The task was to redesign Spotify’s career website. The concept for the the experience was rooted in our research, and the recurring question that came up from users was “How do I know if I belong?” This is what we wanted the site to answer.- Animal Team

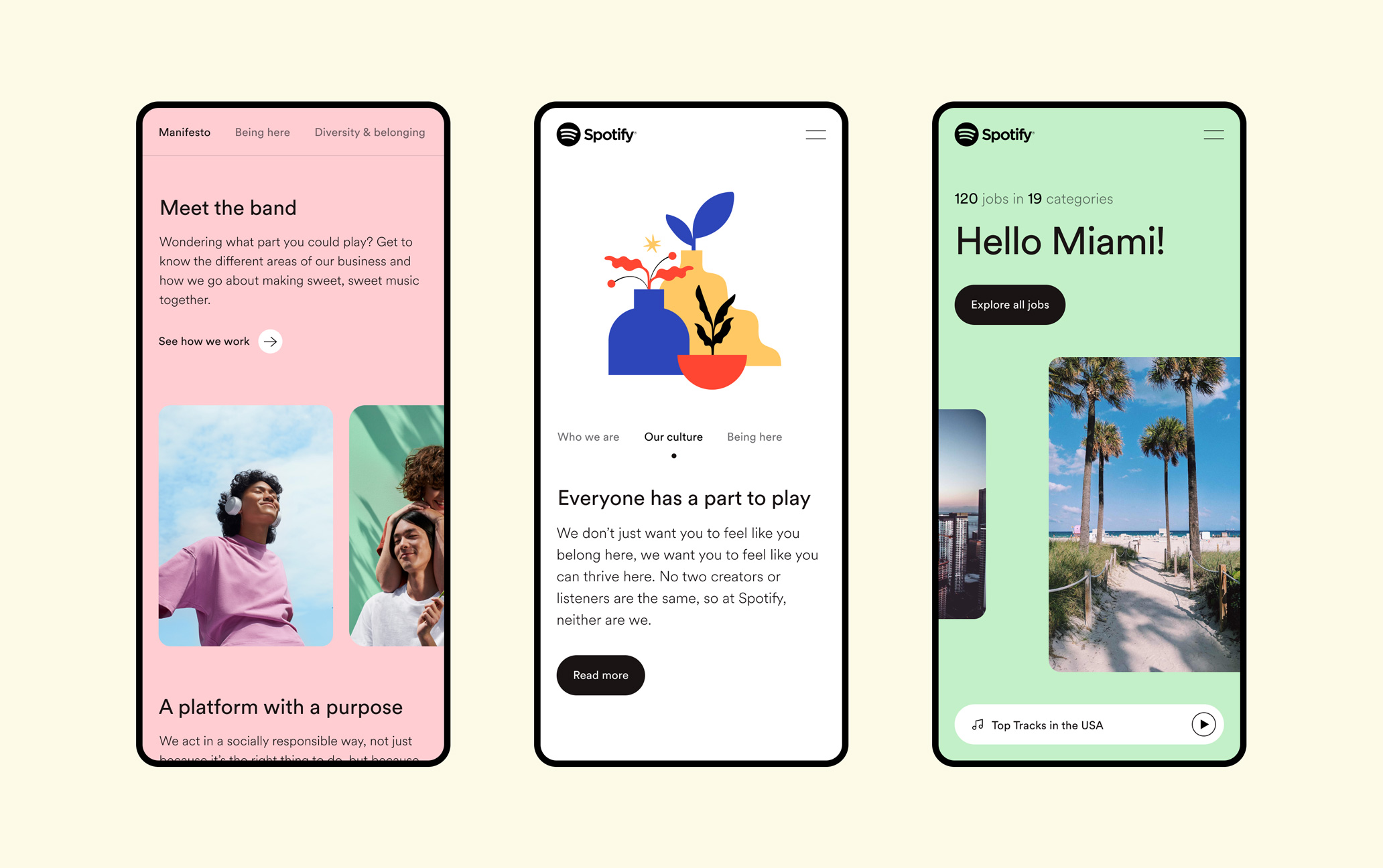
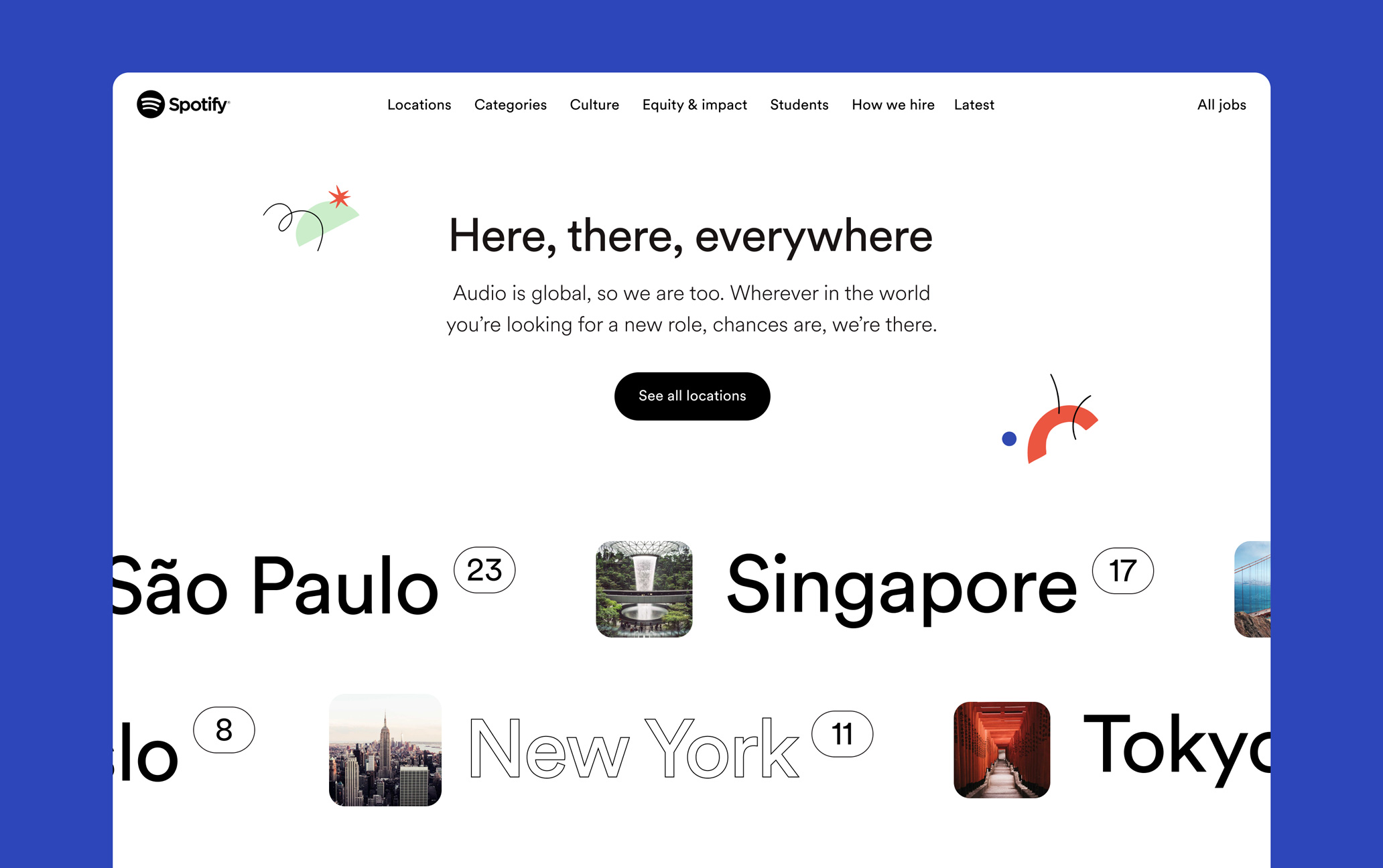
Q: Can you describe your project and the concept behind it? A: The task was to redesign Spotify’s career website, to make it reflect the brand better both in terms of the look and feel, but also communicating the culture to help visitors get a sense of what life at Spotify could be like. The concept for the the experience was rooted in our research, and the recurring question that came up from users was “How do I know if I belong?” This is what we wanted the site to answer.

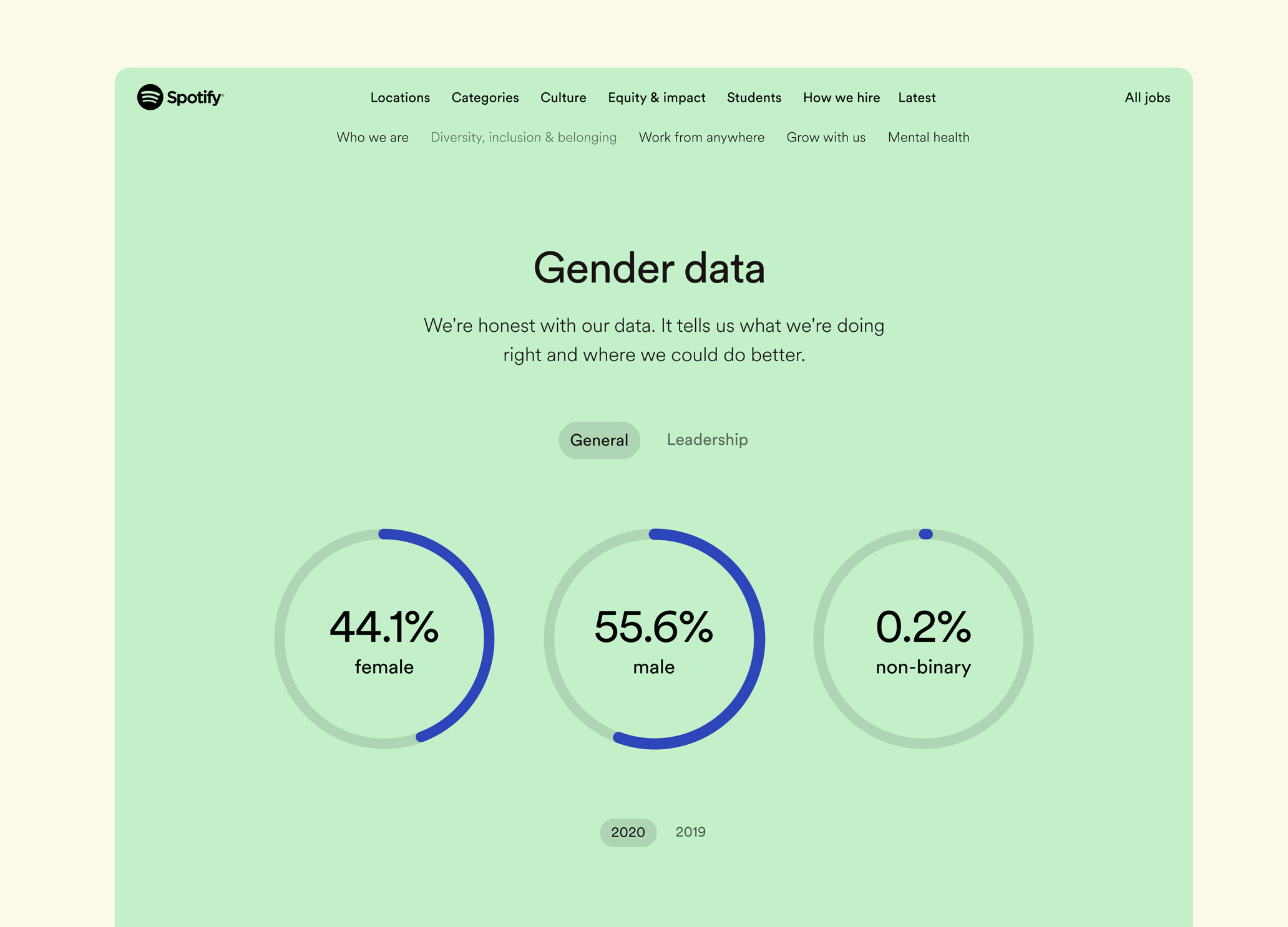
Q: Tell us about your initial moodboard, wireframe, or prototype. How did things change throughout the process? A: We had a predefined toolkit to base our design system on, including colors and an illustration style. It was a lot of vibrant colors and hues, and when starting to design we felt that we needed to add more neutrals to balance out the overall expression. Creating a color system where we’d always combine the colors with black or white, in both illustrations and layouts, led to a look and feel that was warm and playful, yet not overwhelming.

Q: What influenced your chosen technical approach, and how did it go beyond past methods? A: Once the specification was set we met with our developers to decide on a solution that would score highly against core web vitals checks, as well as offer a front-end framework that would allow our designer’s vision become a reality on screen. The main difference from past projects was this implementation is headless, using Wordpress as the CMS and NextJS (React) for the front-end.
When did you experience a breakthrough or an "a-ha" moment during this project?
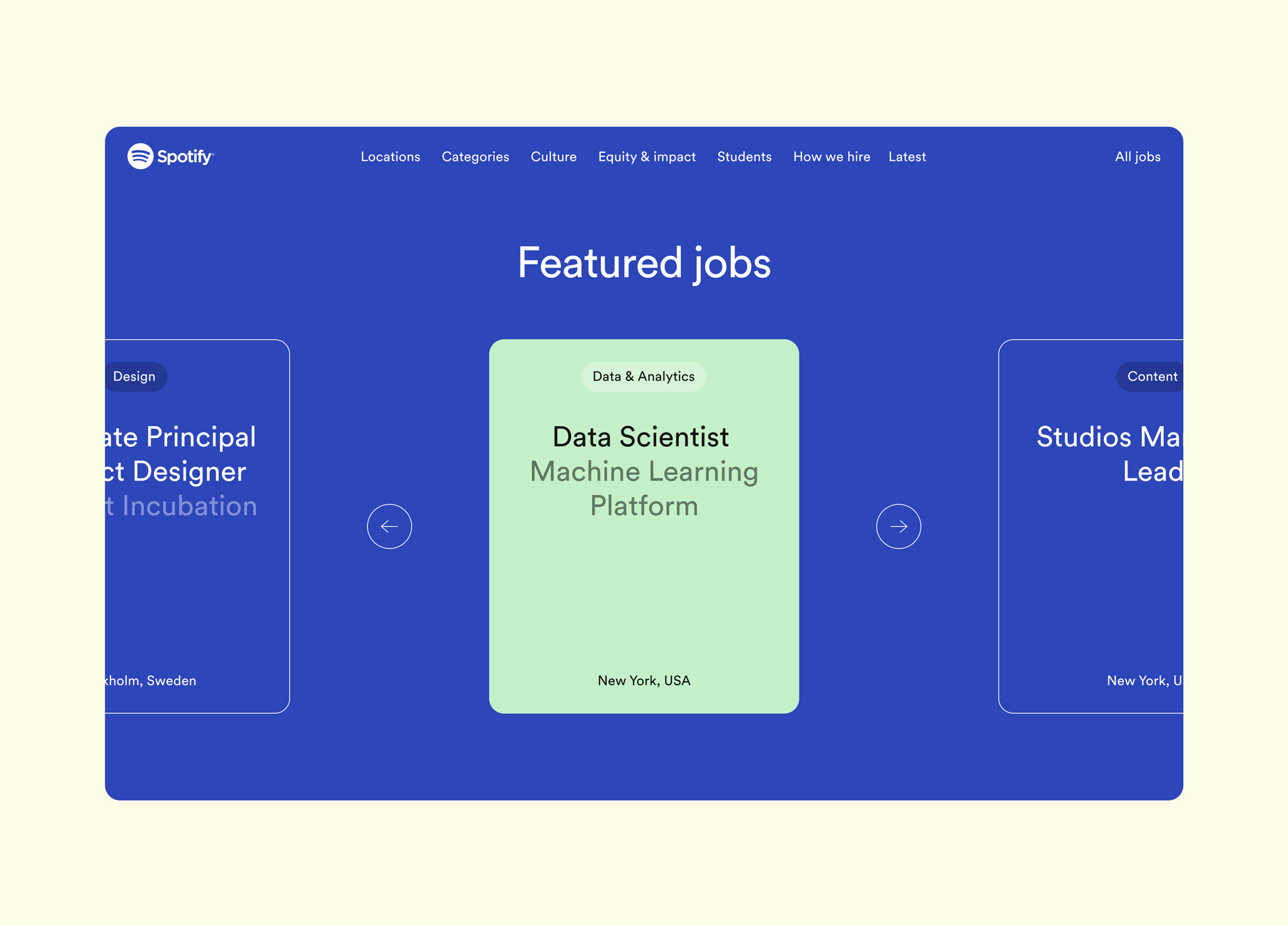
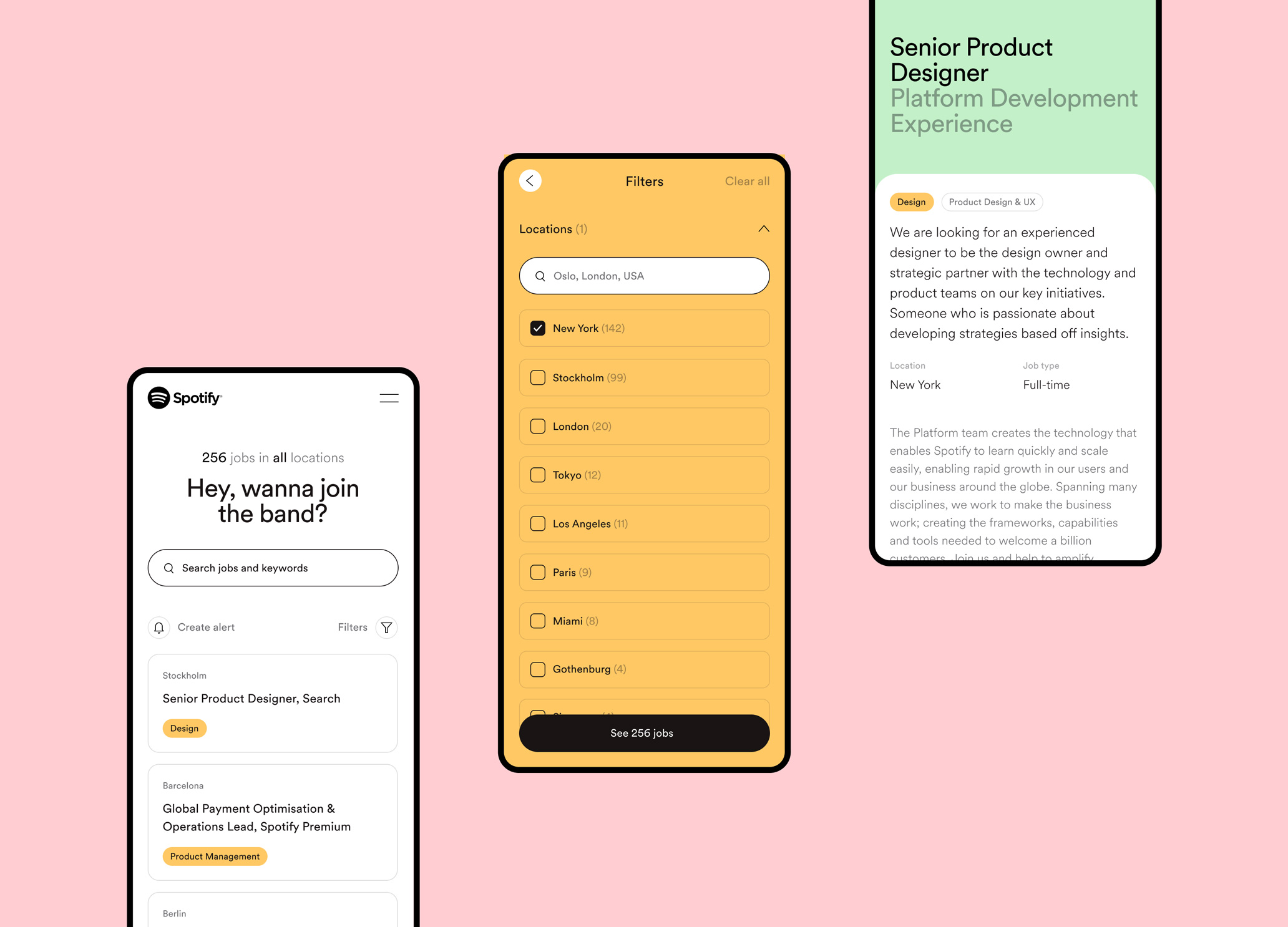
Definitely creating the design system and mapping out all the types of content we needed take into consideration. We are fetching a lot of information from other resources on the site, i.e. linking out to blogs, platforms, playlists, you name it — and creating a design system where it could all live together but still feel like one experience, and not make us dependent on external assets, was tricky. After that, it was smooth sailing.

Q: What web technologies, tools, and resources did you use to develop this? A: "Our client hosts their sites on Google Cloud Platform (GCP) so we knew we needed to work with GCP from the get-go. Other technologies involved include: - Figma (for wireframing, UI and prototyping) - Wordpress as the CMS (we went headless) - NextJS (front-end framework based on React) - SCSS - Node.js We also integrated with 3rd-party APIs to pull the job posts in from an HR platform called Lever.

Q: How did the final product meet or exceed your expectations? A: Since we were replacing an existing site, our targets were quite easy to define, but replacing an existing site brings potential issues if the launch isn’t executed correctly. Our first goal was to ensure there was not a significant drop-off in site traffic and number of job applications. The next goal was to improve both these metrics. Since launch, the site has seen an increase in both traffic and, the HR team tells us, quality of applicants.

Q: How did you balance your own creative and technical capabilities while staying true to the client's brand? A: By having a very collaborative and transparent process all the way from kick-off to launch. We worked alongside our client and workshopped around areas where we could create more playful solutions, as well as areas where things were a bit more set in stone, and finding the perfect balance between the two. We also made sure the design and development teams stayed in close contact, with regular stand-ups to discuss and ideate around solutions.
Q: Why is this an exciting time to create new digital experiences? How does your team fit into this? A: The best thing there is, is to create experiences that are solving problems. Something that is needed — and digital experiences are very much needed right now. But it’s also challenging, as they are now not complementing, but instead replacing, the usual physical experiences. With this, lots of new challenges appear as expectations on these experiences become higher. However, they can all be solved with creativity, and that’s where we come in.

