
GRRR - Creative Digital Agency
The
The
Ocean
Cleanup
Green /
Nominee
GRRR - Creative Digital Agency
Green
Nominee
We chose WordPress because of its rich editing capabilities, especially when combined with the Advanced Custom Fields plugin. We like to create building blocks instead of fixed templates, allowing the client to create just about any page they want.- GRRR Creative Digital Agency Team


Q: Talk about your initial prototypes. How did those ideas change throughout design and execution?
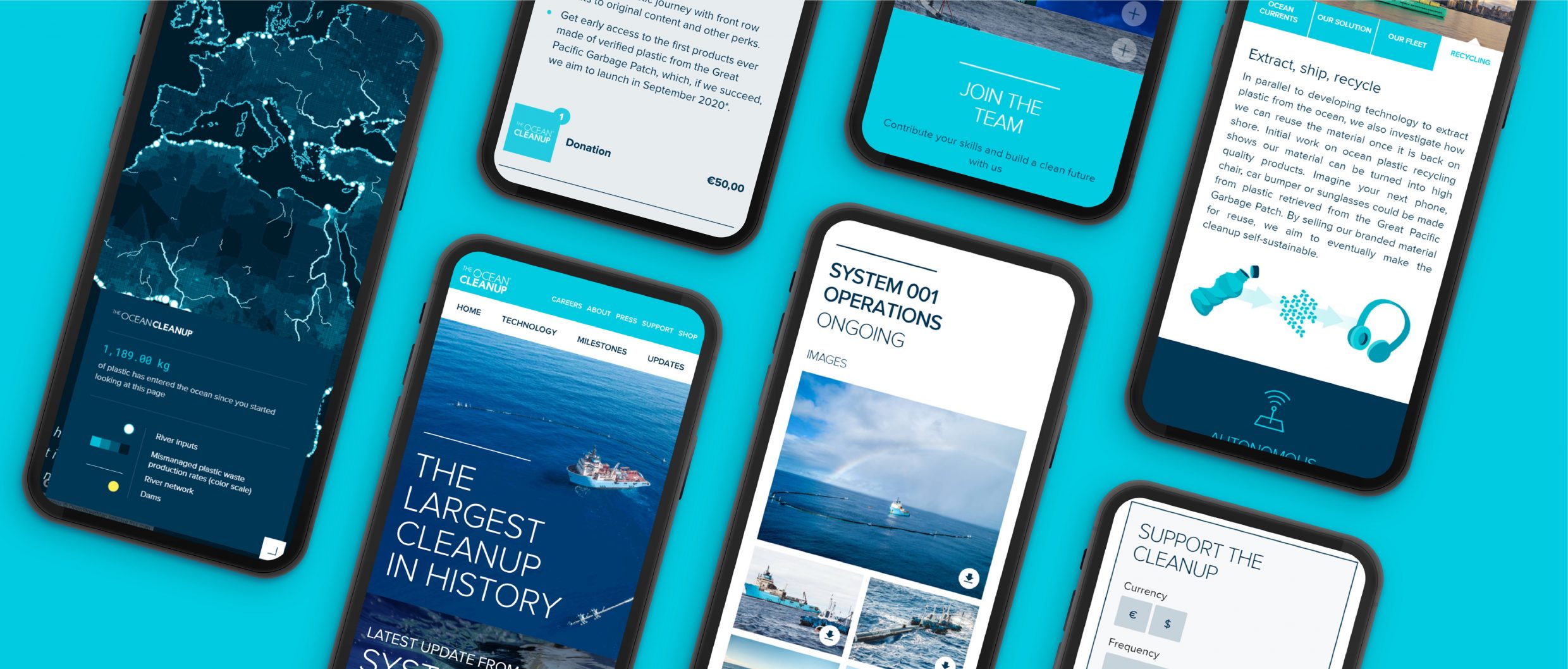
A: For an organization with such a clear public mission as The Ocean Cleanup, it's important that your website communicates the right message. Not only by providing the right information to stakeholders, but also by the overall image it conveys. Because the end goal of clean oceans should always prevail above having fancy transitions on your website, the first prototype was a bit more sobre than the current website. The current website still only provides richer content when it serves a purpose that’s in line with The Ocean Cleanup’s main mission.
Q: What web technologies, tools, or resources did you use to develop this?
A: The setup is based on our so-called WordPress Pro setup, which uses Composer for dependency management and Twig for templating. For this project specifically, we've built a static site plugin called Simply Static Deploy. This allows our client to hit a single button to deploy a static version of the website. The site is hosted on Amazon S3 buckets, with CloudFront on top as a content delivery network. Cronjobs are running on the CMS server to gather content from other sources, such as Salesforce and ocean or river systems metadata. Interactive parts are handled by microservices hosted on Amazon Lambda, mostly written in Laravel and NodeJS. Search is handled by an Elasticsearch instance.
Q: What influenced your chosen technical approach, and how did it go beyond past methods?
A: We chose WordPress because of its rich editing capabilities, especially when combined with the Advanced Custom Fields plugin. We like to create building blocks instead of fixed templates, allowing the client to create just about any page they want. Basically they needed two things which in a normal Wordpress setup are contrarian: a rich editing experience to create rich (and heavy) content and a super fast website that stays fast when visited by millions when launching a new innovation. The concept is ‘the best of both worlds’. Combining the rich content options of a regular Wordpress setup with the seamless user experience of a headless CMS.What breakthrough or “a-ha” moment did you experience when concepting or executing this project?
This moment actually came pretty fast: it was the moment we realized we had to design our own custom made architecture to bridge the contradiction we just mentioned. After that, things went pretty fast and smooth. You get that a lot in creating digital platforms. Decision making is the hardest part; if you do that well, constructing can go fast.

Q: How did you balance your creative and technical capabilities with the client’s brand?
A: We use a combination of agile and waterfall working methods, but are not strictly limited to one. The client is very proactive in coming up with new features or ideas, and has good insights into their needs and problems. We then try to come up with solutions along with our client. Design and tech work closely together, and form a team with the client. This collaboration and trust allows us to safeguard the brand, and sometimes improve it on the go.