Design has the potential to change lives and outcomes — it can create an impact, provide a platform for the unheard and underfunded, and help raise awareness for causes close to our hearts and communities.- firstborn Team

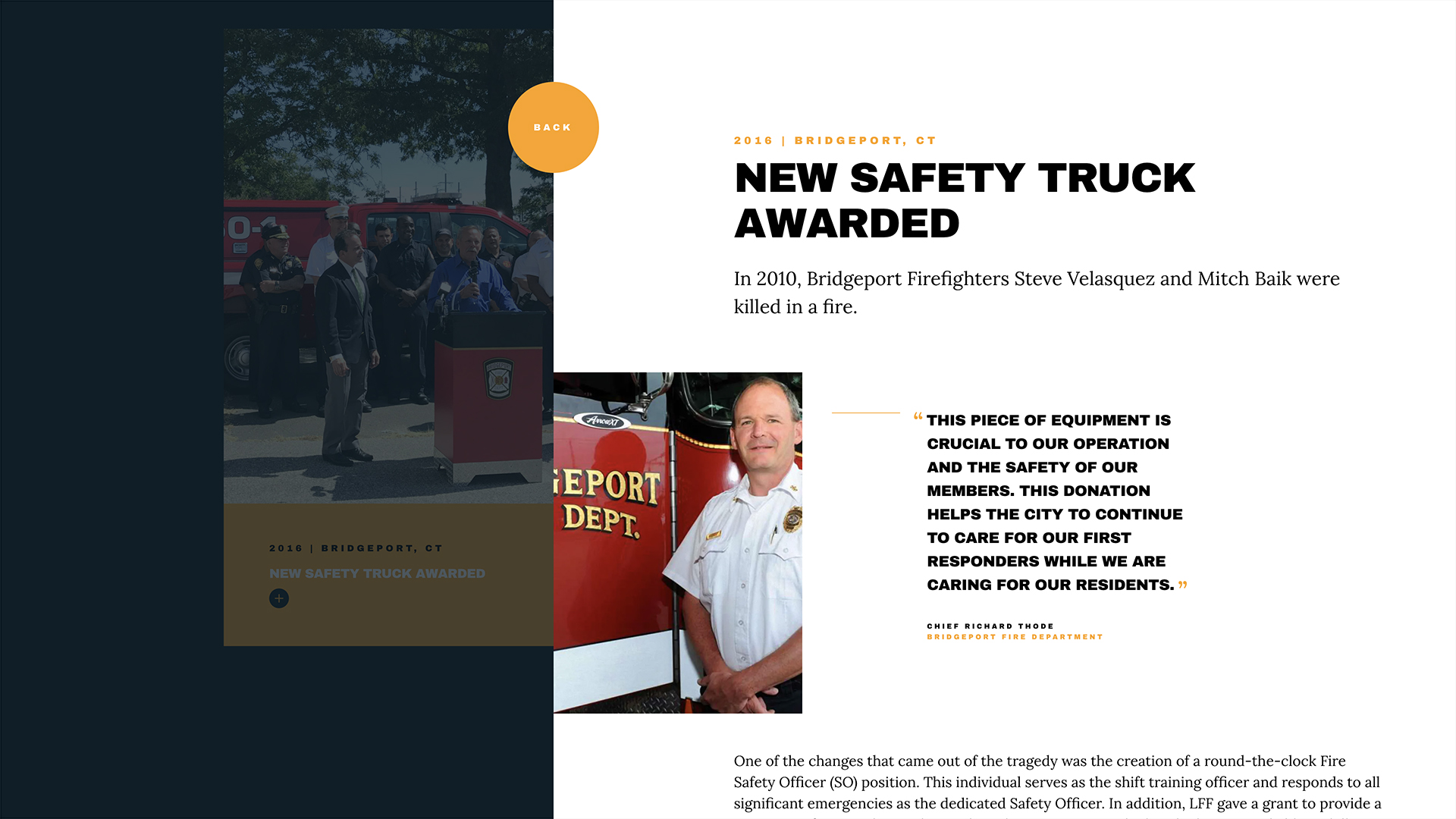
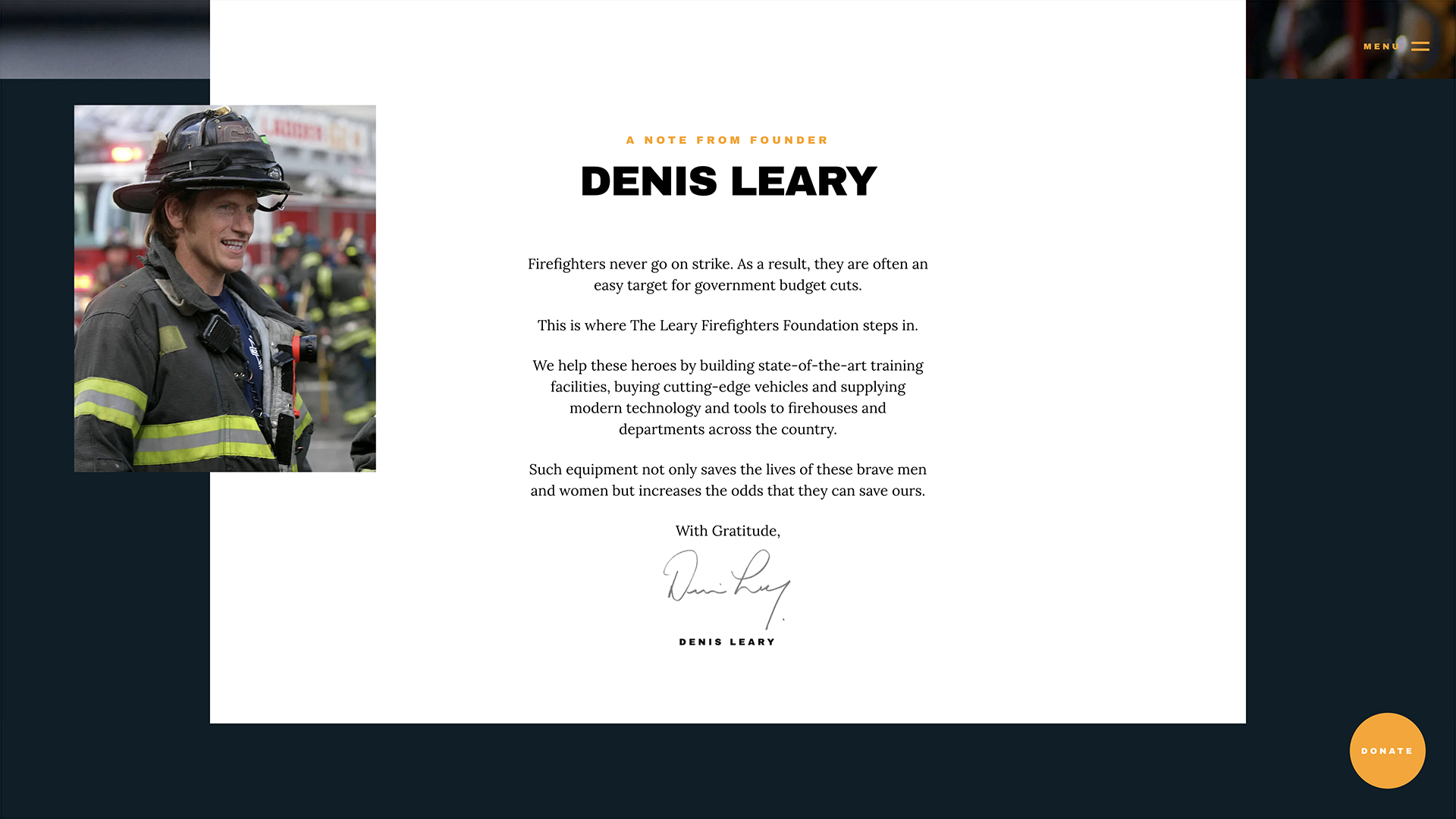
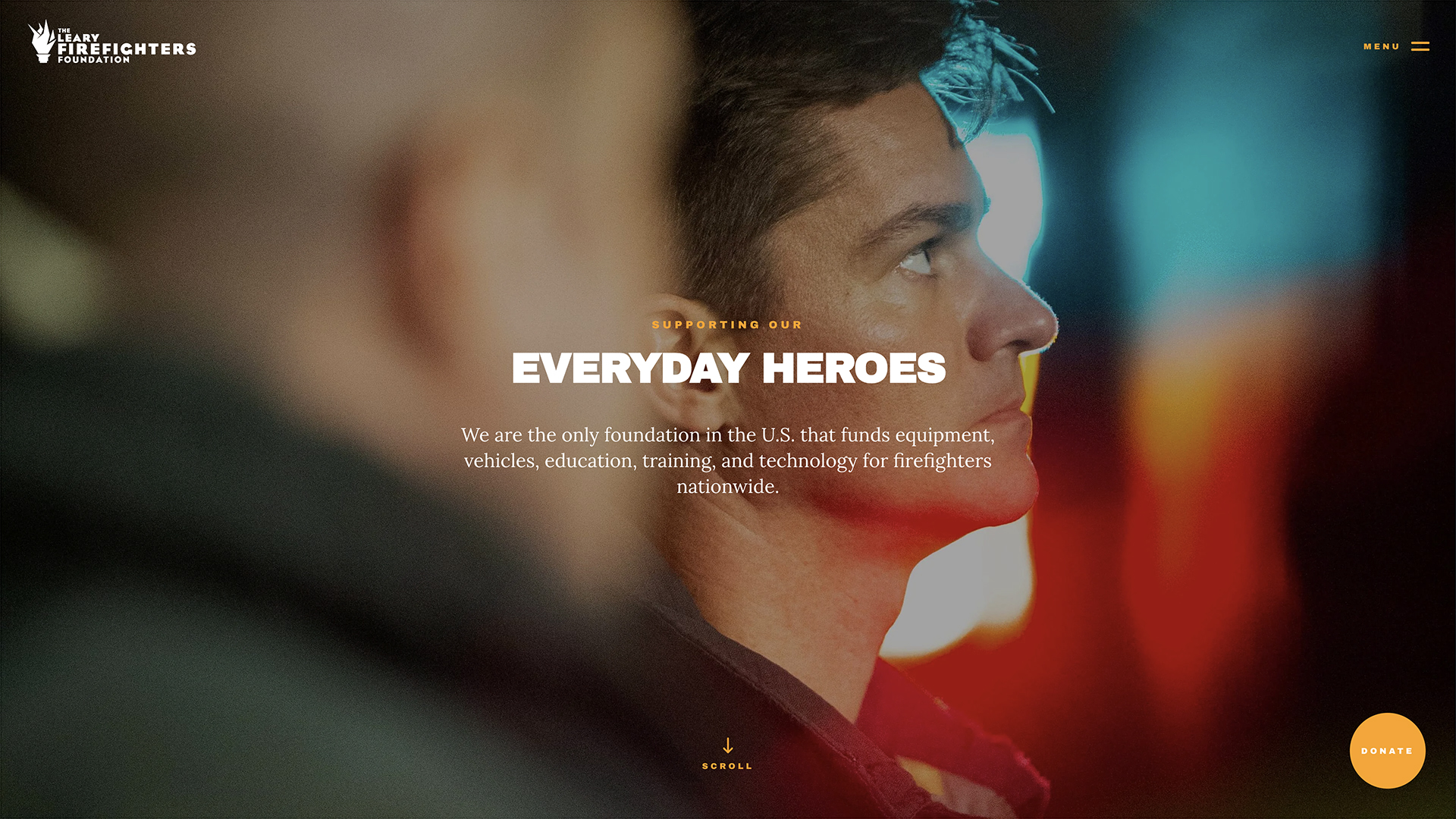
Q: Can you describe your project and the concept behind it? A: The LFF was established in 2000 by actor Denis Leary in response to a tragic fire in Worcester, MA that claimed the lives of his cousin and four other brave firefighters — it is the only foundation in the U.S. that funds equipment, vehicles, education, training, and technology for firefighters nationwide. Our goal was to craft an experience to communicate their mission, demonstrate their impact, and create a platform for continued donations.

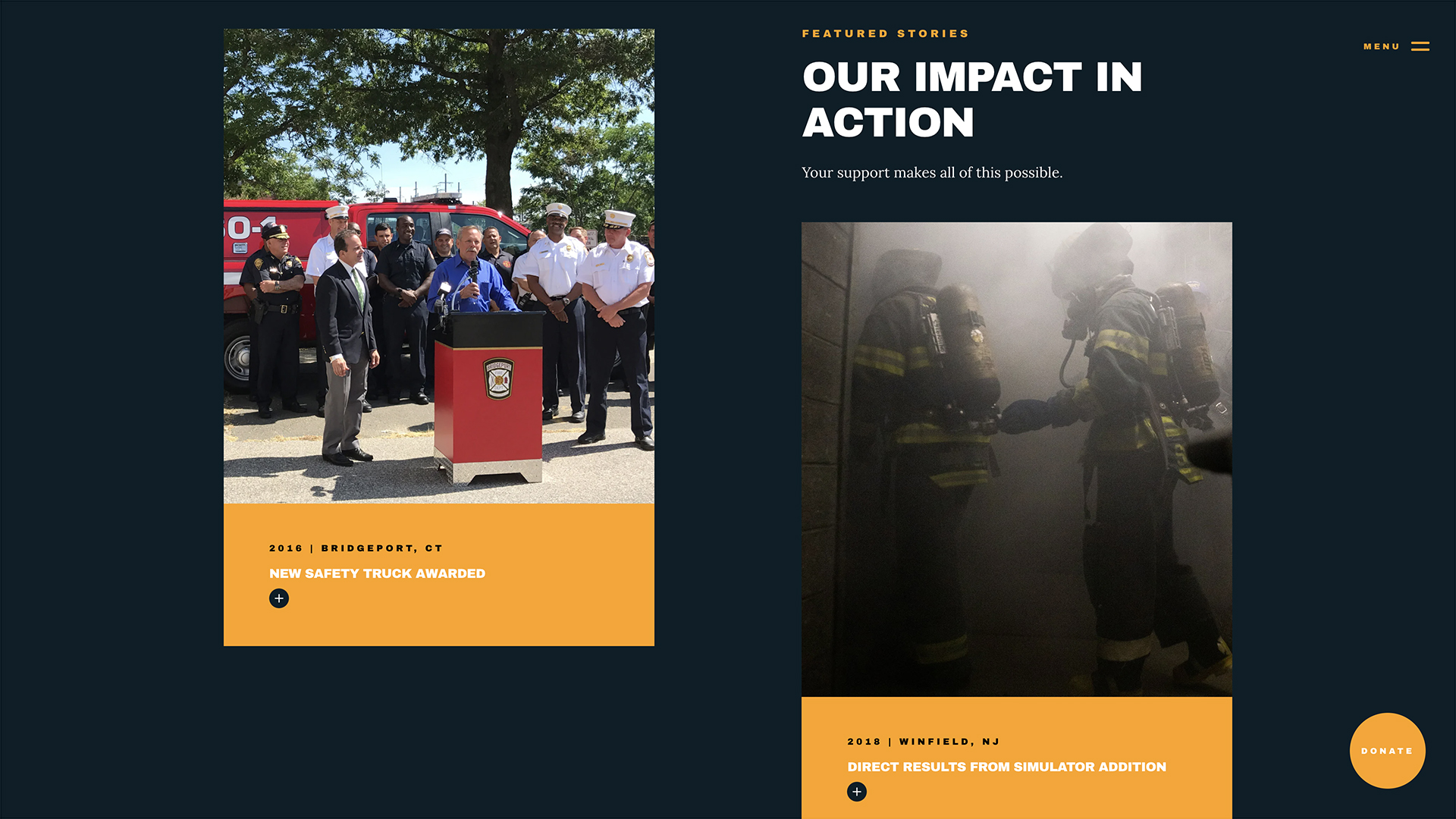
Q: Tell us about your initial moodboard, wireframe, or prototype. How did things change throughout the process? A: Throughout the process, we drew inspiration from the world of film and editorial design, while keeping best practices in mind to drive donations. We started with the LFF’s existing content audit and worked with them to define new content types and messaging to tell their important story. As our content needed changing, we refined our design system and patterns.

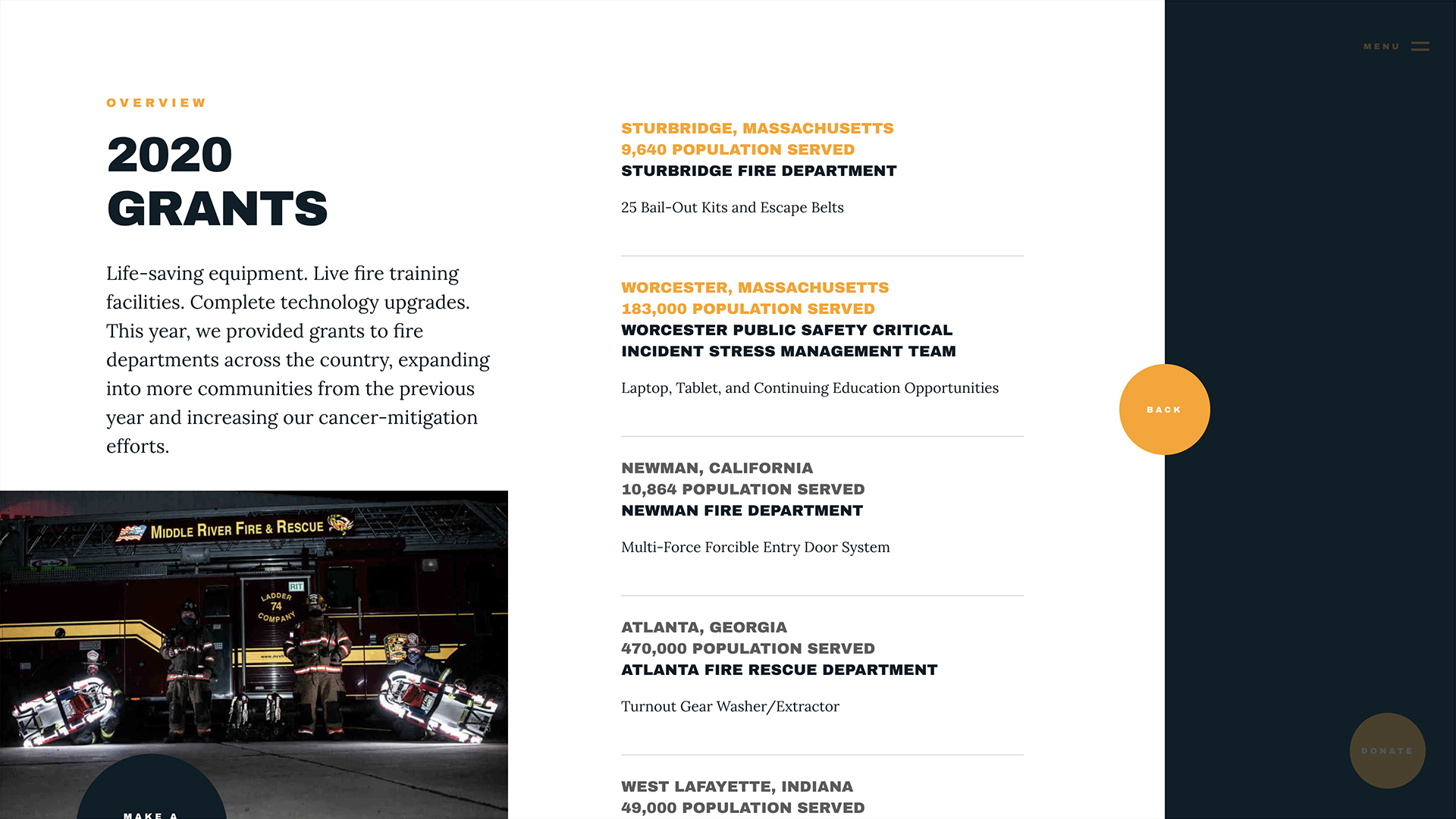
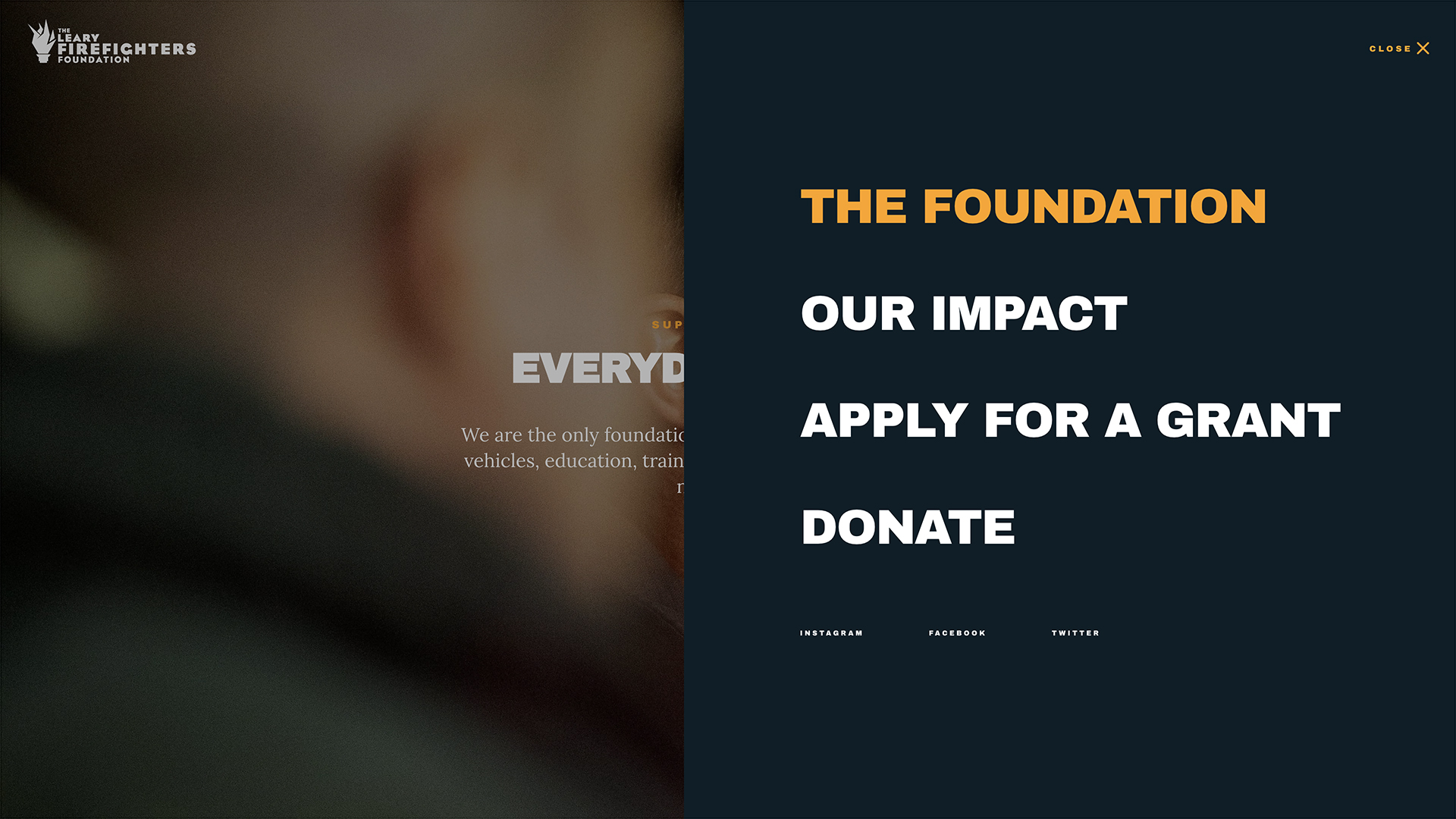
Q: What influenced your chosen technical approach, and how did it go beyond past methods? A: We knew that the LFF needed a flexible approach to content management after having recently outgrown their Wordpress-backed blog. With that in mind, we worked to develop a content strategy and design system that allowed them control over how they communicate their message and impact, while driving donations. We chose to build our tech stack using Netlify, Contentful, and Gatsby, allowing us to develop a user-friendly, scalable system.
When did you experience a breakthrough or an "a-ha" moment during this project?
Our “a-ha” moment came to us within a moving Docuseries produced by the foundation's namesake, Denis Leary. The cinematic approach, framing, and energy of the series set the tone for our creative approach as we crafted their new digital experience.

Q: What web technologies, tools, and resources did you use to develop this? A: Our team used Adobe XD to design and prototype UI concepts, layouts, and high fidelity prototypes. We integrated GIT, Jira, Netlify, and Contentful as a headless CMS to streamline our process and reduce development time.

Q: How did you balance your own creative ideas and technical capabilities with a fair representation of the client’s brand? A: The beauty of our team is that we’re all makers — from concept, to account, to code — each team member works together to bring our ideas to life. We met LFF at their logo and expanded their brand system to support an elevated, best in class look and feel — including all new brand guidelines. Our partners at the LFF trusted our creative and technical vision and empowered us every step of the way to realize this project together.

Q: How did the final product meet or exceed your expectations? A: The non-profit space is home to some of the world’s most progressive, impactful, and important work — LFF’s investment in design and experience redefines what a non-profit organization can look like while balancing the flexible content-focused needs of their growing organization.
Q: Why is this an exciting time to create new digital experiences? How does your team fit into this? A: Design has the potential to change lives and outcomes — it can create an impact, provide a platform for the unheard and underfunded, and help raise awareness for causes close to our hearts and communities. Working with the LFF allowed us to elevate their cause to drive donations and provide training and support to those who are brave everyday.

