"With robust and mature technologies and platforms available, now is the best time to create smart and creative web experiences with seamless device-agnostic user experience as the primary goal."Economist Impact


Q: What influenced your chosen technical approach, and how did it go beyond past methods?
A: "We scanned the competitive landscape looking for excellence, found great examples that could be improved, and concepts that would enrich the experience. We purposely set a high bar with delivery risks, to ensure we push the team towards an excellent result,” said Jons Pette (SVP Sales, Economist Impact). "It's challenging — presenting it all in an efficient & visually engaging way," adds Cheryl Fuerte (Creative Producer & Digital Lead).
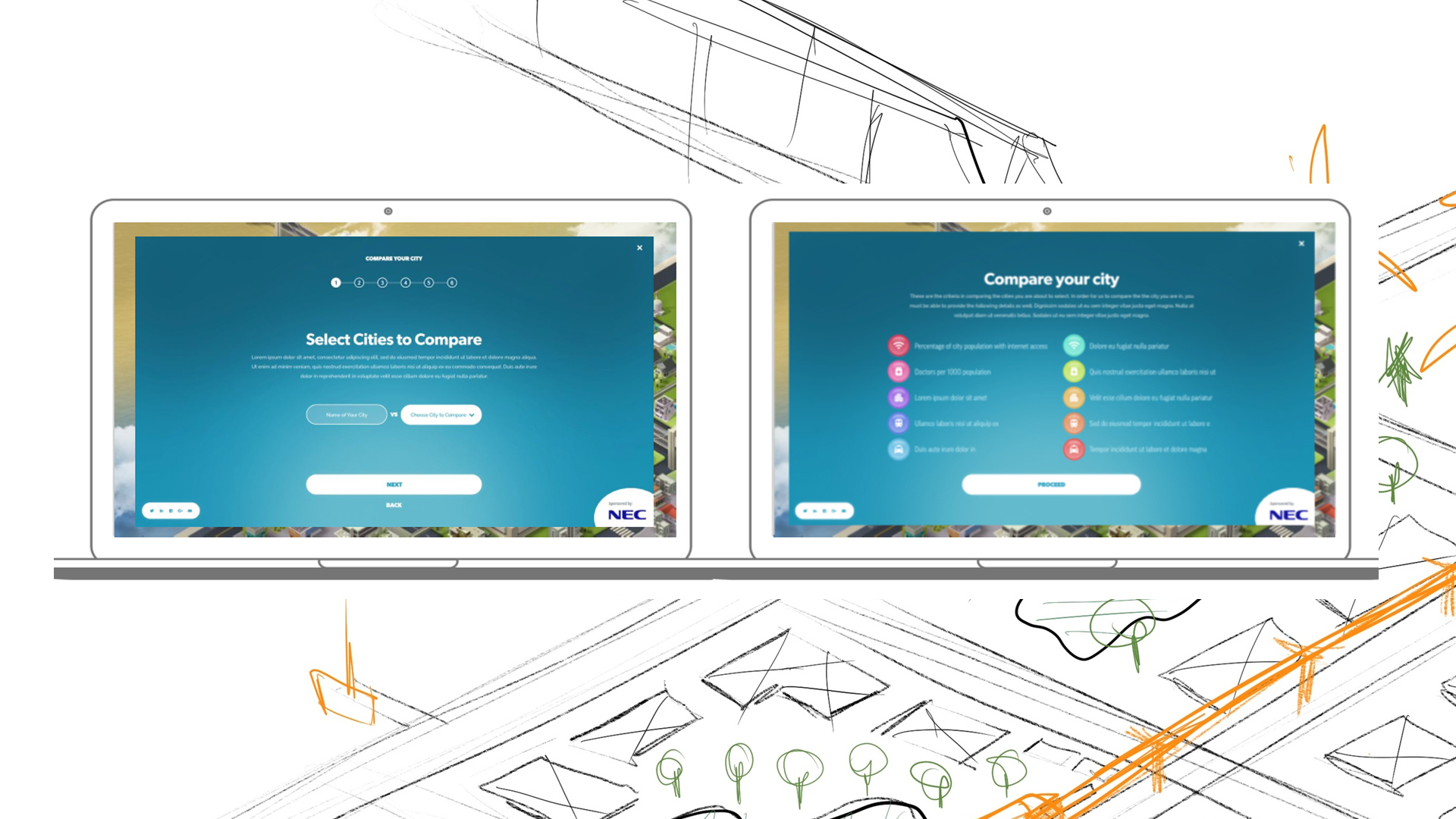
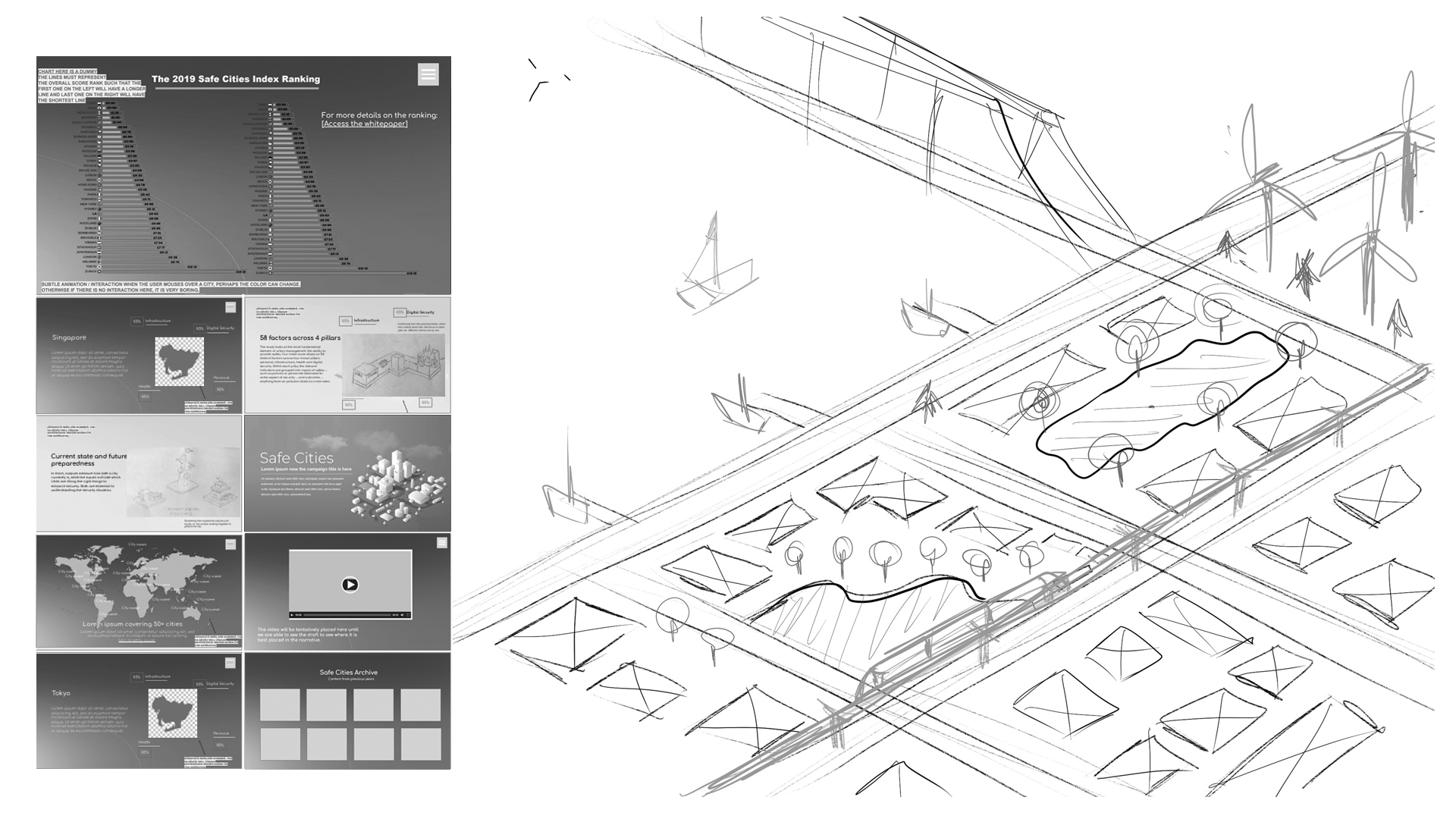
Q: Tell us about your initial moodboard, wireframe, or prototype. How did things change throughout the process?
A: "The content we're presenting are data and facts. To make this program work we had to ensure our designs connect with people at a more human-level. 'Is my city safe?' is certainly a question that connects with people, but in order to get users to engage with the data and content underneath that question, we needed to make it accessible and enticing," explains Pette. The skin/design was really important and had several rounds of changes.When did you experience a breakthrough or an "a-ha" moment during this project?
It was in 2019 when Pette called on team members and said “Guys, let's do this differently this time.” Kondo agreed, while Joseph Jones (Head of Branded Content) and Fuerte searched and scoured excellent content presentation and engaging experience examples. Pette relayed the plan briefly to the NEC team, who all shared the excitement and supported the idea. The rest is history, with the project gearing for its 2nd Webby.

Q: What web technologies, tools, and resources did you use to develop this?
A: The site has been historically built on a WordPress CMS platform with custom HTML5 landing pages. "This combo allows us to create custom interactive features and take advantage of WordPress' mature CMS functionalities so we can easily add new content on the go," explains Fuerte. Adobe XD, AI, Photoshop, and drawing board sketches were all used in prototyping. Collaborative rounds of feedback between Economist Impact and NEC teams ensured success.