
Building the site with WebGL was the most challenging aspect but also the most rewarding.Gabrielle Harlid, Partner


Q: Once you settled on your idea, what influenced your decision on the chosen technical approach?
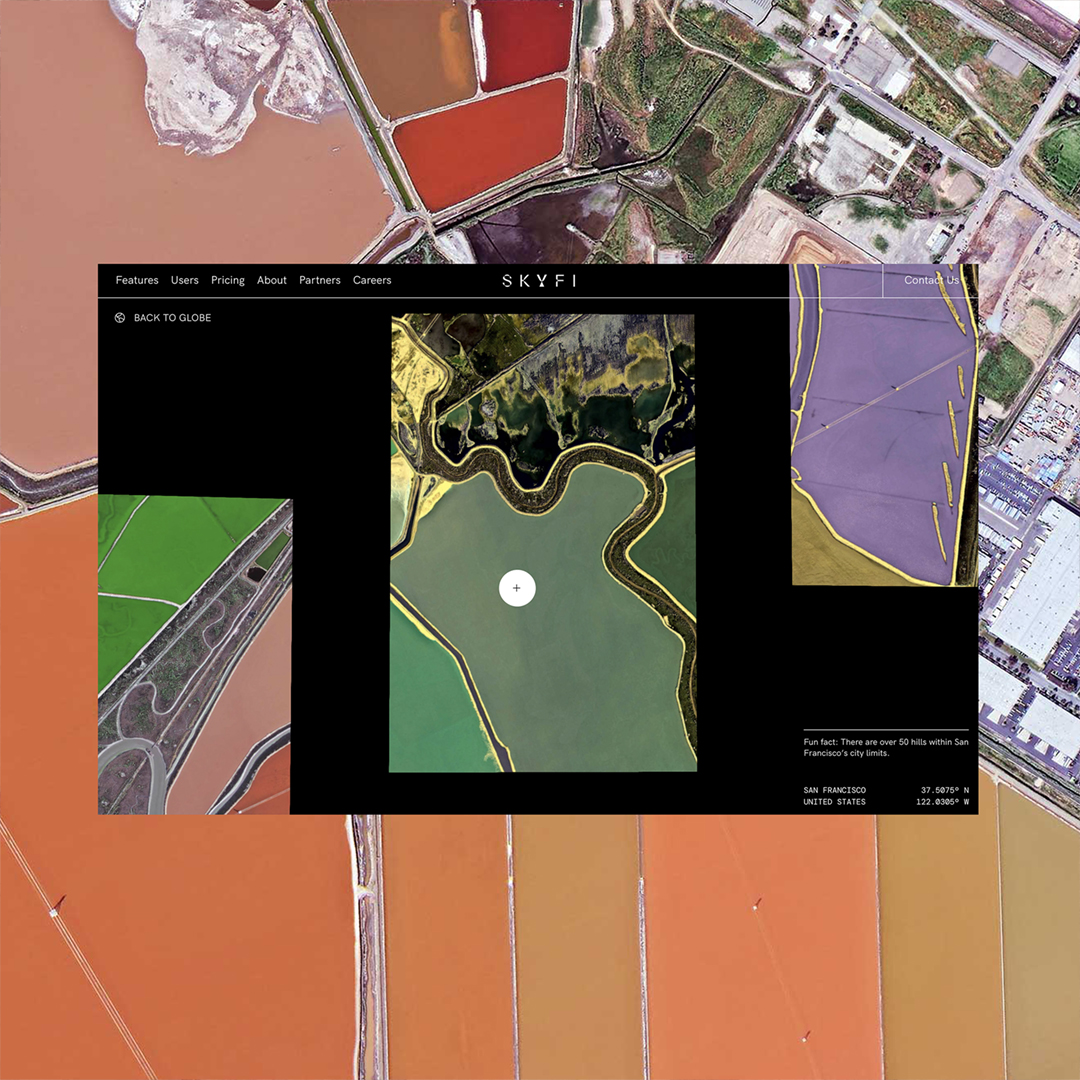
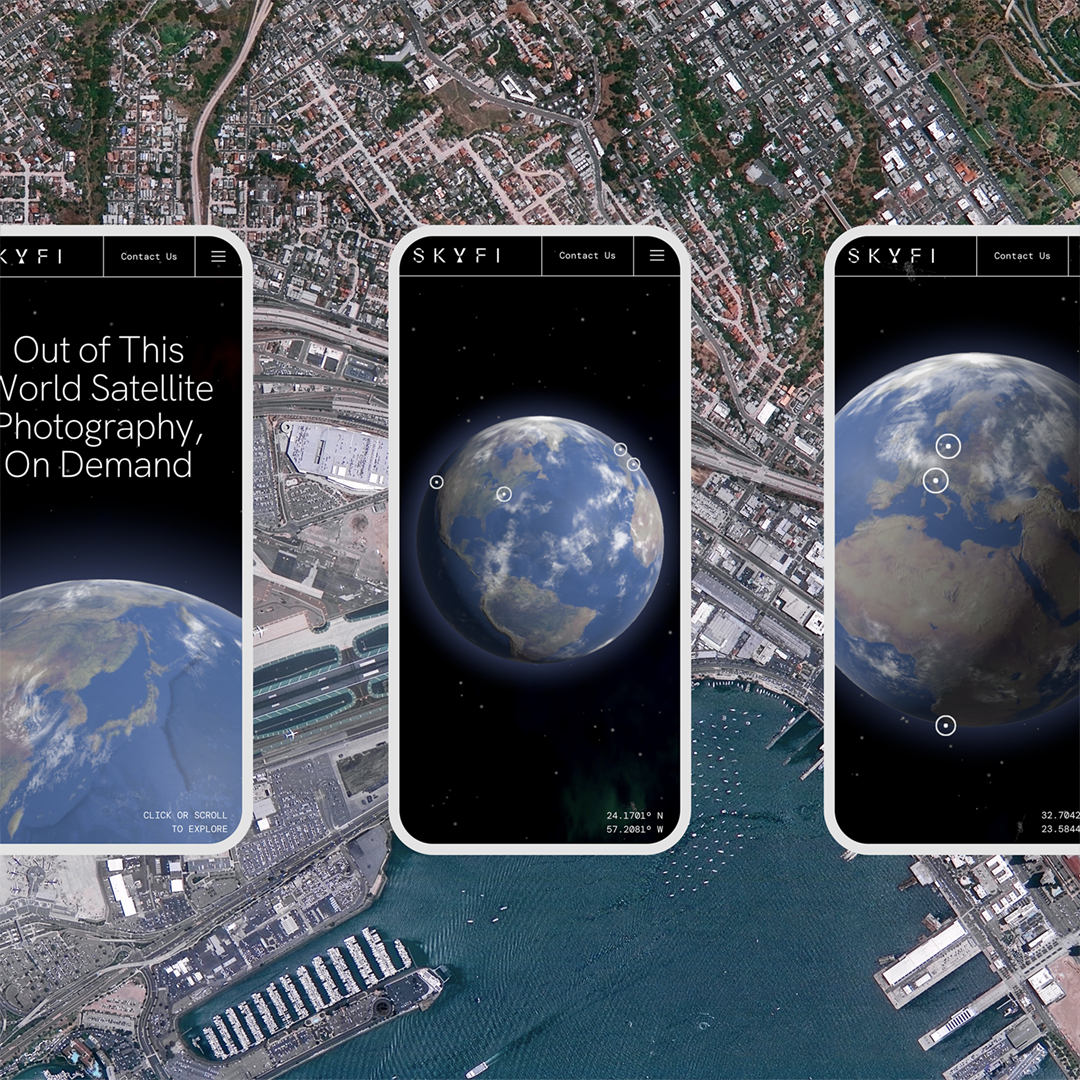
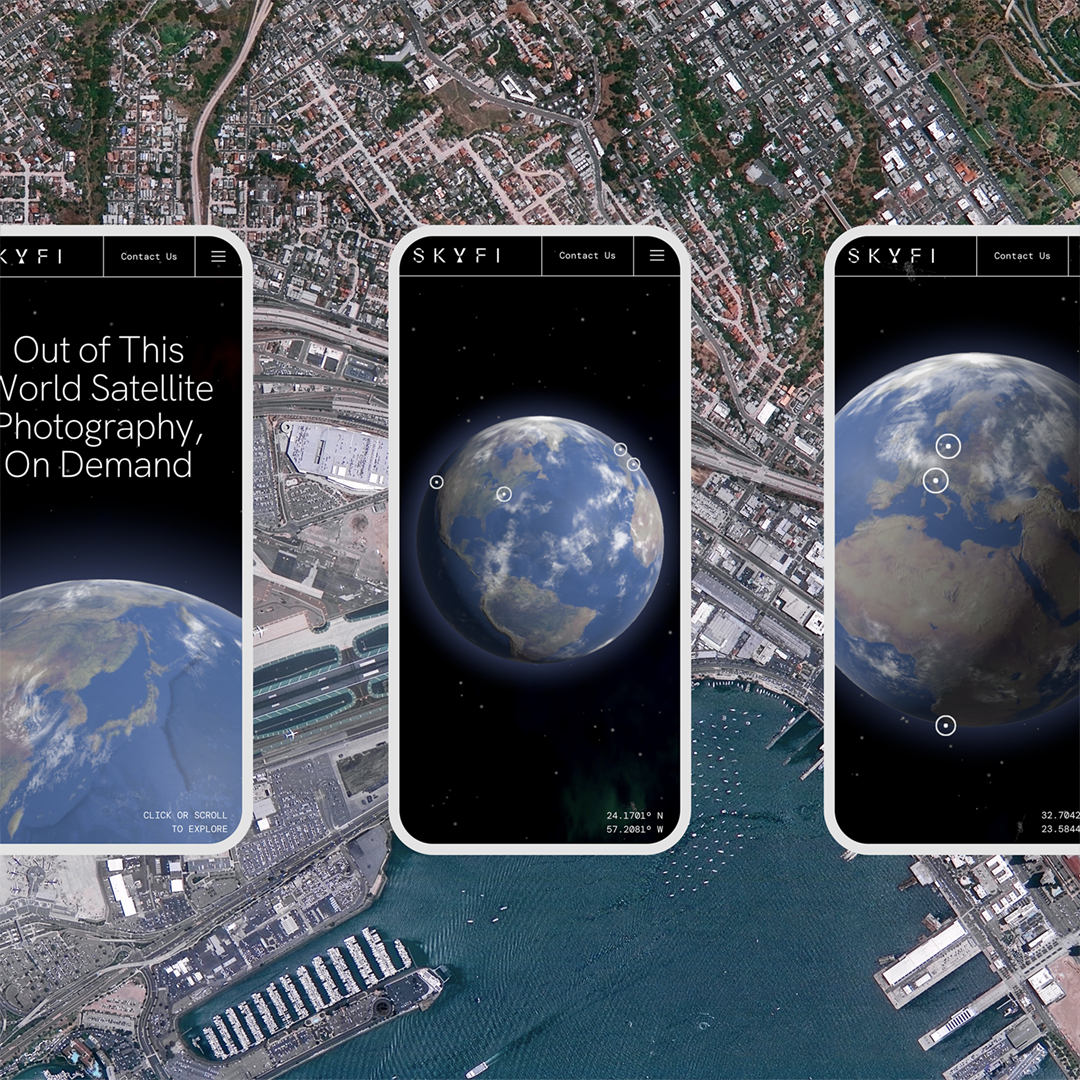
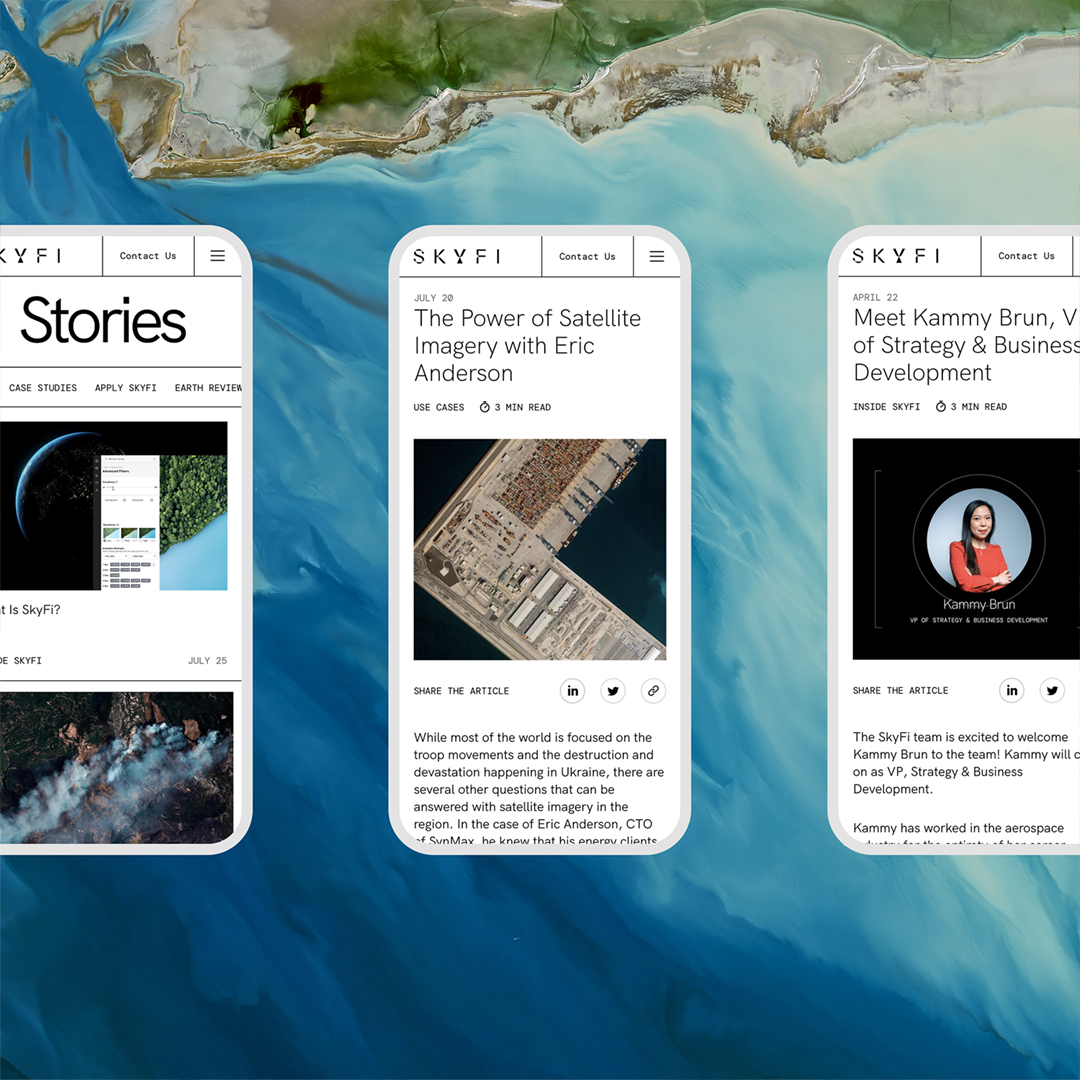
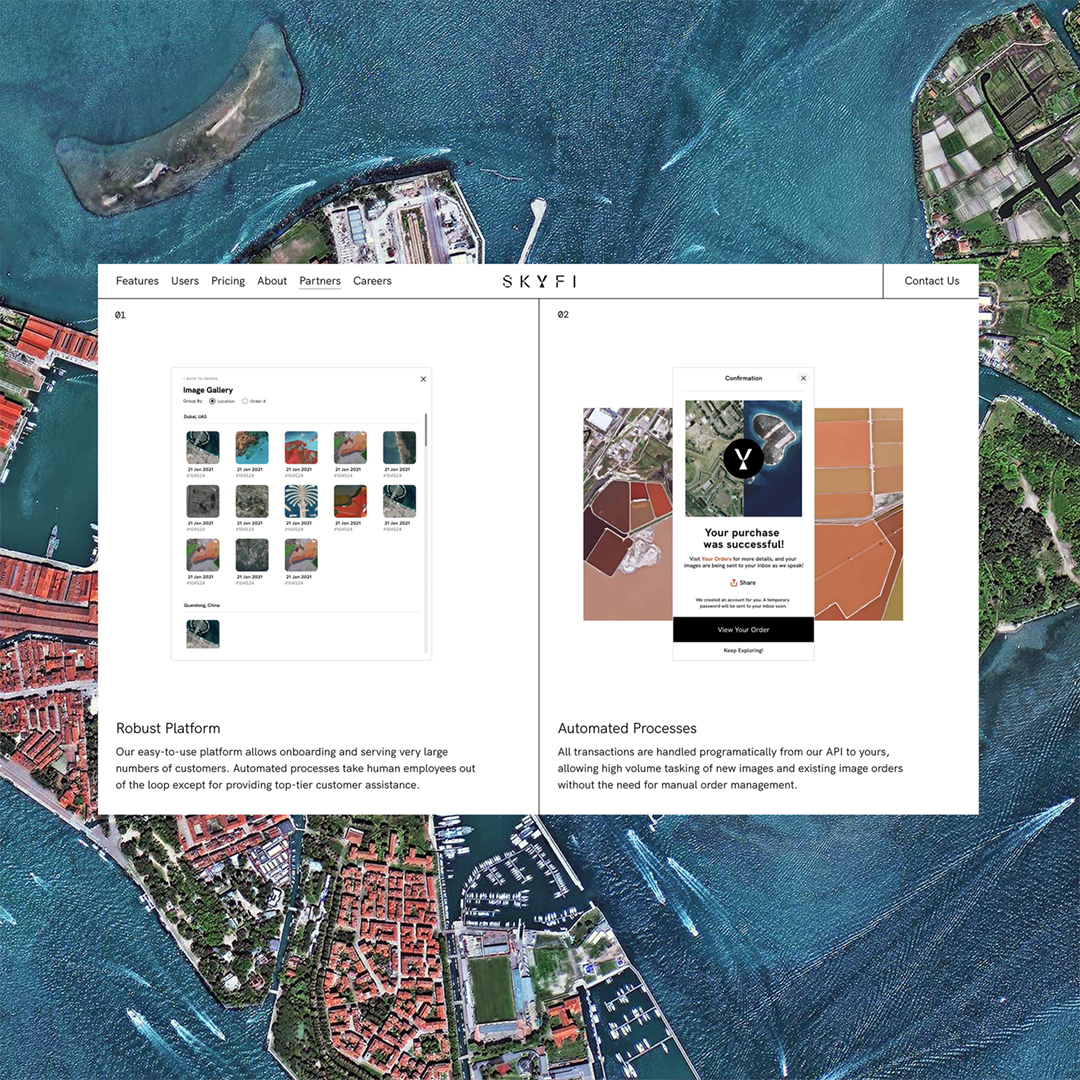
A: From the beginning, we wanted to have a CMS so the website could be easily updated and we also envisioned having a 3D interactive experience to make it more immersive. We ended up connecting a custom WebGL with a Contentful content management system so that SkyFi can swap out the pins on the globe and give users new locations to explore, making the site an ever-changing experience.
Q: What were some of your biggest learning and takeaways from this project?
A: To bring the development team early in the project as their input and guidance on the creative approach was instrumental.
Q: What web technologies, approaches, tools, or resources did you use to develop this experience?
A: SkyFi’s website was built with a Contentful CMS as well as JavaScript, Next.js, React, WebGL and Webpack."At SkyFi, we wanted the best team to help us tell our story via our website. Decimal accomplished that and more! They felt like a part of the team and their care and passion for creating something beautiful really came through in the work." - Luke Fischer, CEO and Co-founder of SkyFi.

Q: Why is this an exciting time to create new digital experiences?
A: On the design front, Figma has been a game changer. It's now more collaborative, faster and more fun than ever to design digital experiences. On the development side, WebGL is opening endless possibilities to add depth to the web.
Q: How did you reach a good balance of your own creative ideas and technical capabilities with a fair representation of the client’s brand?
A: We were very fortunate because we had complete trust from the client to execute our creative vision. As SkyFi is a fairly new company, there was a lot to be explored in terms of brand expression and the website was the perfect opportunity.