
Athletics
The
The
Counter
Charitable Organizations /
Nominee
Athletics
Charitable Organizations
Nominee
Editorial workflow was the biggest driver on our technical approach. We wanted to help The Counter team in creating a rich and flexible content experience that wasn’t cumbersome to use, especially given their small team.- Athletics Team


Q: Talk about your initial prototypes. How did those ideas chance throughout design and execution?
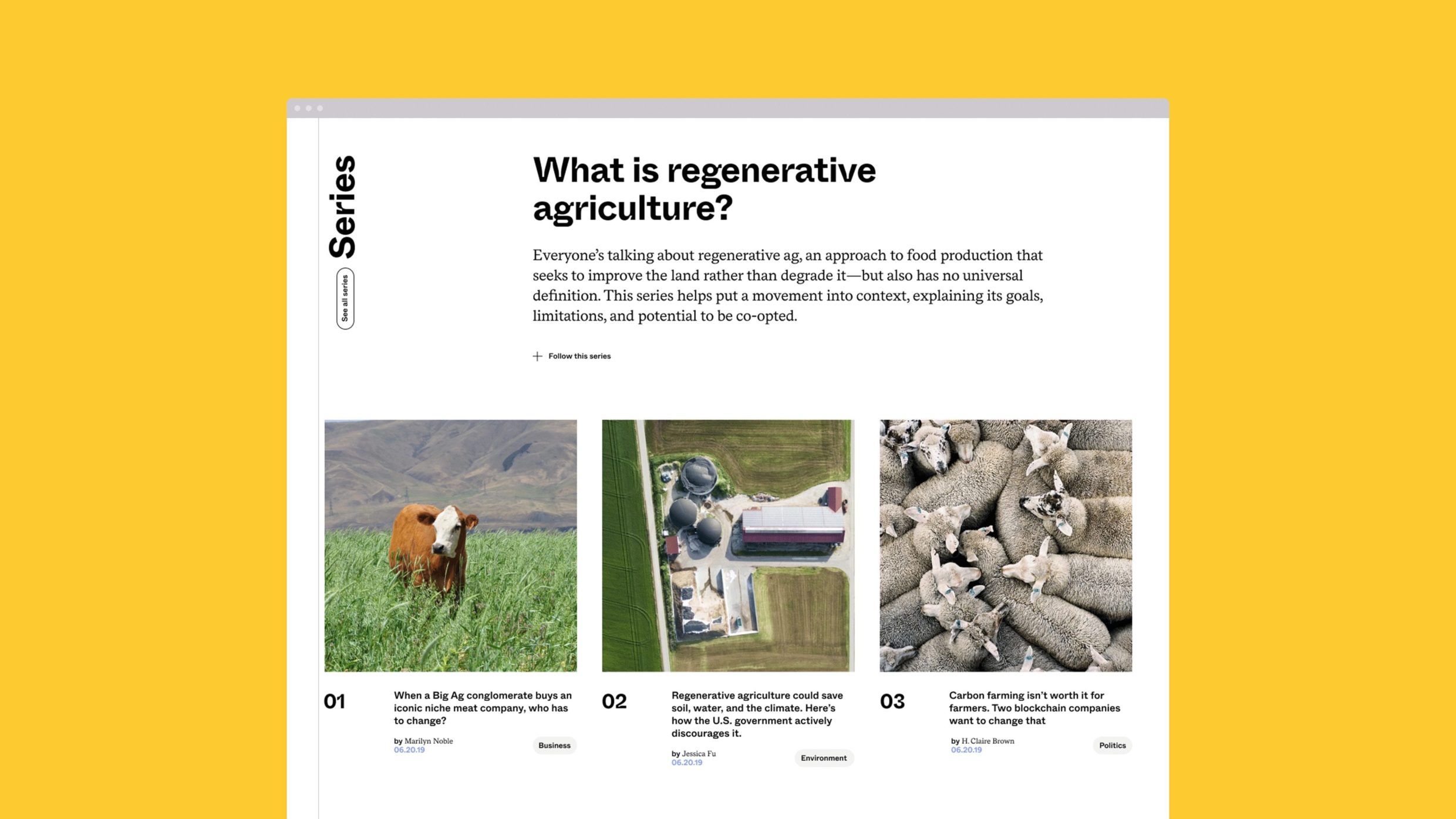
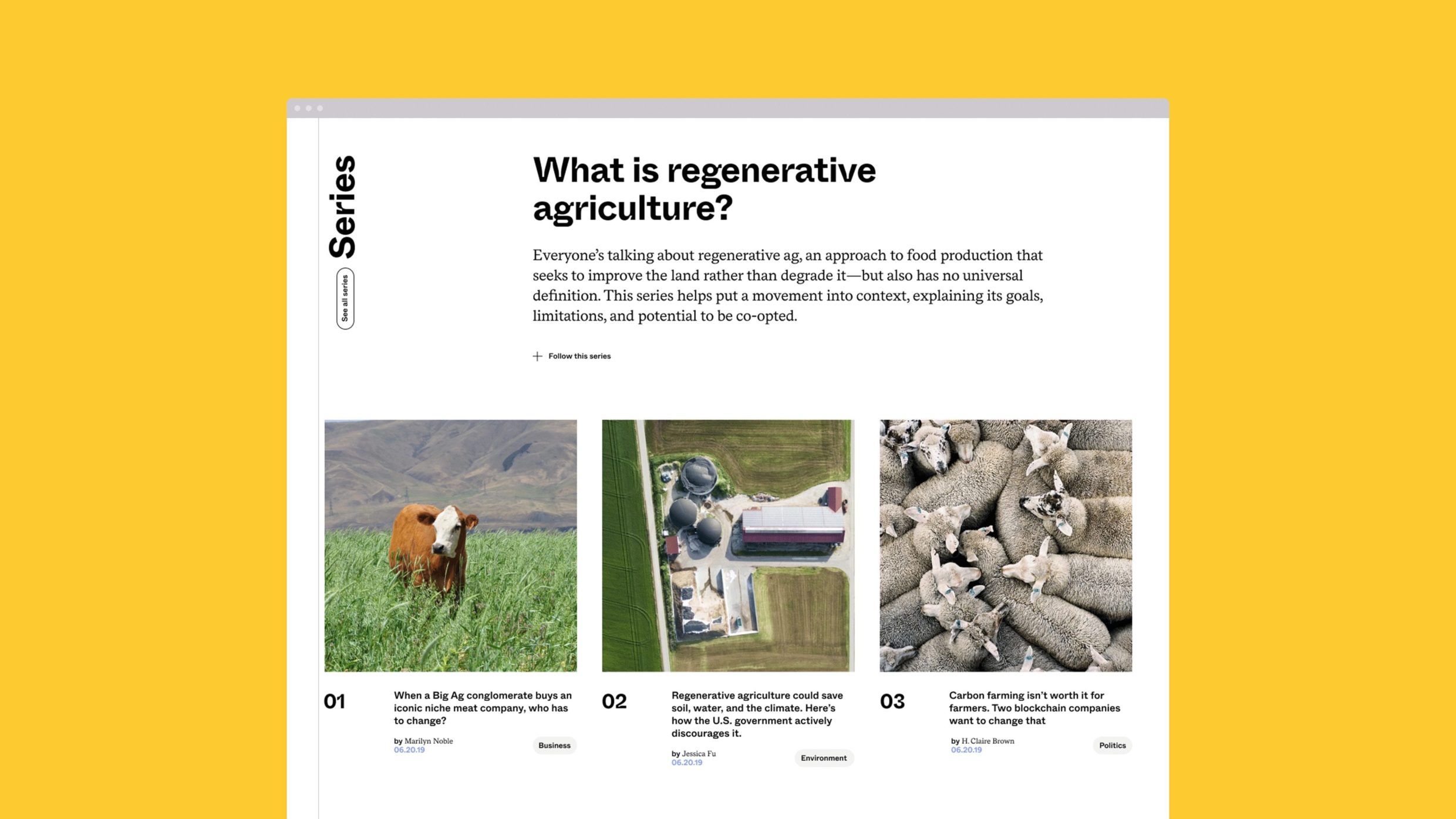
A: While we started the project with renaming and rebranding, the site process started with a phase we call Experience Definition: one one hand, we document the modules/pages/template we need for the site, while on the other hand, exploring sketches and ideas around areas of opportunities for the site or how we might meet the project goals in a more tactical manner (like promoting the newsletter, which can be a tool to drive donations). This gave us a clear picture of what we were designing and building which largely carried through the design process, although several ideas got dropped or simplified as the design progressed to better match client workflow or to focus on content.
Q: What influenced your chosen technical approach, and how did it go beyond past methods?
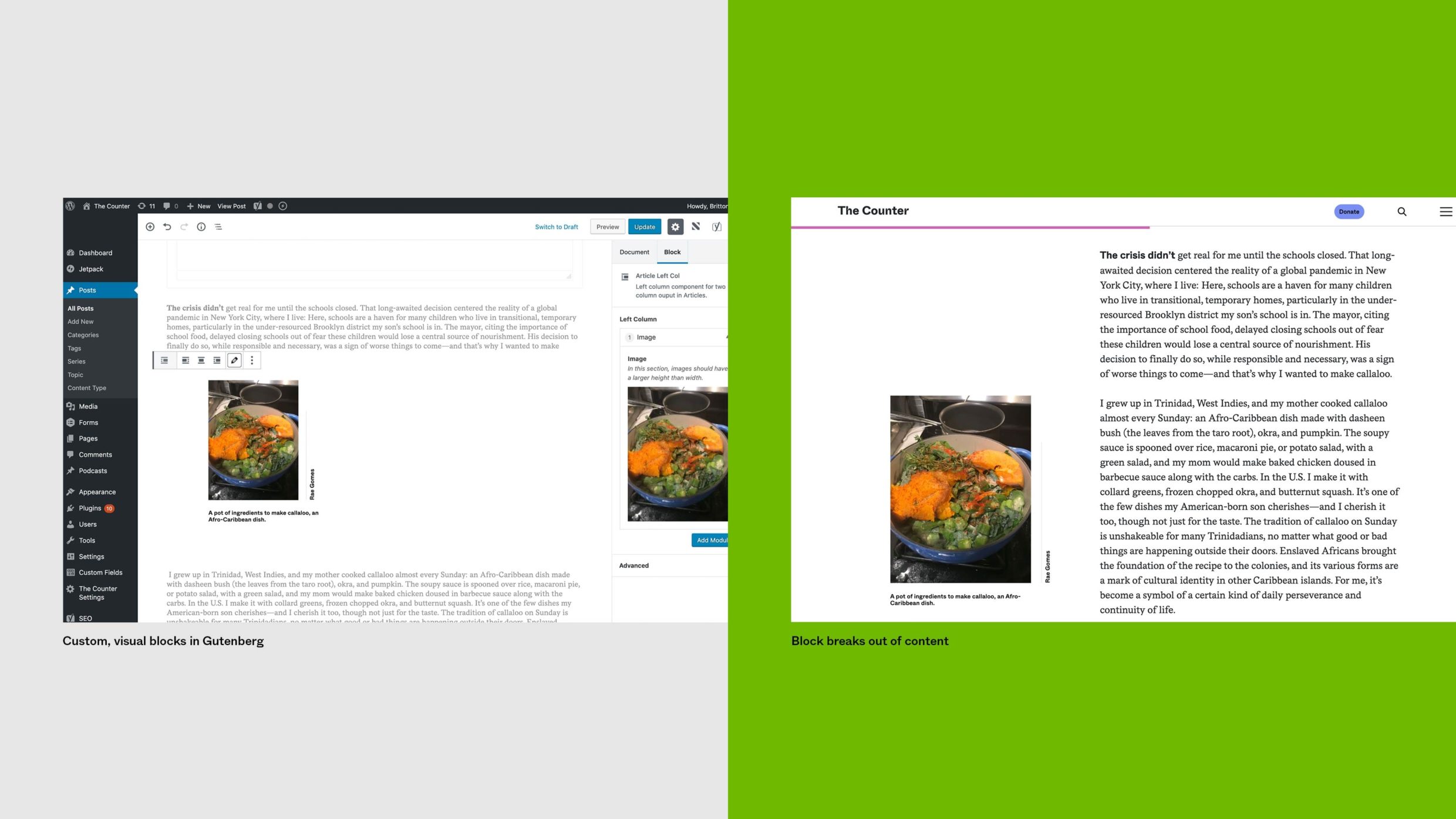
A: Editorial workflow was the biggest driver on our technical approach. We wanted to help The Counter team in creating a rich and flexible content experience that wasn’t cumbersome to use, especially given their small team. Through direct collaboration with The Counter team, we found technical solutions that are quick, flexible, and user friendly. From an editorial workflow perspective, the tools and methods implemented in this project are a great iteration on solutions we’ve implemented in the past.What breakthrough or “a-ha” moment did you experience when concepting or executing this project?
We started the project with a workshop to better understand The Counter team’s audience and impact goals, which trickled down to inform the entire project. This defined the site’s content pillars, as well as areas of exploration and decision-making throughout the process. Later in the project for execution, we were initially having trouble finding a solution for adding any sequence of custom blocks in the content creation experience that wouldn’t be brittle. After becoming very familiar with layout structure, it was easy to visualize mentally how these blocks could open and close the grid structure to keep content dynamic and structured in a manageable way.