
OddCommon
What Is Missing
Dear humans. Help Earth now.
What Is Missing
Dear humans. Help Earth now.
Best Navigation/Structure and Activism /
Webby Winner
Whatismissing.org exists to fight global climate change. Its impact is yet to be determined.Alex Krawitz, CEO and co-founder


Q: Once you settled on your idea, what influenced your decision on the chosen technical approach? How did it differ or go beyond approaches you’ve taken in the past?
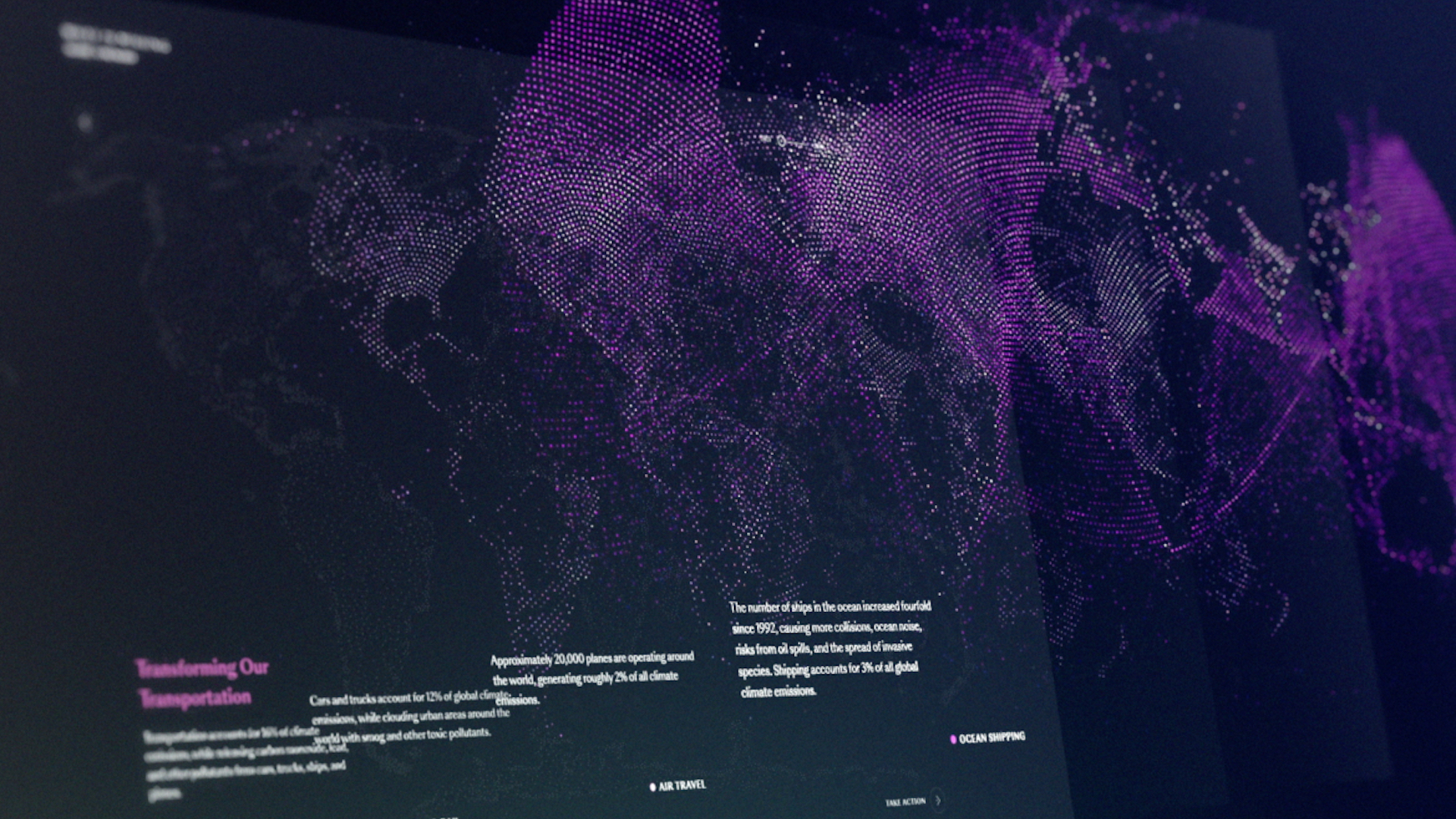
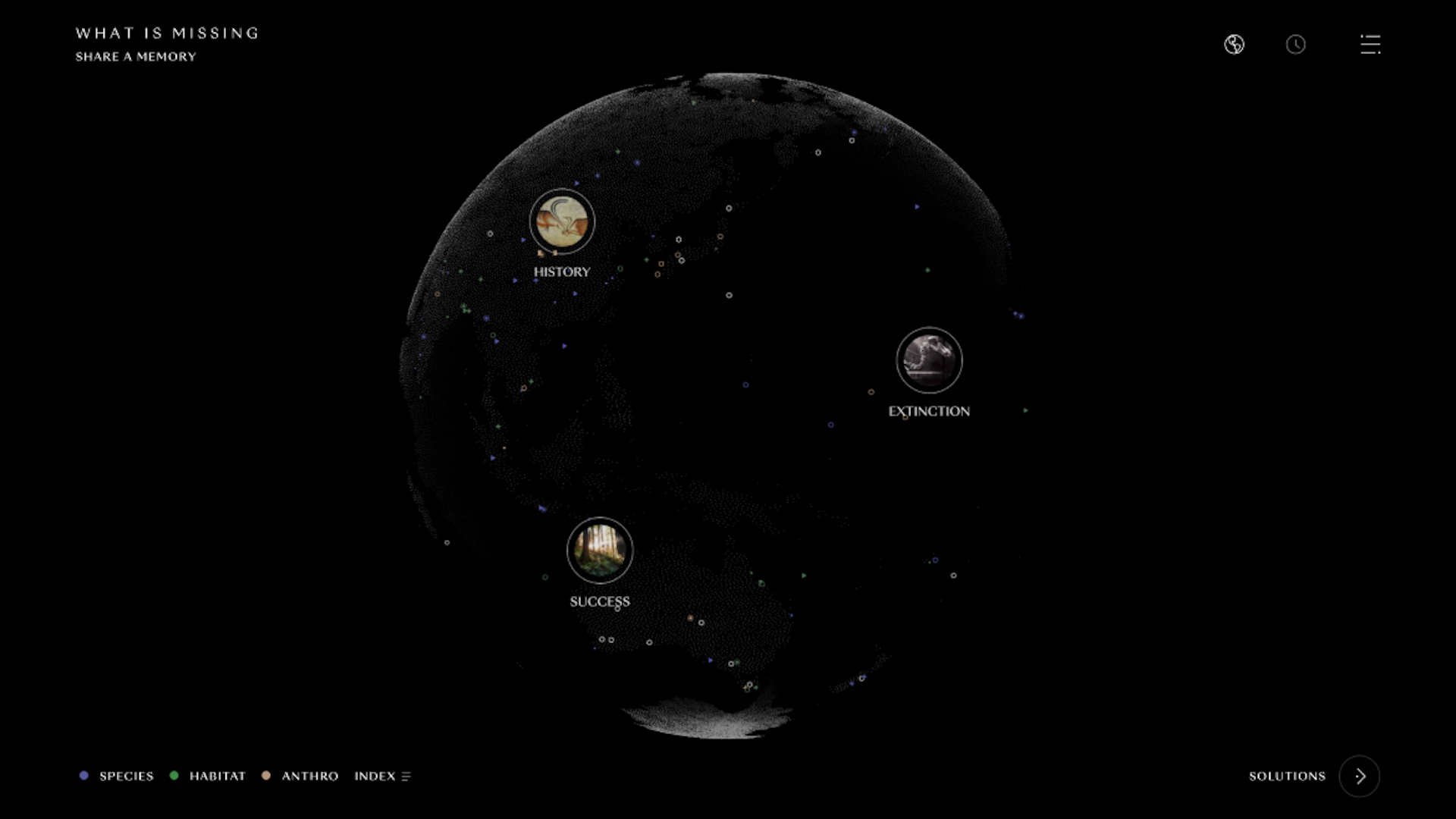
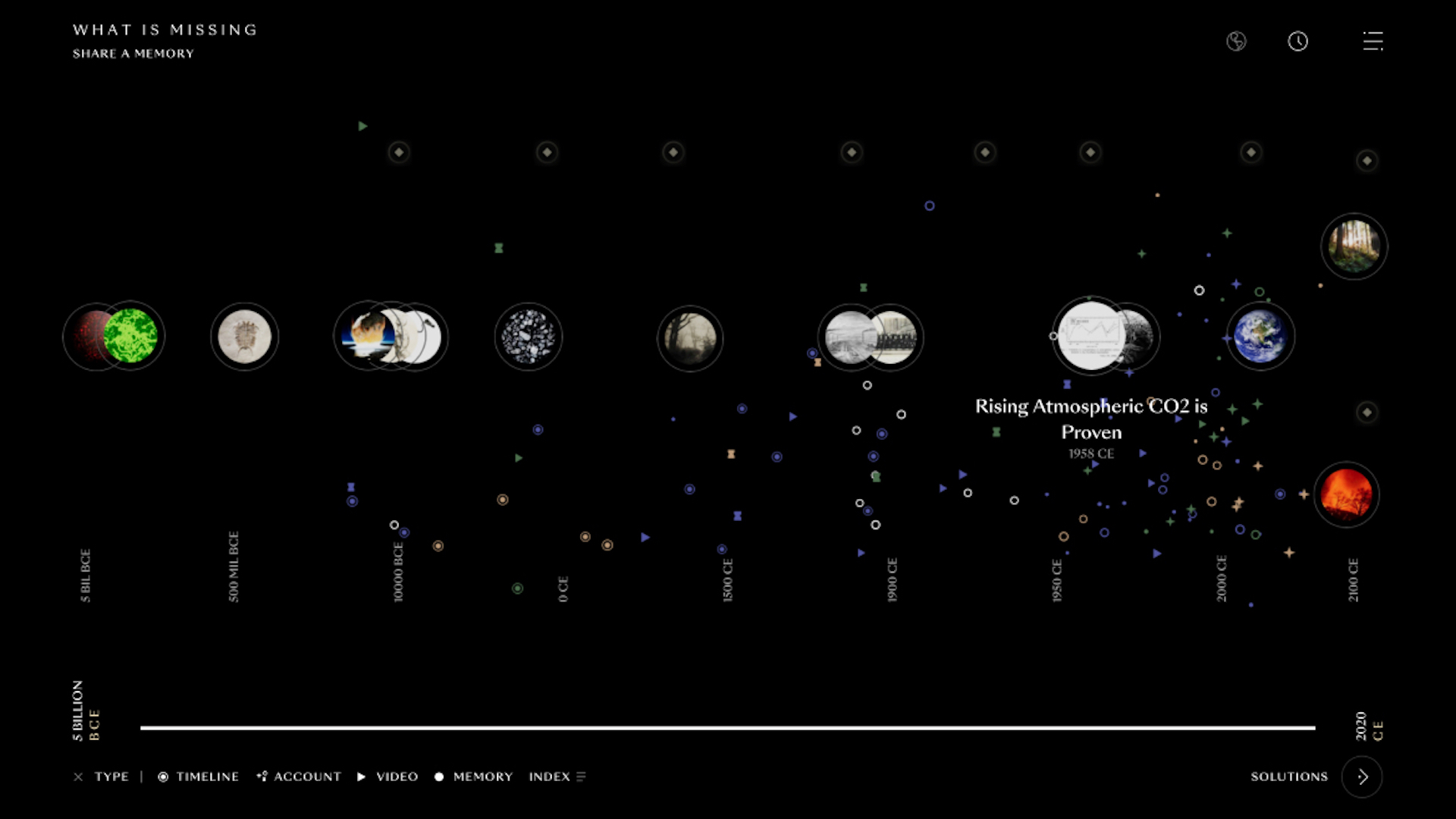
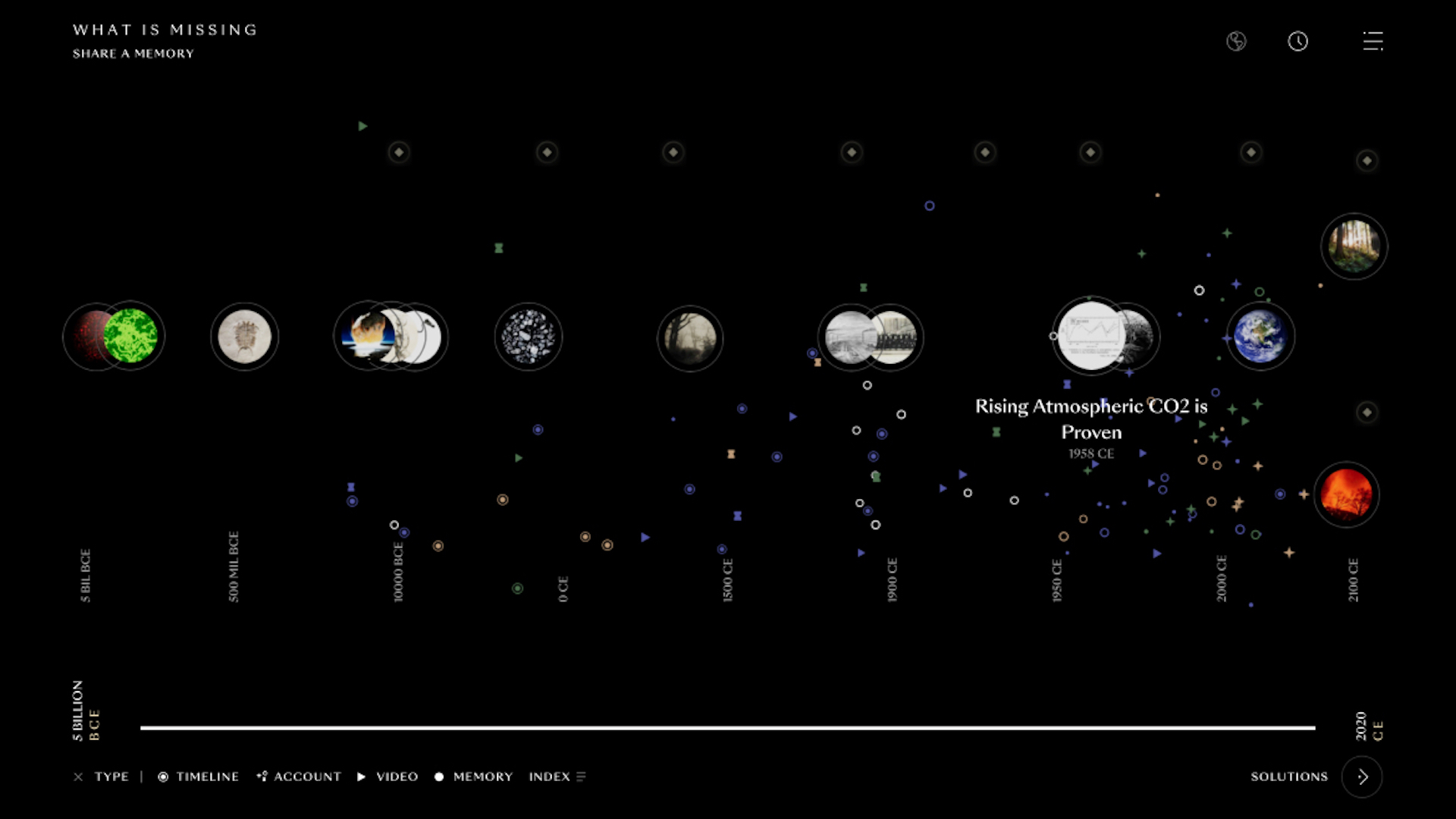
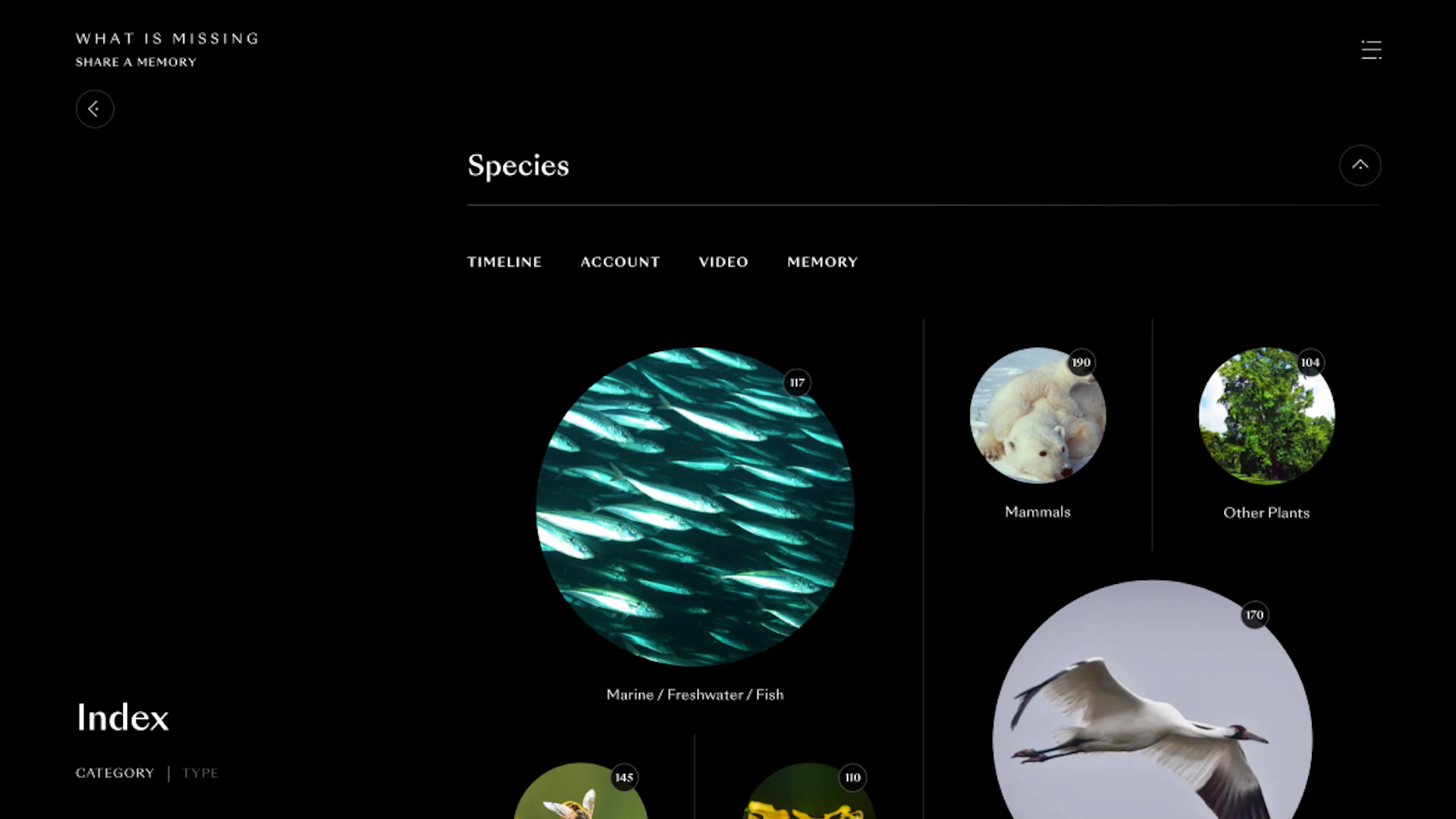
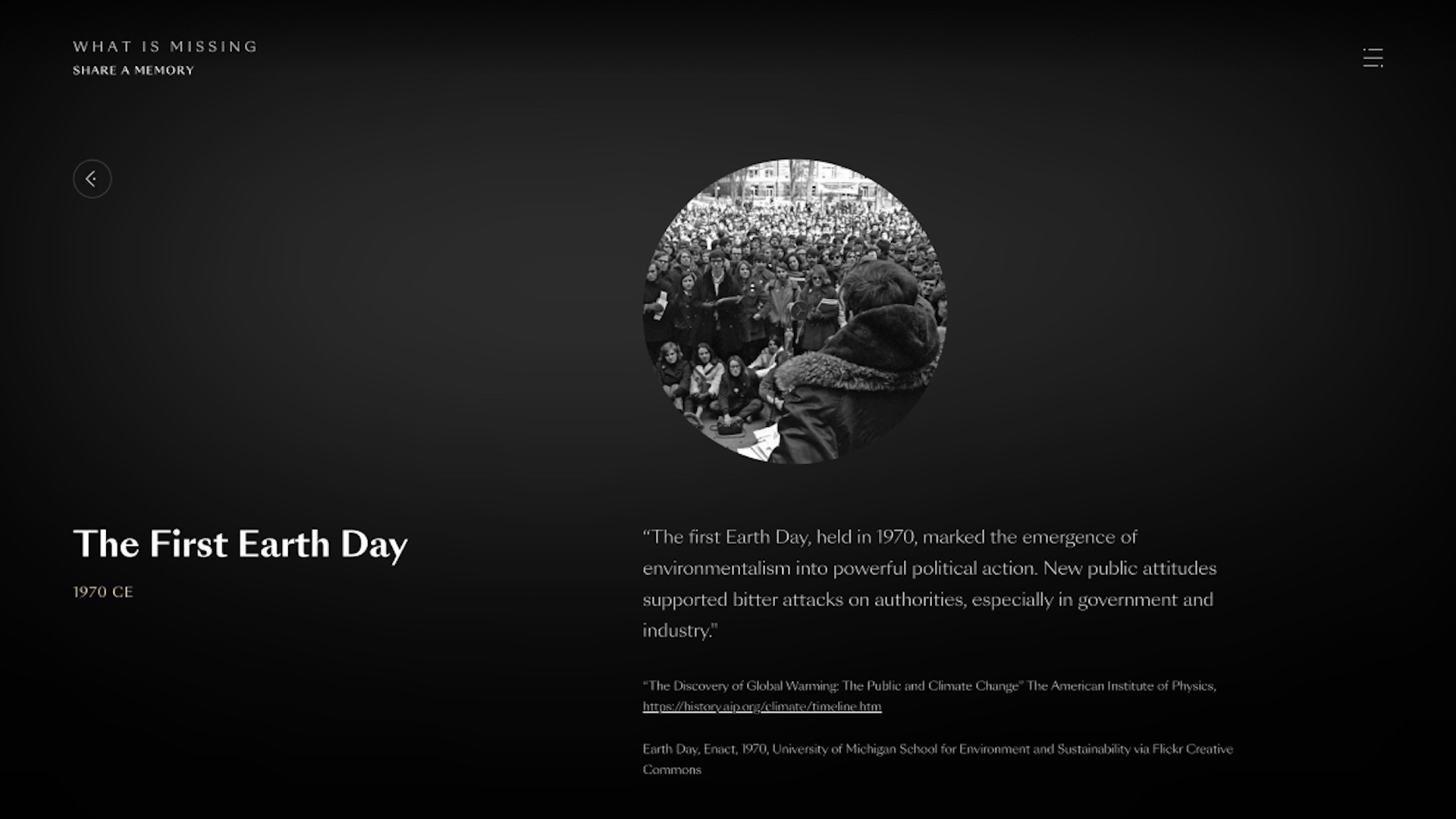
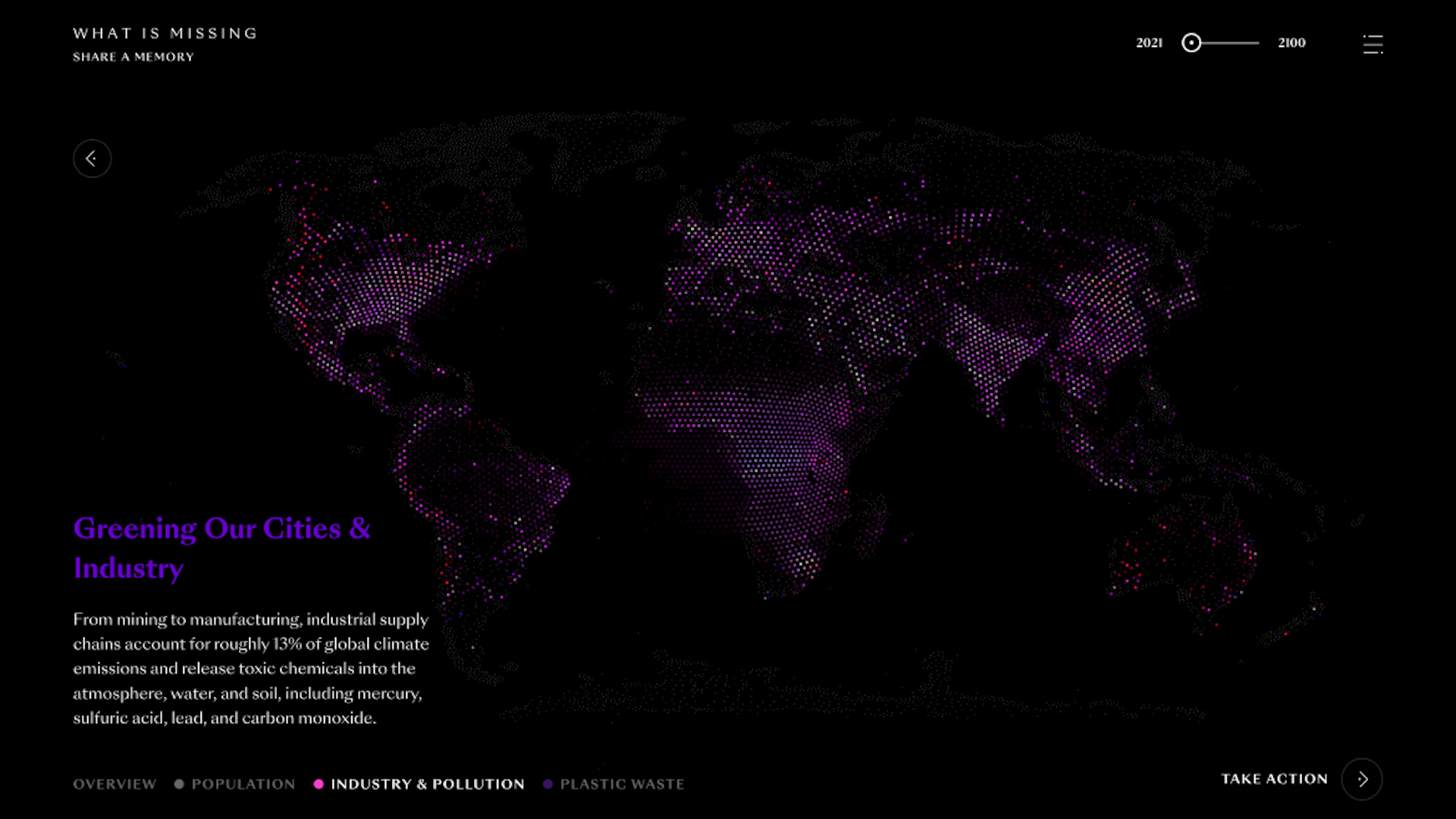
A: Our primary goal was to provide a cohesive user experience between the immersive, interactive sections of the site and its denser, information-heavy pages. Typically, a site cataloging as much data as What Is Missing? presents its content in a fairly staid way, but we needed it to imbue a spirit of exploration. Users should feel a seamless transition between all sections of the site without feeling like they are switching contexts entirely.
Q: What were some of your biggest learning and takeaways from this project?
A: Compiling thousands of negative ecological touch points can take a mental toll, but the true purpose of What Is Missing? is to instill a sense of hope and purpose in our fight against climate change. For every setback, the site also reminds us of environmental successes and offers meaningful action steps we can still take to preserve our planet’s future. The takeaway is that it's not too late to change things for the better.
Q: What web technologies, approaches, tools, or resources did you use to develop this experience (WordPress, headless, AI, Sublime Text, HTML5, Adobe XD, etc)?
A: Out front, we used React Three Fiber for our 3D experiences and GSAP for both our WebGL and DOM-based animations, plus Houdini with custom shaders. Over 8,000 unique content pages were managed via Contentful and assembled with Next.js. We used a combination of statically generated pages and server side rendering to ensure we could offer maximum performance on the heavily-trafficked pages while still providing an extensive breadth of content.
Q: How did the final product meet or exceed your expectations? What results did you see?
A: The final product exceeded our expectations for performance, especially considering the starting point was an ambitious idea that was seeing major technical challenges in coming to fruition. We're especially proud of how the experience unfolds on both desktop and mobile - where we wanted to have an equally rich and performant experience. This digital experience now acts as a hub as Maya Lin drives awareness for the cause globally.