
Jellyfish
Simmons
Simmons
& Simmons
Law /
Nominee
Jellyfish
Law
Nominee
We went through multiple iterations for it, until it felt just right, and it all fell into place.- Jellyfish Team


Q: What web technologies, tools, or resources did you use to develop this?
A: UX: Axure RP, Google (Docs, Slides and Sheets) Development: HTML5, CSS3, Javascript, Vue.js, Task runners using Gulp, Visual Studio Creative: Sketch, Photoshop, Zeplin
Q: What influenced your chosen technical approach, and how did it go beyond past methods?
A: The technical path was chosen for us, as the client has their own backend team working on the CMS side. Jellyfish only needed to provide the markup for the frontend. We talked to the client's technical team, and decided that we didn't want to bloat the code and recommended a lightweight grid system that we felt would work with the amazing concepts we started with.What breakthrough or “a-ha” moment did you experience when concepting or executing this project?
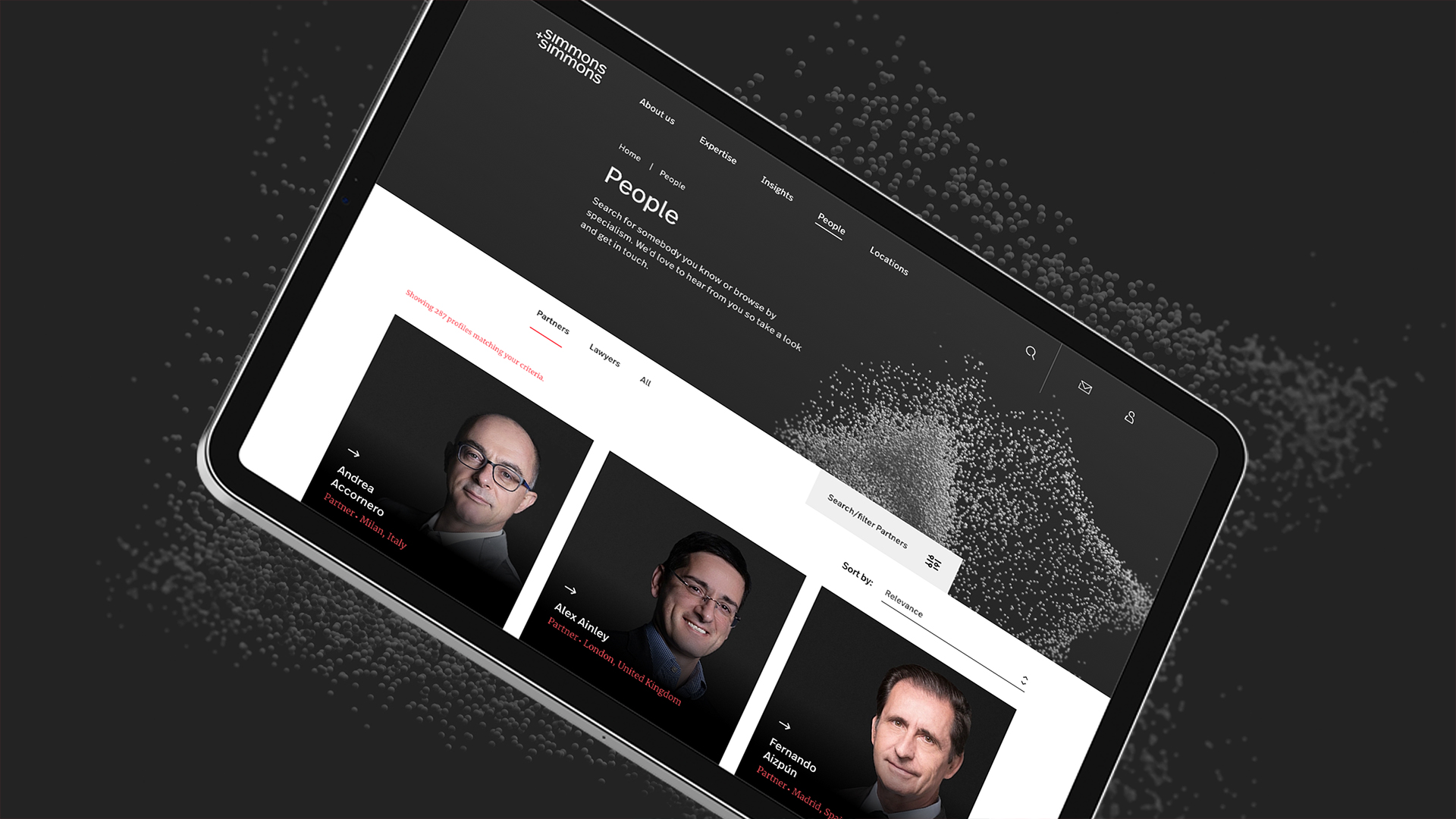
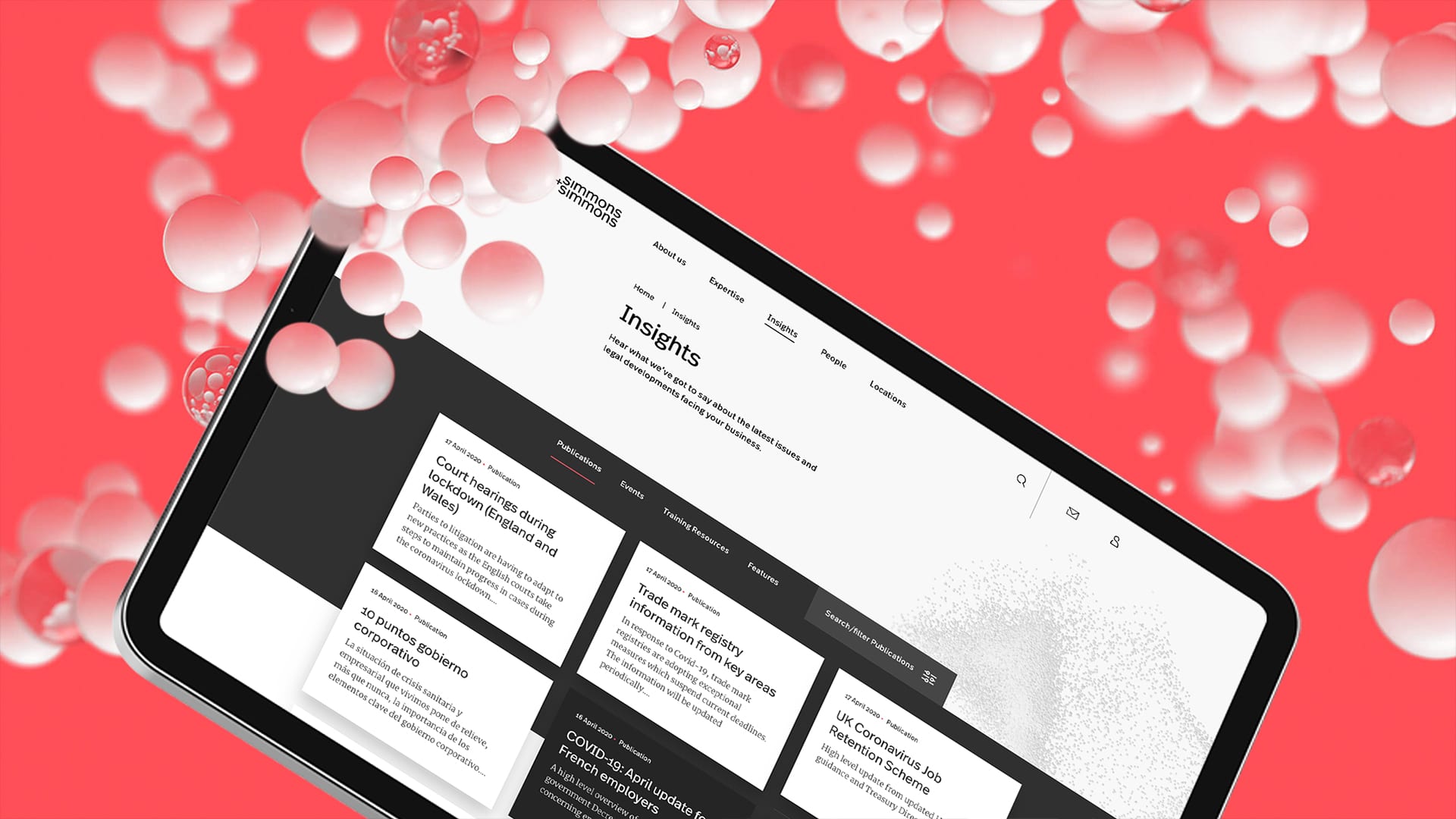
When working through the information architecture for the new website, we had to figure out how to bring an incredible amount of content into a single section. We had to ensure items were properly tagged and searchable. We went through multiple iterations for it, until it felt just right, and it all fell into place.
