We worked in an integrated way with our client, the way we often do. It meant we could make decisions together, bring balance between technical and design, and both make educated choices for the outcome we knew we wanted.- Dogstudio Team

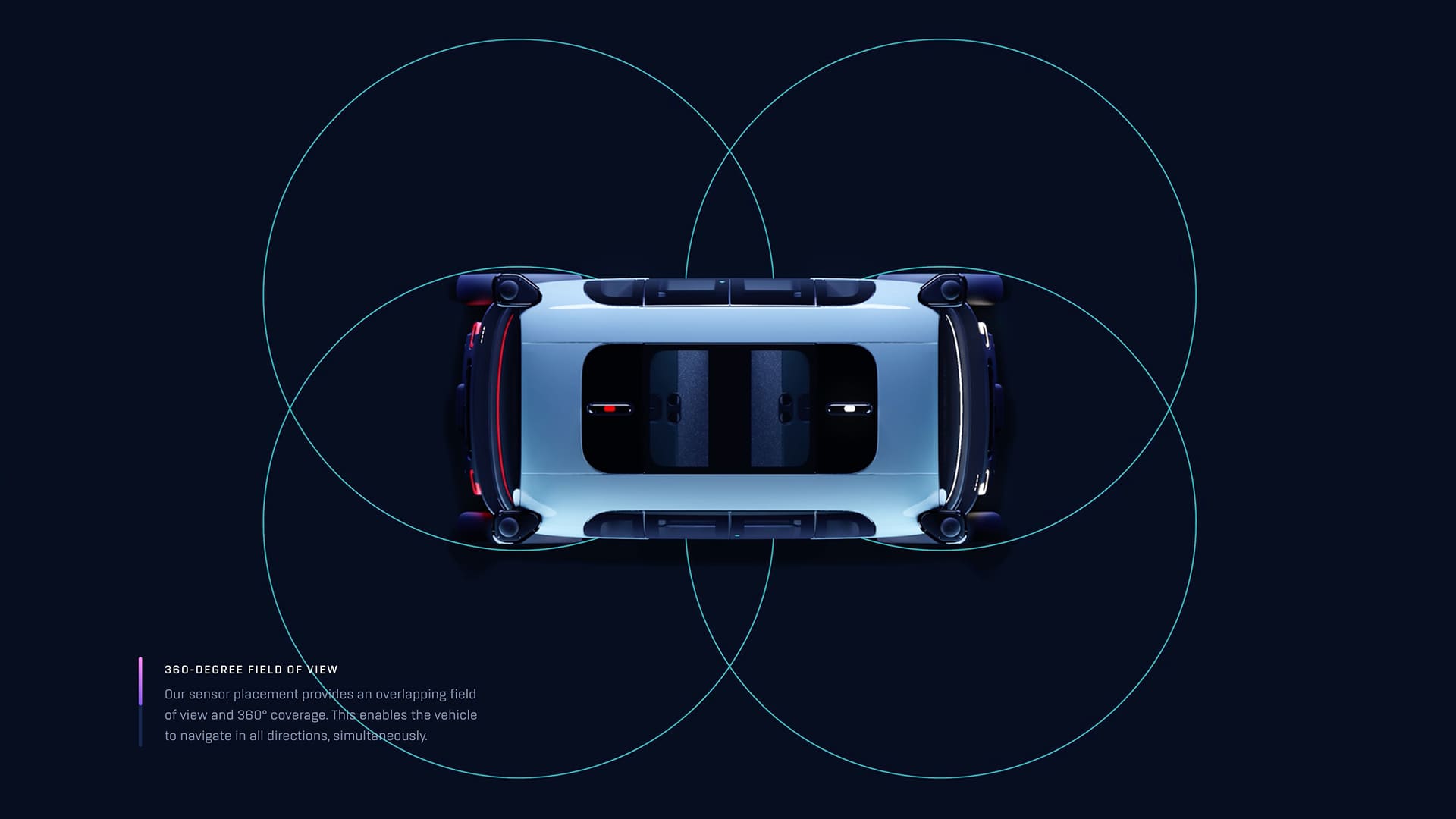
Q: Can you describe your project and the concept behind it? A: "The shift to autonomous vehicles is a once-in-a-century opportunity to make our roads safer, and ZOOX is currently creating a robotaxi fleet and ride-hailing service. The website revolves around telling ZOOX's story in a way which can be understood by users: leveraging 3D assets, visual content, and scroll mechanics to deliver the message in the most effective way. "

Q: Tell us about your initial moodboard, wireframe, or prototype. How did things change throughout the process? A: To be fair, we stayed really true to our initial sketches. Things moved in many different ways, but the core idea didn't change. This is one of our strengths as a company: we focus on getting a strong vision and backstory for each project before jumping further. It enables us to find consistency through the entire project

Q: What influenced your chosen technical approach, and how did it go beyond past methods? A: We cannot really say our approach changed from what we experienced in the past, but we surely had a huge challenge delivering a high quantity of animated visual assets under a reasonable weight, while ensuring the entire experience came out as smooth as possible on a wide range of devices.
When did you experience a breakthrough or an "a-ha" moment during this project?
That moment came when we decided to involve the actual rounded shape of the vehicle in every single aspect of the art direction. Frames, borders, buttons, etc...The robotaxi was present on each possible level.
Q: What web technologies, tools, and resources did you use to develop this? A: The platform runs on a fully customized WordPress engine, running typical HTML5, ES6, SCSS and a backoffice of Node.js and ffmpeg to run compression and assembling of image sequences.
Q: How did the final product meet or exceed your expectations? A: Both our teams (Dogstudio and ZOOX) are thrilled with the result and obviously saw space for optimization and improvements. We're now collaborating on making the entire experience even better. More than our personal satisfaction, we noticed the project was met with an exceptionally positive reaction from the public, and this is the greatest reward of them all.
Q: Why is this an exciting time to create new digital experiences? How does your team fit into this? A: It definitely is an amazing time. The possibilities offered by realtime WebGL in a browser are constantly evolving and start to get us in a place where building for the web can lean on techniques the video game industry pioneered a while ago, while bringing its own twist to it. Dogstudio is all about creating digital experiences that move people and telling stories on any kind of digital touchpoint. We're excited for the future to come.
Q: How did you balance your own creative ideas and technical capabilities with a fair representation of the client’s brand? A: Quite simple: we worked in an integrated way with our client, the way we often do. It meant we could make those decisions together, bring balance between technical and design, and both make educated choices for the outcome we knew we wanted.

