
ThreeSixtyEight
Roadtrip
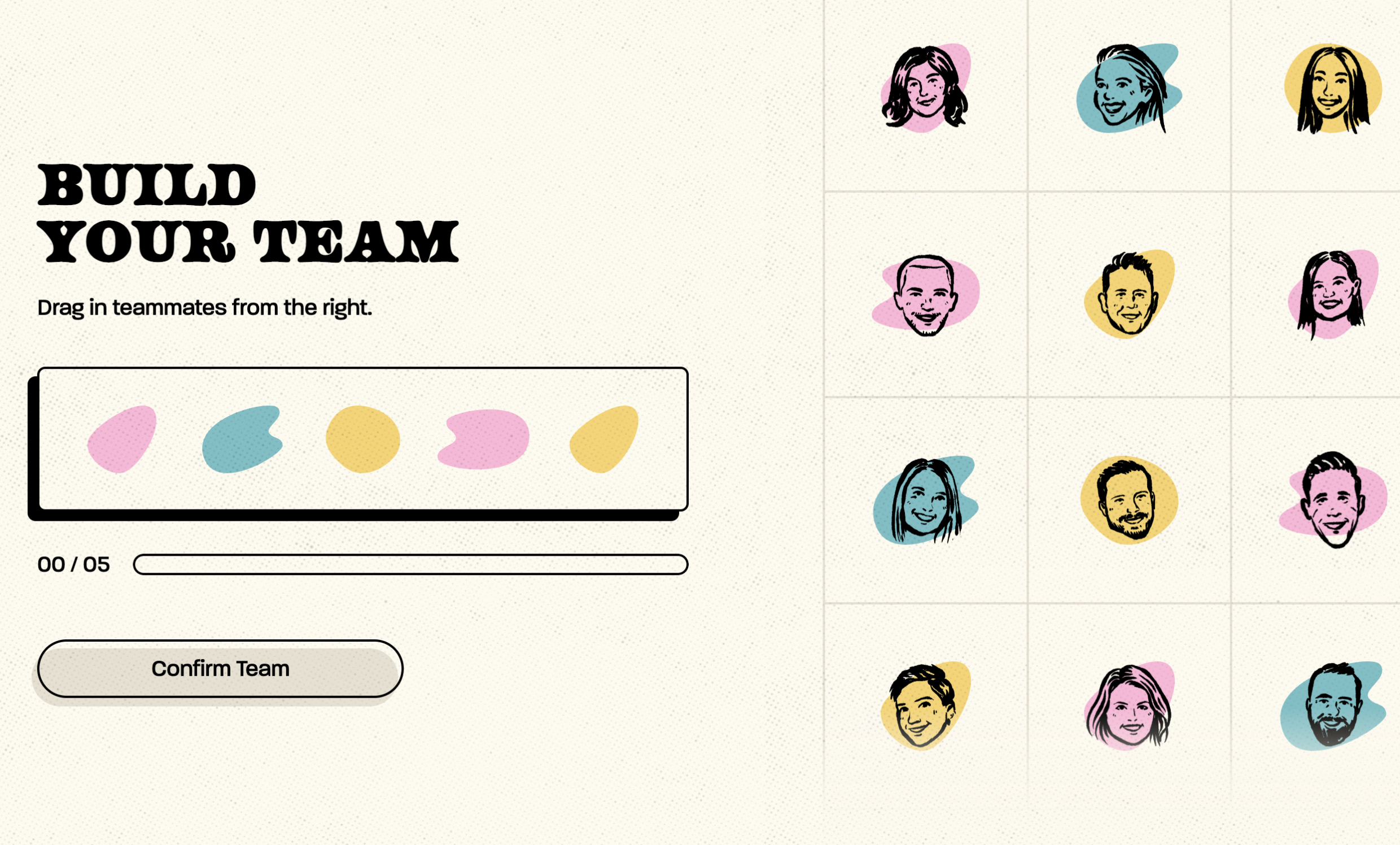
An interactive game for their retreat announcement.
Roadtrip
to
Retreat
An interactive game for their retreat announcement.
Best User Experience /
Honoree
Our team was blown away by the experience. They laughed and sweat together. It made them closer.Timothy Ricks, Senior Design Engineer


Q: Once you settled on your idea, what influenced your decision on the chosen technical approach?
A: Since the timeline was tight, we relied heavily on Webflow to quickly build out the html and css. We used GSAP and GSAP plugins for animations, smooth scrolling, and draggable effects. A few games on the site are built with a GSAP timeline. This makes it easy to speed up or slow down the track based on the user's desired difficulty level, or even restart the entire timeline if the user loses all their lives.
Q: What were some of your biggest learning and takeaways from this project?
A: Dream big. Be flexible. Improvise. We had some pretty wild ideas when brainstorming this experience. A lot of them made it into dev. Others did not. And some led to even better ideas. We were open to anything and didn't shut down any idea while also realizing the timeline was tight. That mindset and constraints lead to some of our most creative work.
Q: What web technologies, approaches, tools, or resources did you use to develop this experience?
A: We used Adobe XD to prototype the experience, adobe illustrator to create all the illustrations, and after effects to animate them. In development, we used Webflow to build the site, and many javascript libraries for the different functionalities.
Q: How did the final product meet or exceed your expectations? What results did you see?
A: All of us working on the project were really surprised with the end result. A lot of the ideas in our heads turned out better than we ever imagined them. And seeing our team's reaction was the most rewarding part. We took videos of each team playing the game and compiled the highlights for everyone to enjoy.