"We realized early on that a crucial part of achieving our goal to increase engagement and recirculation within our editorial package was understanding the ecosystem that it would live in. This helped us improve opportunities for someone to discover content beyond the main site."Forbes Media

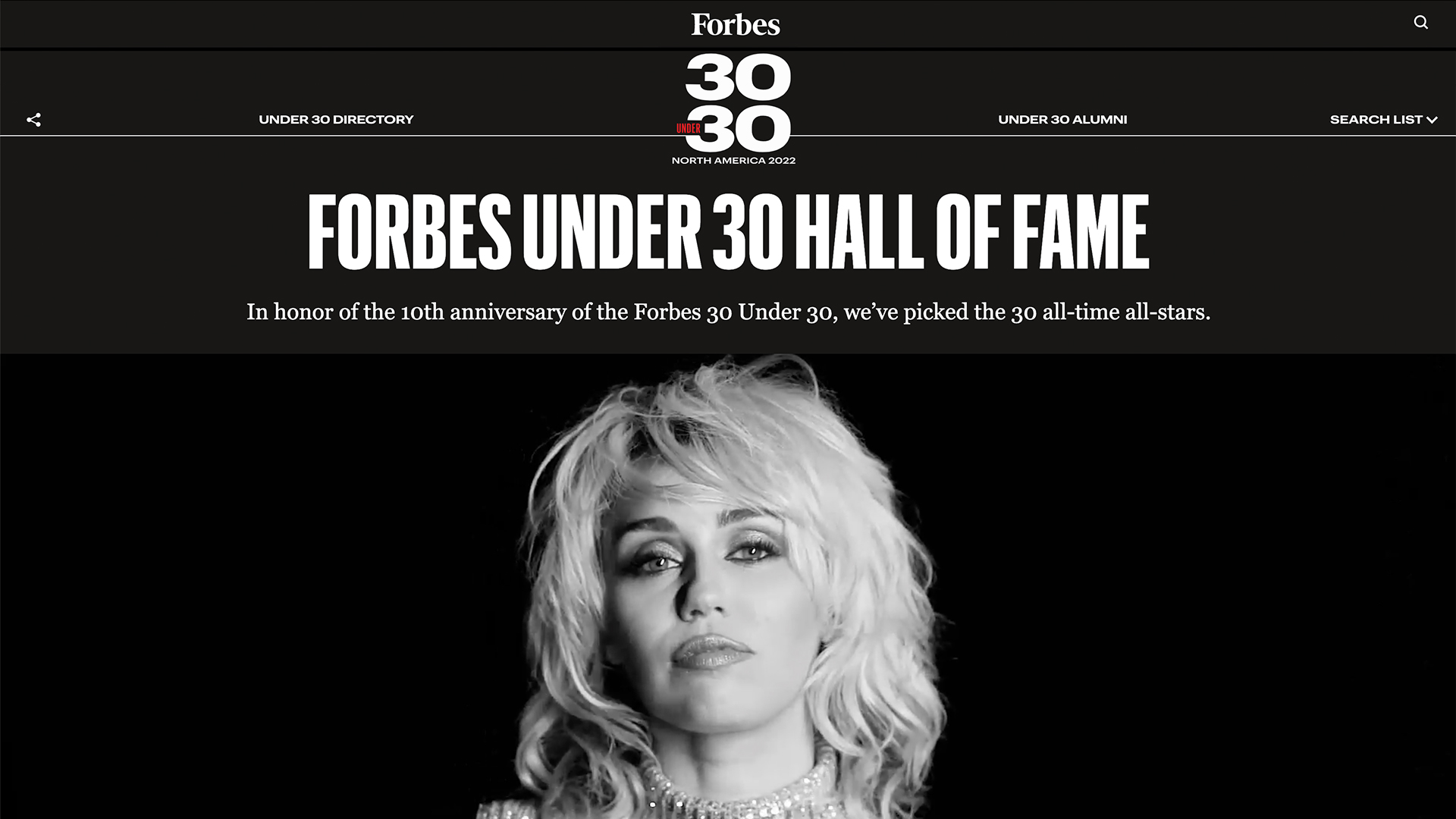
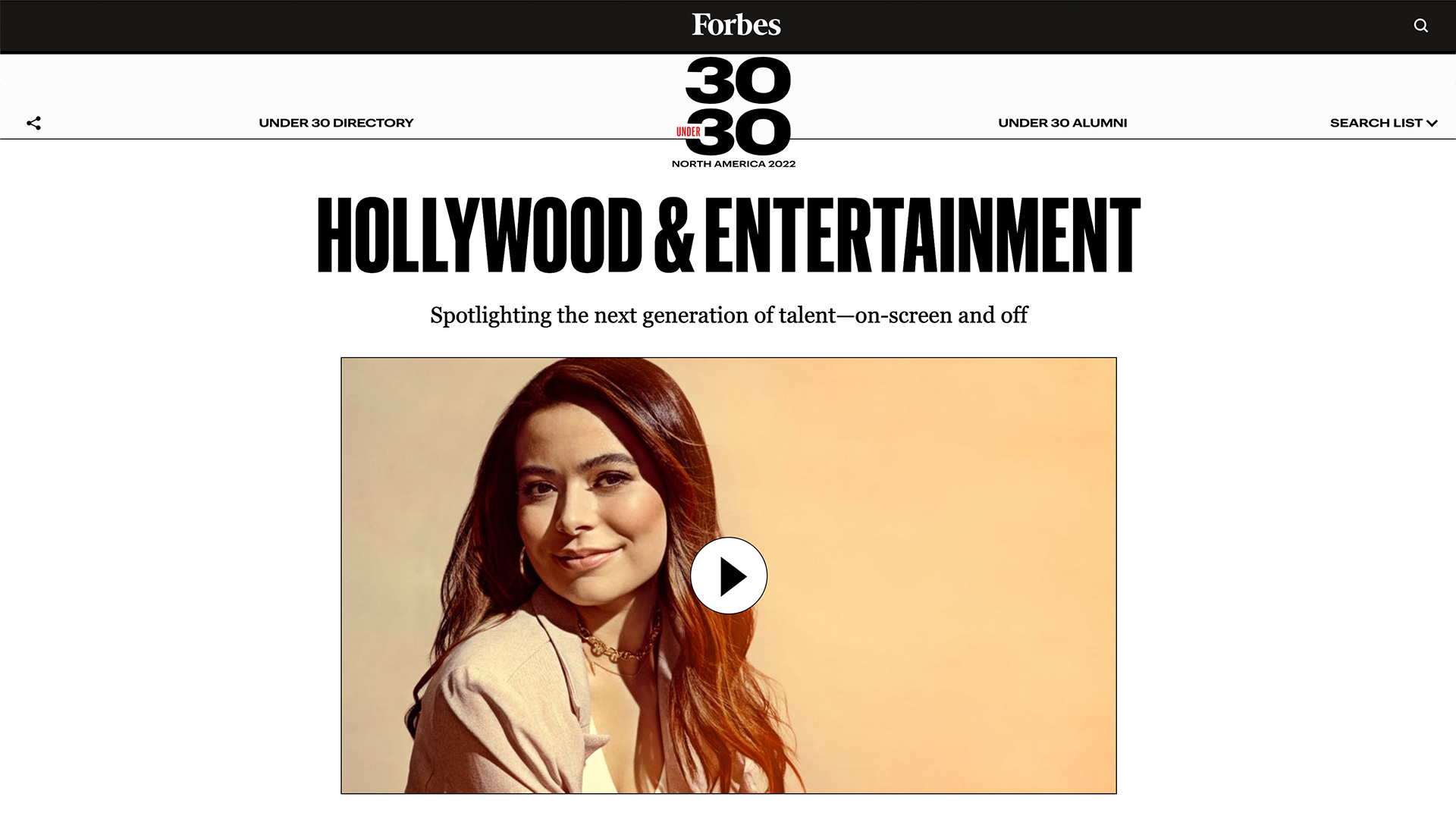
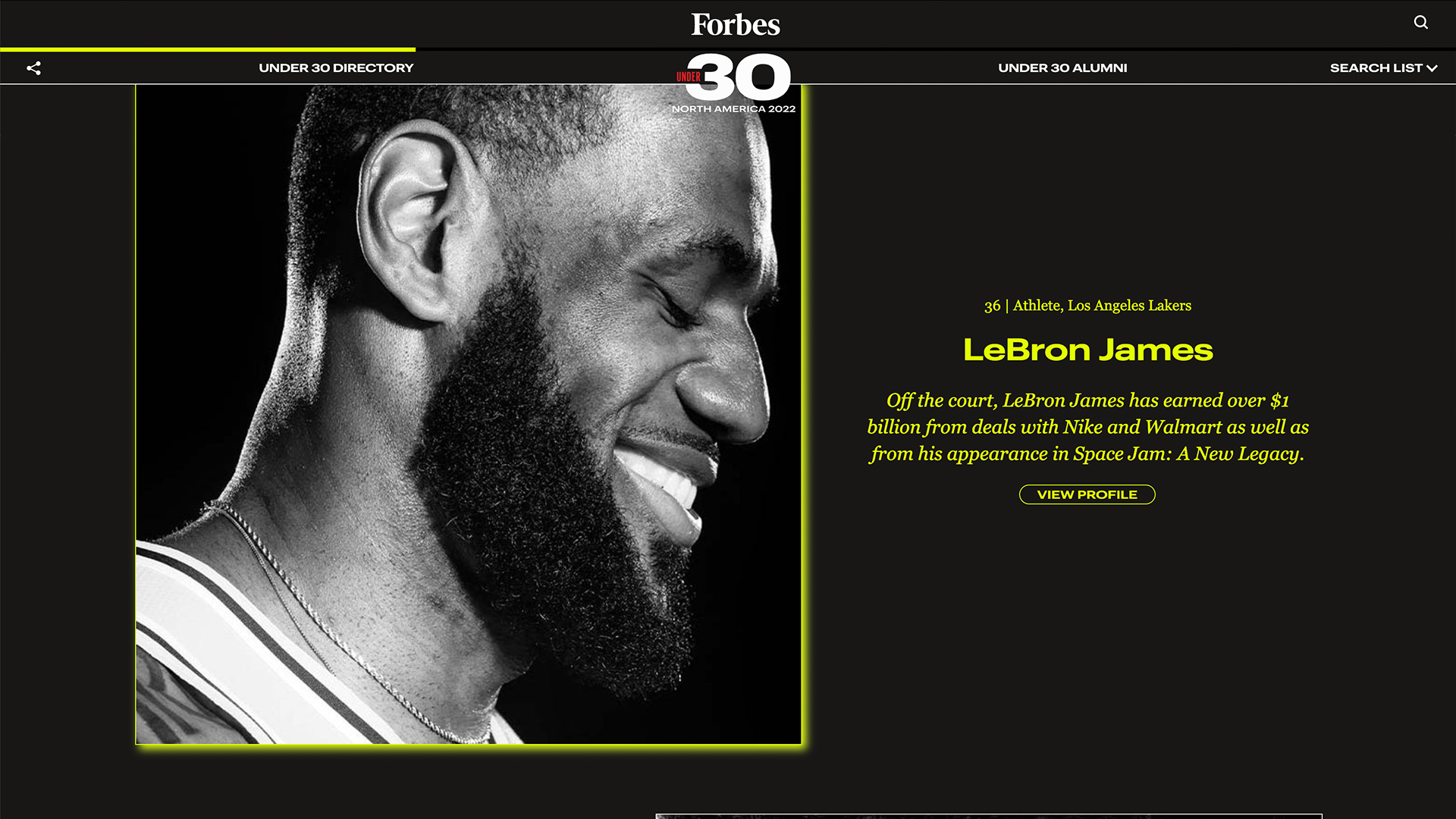
Q: Can you describe your project and the concept behind it? A: We published the first edition of the Forbes 30 Under 30 list a decade ago with one clear goal: to identify the new guard, the young innovators, trailblazers and disruptors remaking our world. In 2022, all of the honorees have defied the odds: navigating a global pandemic, supply chain crunches and isolation to build ventures that are resilient and destined to change the world and we wanted to portray them more intimately and realistically.

Q: Tell us about your initial moodboard, wireframe, or prototype. How did things change throughout the process? A: For the 30 Under 30 project, we’ve created a low fidelity prototype that helped us validate many of our initial assumptions on how to increase opportunities for people to engage and discover our content. This gave us a lot of insights on how to simplify navigability throughout the site, which is something you don’t usually get by looking at static wireframes.

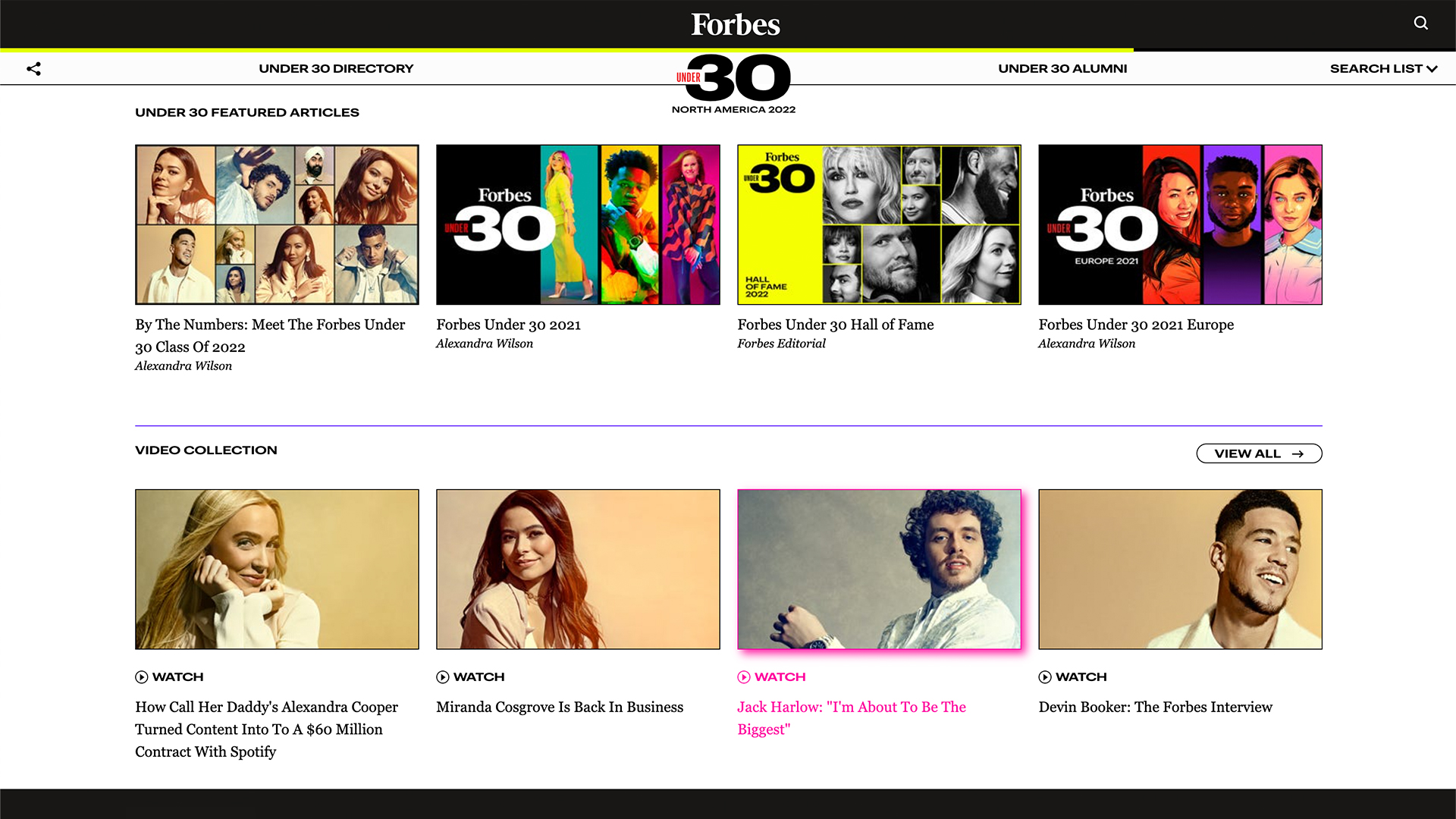
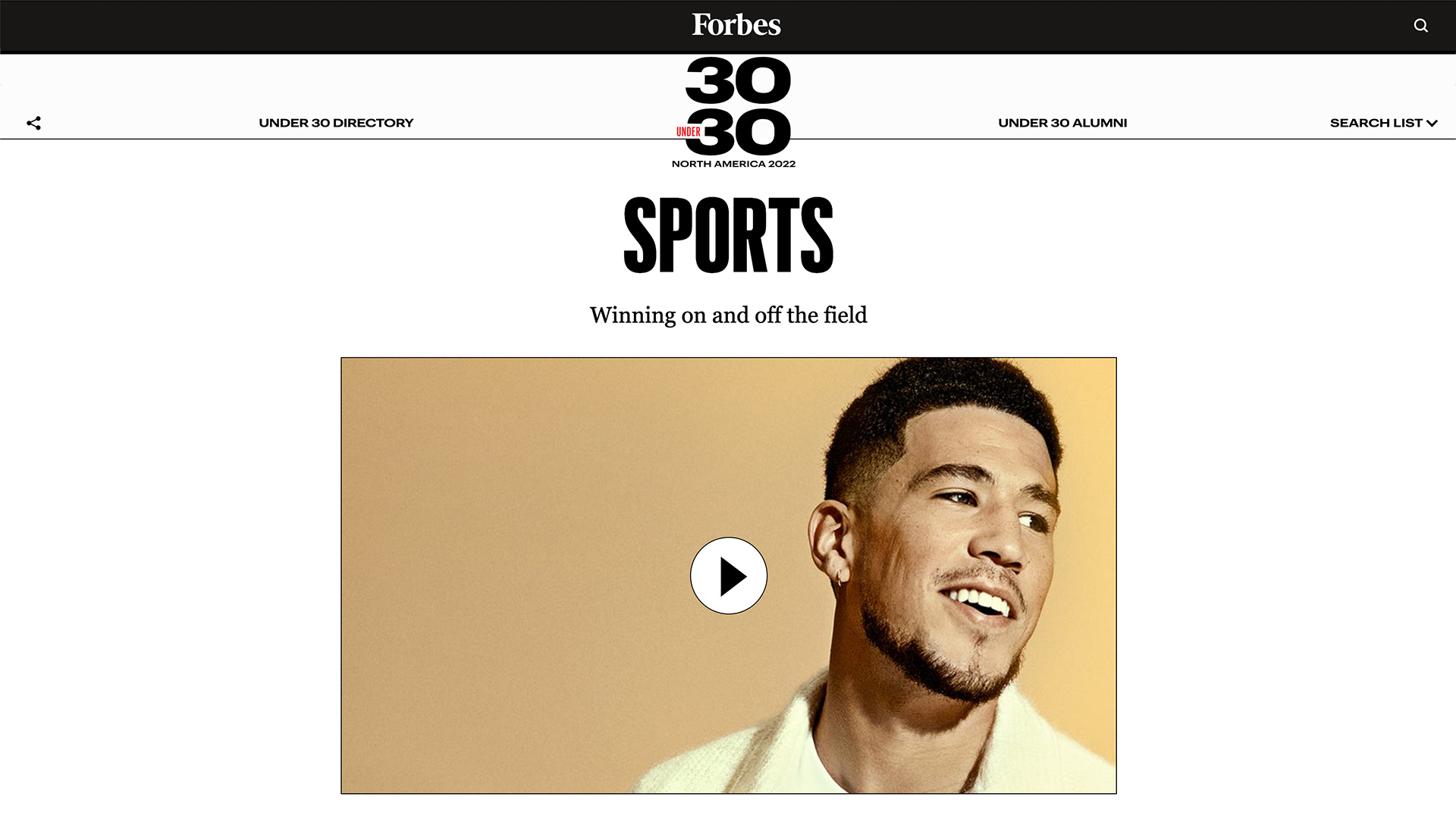
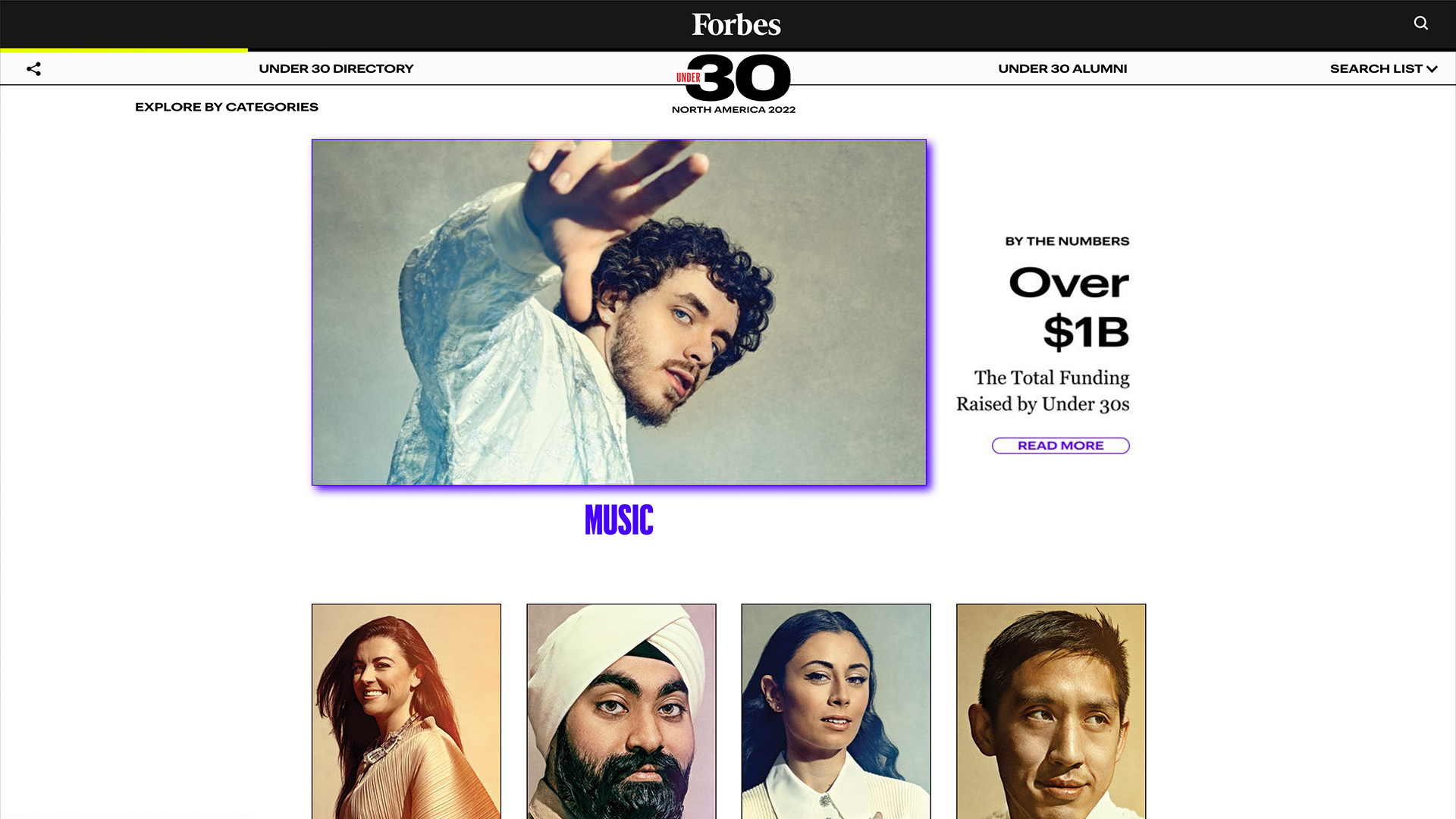
Q: What influenced your chosen technical approach, and how did it go beyond past methods? A: Our technical approach was directly informed by data. The Forbes 30 Under 30 is a high-performing list with millions of access across the globe every year and we noticed that besides having substantial performance numbers, recirculation within our editorial package could be better. The package includes more than 30 accompanying related articles and videos that touch on specific topics and people part of the list.
When did you experience a breakthrough or an "a-ha" moment during this project?
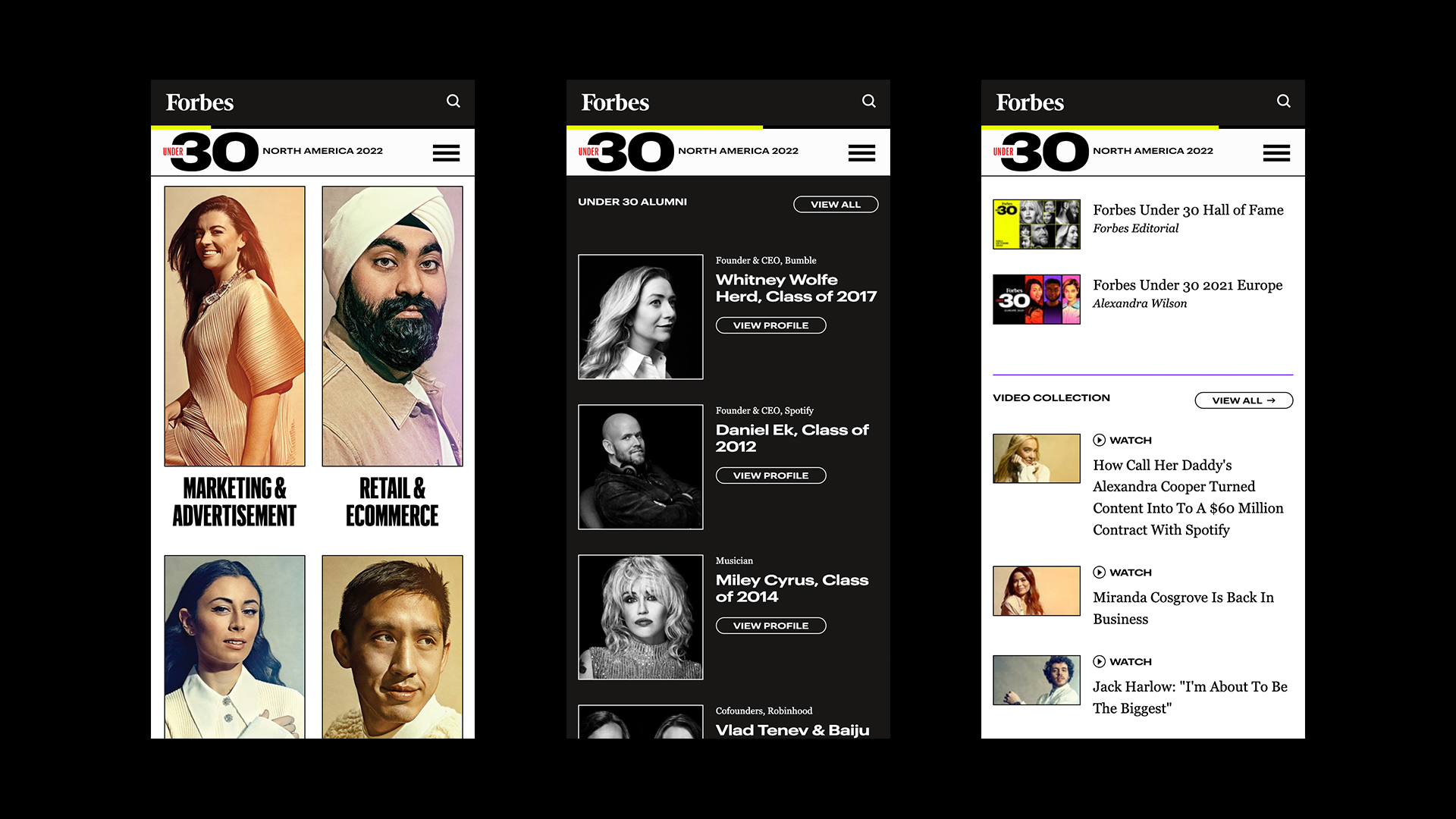
We realized early on that a crucial part of achieving our goal to increase engagement and recirculation within our editorial package was understanding the ecosystem that it would live in. This helped us improve opportunities for someone to discover content beyond the main site, such as introducing new content sections, creating the Under 30 Alumni page and adding a scroll bar indicator so people would know there was more to see on the pages.

Q: What web technologies, tools, and resources did you use to develop this? A: The engineering team used GCP storage, a custom headless CMS. It used HTML5 and Sass on GatsbyJS, a React-based open-source static site generator, and custom-built dependencies and UI Component library as frontend tools.

Q: How did you balance your own creative ideas and technical capabilities with a fair representation of the client’s brand? A: We start every project with documentation that includes goals, ecosystem, wireframes and mood boards. That is when we are defining the site map, user journeys, and needed components and pages. It also shows all stakeholders the project’s look and feel. The project goes through a feasibility study, and after that, we can balance creative solutions with technical capabilities to achieve the project’s defined goals within our timeline’s constraints.

Q: How did the final product meet or exceed your expectations? A: It’s great to see how this year’s list introduced a new way to portray the 30 Under 30 honorees. Still, instead of a complete website redesign, we were able to expand the previous year’s vibrant, energetic and youthful look and feel. Including a new typeface and interaction effects helped us achieve a fresh look that feels part of the same brand. The refreshed and expanded design increased the recirculation within the package by 30%.

Q: Why is this an exciting time to create new digital experiences? How does your team fit into this? A: Most front-end design technologies being utilized now have been around for some time. What changed in recent years was the average person’s access to devices that can leverage these technologies more seamlessly. The pandemic helped accelerate that evolution. The Forbes art team constantly leverages our expertise to meet our audience’s increasing expectations. We are in the business of making visual, interactive and immersive journalism.

