It’s an exciting time because companies like Tillamook truly value and understand the impact that a great digital experience makes to your audience.- HAUS Team

Q: Can you describe your project and the concept behind it? A: We're big fans of Tillamook — not only do they make amazing products and have a cult fan following that defies comprehension, but they genuinely care about their farmers, cows, and the land on which they produce their dairy products. With an eye to expanding their territory across the country, it was our honor to help take their brand (which was mostly focused on packaging and print) and transform it across all digital channels.

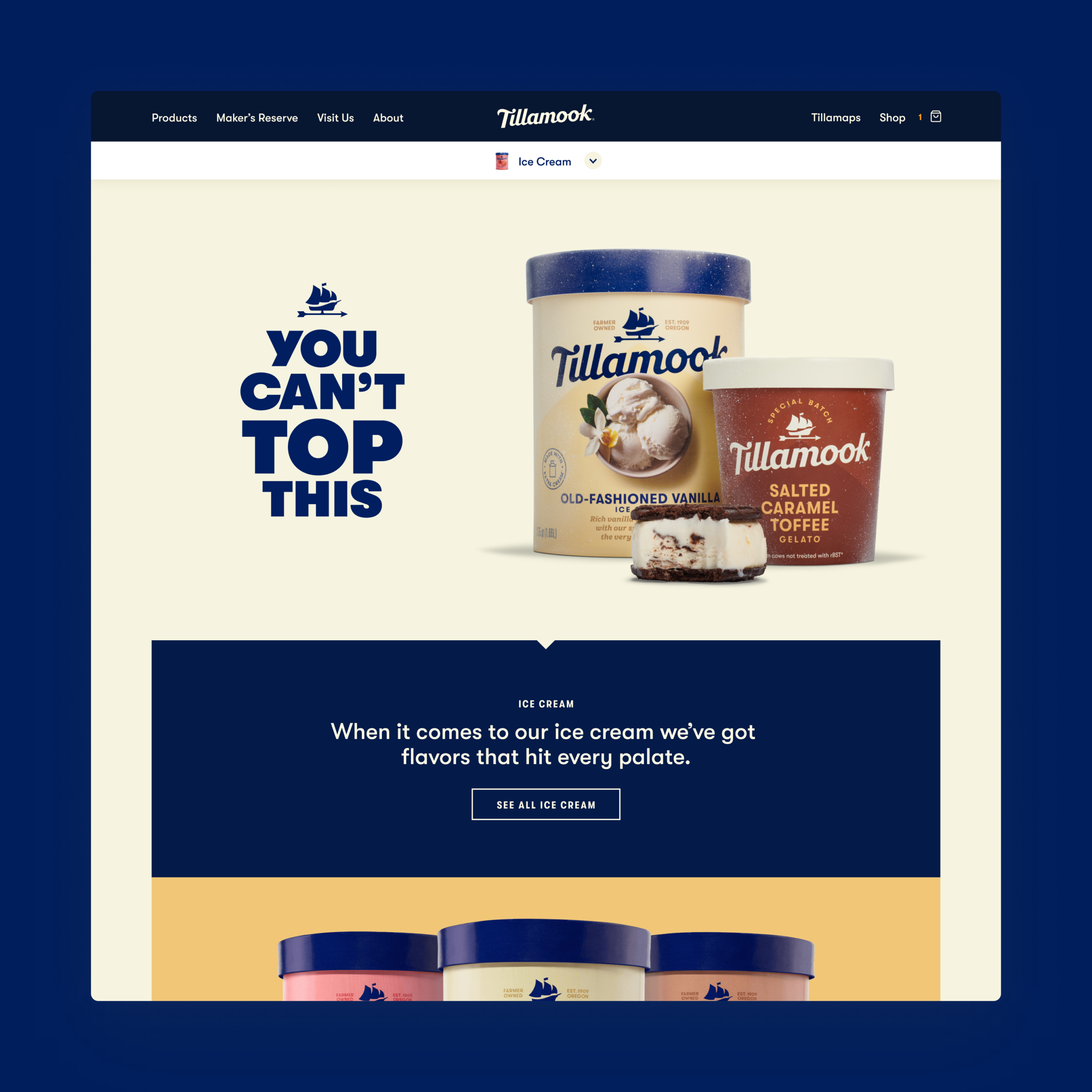
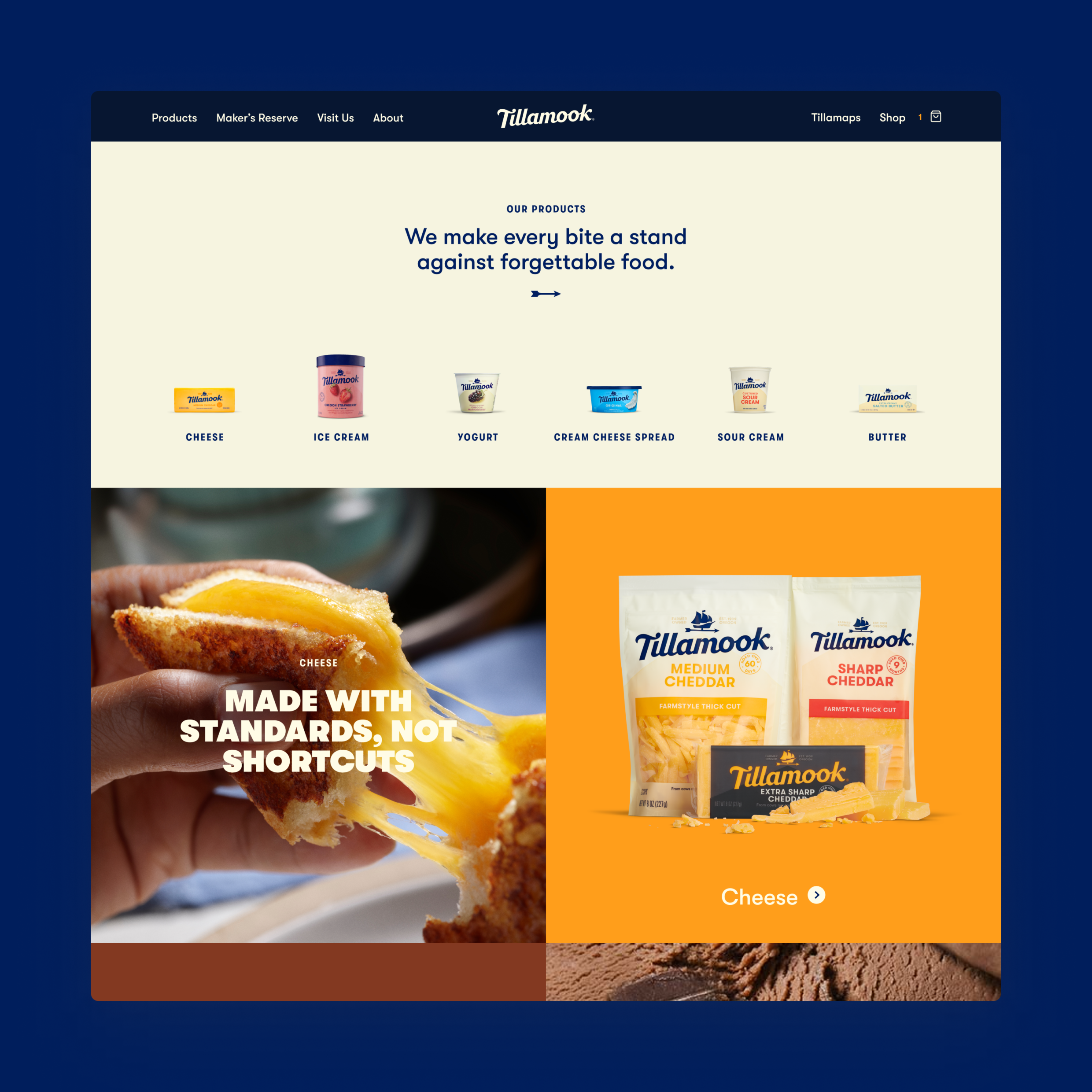
Q: Tell us about your initial moodboard, wireframe, or prototype. How did things change throughout the process? A: We went through a bunch of different types of prototyping: everything from simple boxes on a page, to more fully-blown-out motion design exercises. Our goal was to figure out how to organize the products and content in a way that made sense and was also scalable for future products, campaigns, and categories.

Q: What influenced your chosen technical approach, and how did it go beyond past methods? A: For the new Tillamook.com, we wanted the site to be scalable, easily updatable, and structured in a way that allowed Tillamook to tell more product stories and what makes them so special. To help achieve this we went all-in on a headless CMS approach that gave a wide array of customization at both the page and module level, allowing us to craft specific stories for product verticals and other initiatives such as Tillamook's stewardship.
When did you experience a breakthrough or an "a-ha" moment during this project?
One surprising realization came when we found through survey data that Tillamook’s audience wanted to hear from them MORE regularly, and that fan-based content on the site was less appealing to the audience overall. Both these facts shaped our communication strategy significantly — increasing our email frequency and shifting some of the planned content sections of the site to be more "brand" and less "fan" focused.

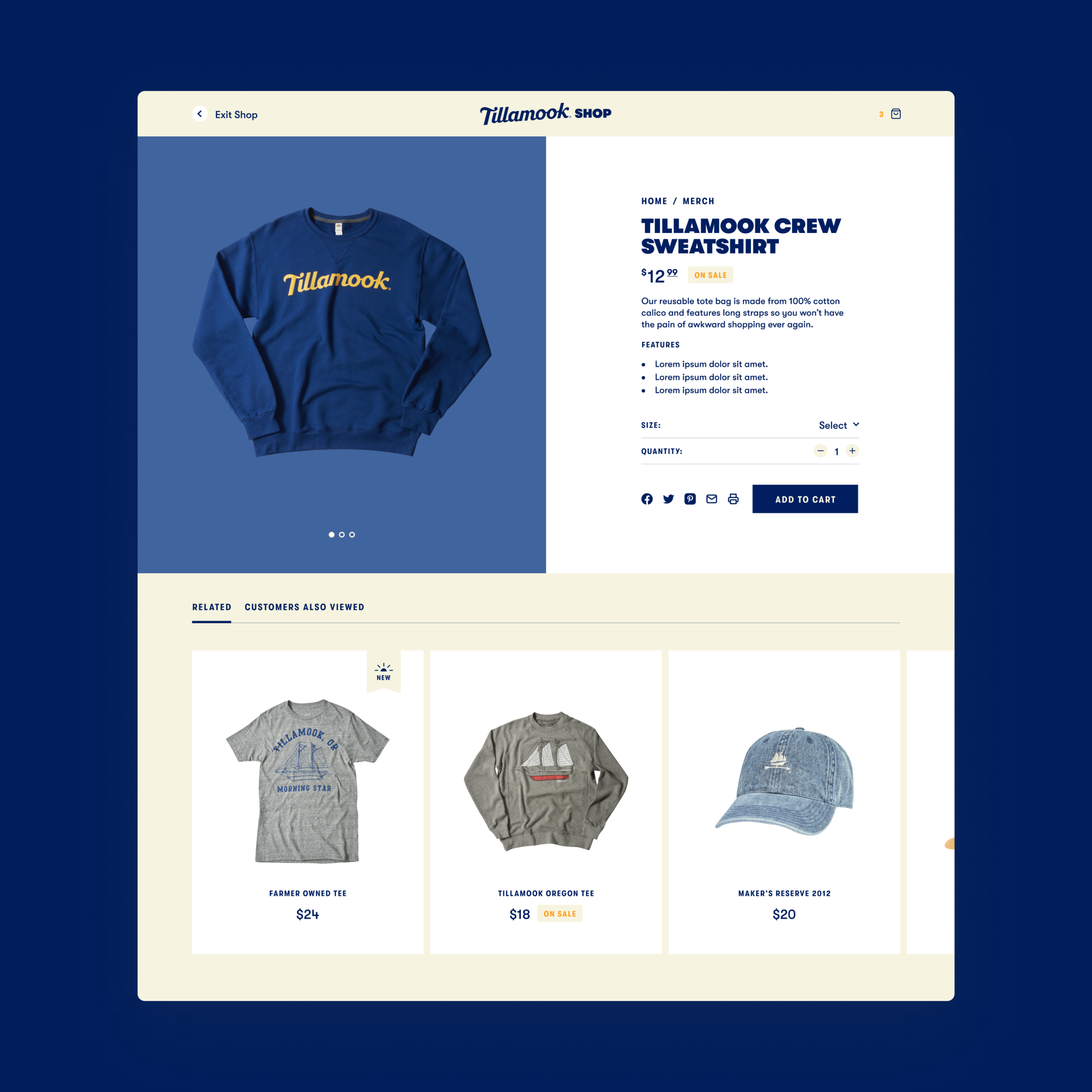
Q: What web technologies, tools, and resources did you use to develop this? A: We're huge proponents of Figma, which has allowed our UX, design, and dev teams to work in sync from the wireframing phase all the way through design and content population. As a byproduct of the collaboration, we established a digital design system that we apply to all deliverables. It has allowed us to maintain consistency across different channels as we expand and iterate on the site. Tech stack core: Next.js, Framer, BigCommerce & Contentful.

Q: How did you balance your own creative ideas and technical capabilities with a fair representation of the client’s brand? A: As with all digital endeavors, it’s about striking the right balance between something that pushes the boundaries of what’s possible and something performant and accessible. I think we achieve this by staying in sync, and staying focused on the user experience first and foremost. For things that we're unsure about, we test and gather data, then make informed decisions.

Q: How did the final product meet or exceed your expectations? A: I think we realized our approach was going to work when we were able to quickly scale and update the site with each new campaign and product announcement. Being able to spool up new landing pages with unique content and experiences in a matter of days has been very satisfying and allowed for a ton of flexibility within the site structure.

Q: Why is this an exciting time to create new digital experiences? How does your team fit into this? A: It’s an exciting time because companies like Tillamook truly value and understand the impact that a great digital experience makes to your audience. When there’s that high level of trust between you and your client, it allows you to make really meaningful things, which has been incredibly satisfying for the whole team.

