
Hello Monday/DEPT
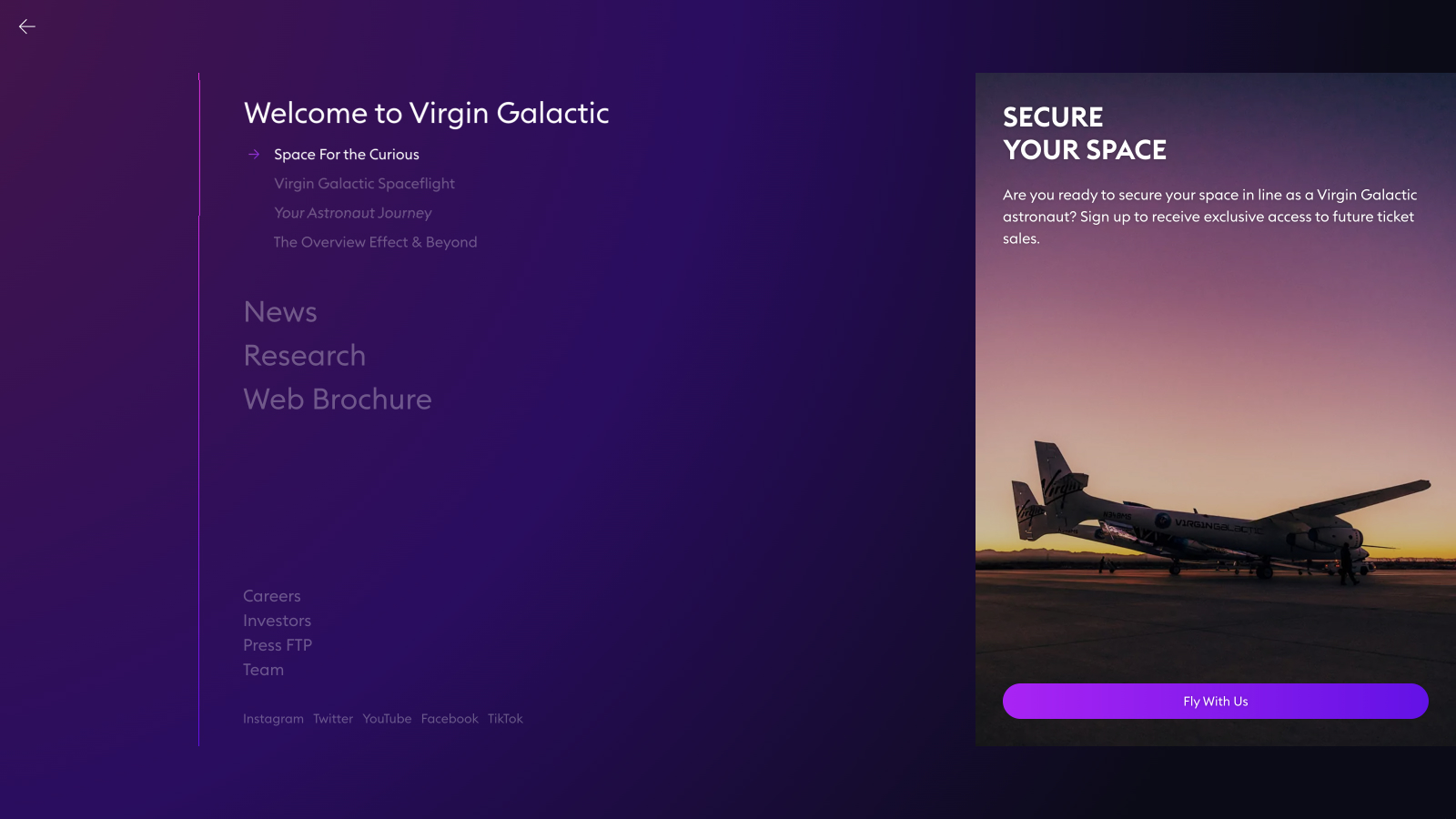
Virgin Galactic
Anyone can become an astronaut
Virgin Galactic
Anyone can become an astronaut
Travel & Lifestyle /
Webby and People's Voice Winner
Our goal was to create a digital experience that would truly capture the essence of space travelKatelind Root - Senior Producer


Q: Once you settled on your idea, what influenced your decision on the chosen technical approach? How did it differ or go beyond approaches you’ve taken in the past?
A: We chose a technical approach that enabled us to quickly iterate while maintaining complete control over the majority of the code. Due to the tight deadline, we avoided using complex tools, frameworks, or large external libraries. In fact, we utilized only a few essential dependencies, which also had the added advantage of keeping the website's final bundle size small and lightweight.
Q: What were some of your biggest learning and takeaways from this project?
A: Content is key! Without the library of high-quality video and photo assets from Virgin Galactic, we would have had to create a lot of bespoke modules, renders, and illustrations, which would have taken up valuable time before launch. Time we really didn’t have.
Q: What web technologies, approaches, tools, or resources did you use to develop this experience (WordPress, headless, AI, Sublime Text, HTML5, Adobe XD, etc)?
A: For this project, we employed a straightforward development stack. The website was developed using 11ty, a static site generator. We opted for vanilla JavaScript to retain full control over JavaScript execution and reduce the code delivered to the client. The build process included PostCSS and ESBuild for transforming and minifying SCSS and TypeScript. By hosting the website on the edge with Cloudflare Pages, we achieved fast loading times.