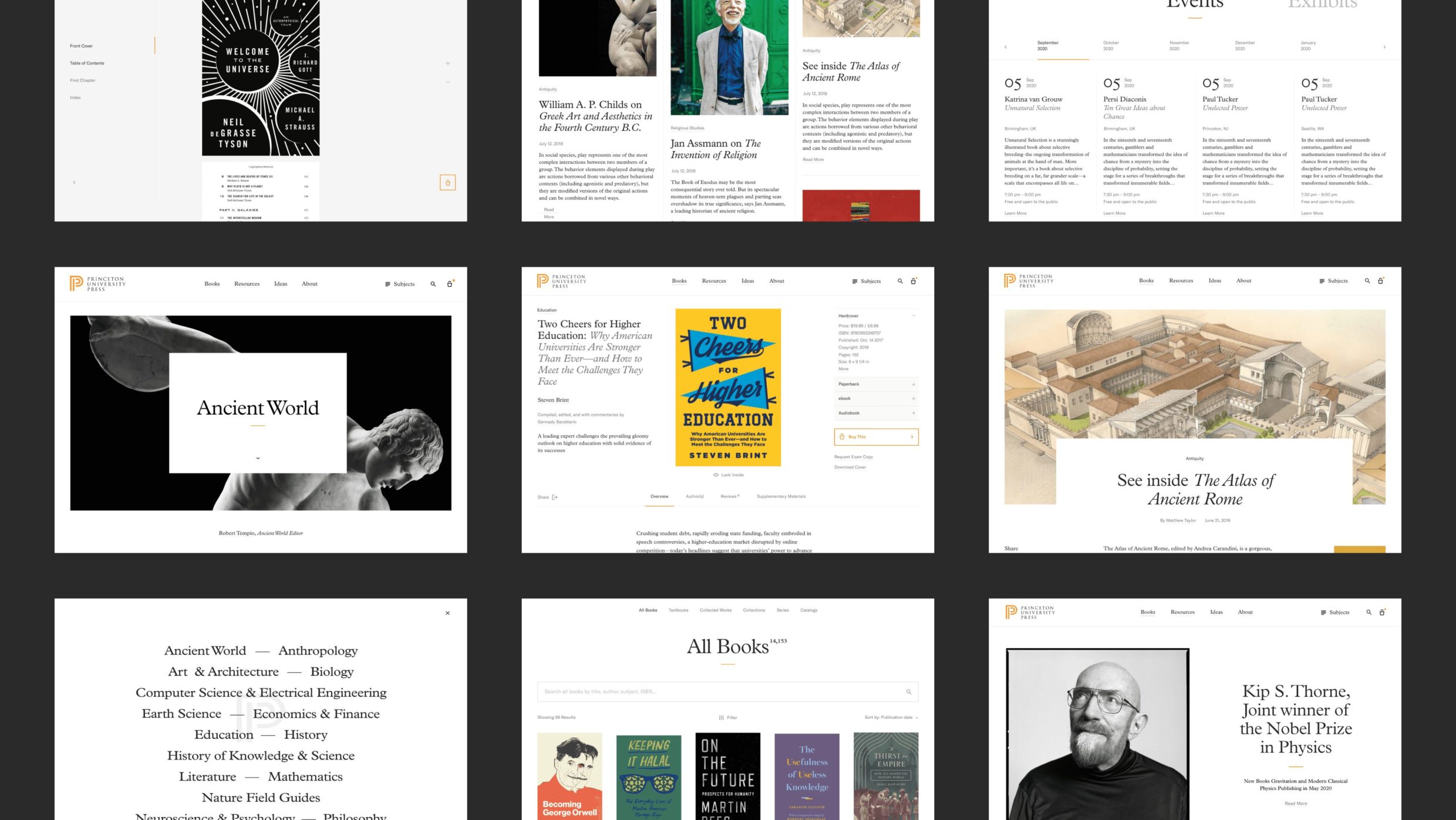
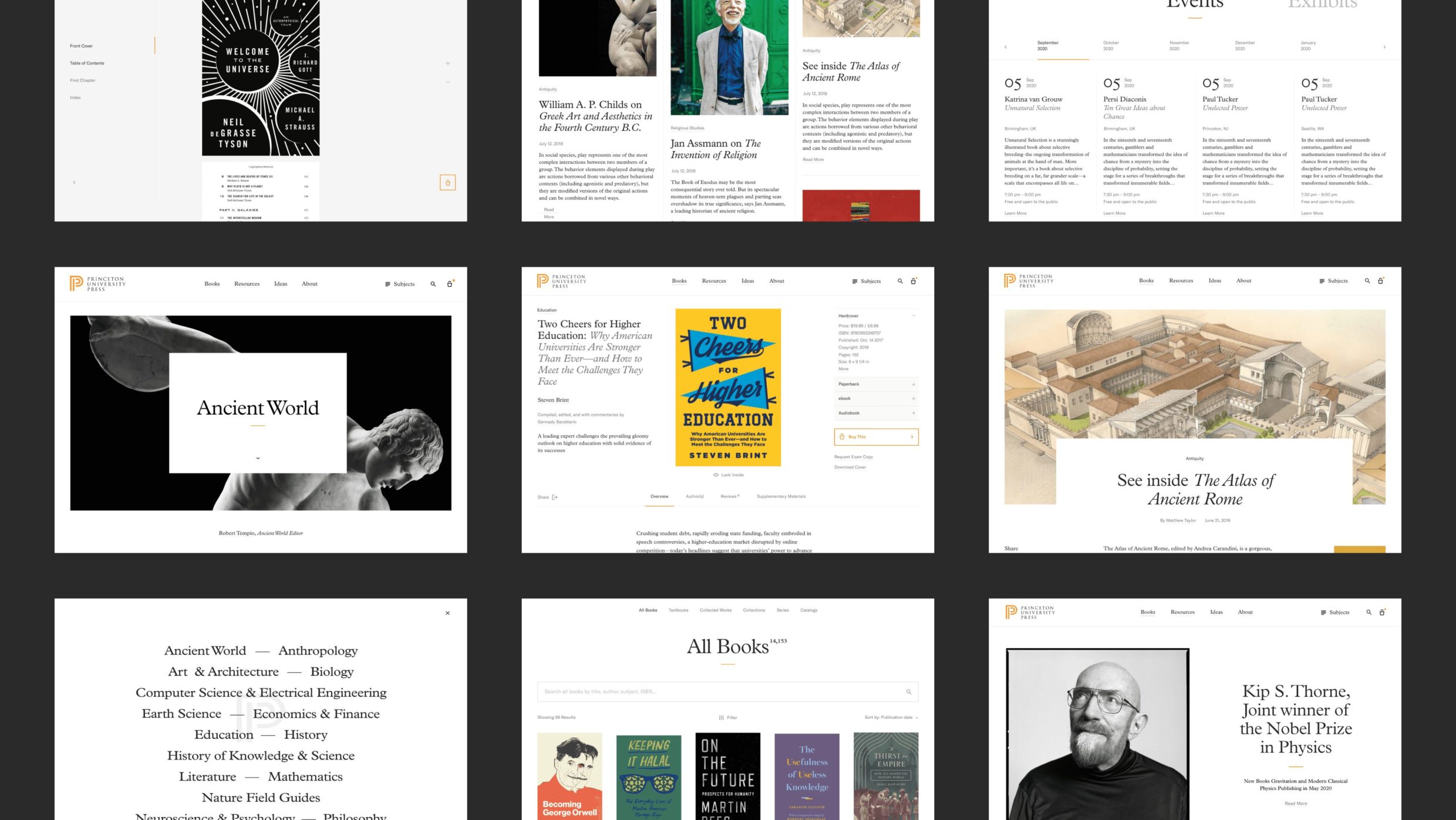
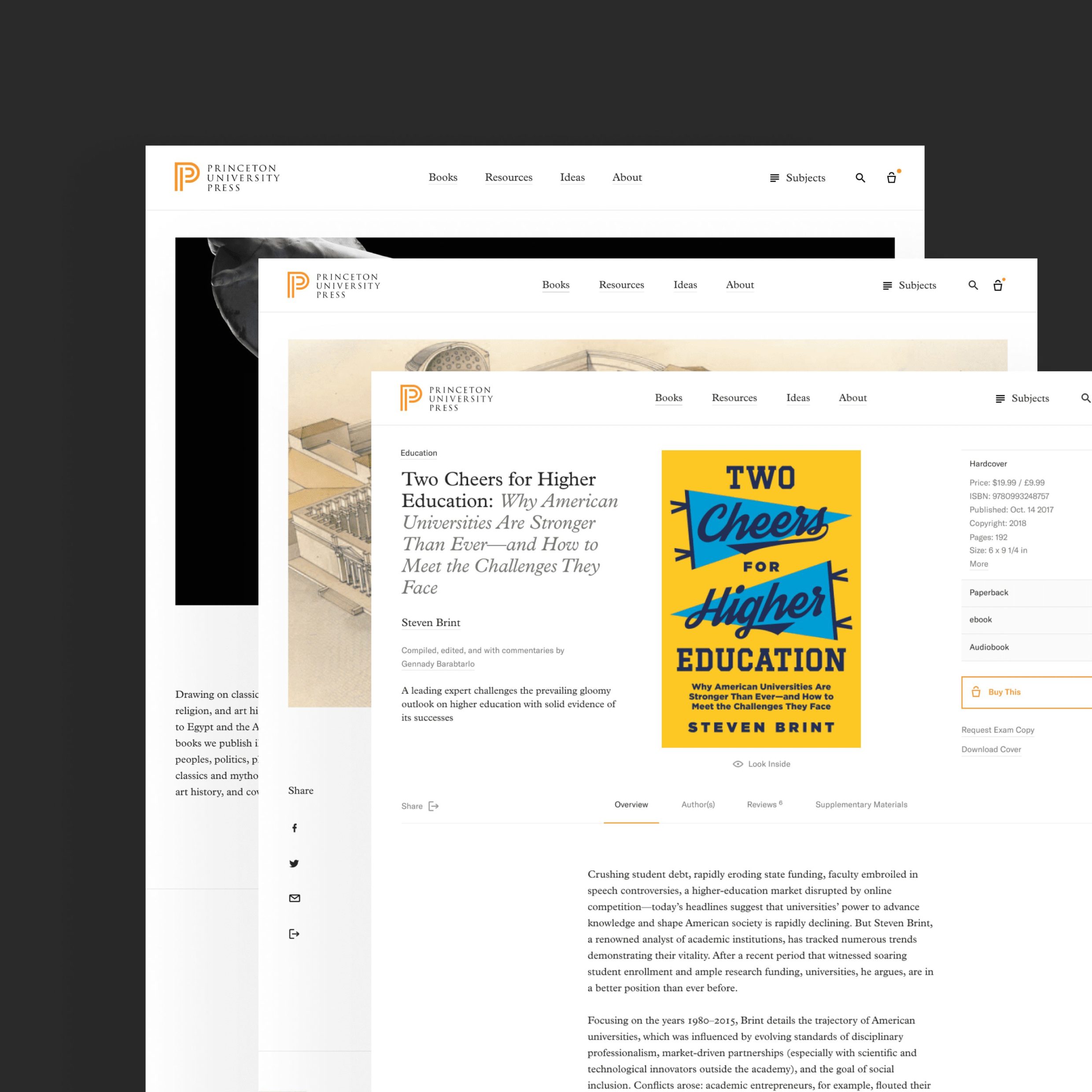
A: Princeton takes pride in their book cover designs and the craft that goes into printing books. So we wanted to somehow reflect those values on their new digital platform. Our initial wireframes and sketches were heavily focused on content and functional requirements and on designing the core user experience, exploring the different views with which the user needs to interact. As we iterated, however, we looked for ways to make the book discovery experience feel more delightful, immersive and akin to the analog experience of opening a book—without sacrificing usability. Additionally, we incorporated a new brand identity rooted in classical book design and typography.What breakthrough or “a-ha” moment did you experience when concepting or executing this project?
Initially, we intended to take inspiration from the corporeality of the book. Early in the process, we had a number of iterations of the book page that weren’t too different from functionally focused e-commerce pages. It wasn’t until we decided to allow the book cover to “tell the story” by making it big and placing it squarely in the center of the page that we realized we were on to something. From that, we refined the experience to allow the user to seamlessly toggle between different functionalities and content while keeping the book as a focal point. So, ultimately, the book cover became a simple and elegant foundation for bringing everything into a solid and unified user experience.