"The pandemic has been a challenging but exciting time to create digital experiences. For theLAB, we tried to create a site that gave someone the experience of being in a physical place, while still providing the information they were looking for."HAUS

Q: Can you describe your project and the concept behind it? A: SteelWave came to us to create a website promoting theLAB, a campus designed for life-sciences, that would attract biotech companies and create tenant opportunities. We wanted to create something that was inspirational, yet functional to represent the creative mixed-use campus. The aesthetic was created to resemble what you would see inside a microscope; always fluid and ever-evolving like the nature of science and discovery.

Q: Tell us about your initial moodboard, wireframe, or prototype. How did things change throughout the process? A: The initial idea was all about framing things (new ideas/concepts/medicines). It had a hip aesthetic with modern text and bright pops of color. As we pushed the concept to be more literal and focused, we retained the framing idea and introduced a series of scenes containing abstract 3-D models of microscopic cells with a bright, saturated color palette.

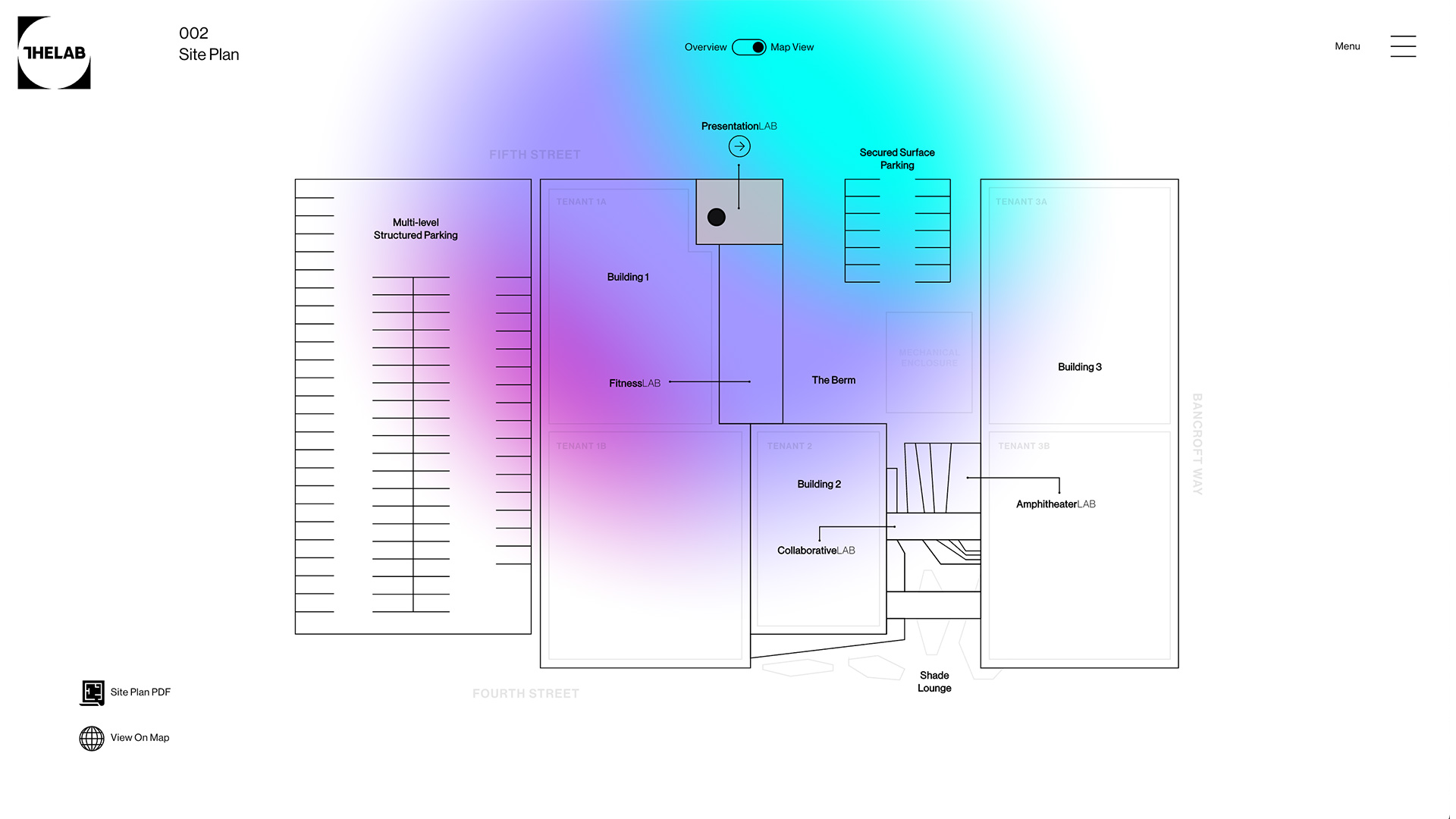
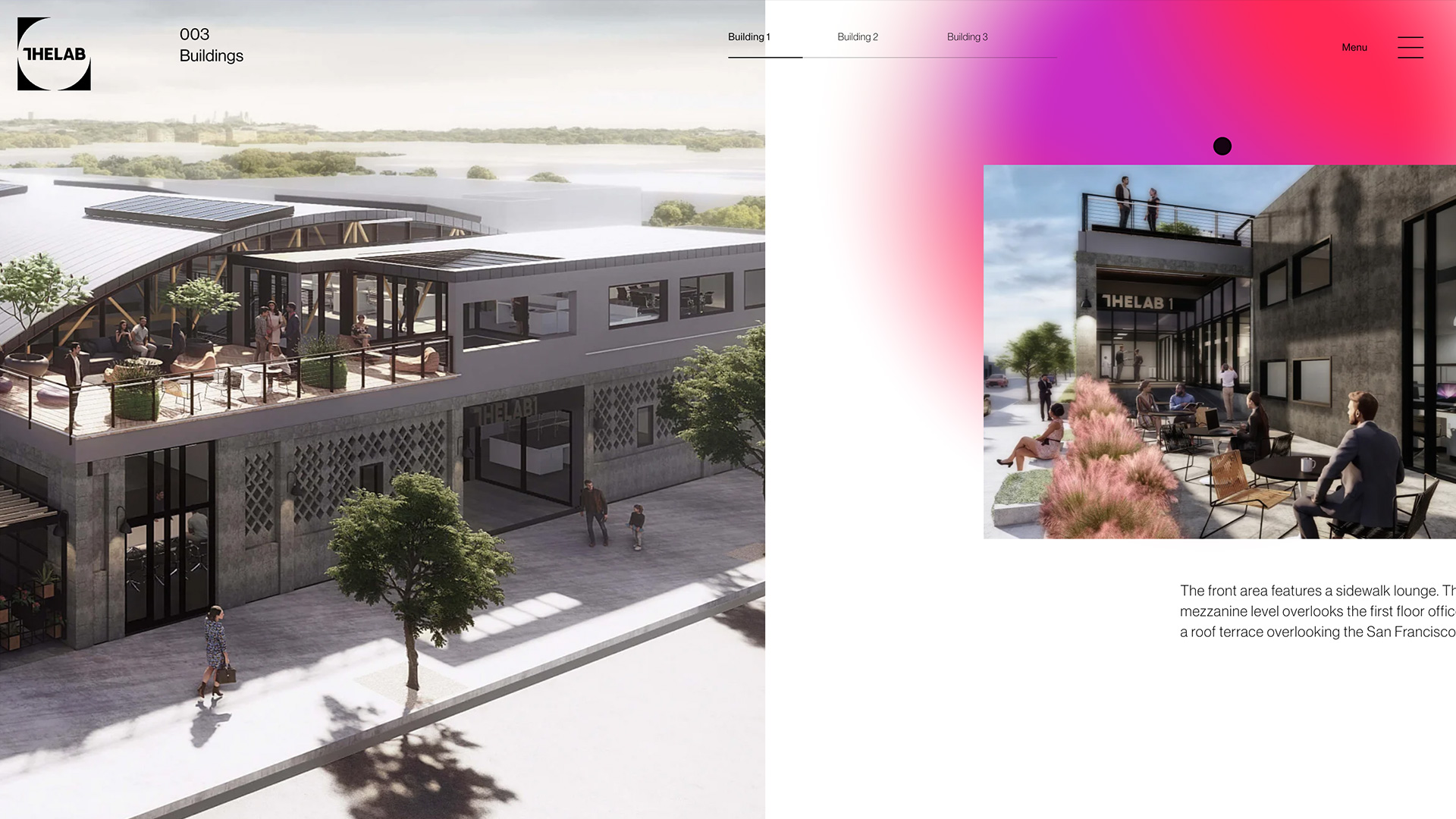
Q: What influenced your chosen technical approach, and how did it go beyond past methods? A: The technical approach was guided entirely by the creative ambition. The experience had to feel fluid, connected and organic. We tailored a tech stack that catered to those aspects. Also, we learned from previous SteelWave projects that limited browser height can negatively impact the visual richness of architectural renders. So we designed a horizontal scroll experience to display these images full-frame, filling the entire viewport height.
When did you experience a breakthrough or an "a-ha" moment during this project?
When creating the logo, we were inspired by how it could be used as a framing device. Using multiple versions made it look as if you were staring through something, and we used this to create the homepage directory by having it rotate as you scroll through the sections. This created an effect that looked like a microscope slide and we used this concept throughout the site by building everything to feel fluid with constant movement.
Q: What web technologies, tools, and resources did you use to develop this? A: From a technical perspective, theLAB is heavily driven by WebGL, specifically GLSL shaders. They are the backbone of the visual experience. In regards to the web architecture, we're running Next.js on the frontend and Contentful on the backend, making use of Incremental Static Regeneration to keep the site static but never stale.
Q: How did you balance your own creative ideas and technical capabilities with a fair representation of the client’s brand? A: There’s always a careful balance of presentational aspects of the design vs pure functionality, not to mention performance and general optimization. It’s always nice when we can make a project more emotional and experiential than just an online brochure. And theLAB hits all of those aspects: it’s expressive, colorful and engaging, highlights the architectural aspects and amenities of the property, runs really well and is nicely optimized.
Q: How did the final product meet or exceed your expectations? A: We never go in with the expectation that a project will win awards, but that recognition is always a nice byproduct of the work our team does, and in that way we've been blown away by the response from the client and the digital design community.
Q: Why is this an exciting time to create new digital experiences? How does your team fit into this? A: The pandemic has been a challenging but definitely exciting time to create digital experiences. For theLAB, we tried to create a site that gave someone the experience of being in a physical place, while still providing the information they were looking for. To achieve this, we reinforced all the qualities of the space with our online presentation – a young, exciting look and feel with a balance of structured and open spaces.



