Josephmark Studio
RCA Records
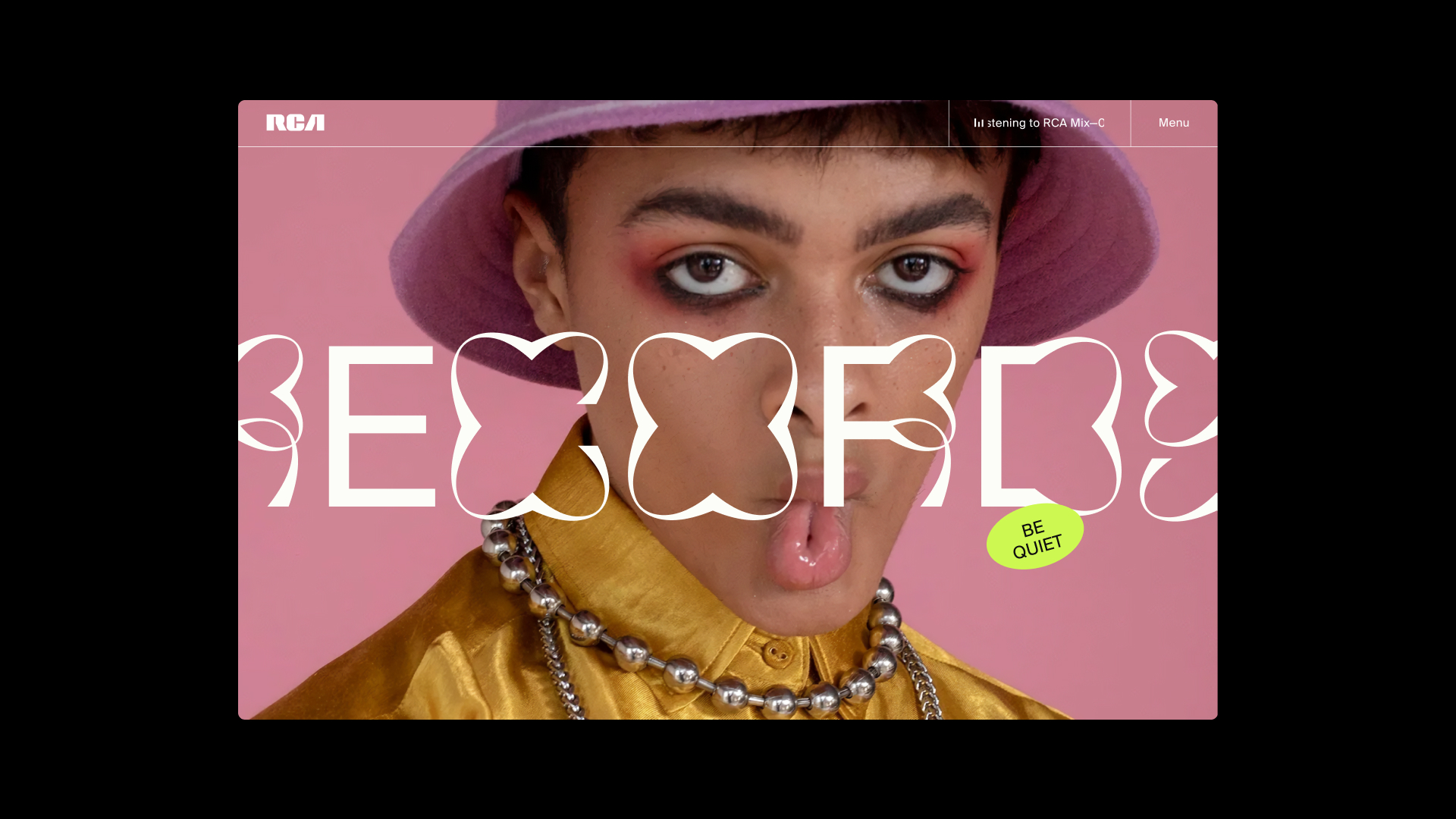
Eclectic, interactive, musical and unexpected.
RCA Records
Eclectic, interactive, musical and unexpected.
Best User Interface /
Webby Winner
To create an unparalleled experience that is the embodiment of RCA’s acronym: Records. Culture. Art.Alex Naghavi, Executive Creative Director


Q: Once you settled on your idea, what influenced your decision on the chosen technical approach? How did it differ or go beyond approaches you’ve taken in the past?
A: RCA is in the Sony family, which means abiding by its security requirements and using the WordPress CMS. Our ambitious vision meant using React, which WordPress doesn’t connect with natively. So we’re using asynchronous network requests to pass data between the CMS and our UI components and a central data store to make that data available across pages and components.
Q: What were some of your biggest learning and takeaways from this project?
A: Through the self-appointed challenge of making a ‘musical variable typeface,’ we learned a lot about the technical implementation. Like the difference between a typeface reacting to your speakers versus your microphone—the latter is more sensitive and allows more contrast, so the typefaces move in a more dramatic way. We ultimately chose songs that had a mix of highs and lows in the melody so we could achieve the desired expressiveness of the fonts.
Q: What web technologies, approaches, tools, or resources did you use to develop this experience (WordPress, headless, AI, Sublime Text, HTML5, Adobe XD, etc)?
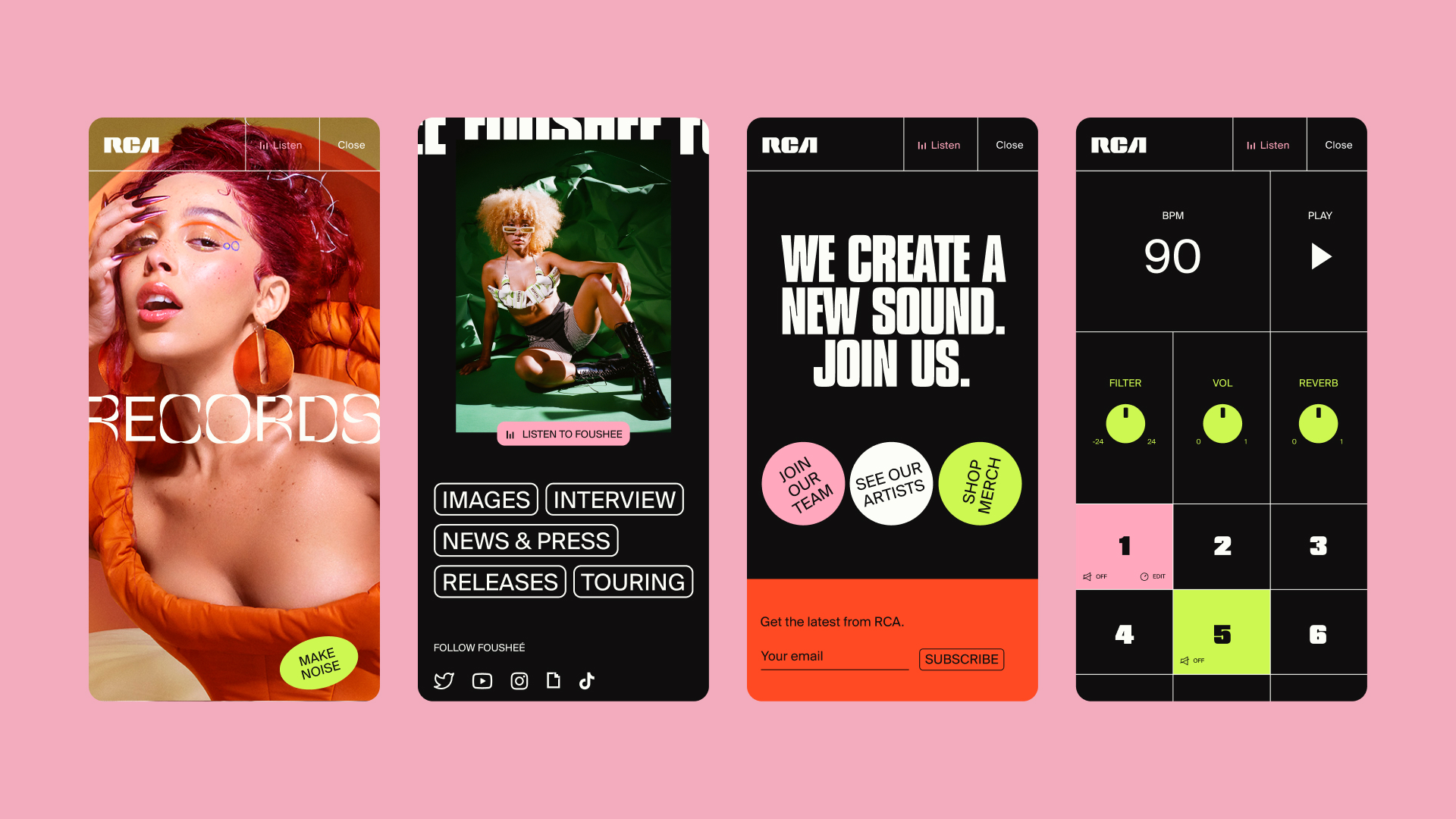
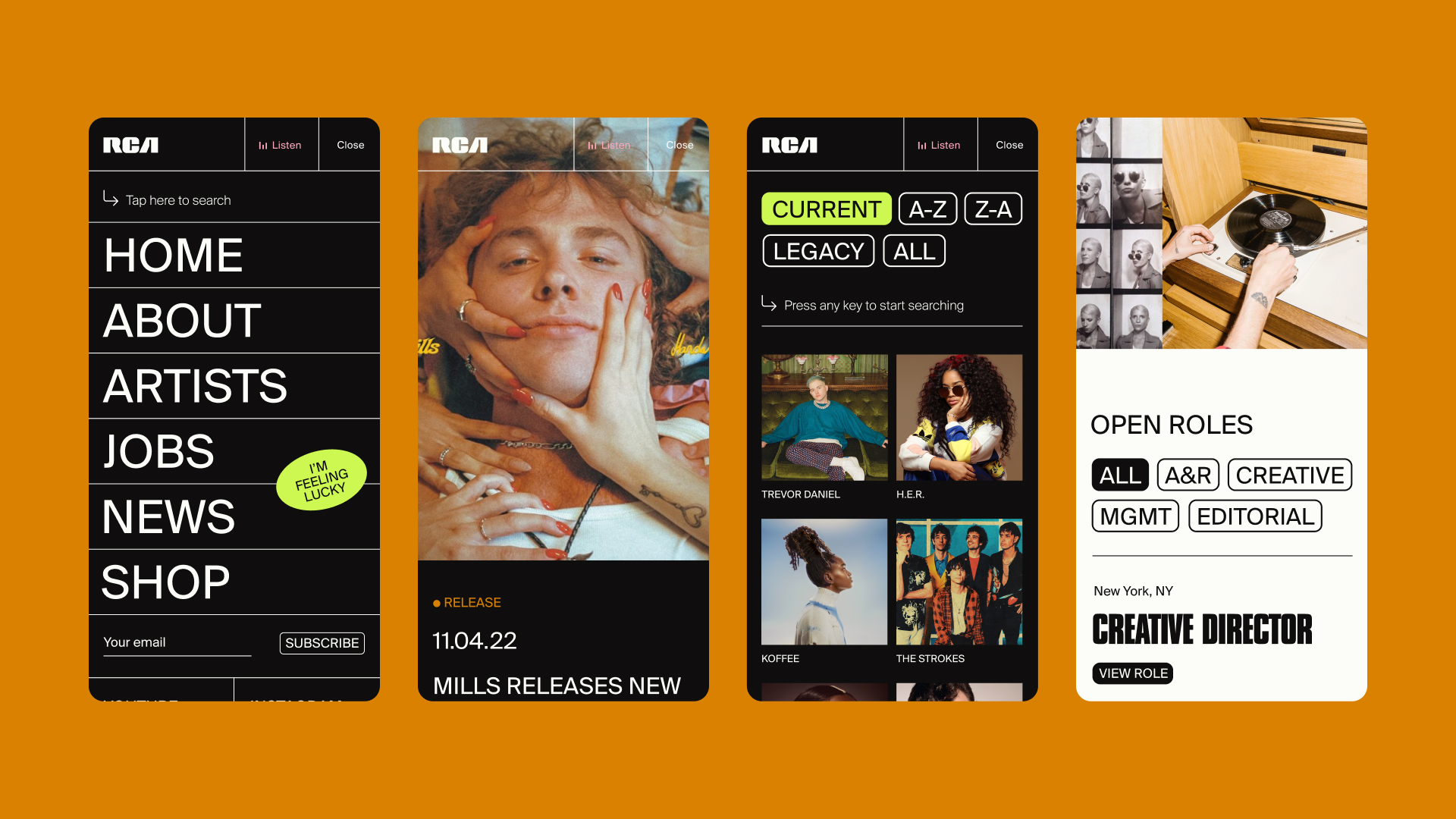
A: All JM projects start with a workshop to unpack needs, expectations and constraints. We design in Figma, so the process was highly collaborative. We used the WordPress CMS and developed a custom theme using React, Redux and Vanilla Extract CSS. We also incorporated a custom-built variable musical typeface, a universal music player, and several third-party plugins for touring, job ads, and playlist functionality.