
Digital experiences provide a medium for the people doing the most good to make the greatest impact. We intentionally partner with teams who recognize that diversity, equity, and inclusion are critical to making a true difference in the world.- Wide Eye Team


Q: Tell us about your initial moodboard, wireframe, or prototype. How did things change throughout the process?
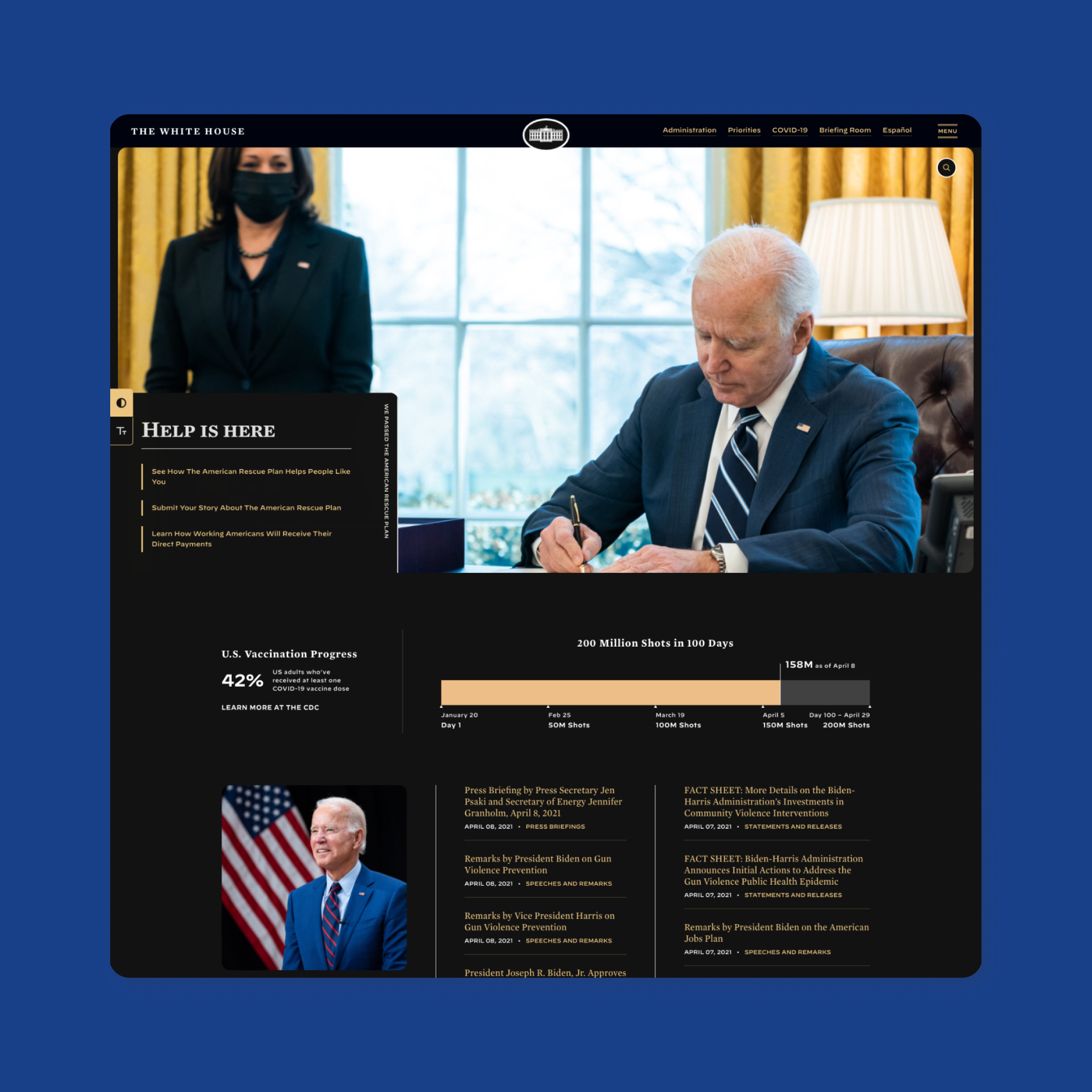
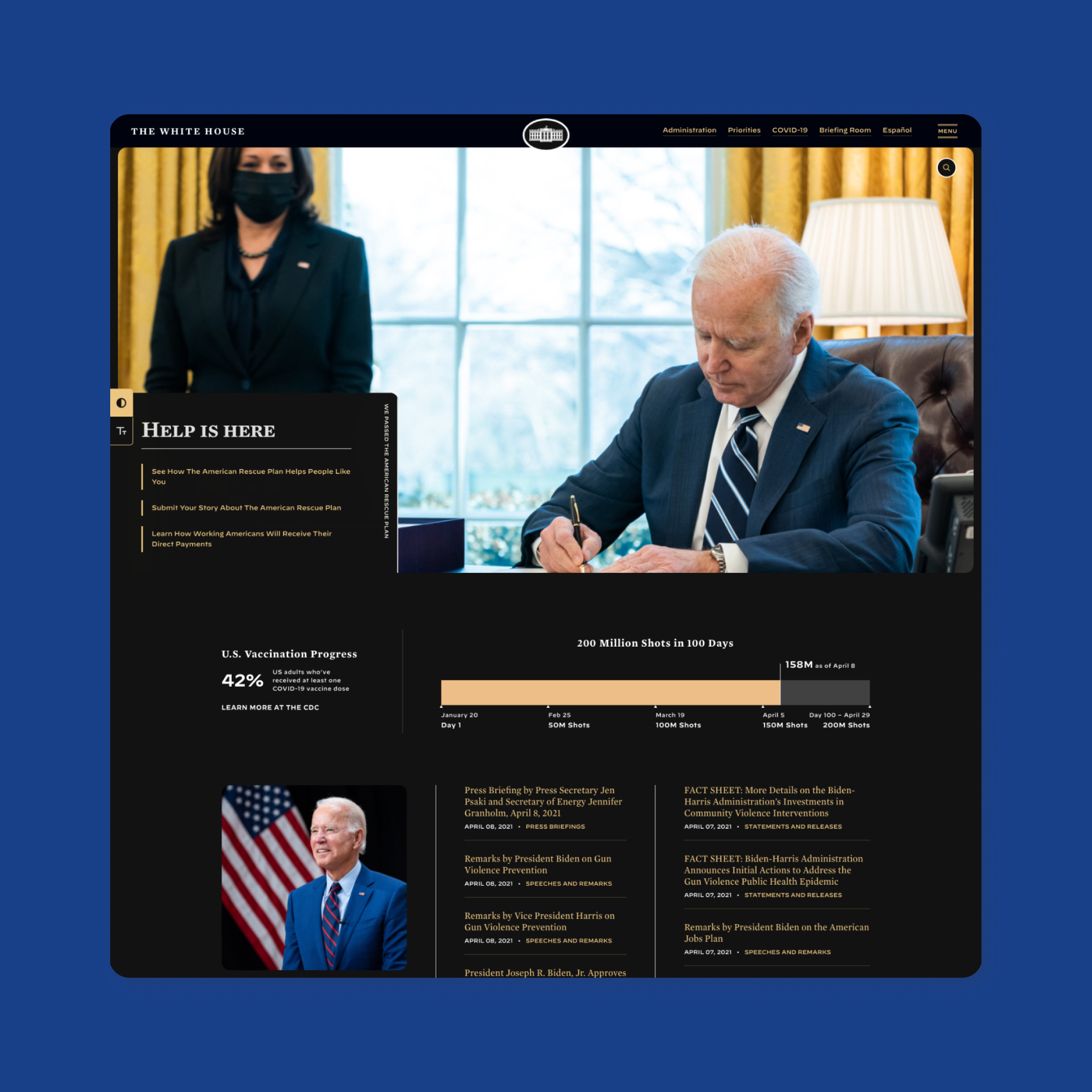
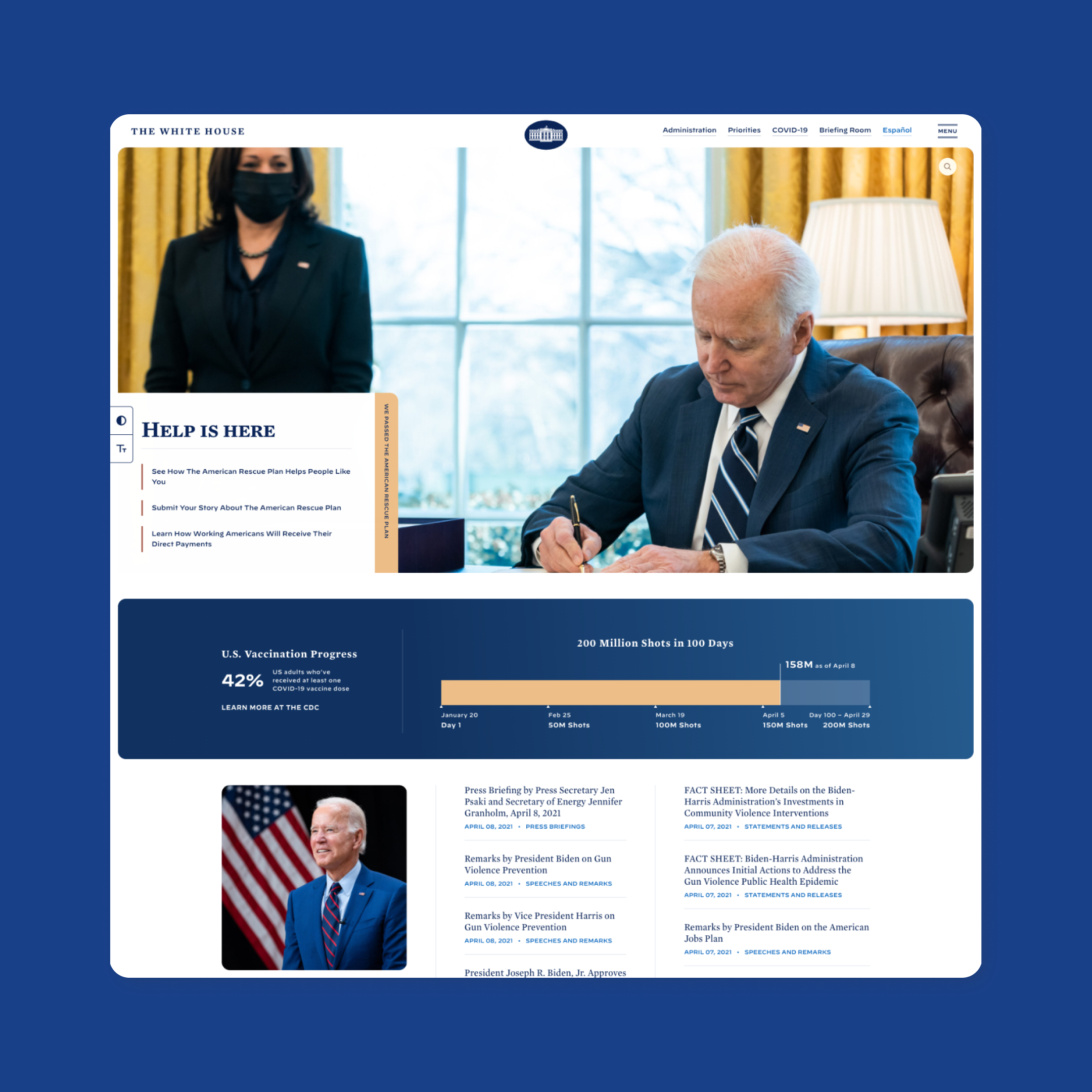
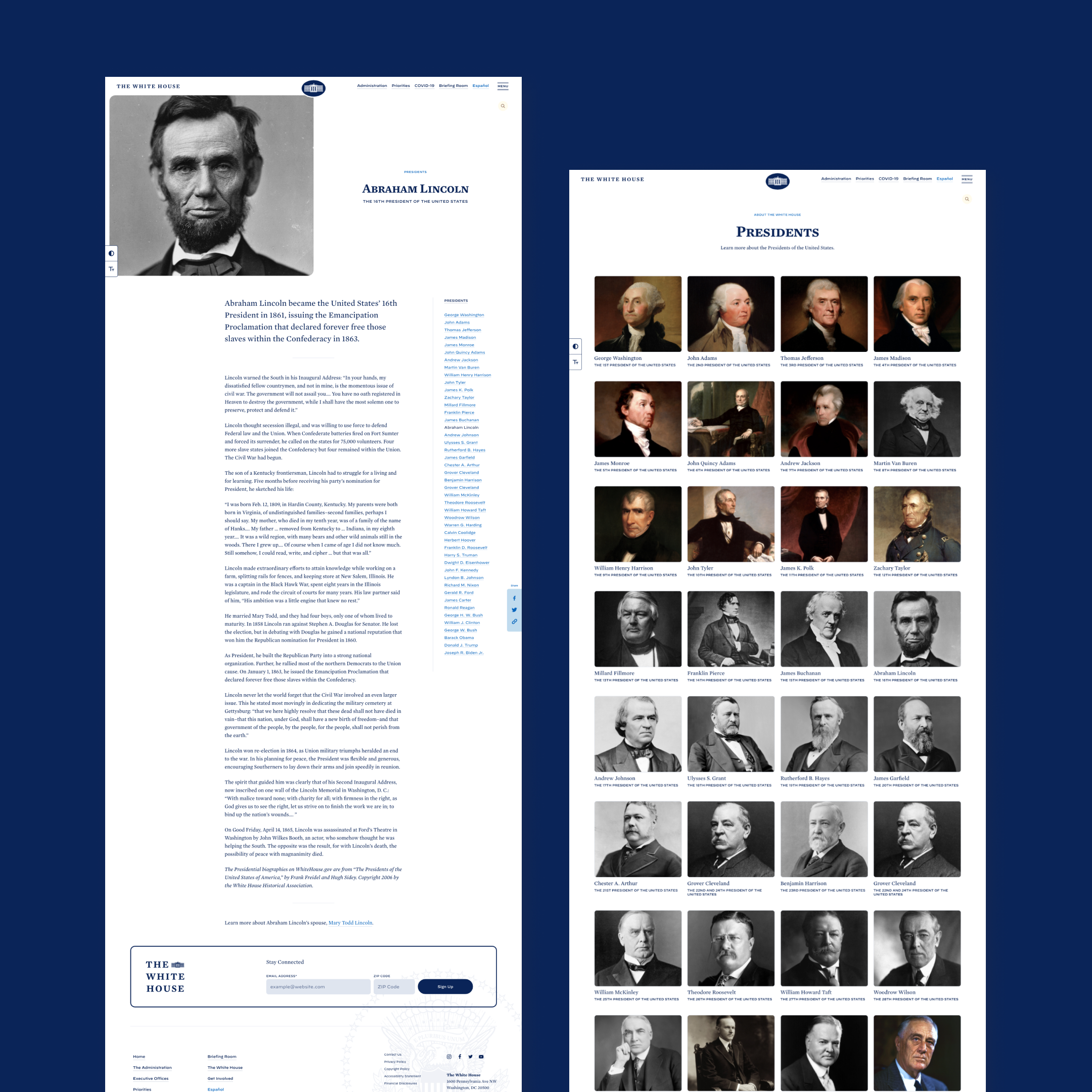
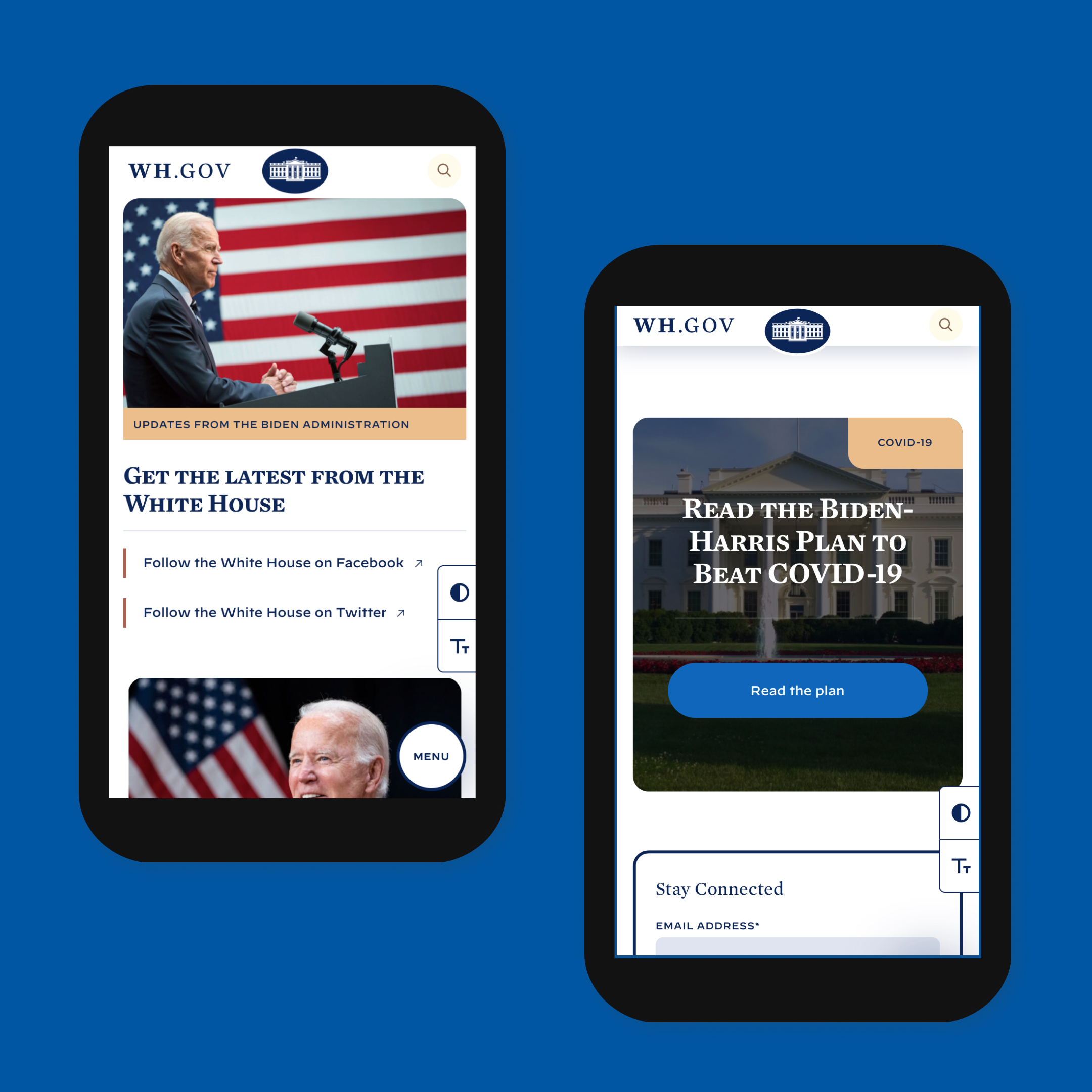
A: The initial prototype extended our core idea conveying the notion that The White House is The People’s House: warm, open, hard-working, and honest. The brand palette is patriotic and modest, including wood tones as a direct reference to the oak of the Resolute Desk in the Oval Office. Blueprint-like illustrations evoke the architectural space of The White House, reminding us that America is always a work in progress being rebuilt and renewed.
Q: What influenced your chosen technical approach, and how did it go beyond past methods?
A: With The People's online home in mind, inclusivity, accessibility, performance, and security were woven into our process from the beginning. We leveraged WordPress as our CMS to construct an easy-to-use block editing experience. To achieve inclusivity, accessibility, performance, and security, we partnered with translators, analysts who are blind and visually impaired, and technical specialists.When did you experience a breakthrough or an "a-ha" moment during this project?
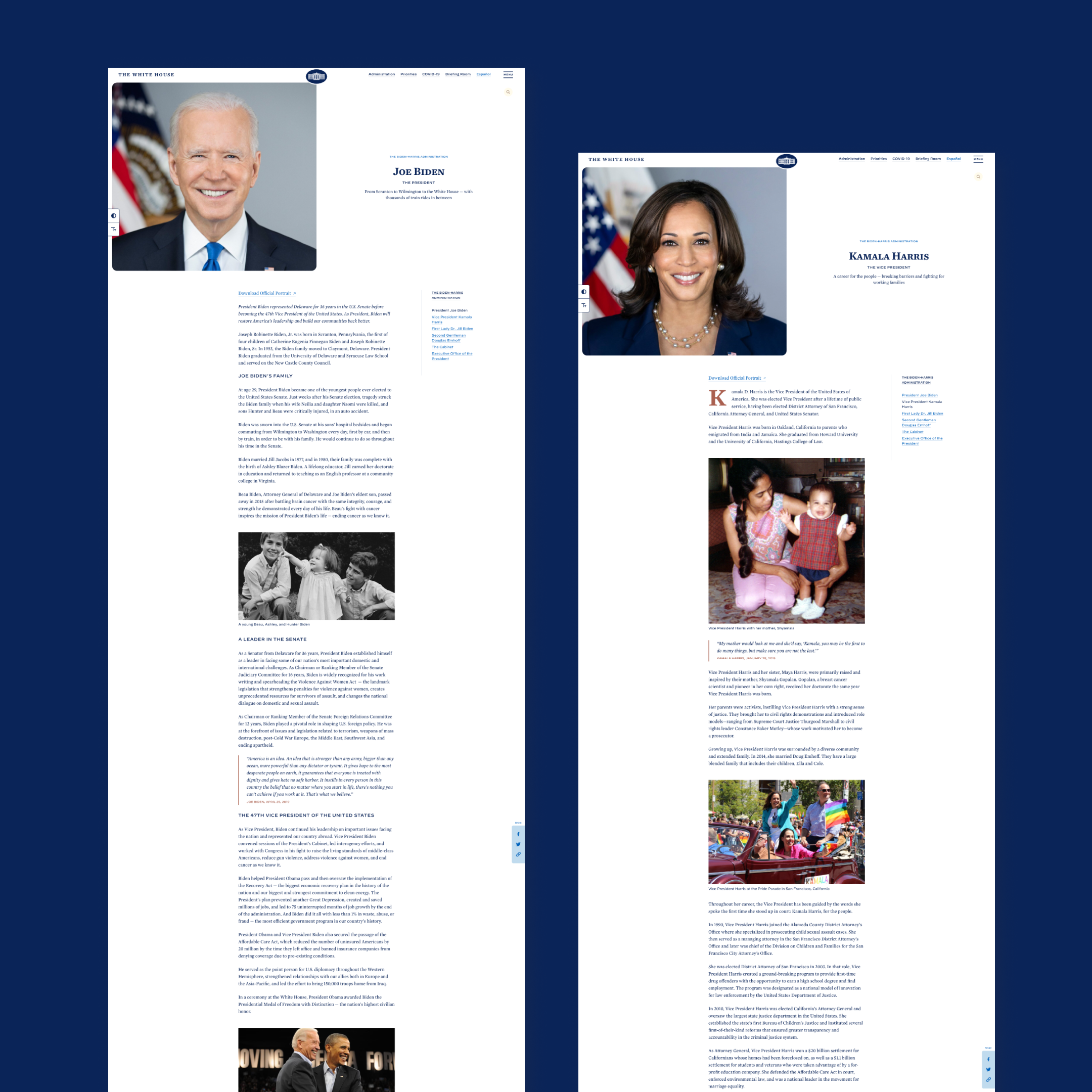
The political context was a major factor in our process. With immovable and high pressure deadlines for both Election Night and Inauguration, our core team remained agile. To maintain the integrity of designs while ensuring the content was fully editable and accessible, we prepared for many rapidly changing content scenarios. Ultimately, we built a WordPress admin that allowed for almost every section of the site to be toggled either on or off.

Q: What web technologies, tools, and resources did you use to develop this?
A: WhiteHouse.gov is WordPress under the hood. The site utilizes a highly customized Gutenberg editing experience. For our bespoke font-size and color contrast toggle, we used JavaScript and a series of custom SCSS mixins. Our development team works within VSCode and Sublime Text. The designs were created and collaborated on in Figma.
Q: How did you balance your own creative ideas and technical capabilities with a fair representation of the client’s brand?
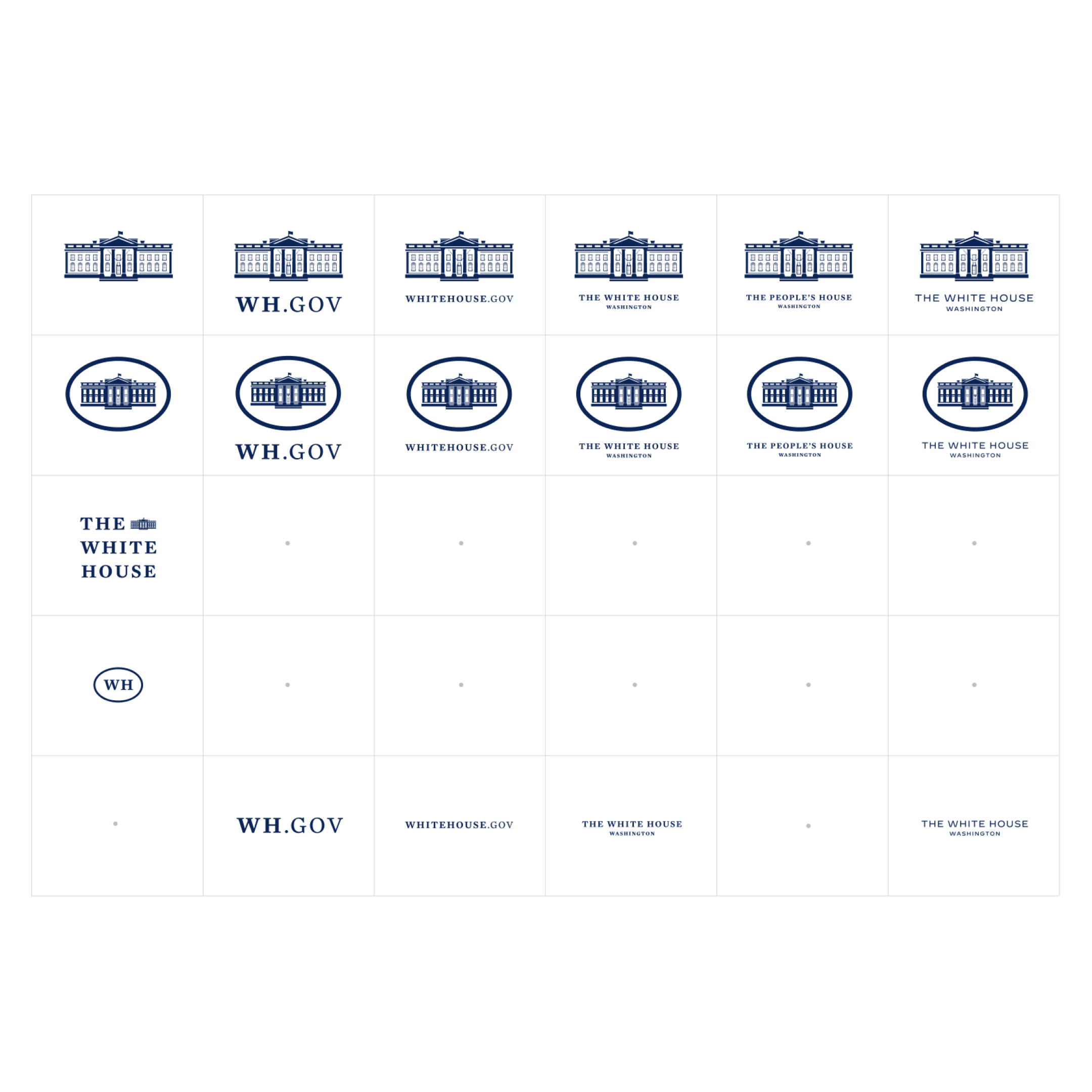
A: Though the core White House identity has existed through many presidencies, the challenge was in the ability to translate it to the website. Overall, the trust between teams was essential. We shared an understanding of the goals and what defined success. This enabled us to guide their team through a strategic, user-centered design coupled with a flexible framework to create rapidly changing and emerging content for a new administration.
Q: How did the final product meet or exceed your expectations?
A: The project was not only part of a historic moment for our nation, but an incredible capstone for our team. We successfully completed the project, ushering in a fresh, user-first web experience to the highest office in America. Expanding to new audiences and starting conversations on inclusivity and accessibility was impactful and reassuring. We built WhiteHouse.gov back better than it ever was before.
