The technology and capabilities to learn more and share knowledge with the scientific community have never been greater. How amazing that it is possible to build such a vast database of scientific data that may help save species and better mankind.- 360 Design Team

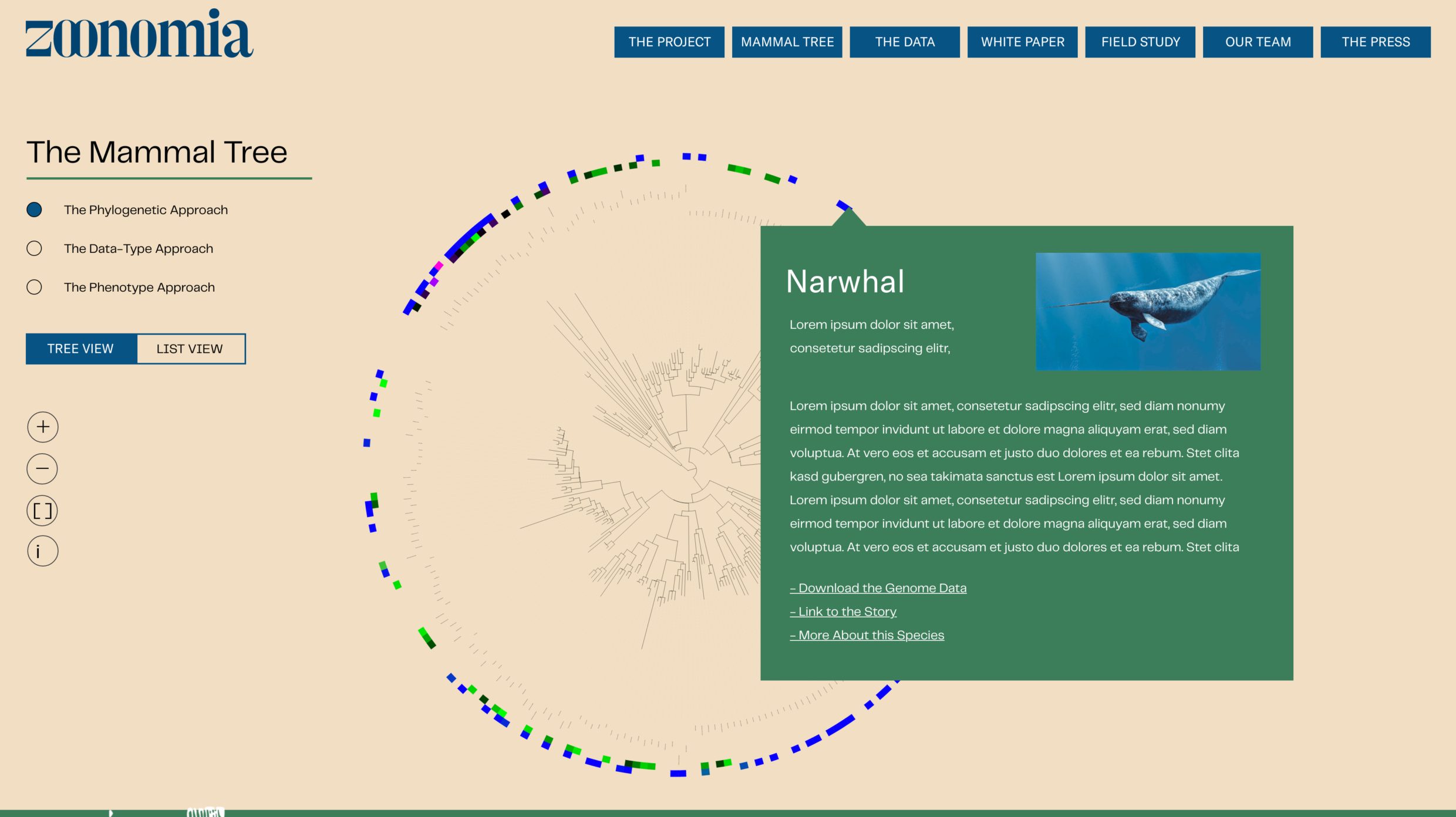
Q: Can you describe your project and the concept behind it? A: This is a global collaboration to discover the genomic basis of shared and specialized traits in mammals. Researchers use the data and power of comparative genomics as a tool for human medicine and biodiversity conservation. We contrast the most advanced science and visual representations with Darwin era etchings, creating a tension between old and new. The Mammalian Tree is a dynamic, engaging, and interactive visualization of the roots of species.

Q: Tell us about your initial moodboard, wireframe, or prototype. How did things change throughout the process? A: The first boards were very futuristic and super high-tech looking. We then started to look for something more human, more accessible, more engaging. This led to the exploration of historical scientific images of mammals. With a tiny budget, we were able to source free images and then combine those with very scientific, data-looking imagery. This contrast, along with modern fonts and color palette, made for a rich and dynamic visual language.

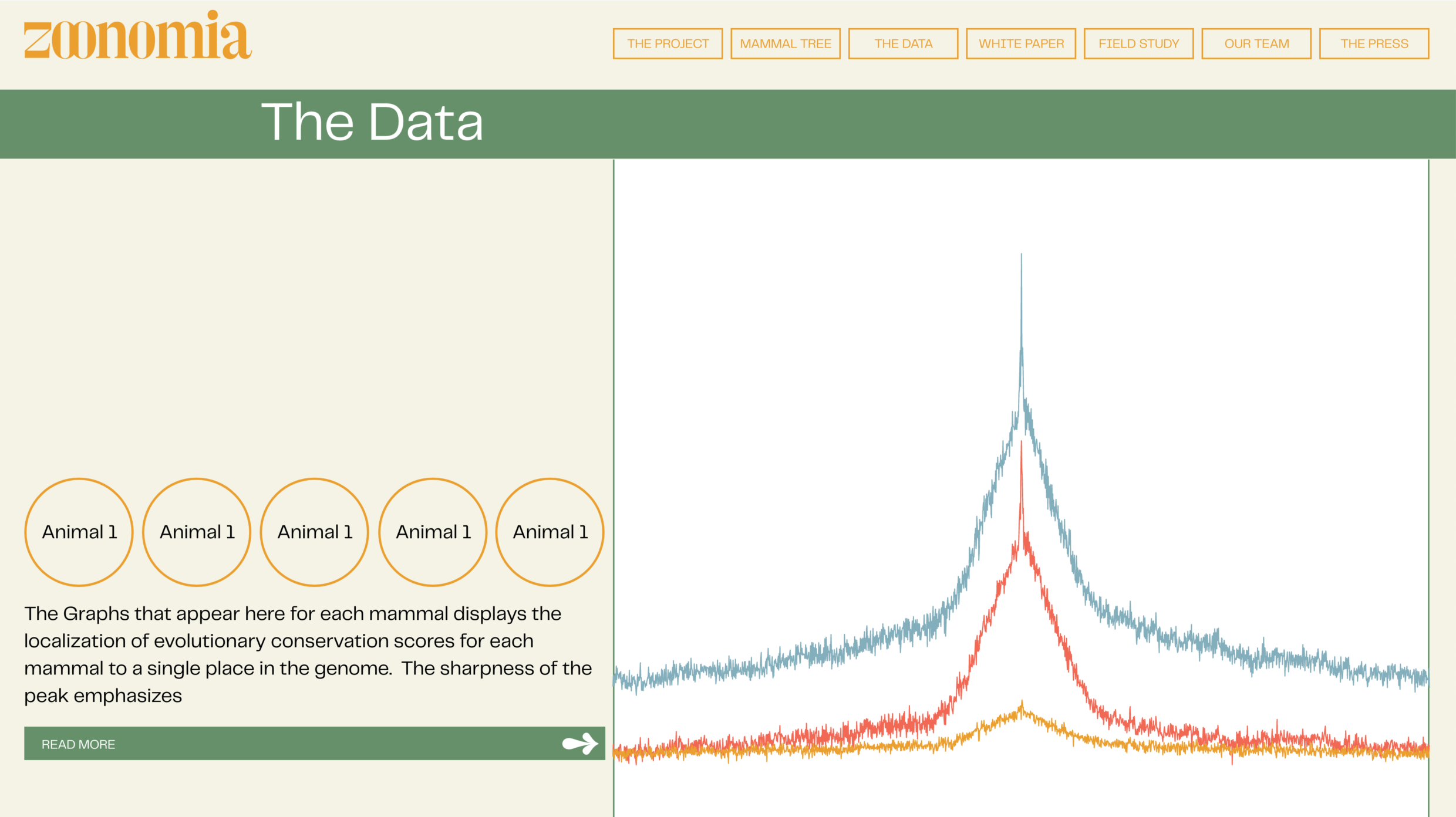
Q: What influenced your chosen technical approach, and how did it go beyond past methods? A: The content drove the thinking and the concept came from that. We wanted to look at a conventional Mammalian Tree and find a way to make it truly dynamic and explorative, using all the power of motion and interaction. We also used parallax to tell a story of data and mammals as the home page is scrolled through.

Q: What web technologies, tools, and resources did you use to develop this? A: Zoonomia combines several different approaches and technologies. The homepage is a GSAP implementation of an After Effects animation. For the Mammalian Tree, we used an iTOL export with custom event handling to pull in backend data. The CMS is WordPress, and to implement the design, we use ACF for the homepage and Divi’s framework for other pages.
When did you experience a breakthrough or an "a-ha" moment during this project?
The “a-ha” moment was thinking of the Mammalian Tree as a dynamic, scalable, and time-based exploration — not as a conventional, static image. We were searching for a way to make this more engaging and to be more of an exploration of data with layers that can first be seen at a glance, and then explored by zooming, dragging, and clicking. Like peeling an onion, but also being able to rotate and explode it.
Q: How did you balance your own creative ideas and technical capabilities with a fair representation of the client’s brand? A: This is a new scientific project so we had full license to create a new brand and experience for the client. We presented them with two directions and this is the chosen one. They are thrilled with the visual look and feel and the brand identity that we developed for the project and the team.
Q: How did the final product meet or exceed your expectations? A: We wanted an experience that will excite and inspire the scientific community, students and educators, and the curious public. Starting out, we had no idea if animating a Mammalian Tree would even be possible, then adding parallax and other dynamic animations brought the whole site to life.
Q: Why is this an exciting time to create new digital experiences? How does your team fit into this? A: This is a vitally important project. Animal species and habitats are under threat all over the world and we are in a rush to sequence the genomes of as many mammals as possible, before it is too late. The technology and capabilities to learn more and share knowledge with the scientific community have never been greater. How amazing that it is possible to build such a vast database of scientific data that may help save species and better mankind.


