
Ribant Creative Office
Ribant Creative Office
The Internet is my garden
Ribant Creative Office
The Internet is my garden
General Websites and Mobile Sites /
Honoree
Coalescing experimental design tropes and APIs into one technically precise and accessible package.Kyle Ribant, Founder, Partner


Q: Once you settled on your idea, what influenced your decision on the chosen technical approach? How did it differ or go beyond approaches you’ve taken in the past?
A: From the start, I wanted to incorporate 3D design with subtle motion, so I knew I needed Greensock because of how performant it is. I almost always recommend the Jamstack for digital experiences because of the endless possibilities to create something unique and intuitive. This project was no different. I use a self-hosted Strapi instance for my CMS, which enables me to treat RCO as a platform as opposed to just a landing page for my work.
Q: What were some of your biggest learning and takeaways from this project?
A: The whole is the sum of its parts — you cannot rush nuance. Working on the RCO project was rewarding because I took the time to make the right decisions, from schema configurations to interactions. Embracing patience remains my guiding principle. Next, thinking of websites as products rather than mere marketing or conversion channels is vital. They demand meticulous research, design, creative direction, and well-thought-out code.
Q: What web technologies, approaches, tools, or resources did you use to develop this experience (WordPress, headless, AI, Sublime Text, HTML5, Adobe XD, etc)?
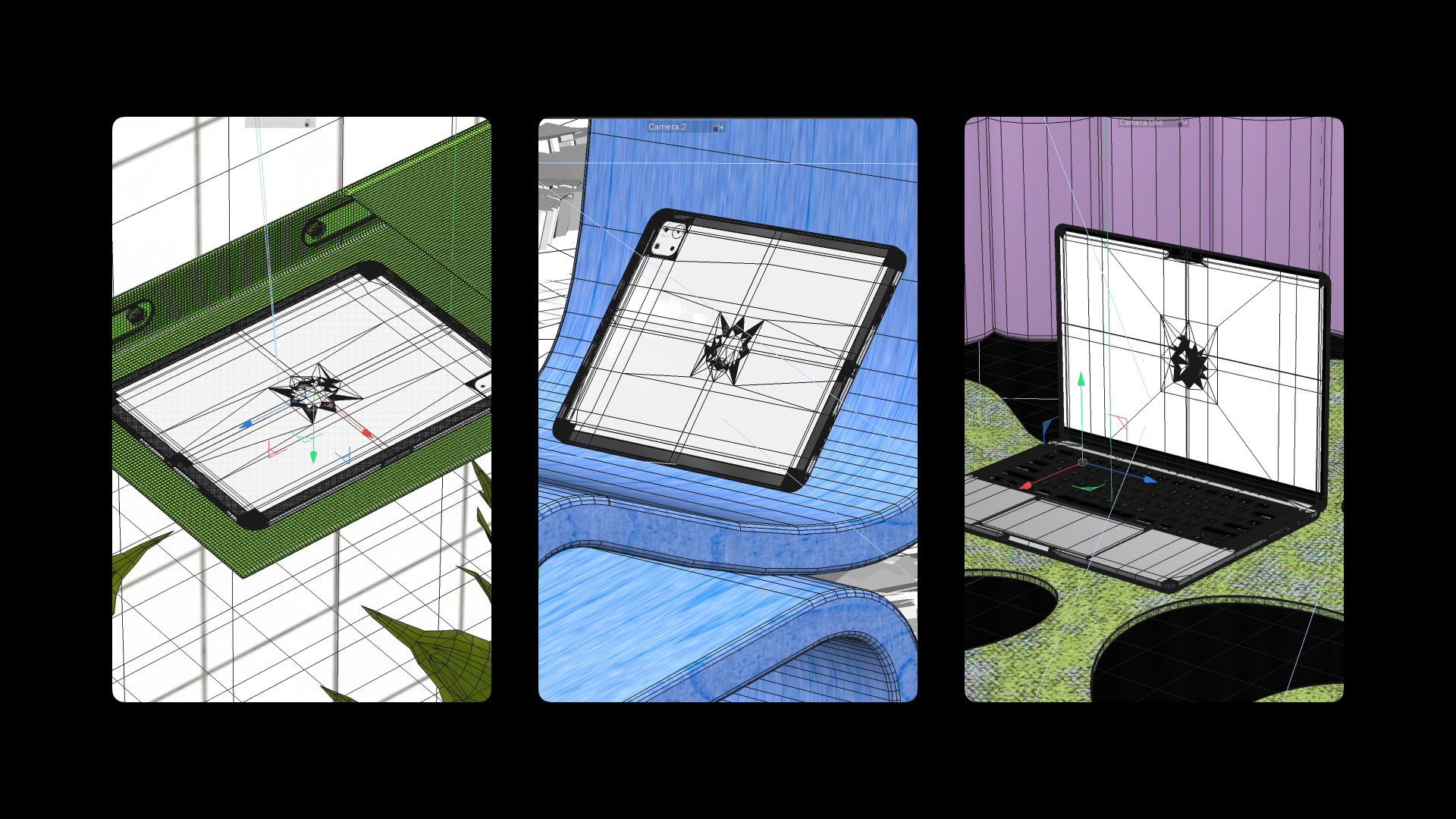
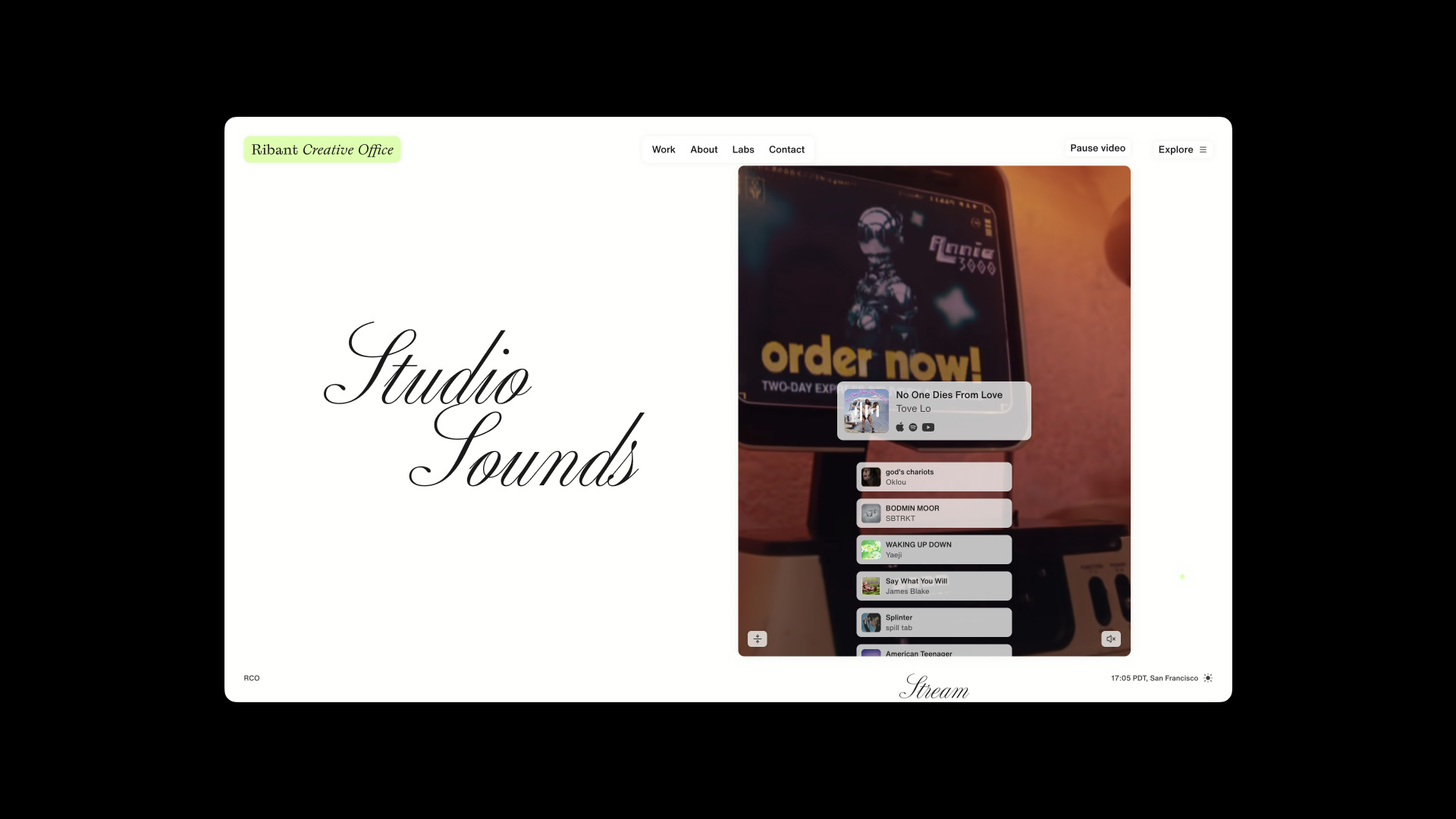
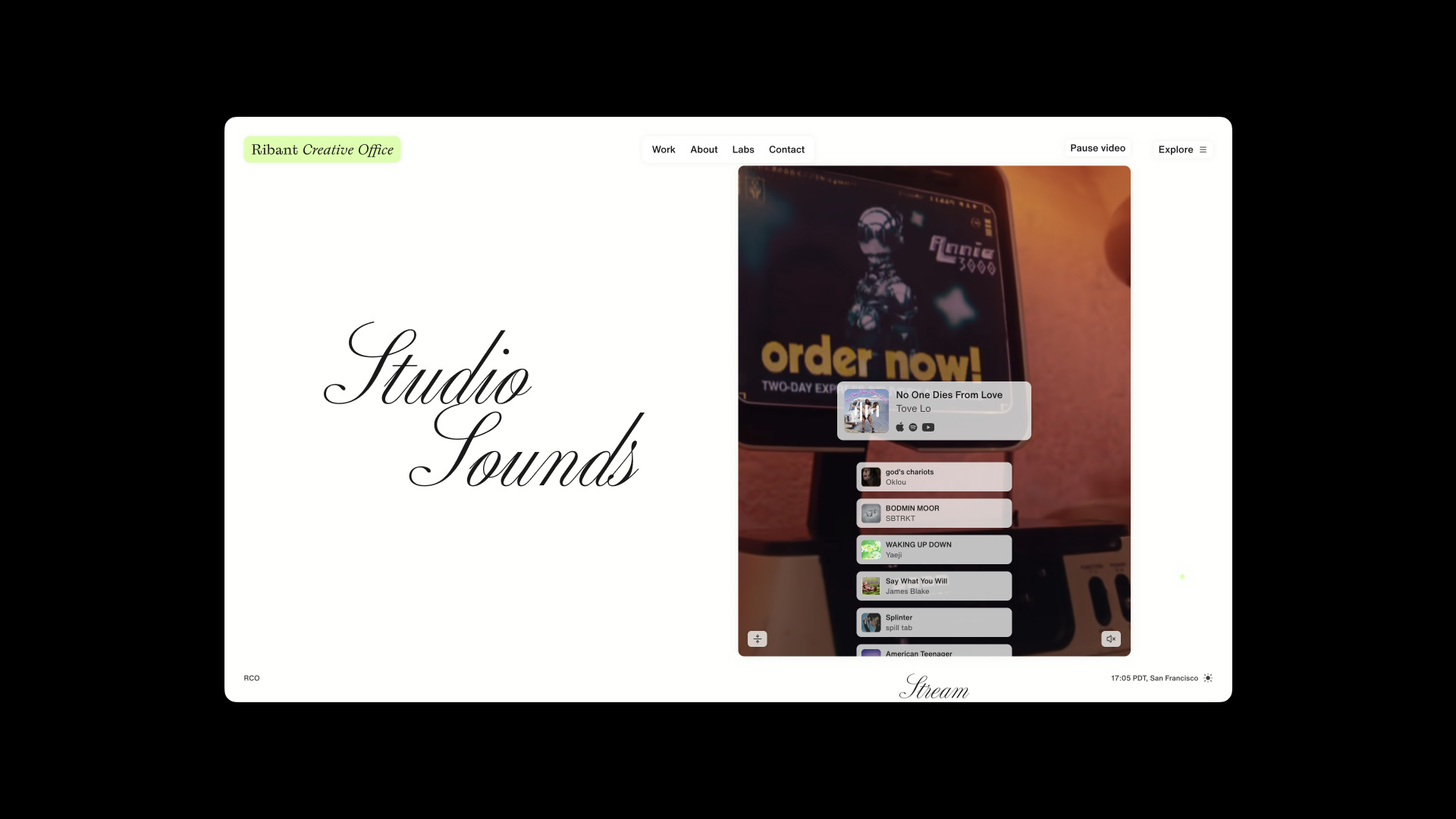
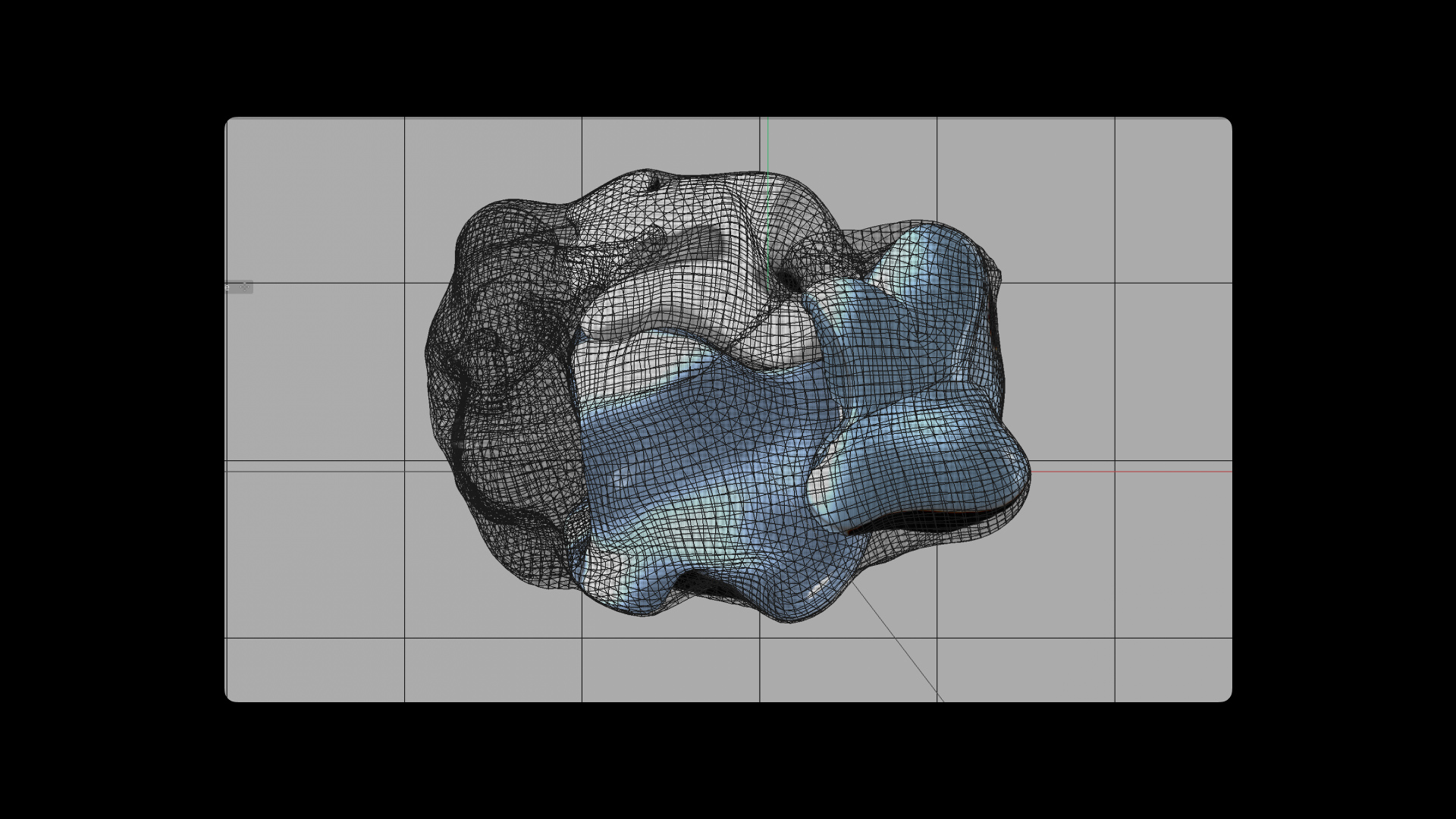
A: The cornerstone of the site is the scroll-tracked animation on the home and work landing pages. These animations were modeled in Cinema 4D and rendered in Redshift. The tech stack relies on Next.js with TypeScript and Emotion (CSS-in-JS). Since RCO is built on the Jamstack, I rely on a self-hosted Strapi instance for content management, Cloudinary for optimized asset delivery, and Apple Music to connect to the perpetually-updated RCO playlist.
Q: How did the final product meet or exceed your expectations? What results did you see?
A: Ultimately, I wanted to create a product that would grow alongside my practice. I’m pleased with the technical decisions and they make updating my site an absolute breeze. As a designer and developer, my website is my primary marketing channel. I'm thankful for the partners I've met along the way, but I didn’t expect to make so many great friends out of just chatting about web technologies and how to make a more exciting and accessible web.
Q: Why is this an exciting time to create new digital experiences? How does your team fit into this?
A: Today, there is no shortage of tools to make designs and niche interactions come to life. The current CSS spec enables more nuanced outputs to be implemented without polyfills. With Greensock and better GPUs available to the general public, animations are less of a performance hit. These developments plus the decoupling of experience from data logic result in a seemingly endless landscape of technologies I can access.
Q: How did you reach a good balance of your own creative ideas and technical capabilities with a fair representation of the client’s brand?
A: Fortunately, since Ribant Creative Office is my practice, I was the decision maker. Not every client wants an experience that looks like mine, but there’s always room to play, whether that’s through graphic treatments or delightful interactions that sets them apart. At the end of the day, clients want something special that hearkens to what they bring to the world, and I love riffing on ways to find that balance between conceptual and practical.