Active Theory Team
Rick and
Rick and
Morty
Television & Film /
Nominee
Active Theory Team
Television & Film
Nominee
We wanted to make a site that honored the show and pleased its die-hard fans, while still allowing us to create the cool immersive digital experiences we do best. We’re fans of the show ourselves, so this was a passion project from the very beginning.- Active Theory

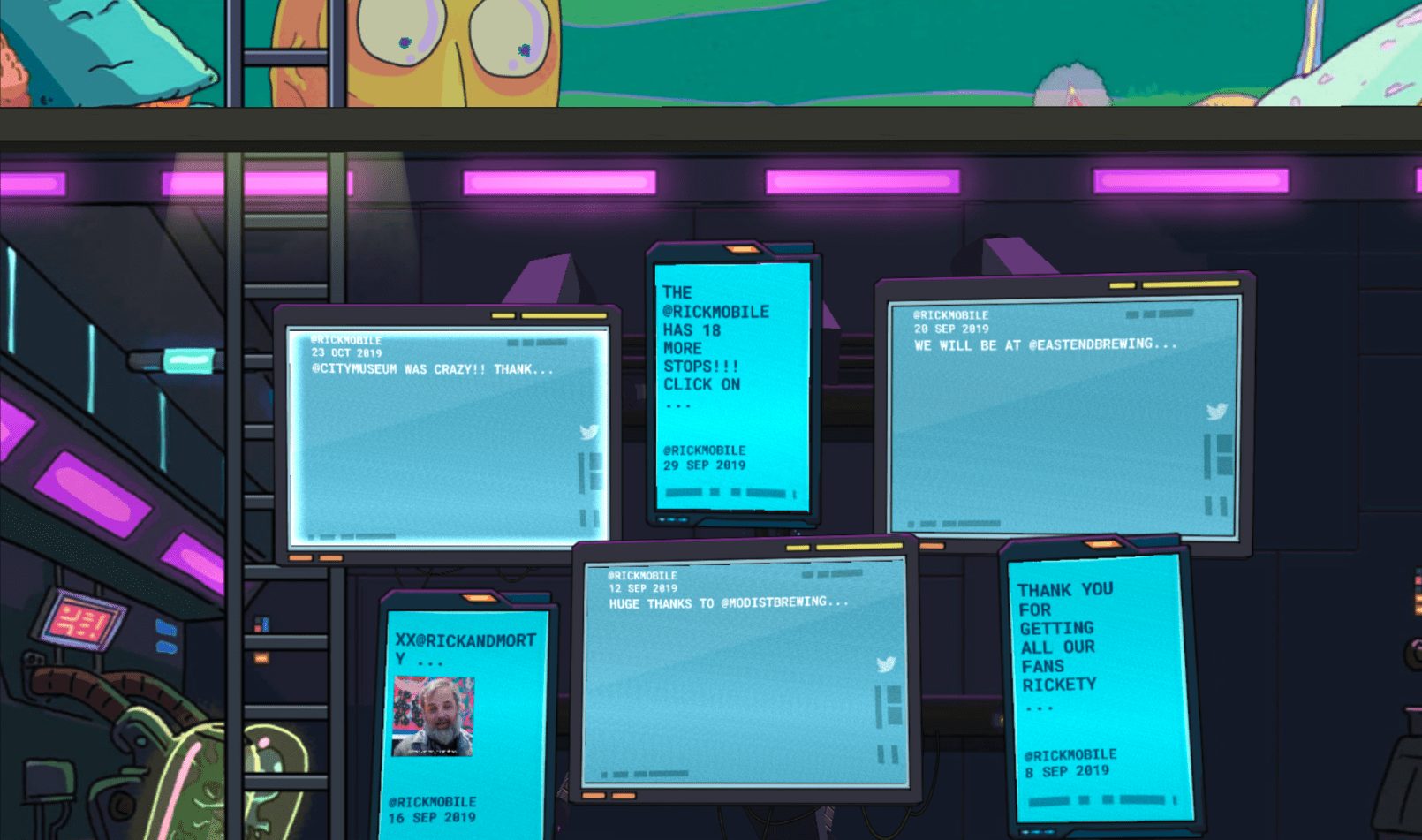
Q: Can you briefly describe your project and the concept behind it? A: This site was created to act as the online hub of Rick and Morty content, including videos, merchandise, fan art, and social media posts. All the inspiration came directly from the show, its characters, and its various environments. We wanted to make a site that honored the show and pleased its die-hard fans, while still allowing us to create the cool immersive digital experiences we do best. We’re fans of the show ourselves, so this was a passion project from the very beginning.

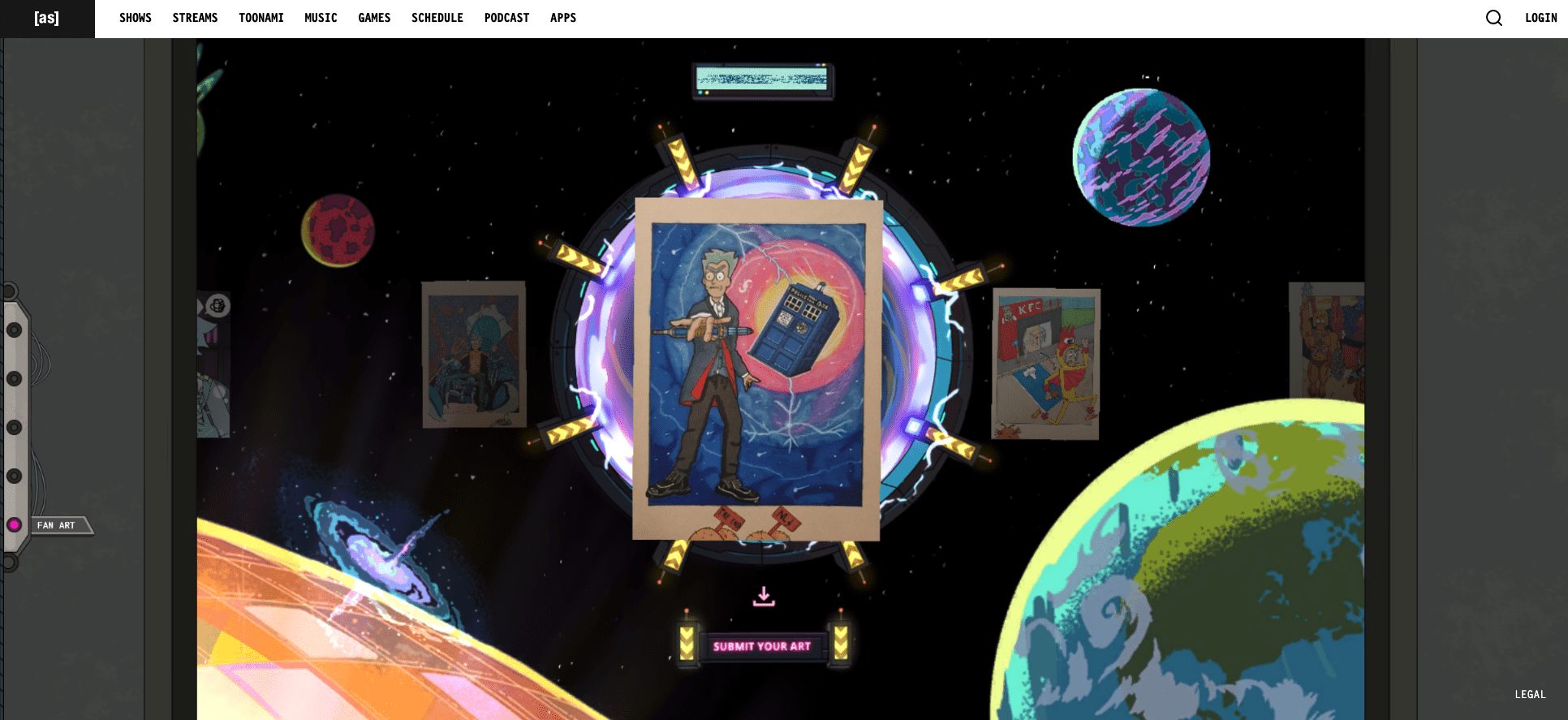
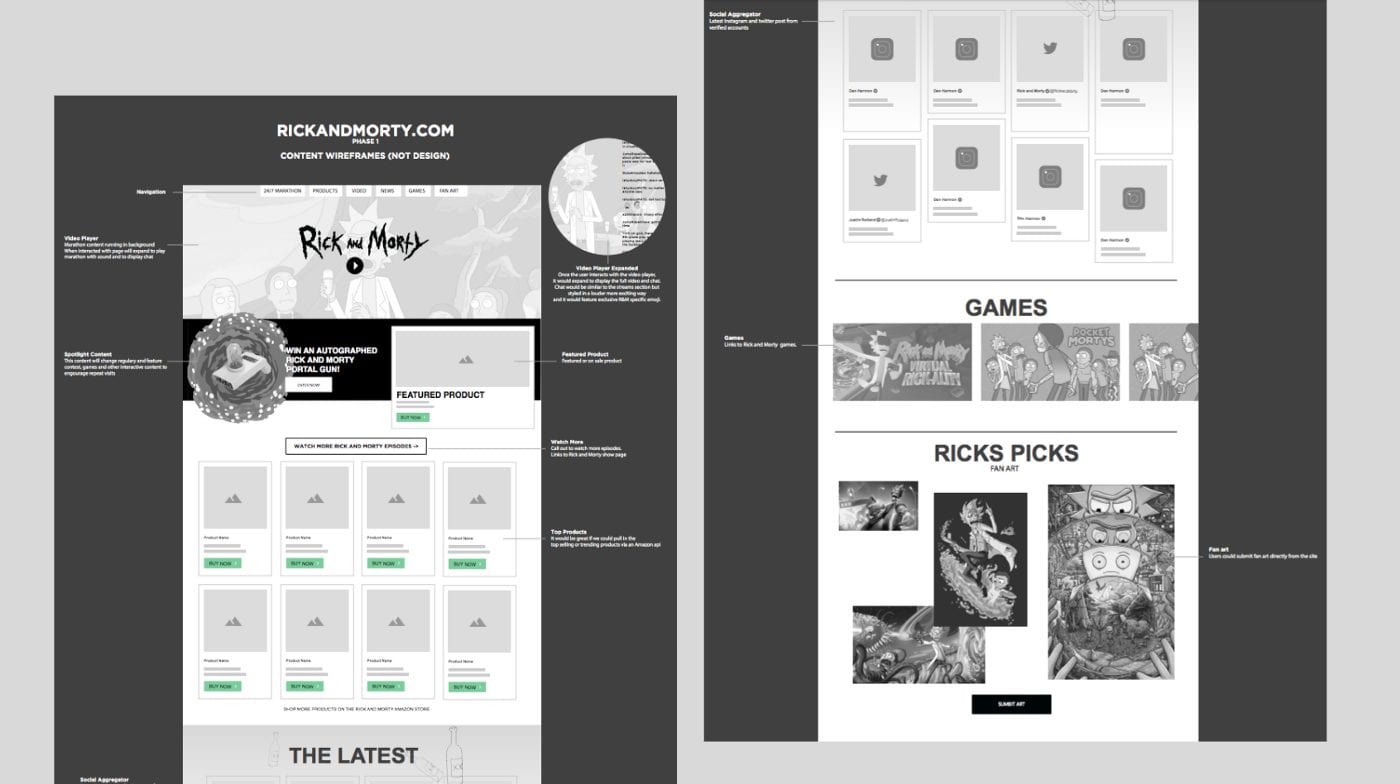
Q: Talk about your initial prototypes. How did those ideas change throughout design and execution? A: The original site structure consisted of five core sections; videos, merchandise, games, news, and fan art. However, we wanted to make the experience feel more like you were exploring the universe of the show, so we added a sixth section: immersive art. Using the portal gun hidden in one of the environments, users can break free from the site structure and immerse themselves in fullscreen environments from the show. This added to a greater sense of freedom and exploration within that traditional site map, and also allowed us to make use of even more of the amazing assets we were given.
What breakthrough or “a-ha” moment did you experience when concepting or executing this project?
Early on in the creative process, we received an asset package from Adult Swim containing files of the original artwork actually used for the show, which was a breakthrough moment for us. These assets—including the characters, environments, and props—came as clean, layered photoshop files, which were easy to work with and integrated neatly into our internal production workflow. This saved us a lot of time in the production process, opening up space for us to take our creativity and ideas even further. Using assets from the show itself allowed for creative possibilities that helped us truly make the Rick and Morty universe come alive in the site.

Q: What influenced your chosen technical approach, and how did it go beyond past methods? A: The wireframes for the project showed a conventional site structure–linear scrolling with five main pages–which is a format we were comfortable working with. However, we knew that with the excitement behind the Rick and Morty franchise and the quirkiness of the show itself, we could leverage our expertise in immersive experiences to create a more interactive, exploratory experience for the user. To do this, we made each page represent a different environment from the series, and hid a portal gun in the site that the user can use to break free from the five-page structure and explore the Rick and Morty universe through immersive art scenes.

Q: What web technologies, tools, and resources did you use to develop this? A: The site was built with WebGL using an internal JavaScript framework, Hydra.