
As the world shifts en masse to digital, being different online matters more than ever. Having the capabilities here at Wonderland to turn ideas into something really cool on the web is why we love to do our jobs everyday.- Wonderland Team


Q: What influenced your chosen technical approach, and how did it go beyond past methods?
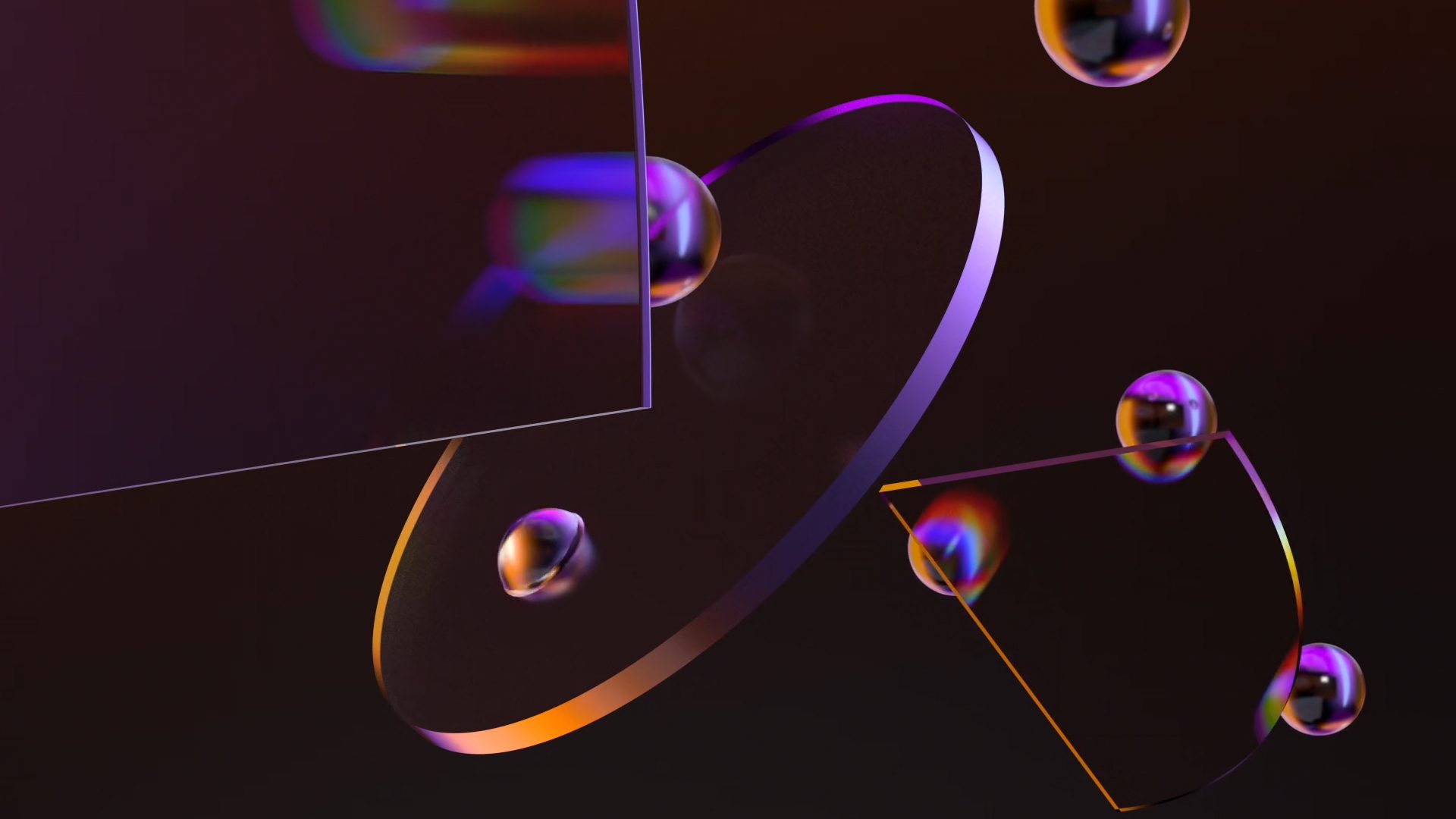
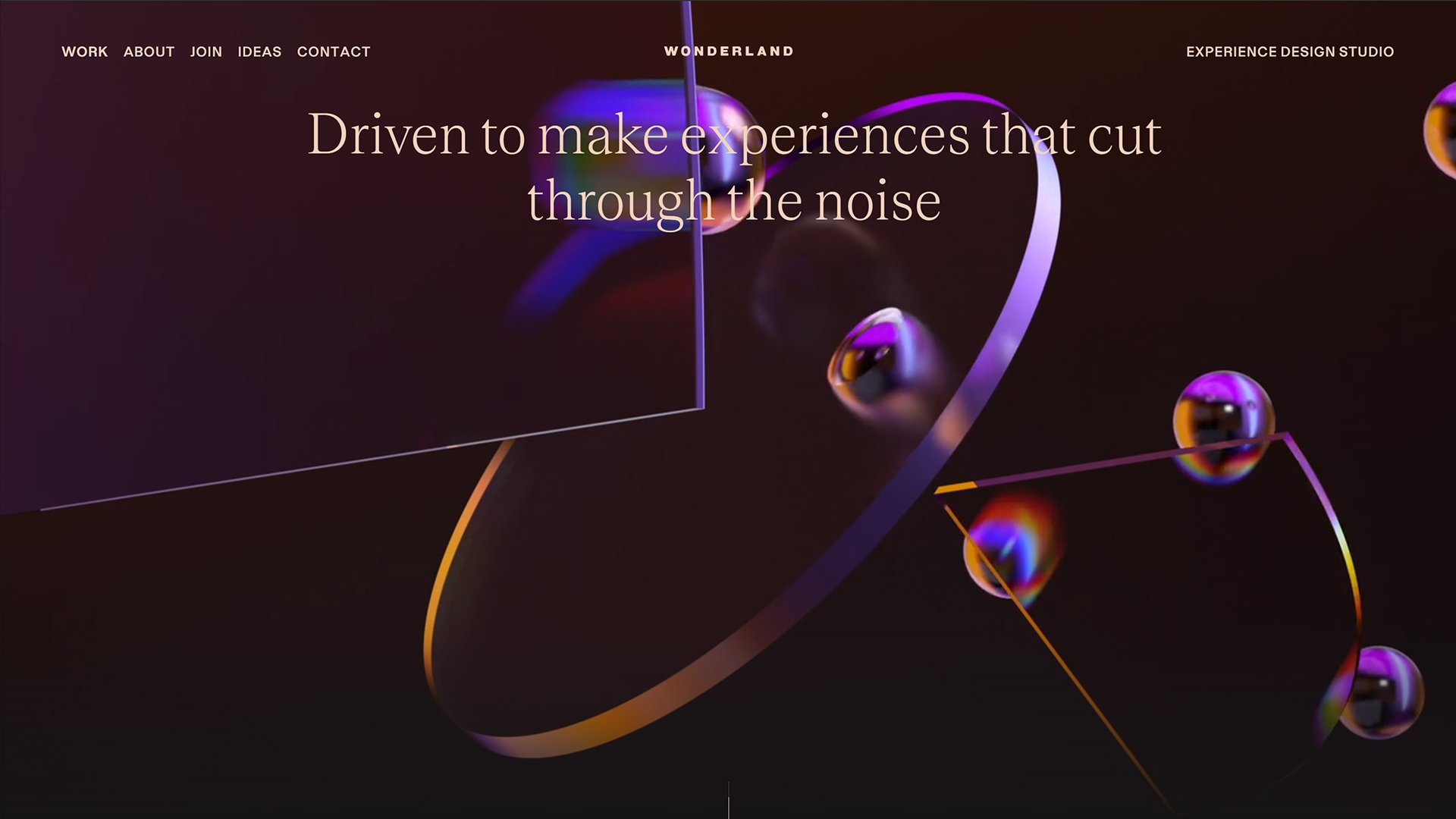
A: Our previous website was based on a 3D coded environment, purely to add interaction for the user. As the new visual concept we came up with was quite complex to reproduce in code, instead we created a video that we embedded in the website. We were able to get the same desired aesthetics while also being able to actively ensure site speed remains fast.
Q: What web technologies, tools, and resources did you use to develop this?
A: We developed the website with a nice stack of technologies. We used DatoCMS to create our data models, GQL to fetch the data, VueJS / NuxtJS for javascript framework and SSR (server side rendering), and GSAP for the nice javascript tweens. We code on visual studio with a few plugins (Eslint, Prettier, Vetur) and design on Figma.When did you experience a breakthrough or an "a-ha" moment during this project?
You are always the best critic of your own internal projects, and we also wanted to use the site as an experiment of our best technical skill. So trust assured there were plenty of "a-ha" moments amongst the many rounds of iterations. But these made for the best moments as we were able to experiment with the unexpected, digging for new interactions and tweaking values for the fine-tuning!

Q: How did you balance your own creative ideas and technical capabilities with a fair representation of the client’s brand?
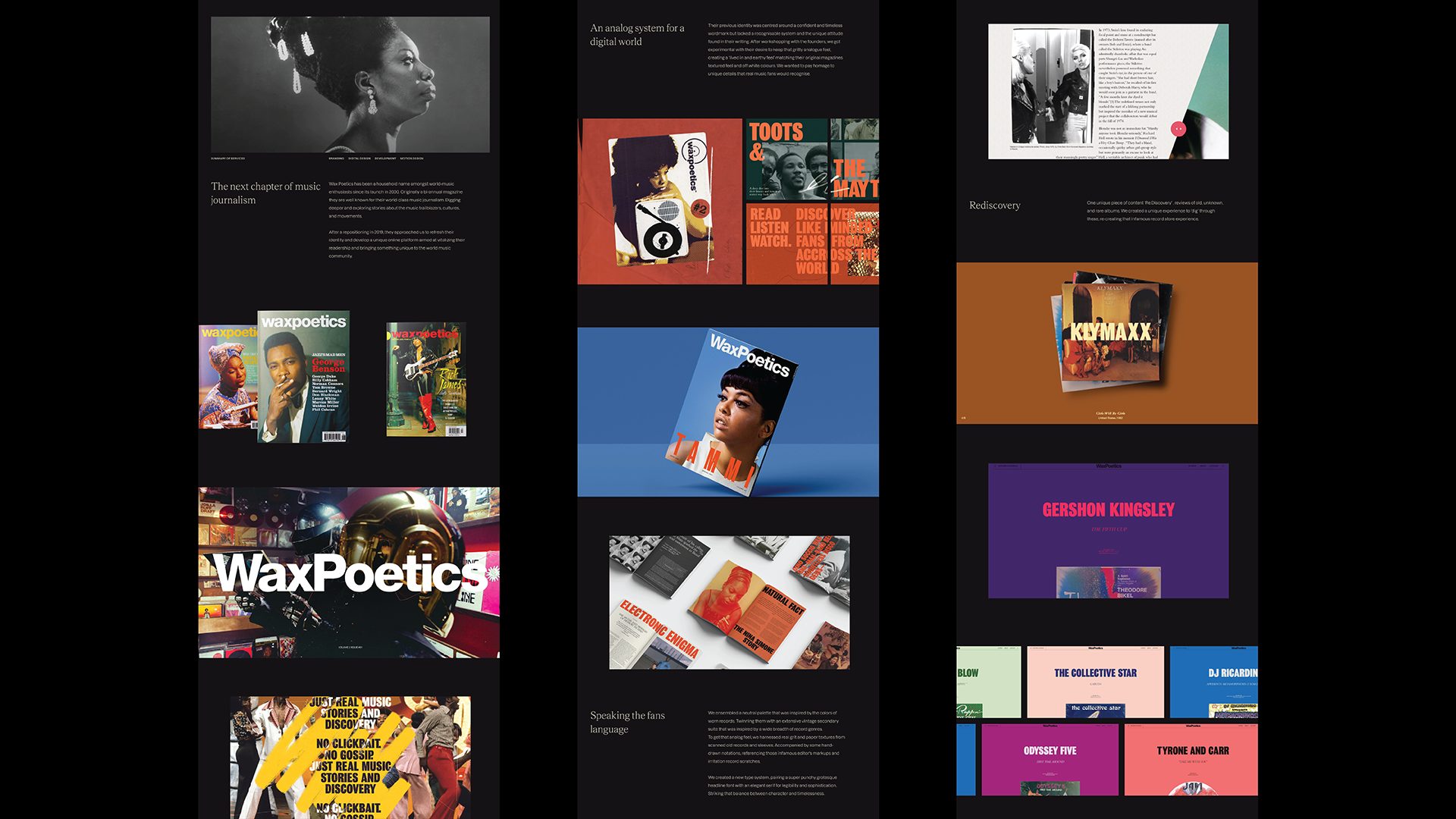
A: As the website is a showcase of our own ideas and technical capabilities, we wanted to push the boundaries with what we could do to show the world.