
Centralizing all back-end and front-end experiences for both employees and customers.Adam Scher, Co-Founder & Creative Director
Photography: Nina Choi


Q: Once you settled on your idea, what influenced your decision on the chosen technical approach? How did it differ or go beyond approaches you’ve taken in the past?
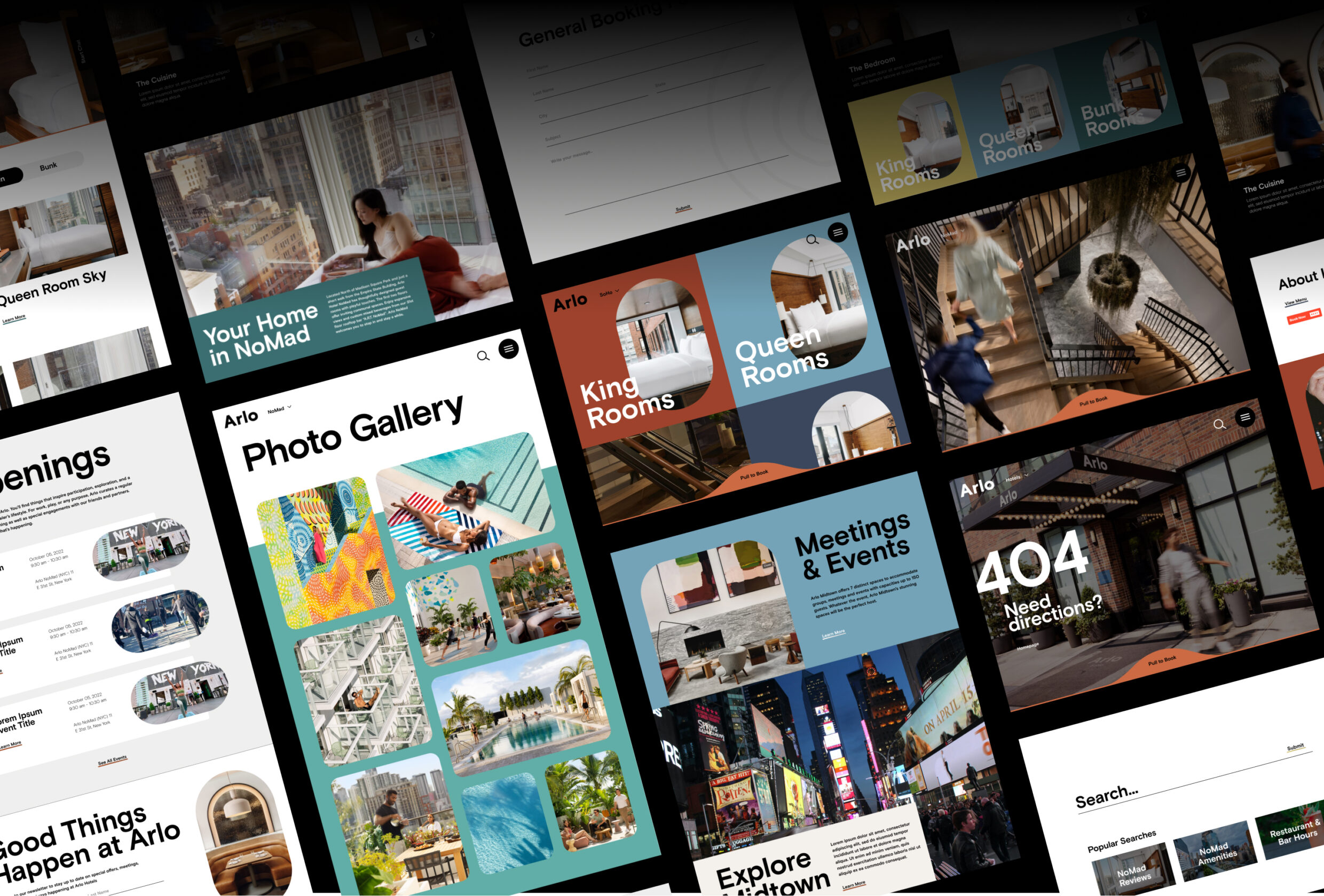
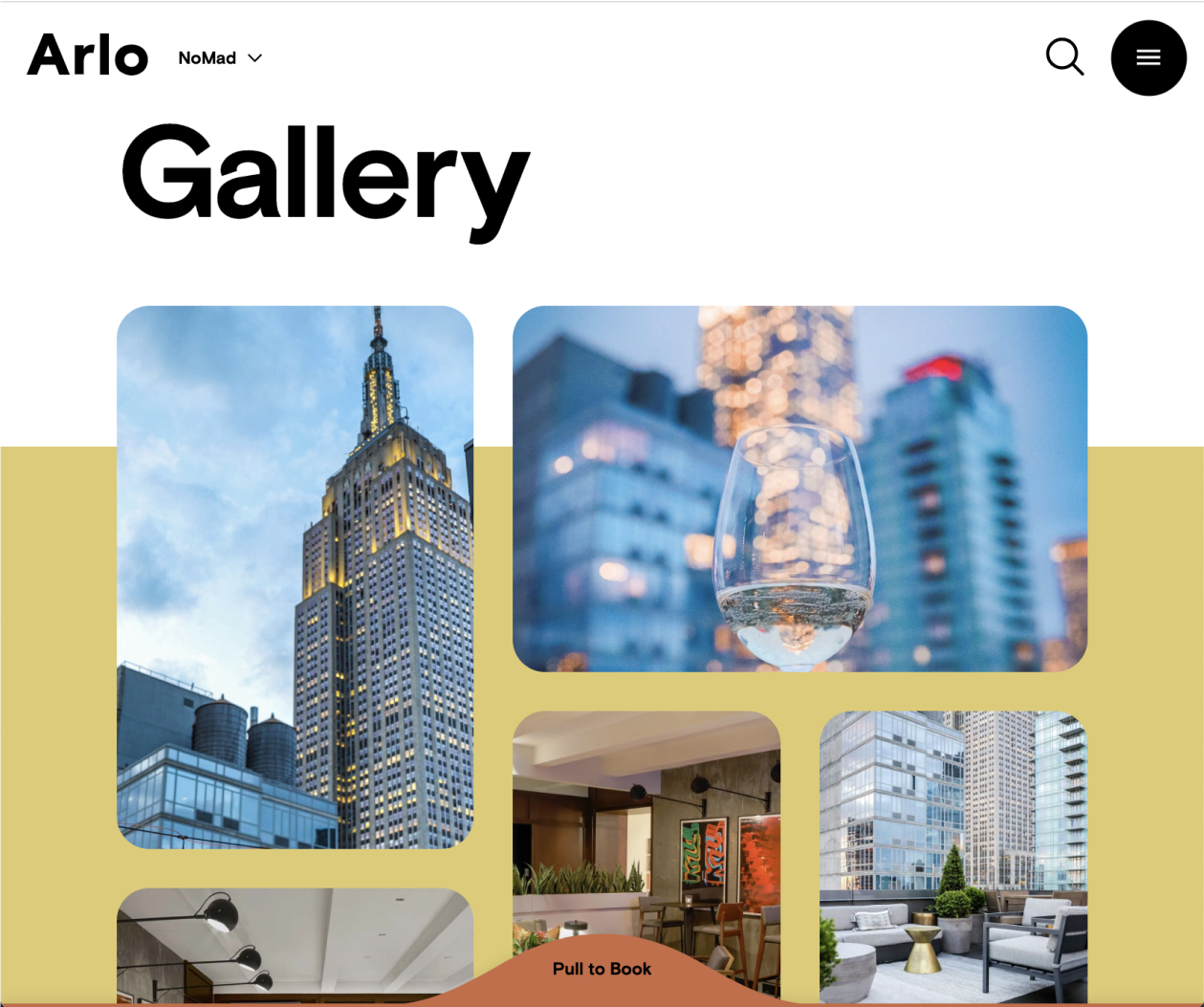
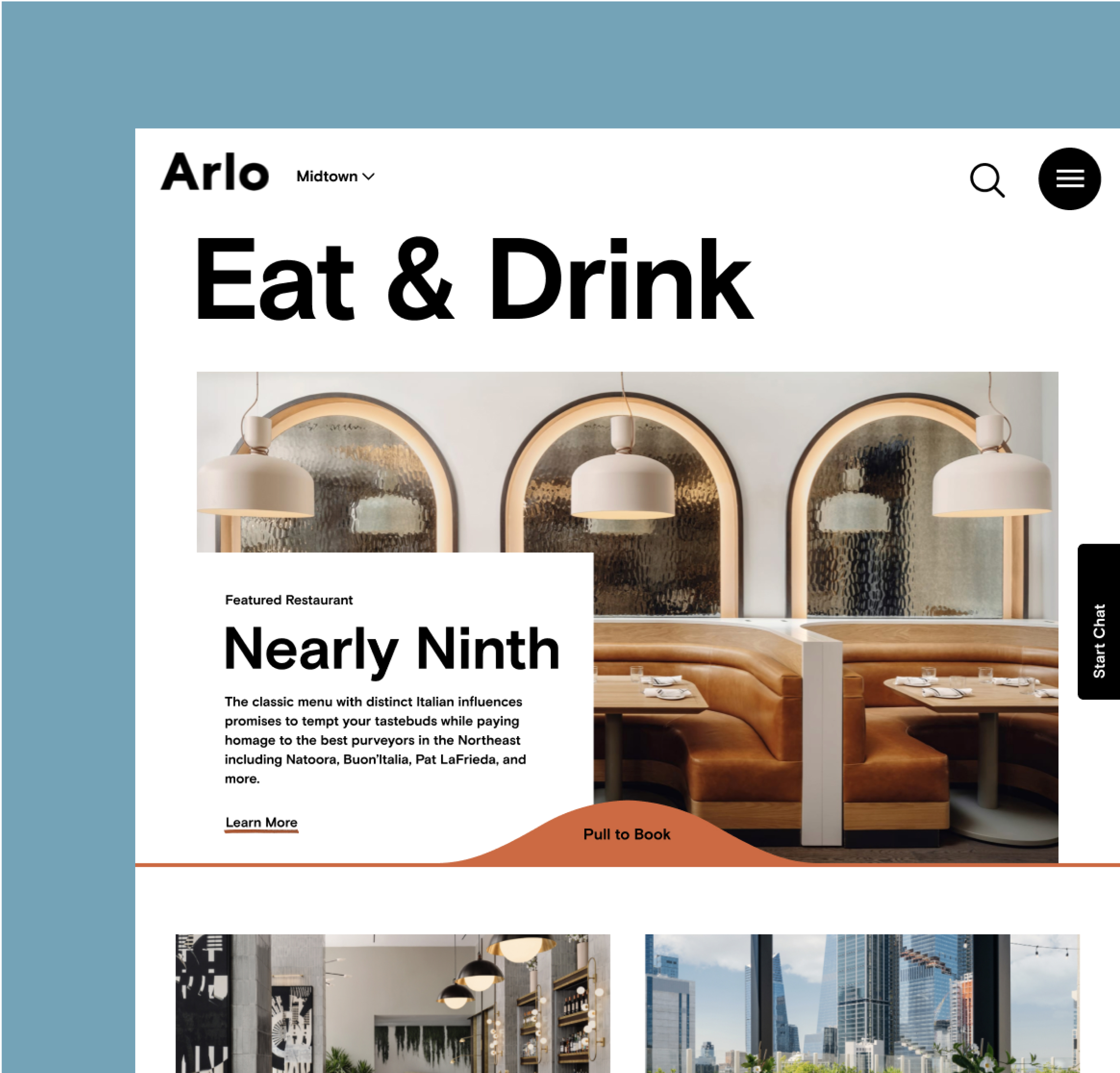
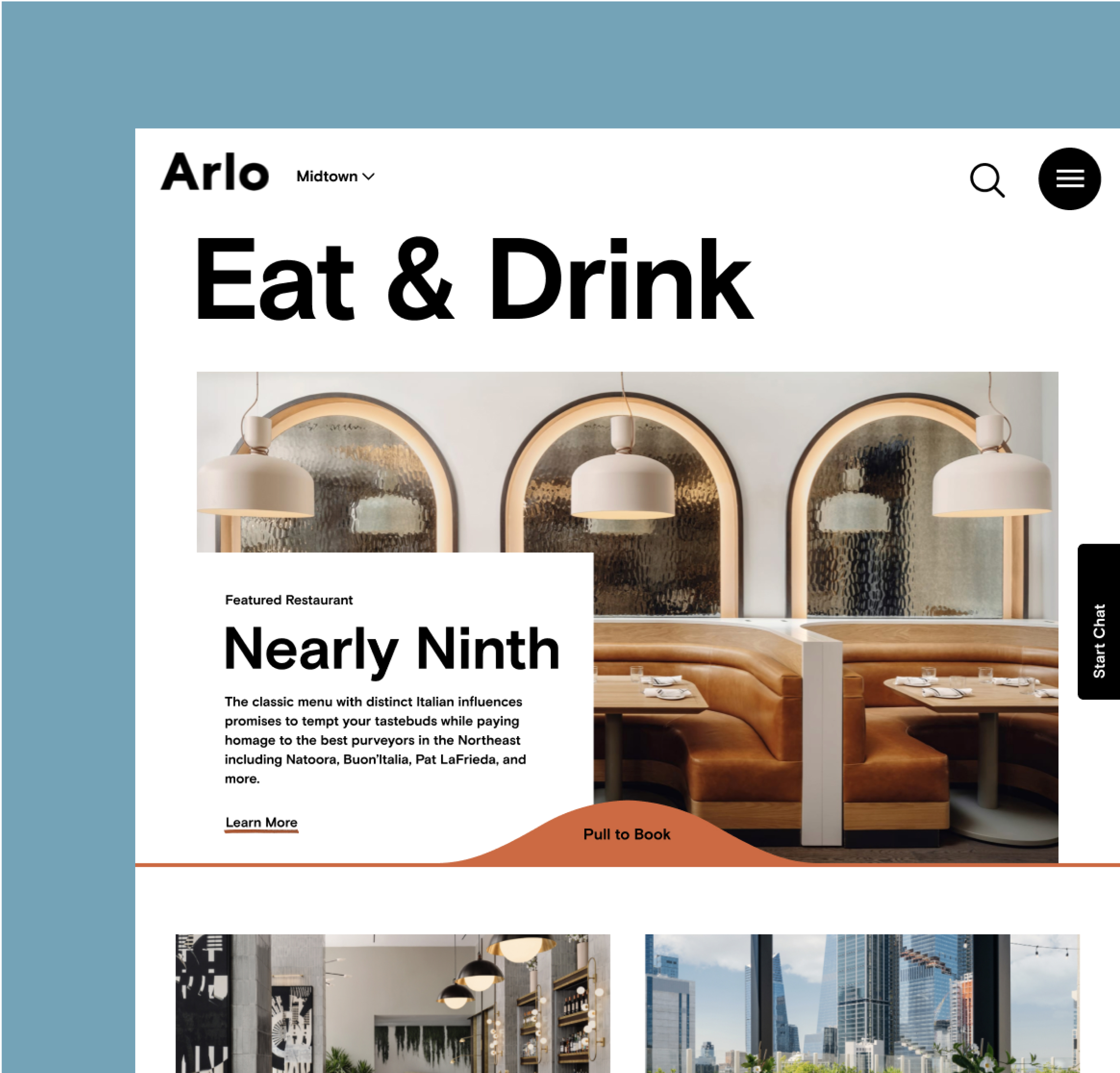
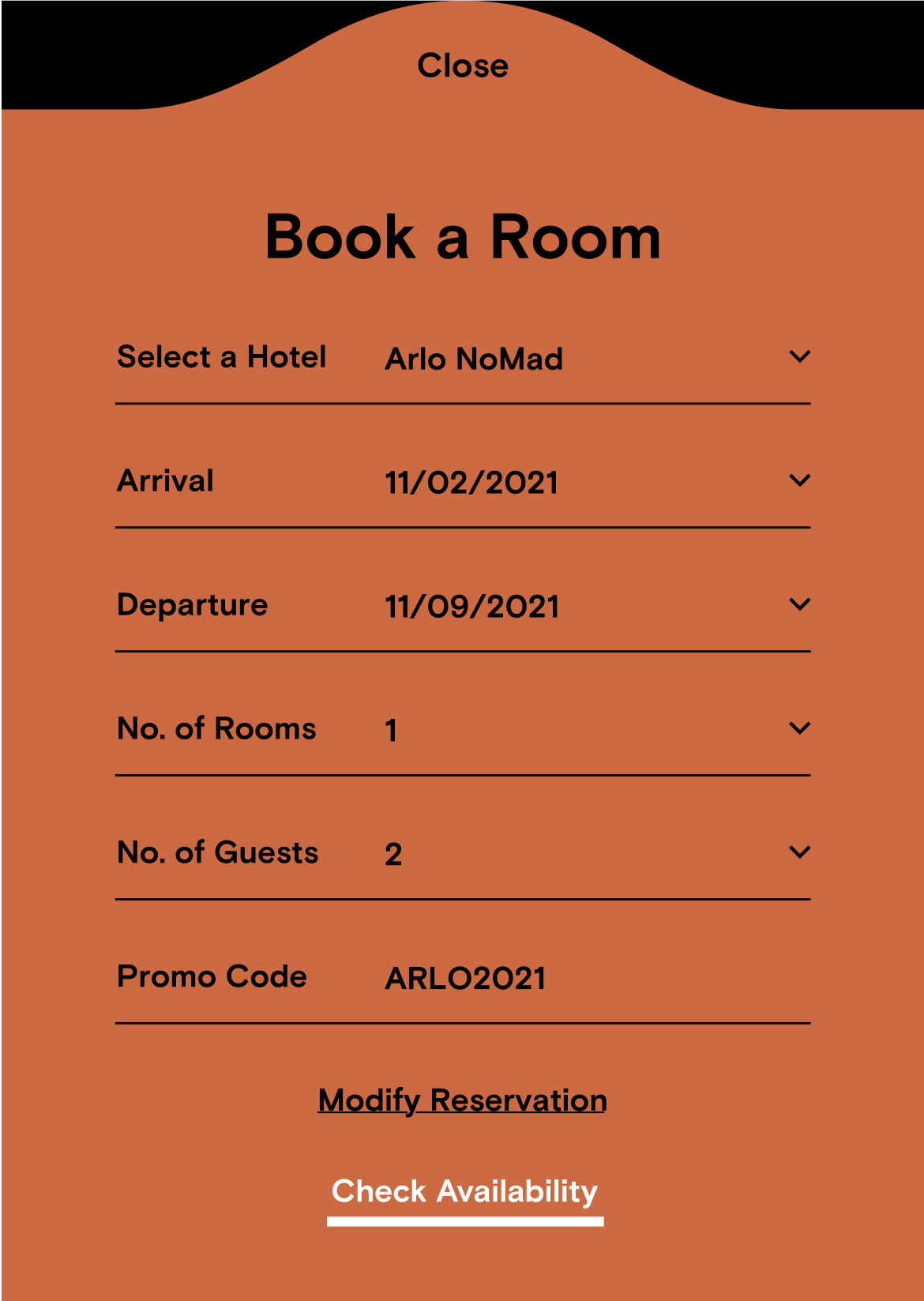
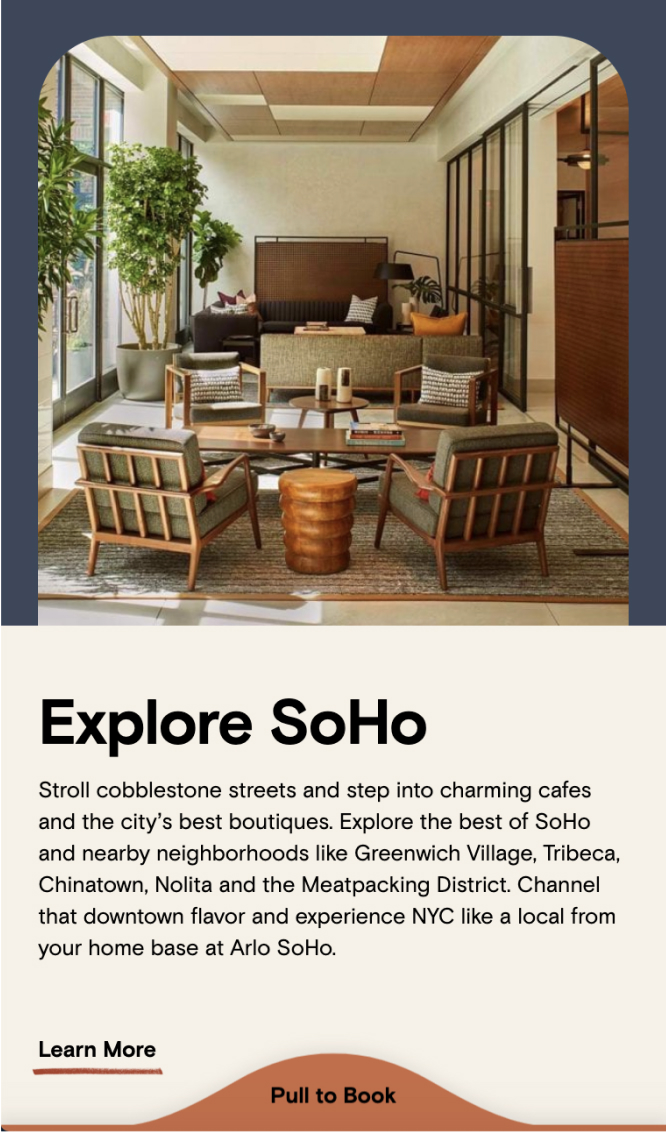
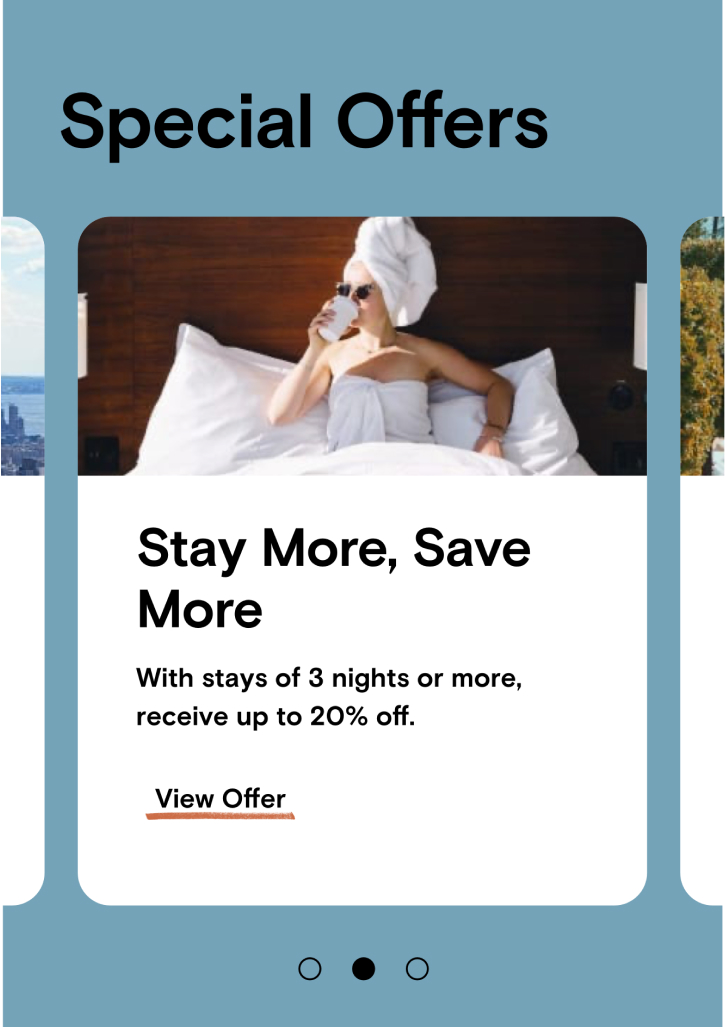
A: Our global design system centered around large images showcasing the hotel's various amenities, alongside masking techniques to provide interactive rollovers and parallax scrolling to bring a playful tone to the overall aesthetic and user experience. We also designed the website with a keen eye toward the mobile experience, reflective of the large percentage of site users looking to make reservations from their mobile devices.
Q: What were some of your biggest learning and takeaways from this project?
A: For a massive and highly-trafficked ecommerce site, the rule of measure twice and cut once is incredibly important!
Q: What web technologies, approaches, tools, or resources did you use to develop this experience (WordPress, headless, AI, Sublime Text, HTML5, Adobe XD, etc)?
A: We used a multi-site WordPress implementation to create a central hub for all of the brand's sites, allowing the main back-end editors to serve like content from a single location, while also maintaining separation between property pages for clarity. Alongside this, we used a standard suite of development tools and languages, and Figma for design layouts and comps.