Demodern
smart
smart
Car Sites & Car Culture /
Nominee
Demodern
Car Sites & Car Culture
Nominee
In order to push one step further and to leave common presentation forms behind we implemented a complete camera system in WebGL that enabled us to create realistic and convincing cinematic shots of the car.- Demodern GmbH Team

What breakthrough or “a-ha” moment did you experience when concepting or executing this project?
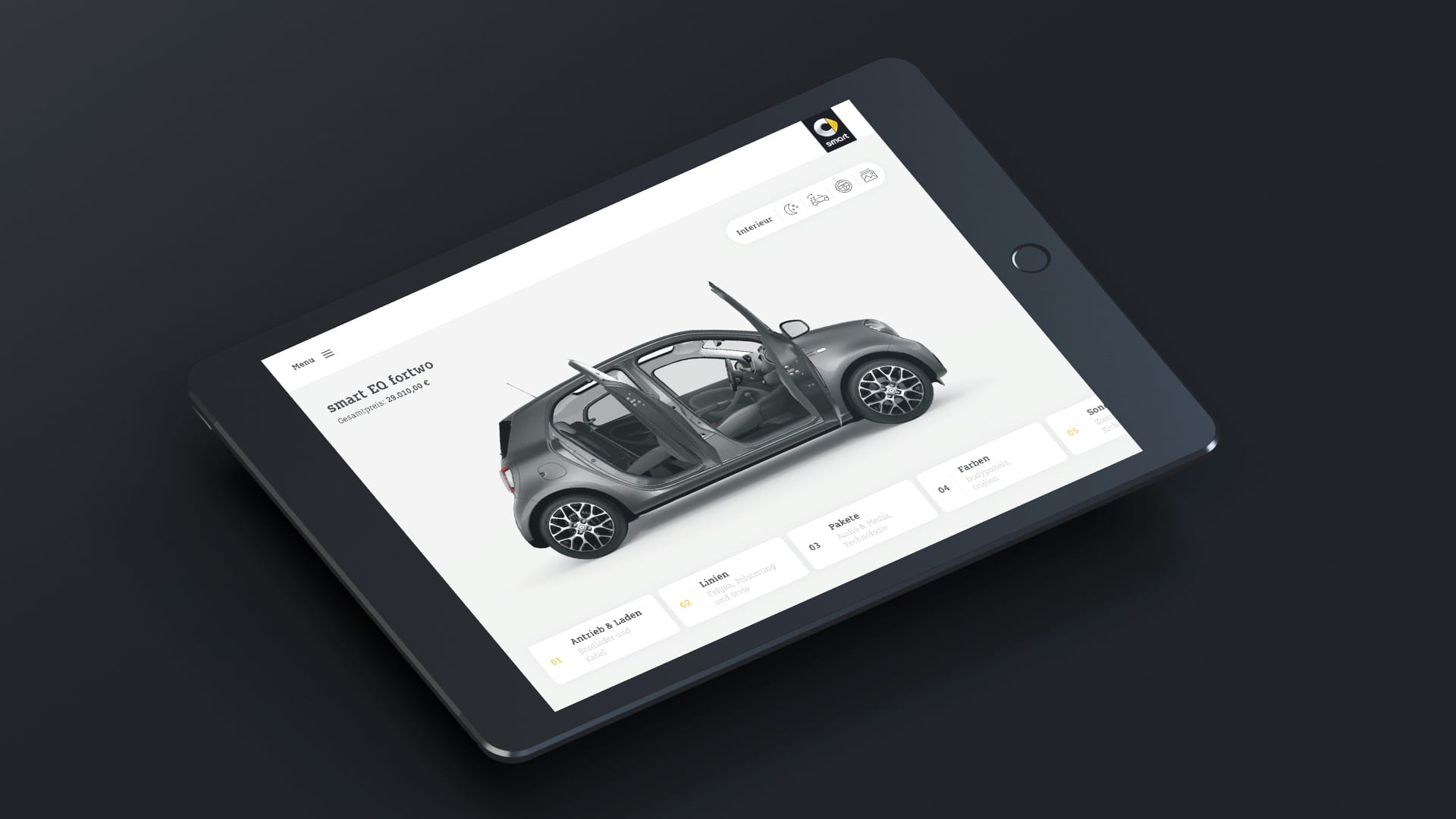
The smart configurator is not a stand-alone application in itself. It is embedded within the new smart.com environment that evolved at the same time. Many parties were involved in the project and only by a very close collaboration of all people – designers, developers and product managers of all teams – we could ensure to come to an excellent result.

Q: What web technologies, tools, or resources did you use to develop this?
A: The application is compiled with Webpack and Babel. Most developers used Webstorm as their IDE and Chrome to test and debug. The frontend stack is built on React, Styled Components, Redux. For WebGL, we use ThreeJS with a custom reconciler similar to “react-three-fiber”. Materials and lighting are implemented using custom shaders. All particle effects like dust, flares, and blend effects leveraging instanced geometry. The projects CI/CD consists of Git, Jenkins, Cloud Hosting, and a CDN. For communication and management, we used Slack, Jira, and Confluence.
Q: What influenced your chosen technical approach, and how did it go beyond past methods?
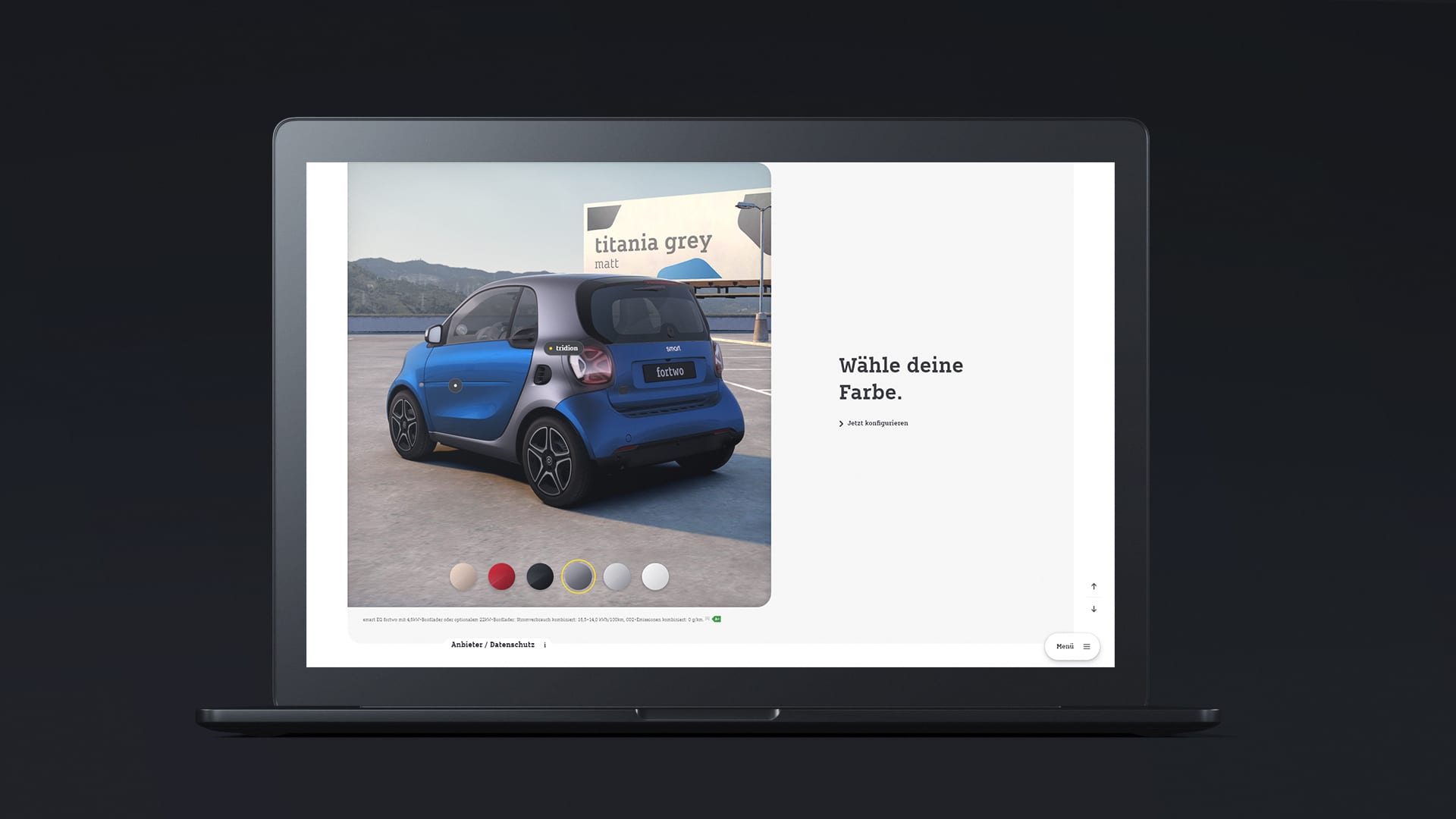
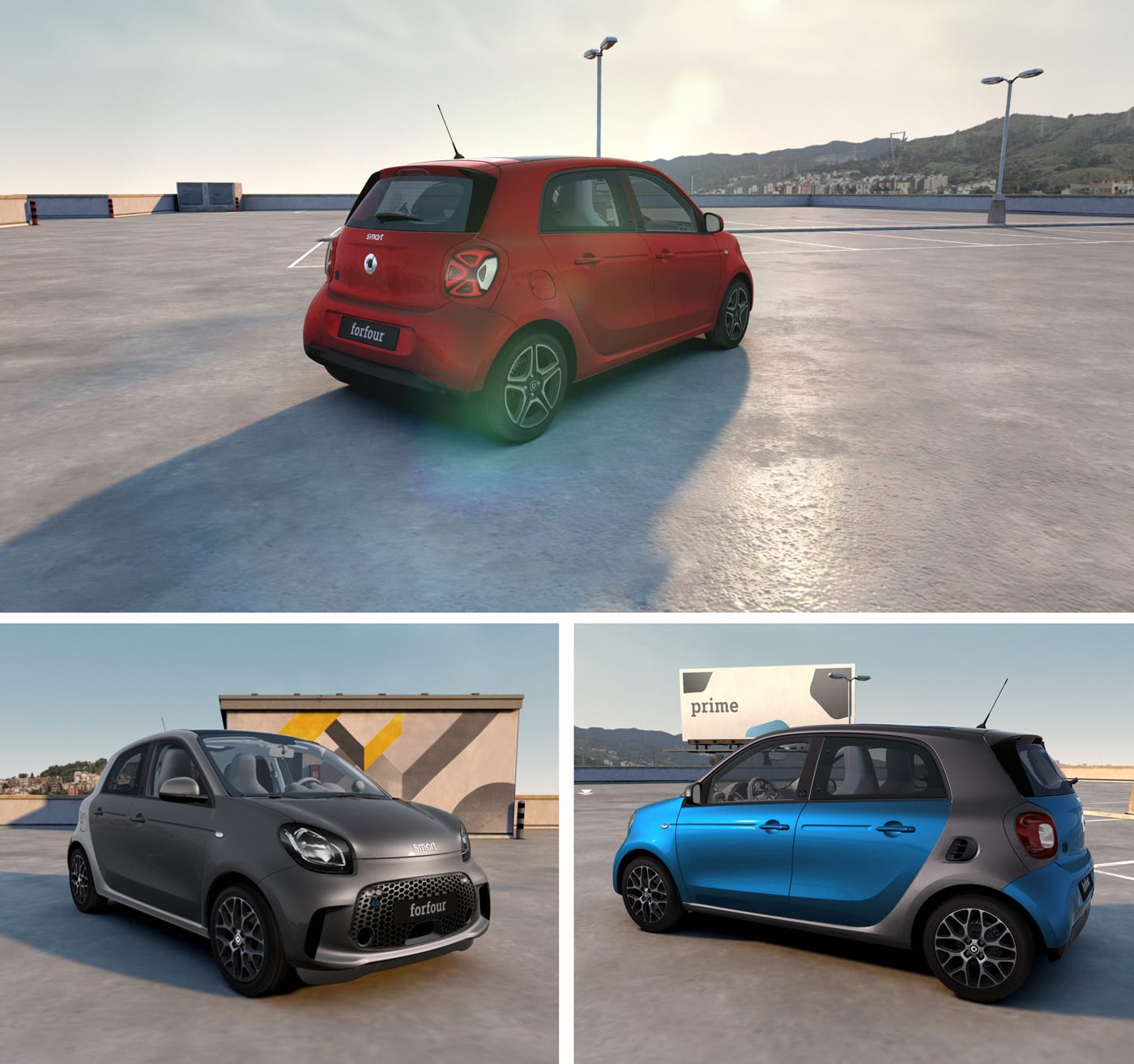
A: In order to push one step further and to leave common presentation forms behind we implemented a complete camera system in WebGL that enabled us to create realistic and convincing cinematic shots of the car. Besides the exterior, we wanted to show the interior in fullest detail in WebGL, with all its many configuration options, components, textures, and materials. Users should even experience their configuration in different lighting scenarios. In order to make that possible, each car is split into reusable elements that can be combined with a specific car configuration.