Family Type
Universal
Universal
Sans
Best Visual Design - Function /
Nominee
Family Type
Best Visual Design - Function
Nominee
Using the site to experiment with the range of variability is a creative and rewarding experience.- Family Type Team

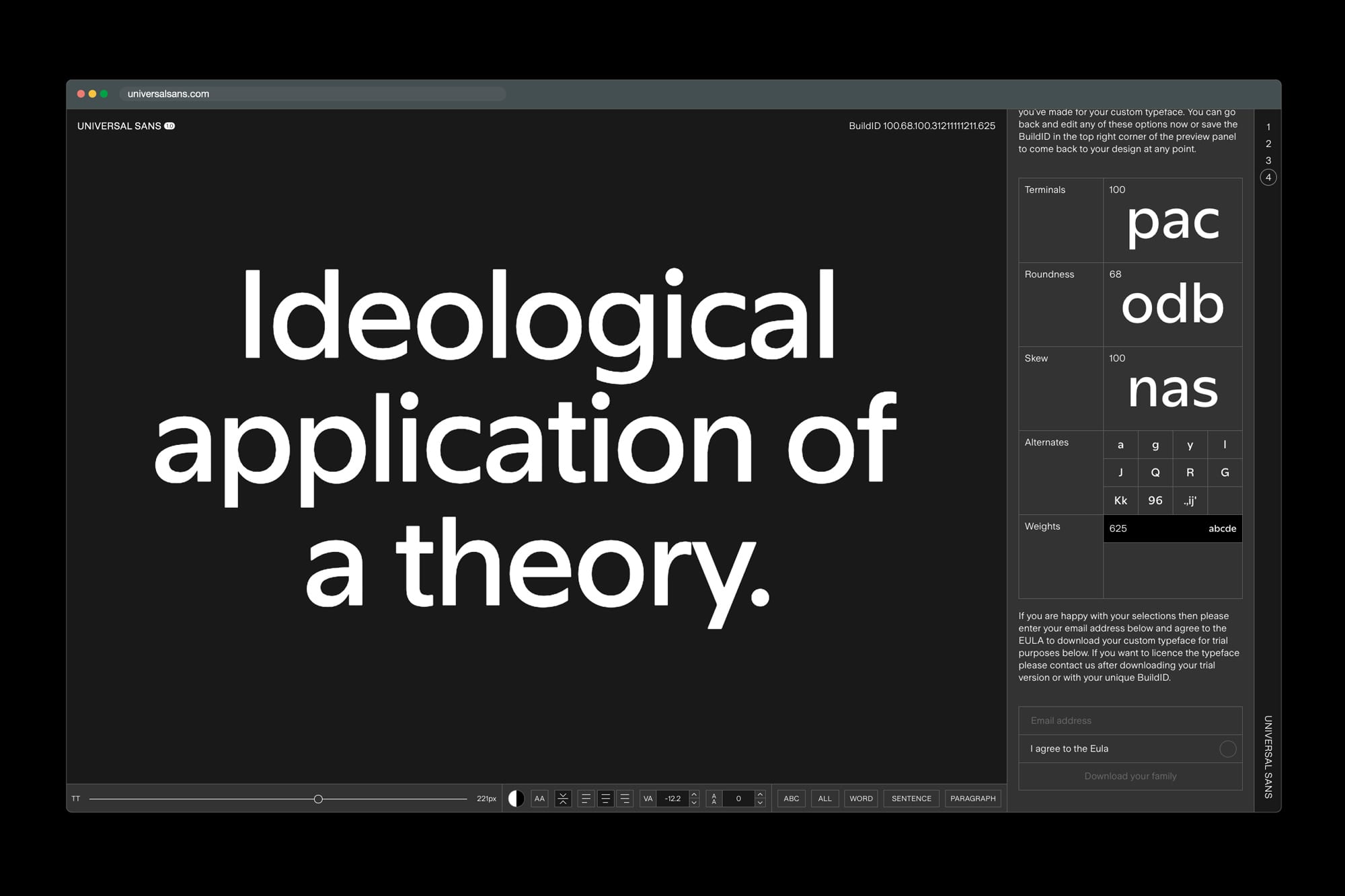
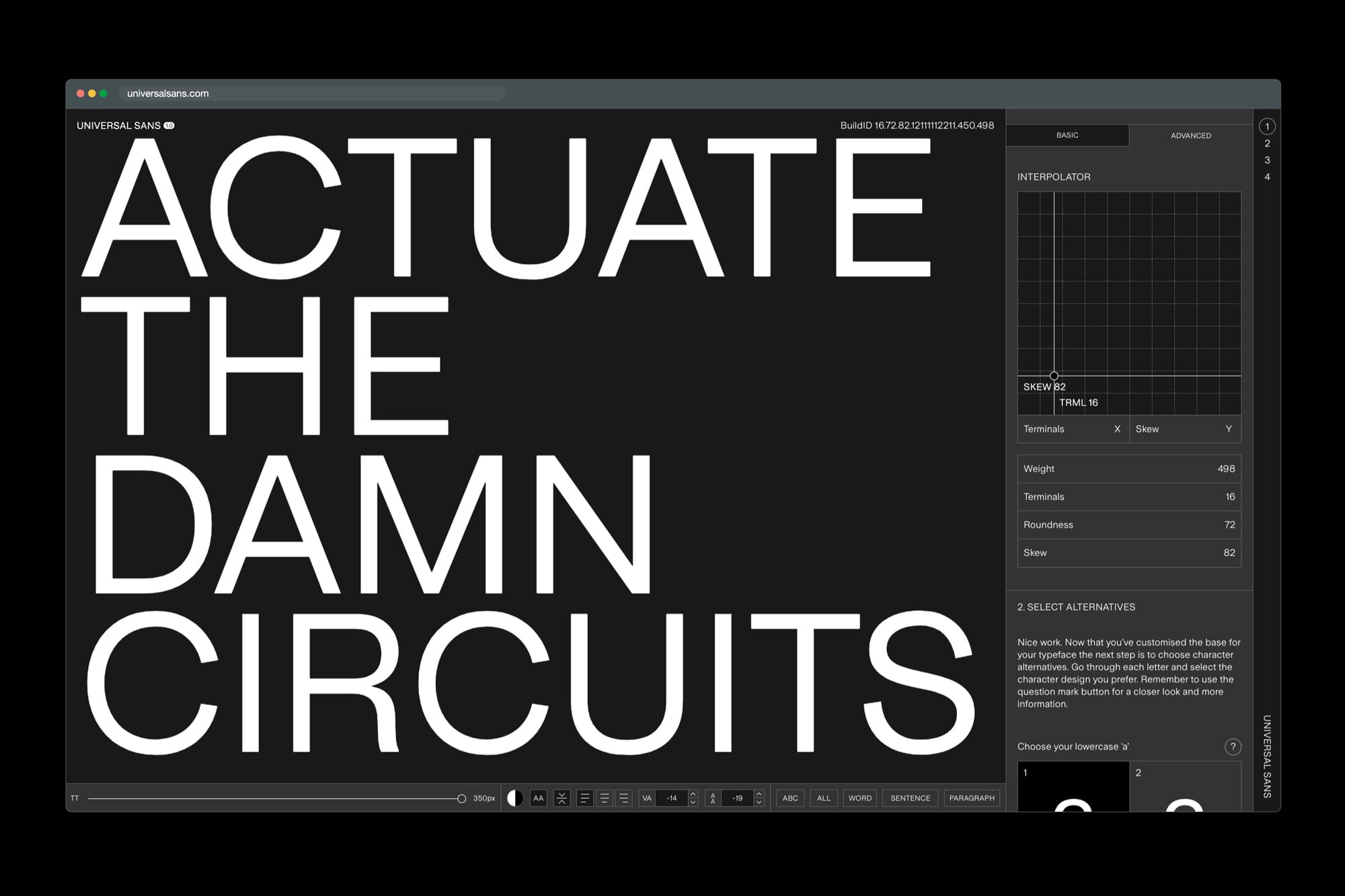
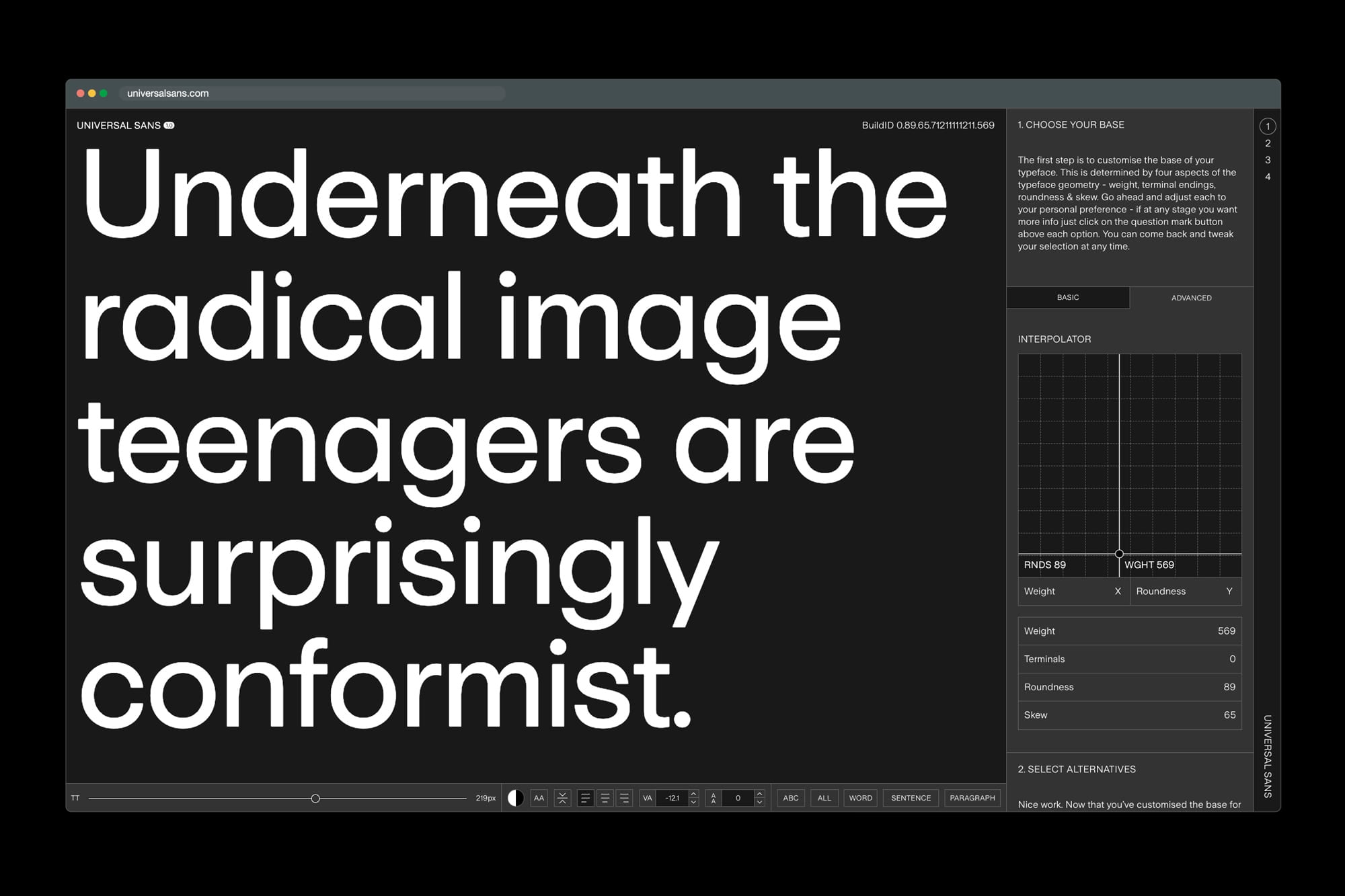
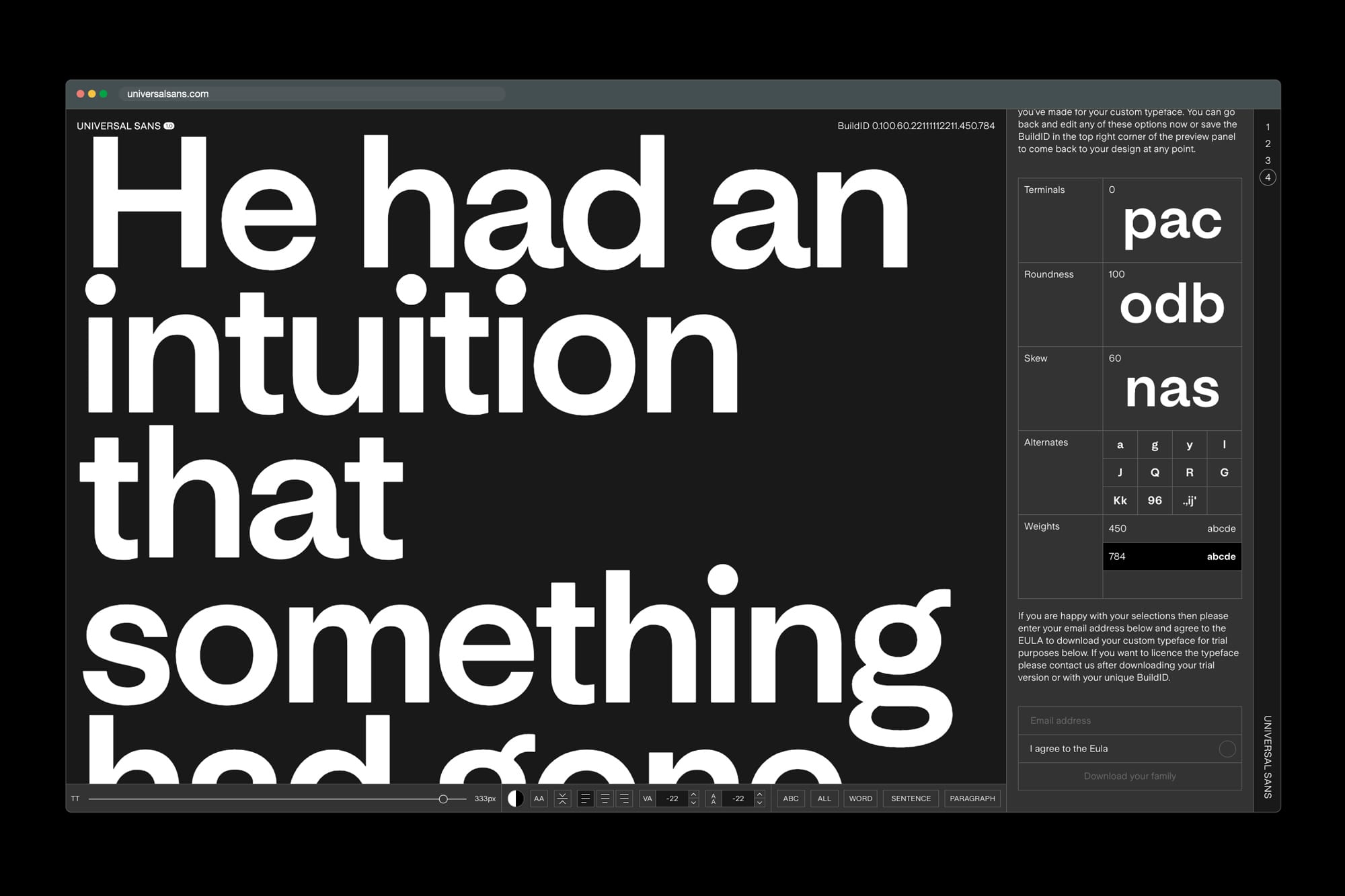
Q: Can you briefly describe your project and the concept behind it? A: Universal Sans is a variable typeface system that allows users to customize the typeface in a web application with a selection of variables and alternative characters, then download the bespoke font they have created for their project. Often a custom or customized typeface would be ideal for a project, but time and budget constraints rule this out, or designers may select a typeface but wish to tweak one or two characters based on their preference or to make it more ownable for the client. The goal was to make custom typefaces more cost-effective and accessible and to explore the aesthetic and functional possibilities of variable fonts.

Q: Talk about your initial prototypes. How did those ideas change throughout design and execution? A: From a conceptual point of view the prototype was very similar to the final design. The aesthetics developed as did the scope of the project to incorporate new features and functionality. The design and development stages of the project were happening concurrently so we were constantly trialing and tweaking aspects until we arrived at the finished product.
What breakthrough or “a-ha” moment did you experience when concepting or executing this project?
We initially started developing the tool as an in-house piece of technology to allow us to shorten the lead times involved in developing custom typeface for clients. However when we had a an early prototype we realised that it would provide a lot of value to make it available to the public. This would make the customized type available instantly to make it even more accessible, while also providing a fun, creatively inspiring and informative experience for the designer.

Q: What influenced your chosen technical approach, and how did it go beyond past methods? A: The project required overcoming many technical hurdles as it is the first project of its kind. Designing the underlying variable font that was possible of such a wide range of variation and customisation was a big part of the project. The custom web interface and the user experience was also crucial in making it intuitive and engaging. Finally the project required extensive scripting to automate the typeface mastering process and generate the customized fonts for the users. Each of these three aspects required innovation to overcoming multiple technical hurdles and work as a functional product.

Q: What web technologies, tools, or resources did you use to develop this? A: The site is entirely custom from the ground up. From a coding point of view just the standard HTML, CSS, Javascript, PHP and then Stripe to collect payments. In terms of technologies, the typeface is experimental use of variable font technology, using this to provide the end user with more control over the actual type design at an earlier stage as opposed to more control when applying the typeface in publishing software or in other digital projects. We used open-source font development tools such as FontTools and other scripts to automate the font development process to provide users with the fonts to download using their unique settings and customizations.

Q: How did the final product defy your expectations? A: Using the site to experiment with the range of variability is a creative and rewarding experience. We imagined it would be a tool where the user approached it with a certain concept in mind, however it is really quite a creative tool where you can stumble upon combinations and styles you might not have otherwise have considered.
Q: Why is this an exciting time to create new digital experiences? How does your team fit into this? A: There has been an explosion of new technology that has enabled more creative digital expressions and it's only getting more exciting. We like to explore the intersection of design and technology with a focus of typography and type design. Today we are able to incorporate new technologies such as WebGL or AR in design applications that can be experienced by all users as barriers to adoption of new technologies are removed.


