
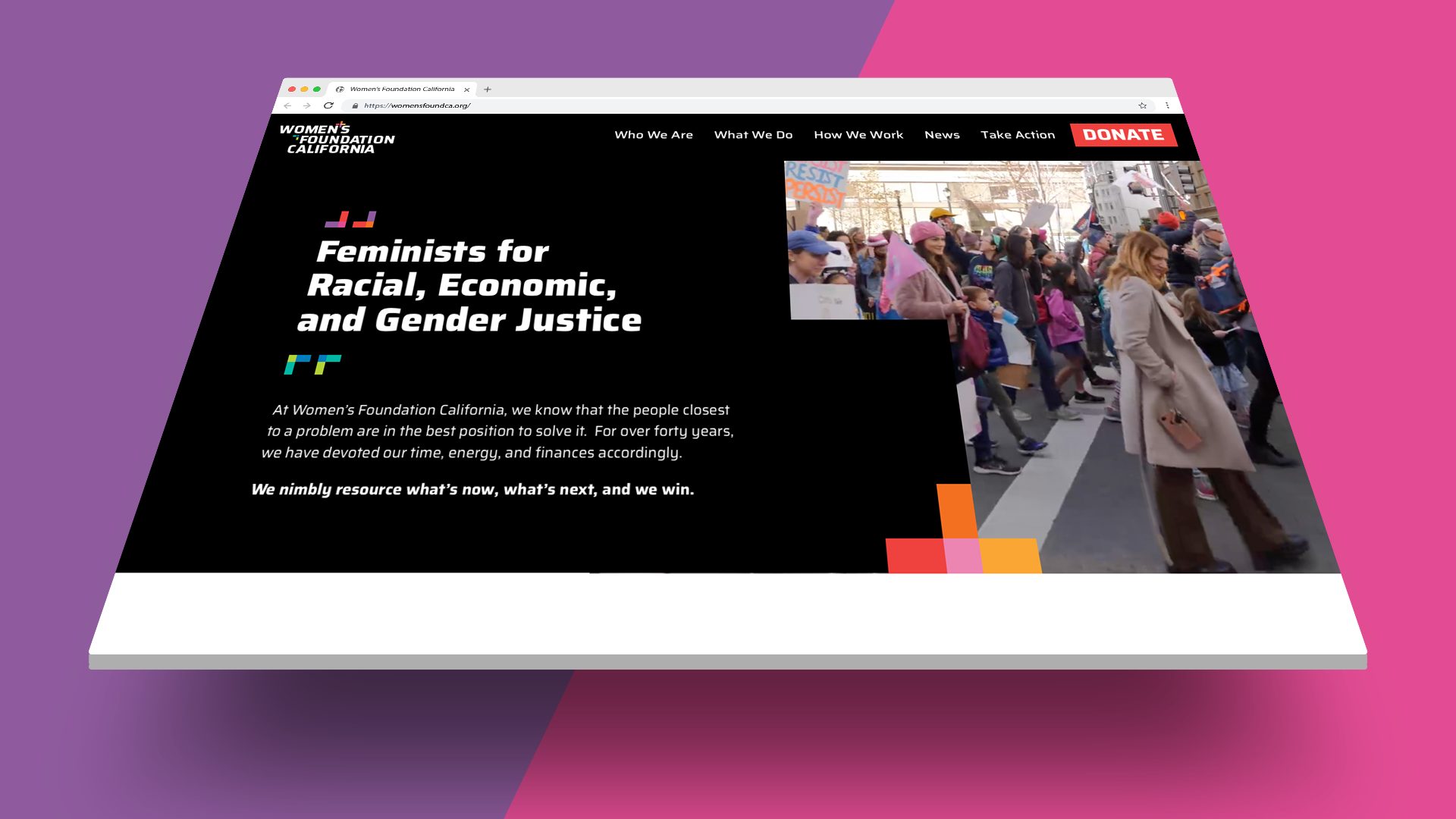
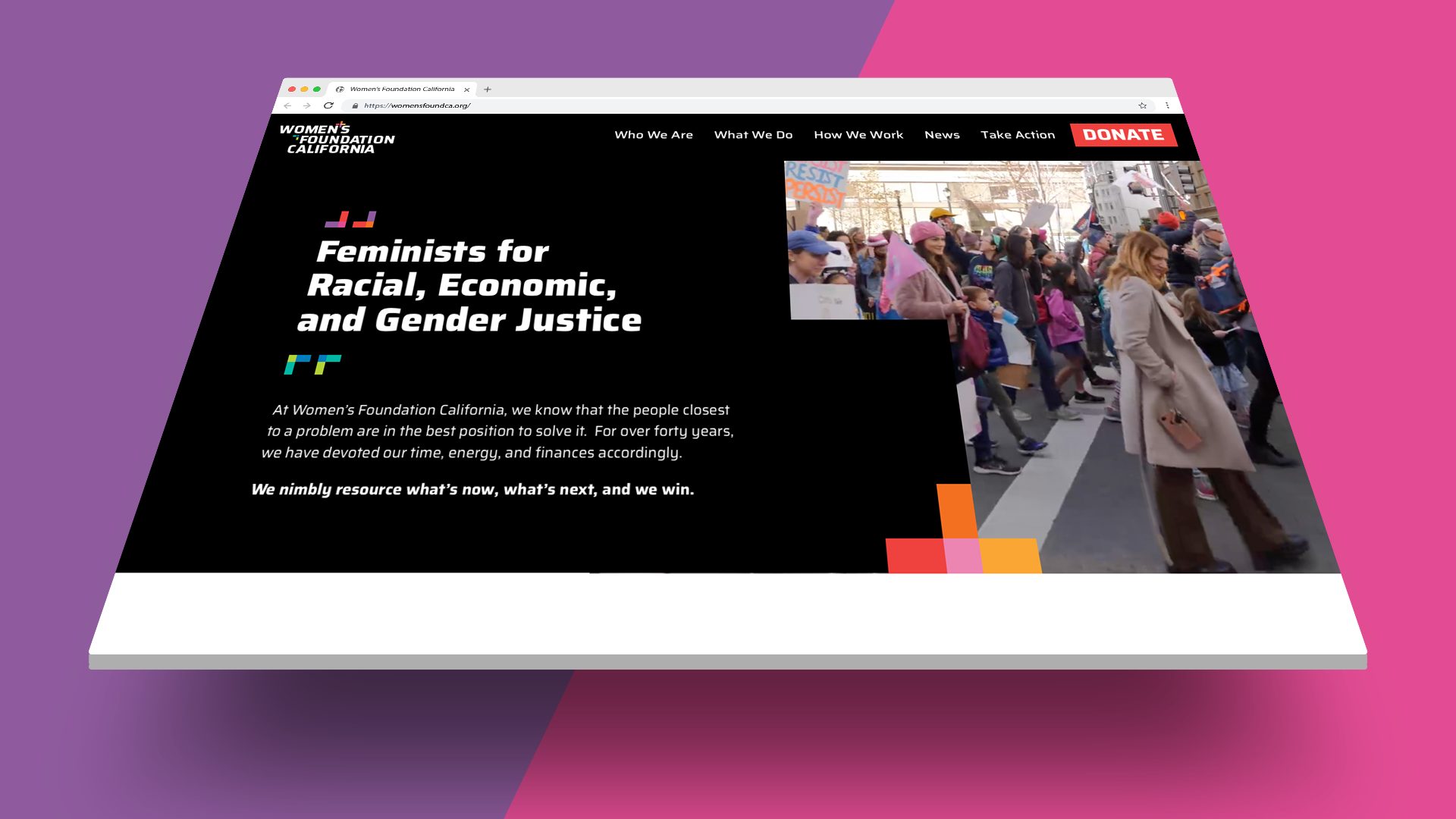
"Many of the high-end websites we see today, are more than just pages of information, they're an experience. We wanted to instill that by including as much movement and animation as we could. "Lunia Blue


Q: What influenced your chosen technical approach, and how did it go beyond past methods?
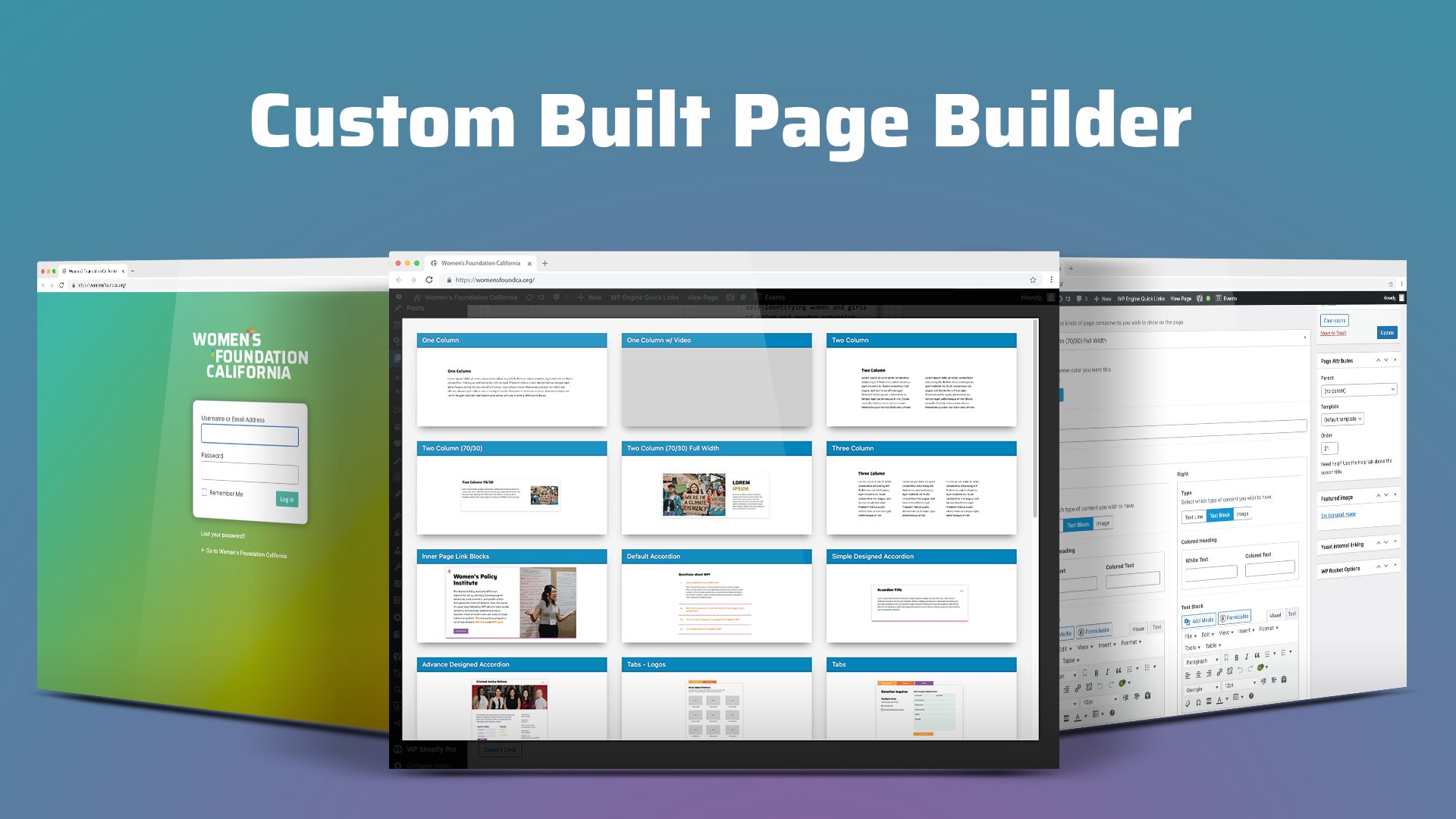
A: Many of the high-end websites we see today, are more than just pages of information, they're an experience. We wanted to instill that by including as much movement and animation as we could. This also created a hurdle where the client would need to be able to easily build additional pages utilizing these animations, but without needing to code or call upon us. So, we effectively built our own back-end page builder, which we'd never done before.
Q: What web technologies, tools, and resources did you use to develop this?
A: The design was done within Sketch. We built a custom theme on WordPress. For the animated elements we used GreenSock on SVG elements and Lottie for more complex animations.When did you experience a breakthrough or an "a-ha" moment during this project?
I think the "funnest" moment was discovering the idea to animate the colors looping within selected key words. That really was the moment that we realized we should have fun with this and expand to find out what other elements we could animate and make an experience. It really ended up pushing us to find new technologies.
